CMSの仕組みを学ぶには、独自のWordPressテーマを作成するのがもっとも良い方法です。必要なスクリプトやスタイルだけを使って好きなようにカスタマイズすることもできるので、よく作り込めばとても軽く機能的なものが仕上がります。
少しでもテーマ編集の経験があり、その質を向上させたい人にとって、この記事はきっとためになるでしょう。
完全な初心者の方にはスターティングガイドも用意してありますし、経験のある方も以下の役に立つリソースをチェックしておいて損はないでしょう。
独自のテーマを作成するメリット
独自のWordPressテーマを作成する主な理由は3つあります。
上記で述べた以外のメリットも深掘りしてみましょう。
1.自分にとっての使いやすさを追求できる
見た目にも使い勝手にも、自身の望み通りなものを作り、使えるのはとても便利で特記すべきです。他の人の作ったテーマを使用することはもちろん素晴らしい体験ですが、面倒なこともあります。
他人のテーマを使用していると、煩わしいことが多々起こるでしょう。自分には不要なものがあったり、逆に欲しい機能がなかったり。必要なものだけを残し、あるいは加え、不要なものは取り除く。それができるだけで無駄を省け、作業が捗るのでかなりのメリットがあります。その上、自分でコードを書いたのであれば維持するのがずっと簡単になります。
2.始めやすい
ウェブサイト作りを始めようと考えるなら、あなたの好みに合わせてカスタマイズできる「スターター」というシンプルなテーマ(テーマフレームワーク)を使用するのもおすすめです。
多くの開発者は、Underscoresのようなテンプレートを繰り返し利用することで、一から作り上げるときに比べてかなりの時間を節約しています。
完全なオリジナルではありませんが、うまく利用すればほとんど自分で作り上げたのと同じような仕上がりを望めます。
3.テーマを売る
WordPressのテーマを買いたい人は多くいます。テーマを作成し、自分にはどのようなテーマが作れるかを市場で公開することで、テーマ作成のオファーを受けることもできるでしょう。
万人受けする汎用性の高いテーマから、専門的でニッチなテーマまで、様々な種類のテーマが幅広く需要があります。
いずれにしても、他の人があなたの作ったテーマを利用するのを見るのは大きな喜びですし、生計を立てることもできるかもしれません。
テーマ開発のリソース
ここまでは、テーマを自作することのメリットをいくつかあげました。ここからは、そのテーマ構築に役立つリソースをいくつか見ていきましょう。
これからはコードリソースからプラグインまで、役立つユニークなサービスをご紹介します。
WordPress.org – Theme Development
WordPress.org公式テーマ開発ドキュメントにはテーマの構造、コーディングの基礎とカスタマイズについての情報がわかりやすくまとめられているのでとても使いやすいです。これは最も包括的なリソースなのでとても重宝するでしょう。
また、ThemeHandbookもとても役に立ちます。

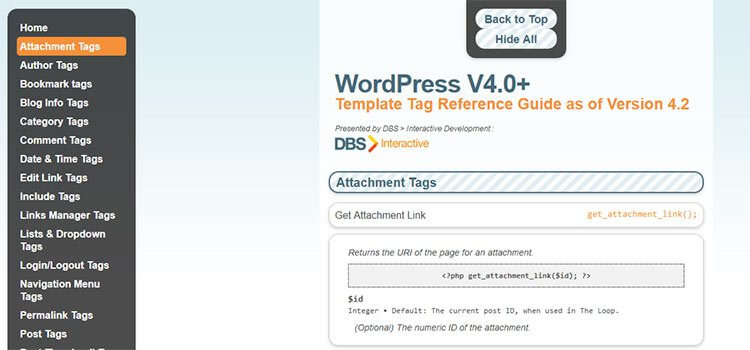
WordPress Reference Guide
WordPress 4.0以降のテンプレートタグを参照すると、利用できるたくさんのタグが一覧になって並んでいるので、必要なものを見つけやすいですし、 タグをクリックするとコードのちょっとしたサンプルが表示されます。
Hasty
Hastyは、カスタムでテーマを作成する際のコードをより簡単にするのに役立つ無料のサービスです。 メニュー、カスタム投稿タイプ、サイドバー、タクソノミなどのコードをすばやく作成することができますし、そう遠からずメタボックスとクエリージェネレータの両方もリリースされる予定です。
Theme Check
テーマチェックは、VolksとWordPressのTheme Review Teamによって作成されたプラグインです。
このサービスは、テーマのコードを分析して最新のWordPressに準じているかどうかをチェックしてくれます。 もちろん、セキュリティや効率性などの理由から、WordPressが進化するにつれてこのサービスも常に更新されます。古めかしいコードや安全でないコードを使用していないことを確認するのにとても役立ちます。
Log Deprecated Notice
WPの過去のバージョンの主な開発者であったAndrew Nacinによって作成されたこのプラグインは、WordPressテーマで使用されている廃止予定のファイルや機能をチェックしてくれます。
Properly Add jQuery Scripts to WordPress
jQueryがWordPressに含まれていることをご存知でしたか?このサービスは、 jQuery UIなどをサイト上で実際に試すのに役立ちます。
十分に使いこなすためにはいくつかの手順を踏まなければなりませんが、Daniel Patakiが実にわかりやすいガイドを書いてくれています。
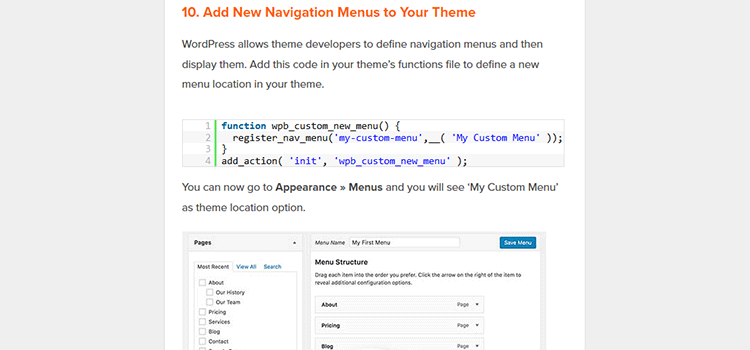
Developing a WordPress Theme from Scratch
これはTania Rasciaを初めて使う人のためにありとあらゆる基本が網羅されたチュートリアルなので、全くの初心者が使ったとしても挫折することなく知識を身につけられるでしょう。 これは3部構成のシリーズの第1部であり、他の2つはより高度なヒントとテクニックを提供しています。
Tricks for the WordPress Functions File
テーマのfunctions.phpファイルでは、さまざまな機能的な可能性への対処を追加したり、ナビゲーションメニューを作成したり、スクリプトをエンキューしたり、たくさんの驚くべきことが可能です。
WordPressテーマファイルを最大限に活用するためのコードリストがたくさん用意されているので、初心者にとってとてもありがたいサービスです。
Tips for Best Practices in WordPress Development
コーディングがうまくいっているかどうか確認するには、それが公開されているか否かに関わらず、そのテーマを全体的にみることが大切です。あまり手の込んでいないコーディングのテーマは思ったとおりに動かなかったり、時間が経つとズレが生じてきたりする可能性もあります。
このサービスではDamian Loggheによるいくつかの有益なヒントを見ることができます。
あなたのやり方で、創造し、貢献する
シンプルなものであれば、独自のWordPressテーマを作成することは、想像するよりはるかに簡単です。 テーマの基本的な構成さえ理解すれば、他のタイプのウェブサイトを作成するよりもはるかに単純です。
WordPressには、使いこなすべき独自の機能とタグがあります。
それらは膨大な量に思えるかもしれませんが、味方につければあなたの仕事をより簡単にしてくれるでしょう。とても便利な機能が既にWordPressではコード化されているので、何をどれだけ学ぶかをよく考え、必要なものを見分けで身につける必要があります。
上記のリソースを使用して試行錯誤を繰り返すことでどんどん実力がつくでしょう。