ランディングページが使われる目的はただ一つ、サイト閲覧者を購入という次なるステージに導くことです。提供している価値に対して興味を抱かせるようなデザインが必要です。しかしマーケットには選択肢がたくさんあるので、その中で注目を浴びるのは容易なことではありません。なので、ビジネスに特化した目立ったページを作成するために、デザイナーたちが毎日時間をかけているのです。ランディングページの作成は一見簡単そうですが、実際には綿密に計画を立てる必要があります。
ランディングページの成功事例を、異なる段階で10パターンご紹介します。これらの優れたサイトは、どれもデザイン業界の基礎に沿っていて、人々を購入へと導く新たなアイデアが浮かぶかもしれません。ランディングページの作成方法は一つではないので、これらの事例を参考にして、オリジナルのページを作成しましょう。
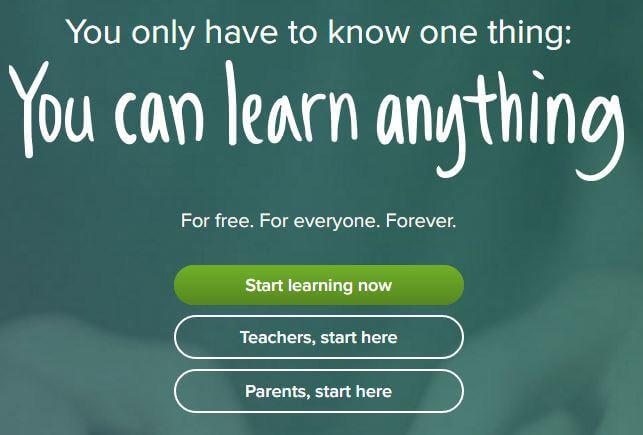
1.Khan Academy
このランディングページは、三つのタイプの人に合わせてデザインされたものです。新しいことを学習したい人、何かを教えたい人、誰かのためにサービスの利用を考えている人の三タイプです。ページもカラフルで、大切な要素は下の方に書かれています。どのセクションにも分かりやすいCTAが設置されているので、サービスに関する情報がもっと欲しいと思ったら簡単にクリック出来るようになっています。

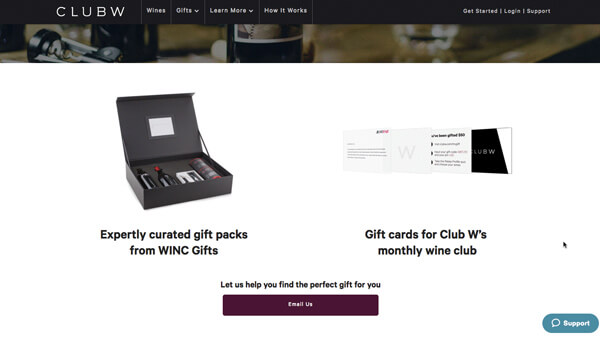
2.Club W
このランディングページは、空白部分の使い方が上手くて画像やコピーの入れ方もきれいに整っています。ブランドに愛着を持たせ、コンバージョン率も良い結果が出るでしょう。ほぼ完璧ですが、一点だけ残念な点があります。それは、ボタンを押すと閲覧者側のメールソフトが立ち上がり、サイト画面からページが移動してしまう点です。ユーザーの滞在時間を長くするには、入力式のメールフォームを使用する方が効果的です。

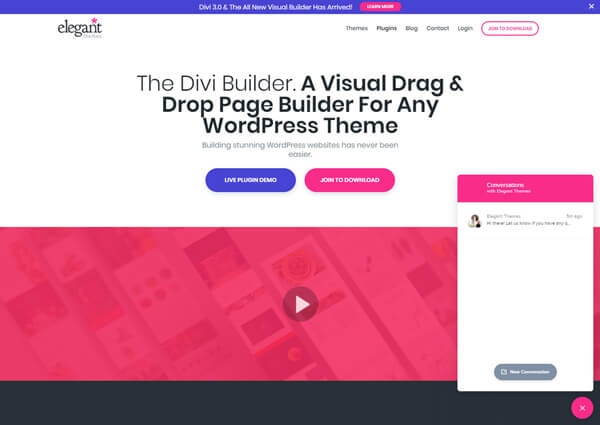
3.Elegant themes
この企業は、WordPressのテンプレートやテーマの構築に特化しています。また、Diviという名前のテンプレート作成ツールも発売しています。公的証明を含んでいるページなので、サイトの人気を保証されています。二つあるCTAボタンも特徴的で、画面右下にあるチャットの吹き出しから商品に関する便利なサービスを見ることが出来ます。

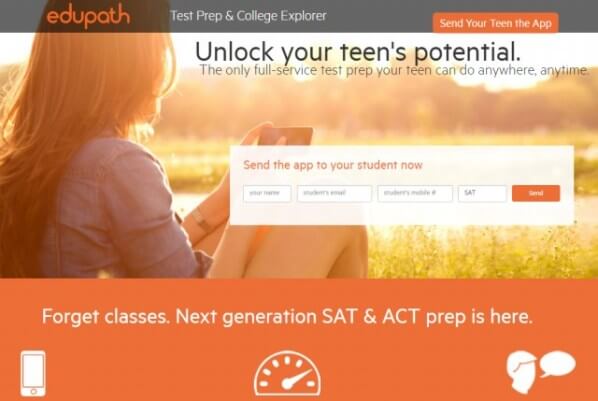
4.Edupath
このページでは、名前やメールアドレスの入力が簡単かつユーザーはリンクからダウンロードに飛ぶことが可能です。全てのプロセスがワンクリックで行えるようにデザインされています。

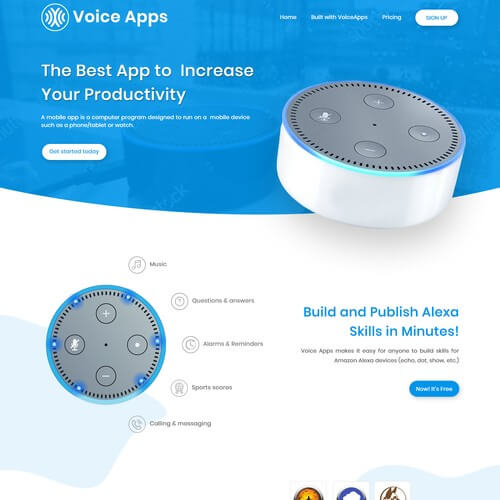
5.Alexa
このページでは、商品の利点が分かりやすく見出しに書いてあり、説明文も読みやすくまとまっています。CTAボタンがカラフルで、ハイパーリンクも付いていて、ロゴを上手く利用しています。フッターの要素も最小限に抑えられ、閲覧側も集中して見ることが出来ます。CTAボタンをもっと目立たせるには、セクションの間にある白いスペースを増やしてもいいかもしれません。

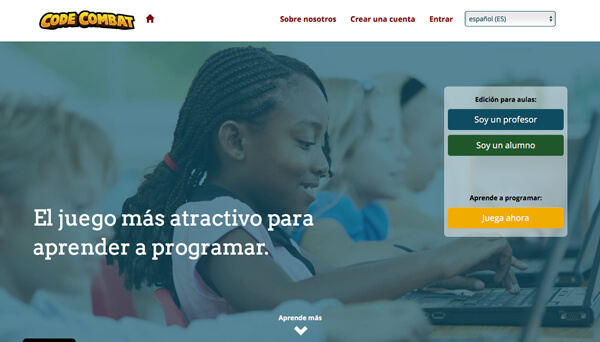
6.Codecombat
これは、子どもから大人までプログラミングを学ぶことができる学習ビデオゲームです。大人と子どもの両方がターゲットで、教育と使いやすさを重視しています。CTAボタンは二つあって、プログラミングの長所や実際のゲーム画面のスクリーンショットを閲覧することが出来ます。

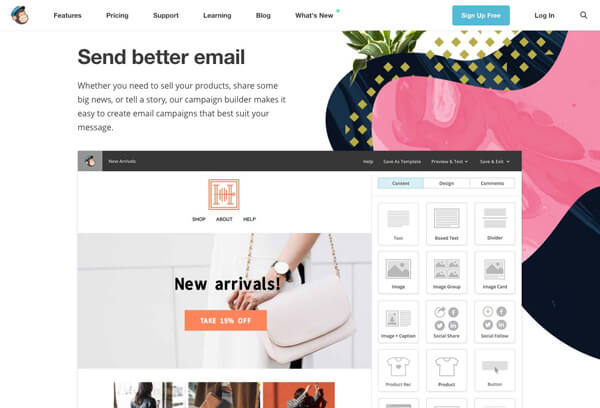
7.Mailchimp
これはかなり有名なマーケティング企業のランディングページで、手が込んでいて非常に分かりやすいです。可能な限りシンプルに努め、世界中の閲覧者に発信しようと試みています。どんなビジネスにも適合し、その中心を捉えています。サービスの利点やよりリアルなスクリーンショットが他のページに載っています。このように、初めからユーザーに明確なイメージを持たせることが出来るのです。

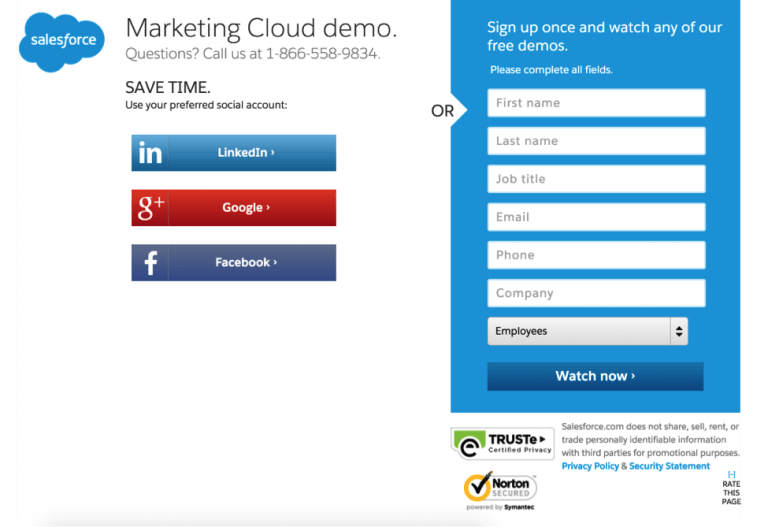
8.Salesforce
このページにはCTAボタンが二つあります。上の方にあるのはデモを見せるため、下の方にあるのは新規登録をして無料トライアルを試すためのボタンです。クリックすると、別のランディングページに飛ぶことが出来ます。他の要素も非常に分かりやすく、提供するサービス内容、連絡先、”NO DOWNLOAD”と”NO SOFTWARE”、公的証明、google+やfacebook、もしくはLinkedInからの新規登録がどれも見やすく表示されています。

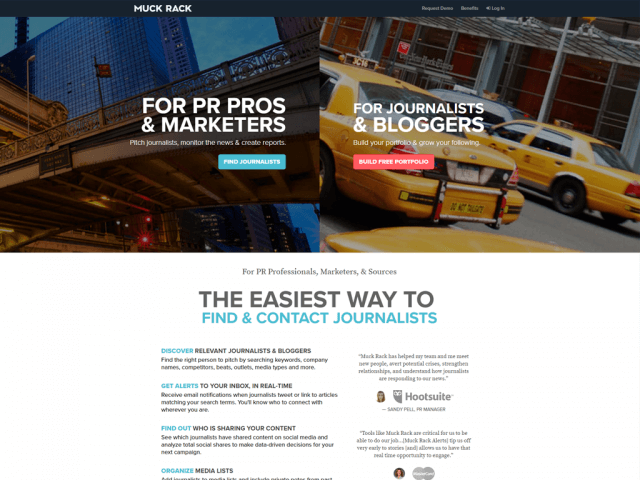
9.Muck Rack
これもまたビジュアルに訴えたインタラクティブなページで、直感的にナビゲーションすることが出来ます。ヘッダーには業界の専門用語で説明が書かれています。サービスは二つあり、ページをスクロールすればサービスの利点を全て読むことが出来ます。

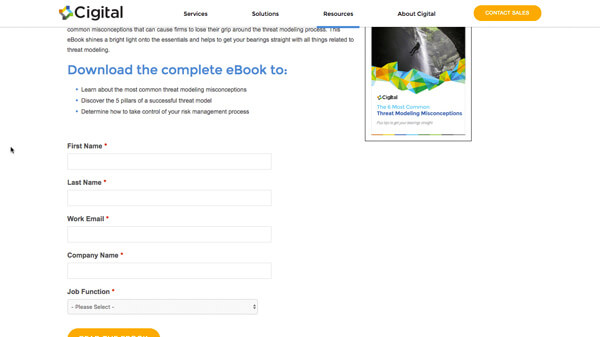
10.Cigital
シンプルで清潔感のあるランディングページです。ヘッダーにあるメールフォームも分かりやすく、スクロールして内容を見ることが出来ます。黄色のCTAボタンも見やすいので、ファイルをダウンロードすればサービスを受けられるということがユーザーにはっきりと伝わります。一番上にあるナビゲーションバーだけが気になるので、それを取り除けばさらにコンバージョン率もアップするでしょう。