CSSの作業をする際に便利なWebベースのツールやアプリケーションをご紹介します。
すべて無料のものをそろえましたので、Webクリエイターの方はぜひチェックしてみてください!
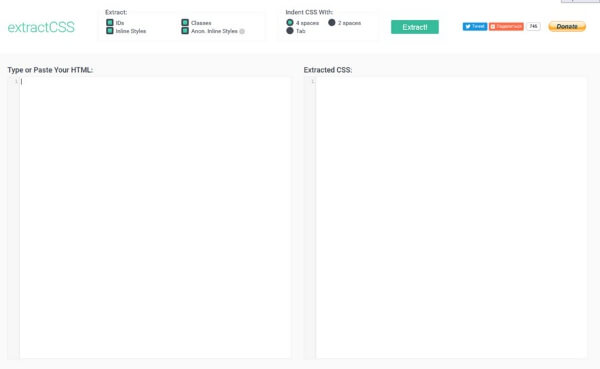
extractCSS

HTMLシートからclass, id, インラインスタイルなどを抽出してCSSスタイルシートとして形成するための便利なツールです。
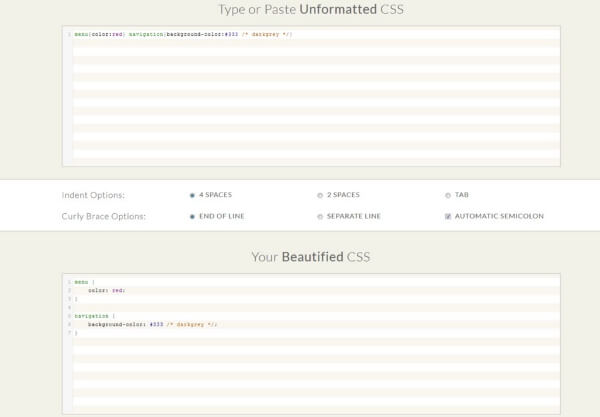
CSS Beautifier

CSSスタイルシートを自動でフォーマットしてくれるので、読みやすく統一感のあるデザインのページが出来上がります。
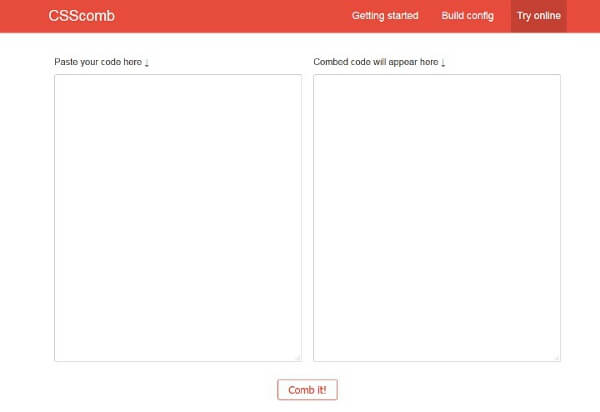
CSScomb

コーディングのスタイルをフォーマットする機能を持っていて、CSSプロパティをソートしてくれます。
CSS Compressor

圧縮してサイズを小さくしてくれる便利なアプリケーションです。
Style Stats

どんなスタイルシートからでも便利な統計を取ることができるツールです。
アクセスしてURLを入力するだけで操作完了。
Live CSS Editor

Chromeまたはサファリで使えるエクステンション機能で、書いたコードをリアルタイムでビジュアライズしてくれます。
RQRWDC
(Really Quick Responsive Web Design Calculator)

レスポンシブルデザインのためのツールで、要素の大きさをpxから%に変更したりできます。
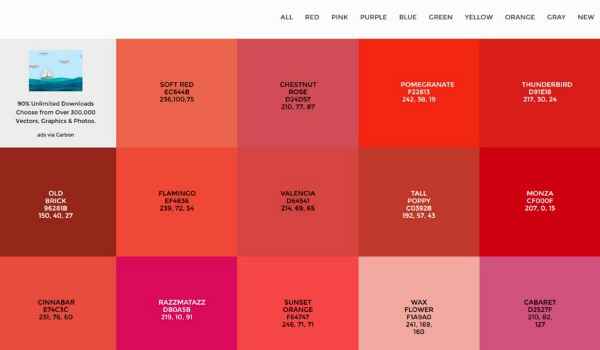
Flat UI colors

コピペだけで簡単にカラーパレットをスタイルシートに書きこむことができるUIツールです。
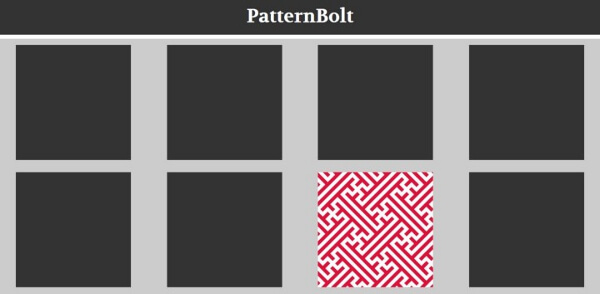
PatternBolt

SVG形式のすぐに活用できるバックグランド集です。
CSS Animation Generator

簡単にアニメーションを作れてしまうツールです。
生成されたコードをCSS、HTML形式で張り付ければ、すぐにアニメーションを導入できます。
Iconizr

SVGイメージファイルをCSSアイコンに変換するためのツールです。
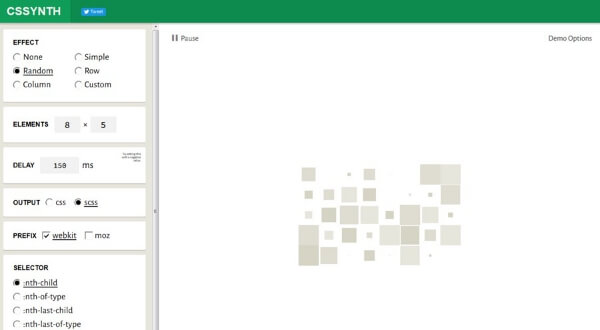
CSSynth

アニメーションを再生するための操作性に優れたアプリケーションです。
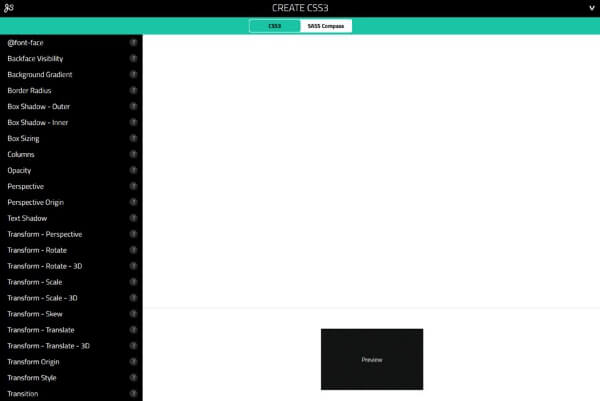
Create CSS3

CSS3コードを簡単に制作してくれます。ダウングレードが必要な際に有効なツールです。
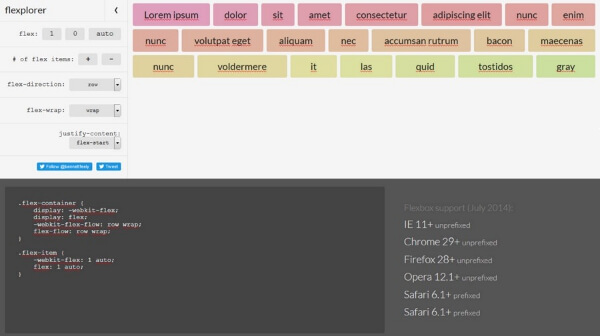
Flex Plorer

Flexboxのコードを生成するシンプルなツールです。
Duri.me

イメージファイルをHTML、CSS形式に変換するData URIコンバーターです。
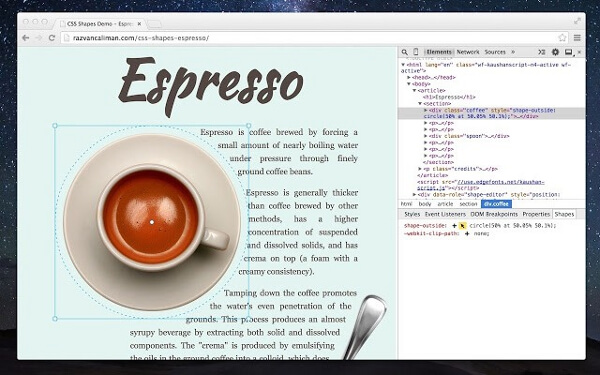
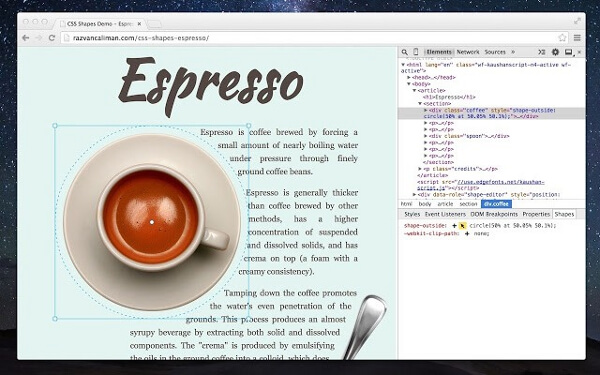
CSS Shapes Editor

Chromeのエクステンションでpolygon(), circle() and ellipse()など好きな要素を自由に作ることができます。
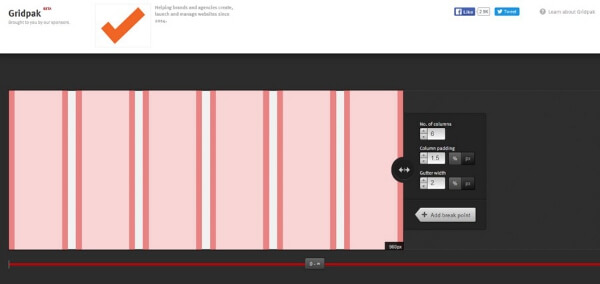
Gridpad

レスポンシブルデザインのグリッドスタイルのページを生成するツールで、幅などの細かな設定が可能です。
以上になります。
ぜひ使ってみた感想など教えてください!
この記事は「Free CSS Apps & Tools」を翻訳・参考にしています。