「リッチコンテンツ」という言葉を最近あまり聞かなくなった気がしますが、もはやWebページに動画やアニメーションなど動的な表現が組み込まれているのも「当たり前化」してきたのかもしれませんね。
その一方で、最近のWebページは「太り過ぎ」と警鐘を鳴らす声も聞かれます。確かにモバイルファーストの観点から「ページ速度」に各方面から注目が集まっていますが、ページ速度を上げる一番手っ取り早い方法は「Webページ上のデータサイズを軽くする」に尽きますよね。
このあたりの議論は「Web上における表現手法追求派」と「ストレスフリーな利用環境重視派」に二分できそうですが、実際どのくらいWebページは「太って」きたのでしょうか?
この疑問にヒントを与えてくれる「http archives」という格好のサイトがありました。これ以降は、現在こちらのサイトで最大限追跡可能な「2010年11月~2016年5月」間の「Webページの肥満状況」の推移を見てみましょう。
この約7年間でWebページのデータサイズの推移

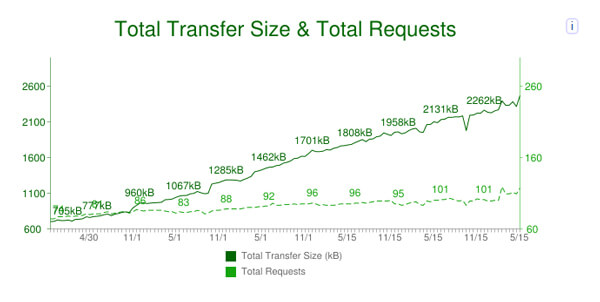
上図は、Webサイトの1ページあたりの「データ転送サイズ」と「リクエスト数」を比較したものです。「リクエスト数」は、例えば画像ファイルが5点掲載されているあるhtmlページだと「htmlファイル1+画像ファイル5=6」という計算で表される「ファイル数の合計」のことです。
ご覧いただけばわかるように、「リクエスト数」は2010年とそれほど変動しておらず横ばいです。一方で「データ転送サイズ」は765KBから2,262KBと、約3倍弱増加しており、現在ではちょっとWebページを見るだけで2MBものデータ通信が行われていることがわかります。
単純に比較できるのかどうかわかりませんが、初代プレステ―ションのメモリーカードのデータ容量が150KBです。メモカ10枚持ちしても、まだかないませんね……。
またこれらのことはWebページに含まれるファイル数にはあまり変化がないが、1つ1つのデータサイズが大きくなっていると言ってよさそうです。
それでは一体Webページ上にあるどのファイルサイズが大きくなっているのでしょうか?

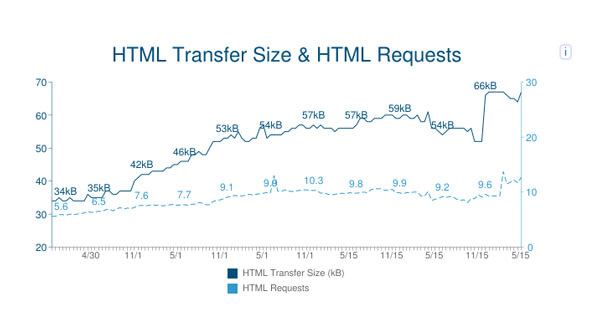
まずはhtmlファイルから検討しましょう。
確かにhtmlファイルのデータサイズも34KB→66KBと倍増していますが、所詮は66KB。そのWebページの他の要素でいくらでも左右されそうな範囲なので、htmlファイルが「肥満の主要な原因」とは言いづらい面がありますね。

続いてcssですが、こちらもhtmlと同様ですね。
25KBから76KBへと約3倍大きくなっていますが、所詮は76KB。

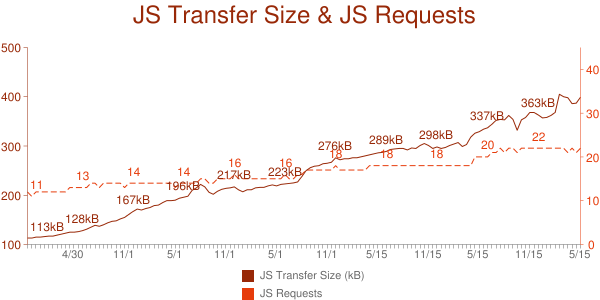
Javascriptに関してもやはり3倍程度の増量が見られます。ファイルサイズはこれまでのファイルから1ケタ上がり、113KB→363KBへの増量。活用するシーンが増えてきているJavascriptですが、活用されればされるほど2010年と比べれば「肥満」の原因の1つには数えられるかもしれません。

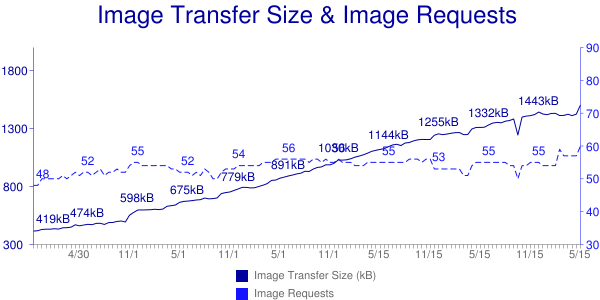
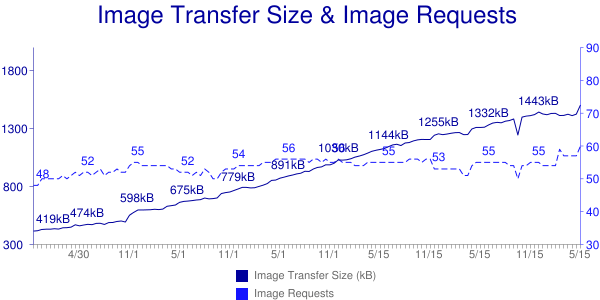
当たり前と言えば当たり前なのですが、やはり「肥満」の主要因は「画像ファイル」でした。しかしどのくらいまで増量されたかに着目すると、419KB→1,443KBで3倍以上の増量!
まして最近では1カラムデザインのWebサイトが多くなりました。ほぼカラムの幅いっぱいまで大きな画像を使うことも多いかと思いますが、こうしたデザインのトレンドもデータサイズ増量を助長している一面があるかもしれませんね。
さてこの「現在のWebページは太り過ぎ論」ですが、いまから7年経過した後に振り返るとするとトンデモ論になっているのか、それとも的を射た問題意識となっているのか……。
5年以内にデータ通信速度が現在の倍になるとの観測もありますが、現在のWebページは太り過ぎなのでしょうか?それともあくまで成長期の子ども体重変遷?