見出しは、ユーザーが検索したり、テキストを理解するのを助けます。例えば、簡単に理解して読んでもらえるよう道標を示します。見出しは、コンテンツの一部や重要なところを定義します。それが、どのように繋がっているかも示します。ここでは、コンテンツを改善するための見出しをどのように設定すべきかのポイントをお伝えします。
なぜ見出しを使うのか?見出しを使うことは、テキストの構成を示します。
見出しは、記事を読むためのガイドラインです。なぜなら、人々はそれを注意深く読む傾向があるからです。セクションや章を示す必要があり、人々が何を期待するのか分からないからです。また、見出しは忘れたものを思い出させるのを助けます。
読み手にとって有益な見出しを作ることは、ウェブコピーの良い練習にもなります。ある人は、見出しでオーディエンスをからかうことが好きで、読むことを誘うようにします。うまくいった時には、簡単に間違いを得ます。見出しのメインパートのリマインダーは、コンテンツになることが必要で、メインパートは、簡単に読めて理解できるテキストになる必要があります。
アクセシビリティの改善のために、見出しを使う
見出しの構成は、良いアクセシビリティのために重要です。特に、スクリーンから簡単に読めない人のためには、より重要です。なぜなら見出しはHTMLのため、スクリーンリーダーは見出しを読み、記事の構成を理解することが可能だからです。
記事の見出しを読むこと、または聞くことから、目が見えない人が記事を読むかどうかを決めることができます。スクリーンリーダーは、見出しから次へ進むためのショートカットを提供するため、良いナビゲーションのためにも利用されます。
忘れないでください。良いアクセシビリティは、たくさんのケースにおいて、SEOにとってとても良いことなのです。
SEOを改善するために見出しを使う
一般的に、どう見出しを使おうと、SEOには特定のインパクトは与えません。個別の見出しのための微調整は、パフォーマンスを助けません。間接的な利益はあります。見出しを使うことは、クオリティを上げ、読みやすいテキストにします。良いテキストは、ユーザーにとって良いものになります。「SEOにとって、どちらが良いですか」
また、見出しは注目を集めるキーワード(または類義語)を作るチャンスを与えてくれ、ページを明確にします。しかし、オーバーにならないように気をつけなければなりません。不自然で奇妙に感じるものになる必要はないのです。もしそうなったとしたら、チャレンジが過度なものになっているか、最適化し過ぎなのかもしれません。
見出しは、ユーザーへはじめに示さなければなりません。コンテンツのために、構成を追加し道標を示すこと、セクションについての説明をすることが必要です。記事について知らせるために見出しを使うとしたら、グーグルの理解をより助けるでしょう。
コンテンツの中で、見出しをどう使うかワードプレスで、見出しはどう働くか
ワードプレスで記事を編集する時、通常、見出し1から6までの、違うレベルのものをテキストエディターで見ています。サイズや重要度によってによってオーダーされたもです。「見出し2」は、「見出し4」より重要です。
その背景には、HTML見出しのタグで<h1>から<h6>に変換されています。テンプレートでHTMLタグも使うでしょう。
どのように見出しやコンテンツを構成するかを話す時には、「H1」タグや「H2」タグを語るでしょう。根底にあるHTMLコードを参照しています。
ルールを学ぶ
はじめに、それぞれのページでH1見出しを使うのには制限があります。Yoast SEOのコンテンツ分析です。H1見出しは、ページの名前やタイトルが必要です。このページには「サイトで見出しをどう使うか」。本の名前を考えるのと同じように、H1の名前を考えることができます。カテゴリーページでは、製品名が必要です。
「ルールを学ぶ」と同じように異なるセクションを紹介するために、「H2」と「H3」見出しを使うことができます。H2見出しは本の章のようなものです。それらの個別のセクションは、サブセクションを紹介するため、より特別な見出し(h3タグ、h4タグ等)を使用します。
本当に長い、あるいは本当に技術的なコンテンツを書いているのでなければ、ほとんどのコンテンツがH4タグを使う必要があるほど十分に「深く」なることは稀です。
見出し構成の例
バレエシューズに関するブログ投稿について話してみます。私達は、フォーカスキーワードとして「バレエシューズ」を選び、なぜバレエシューズが好きなのか、記事を書きます。
見出しを省くと、文章が長く迷走することになり、理解しずらい文章になります。
しかし、論理的な見出しを使うと、読みやすいだけではなく、記事を書きやすくもなります。
これは、構成がどうみえるかです。
・H1:バレエシューズは素晴らしいです。
H2:なぜ私達はバレエシューズが素晴らしいと思うのでしょう。
・H3:ピンク色だけではありません。
・H3:踊るだけのものより素晴らしいいです。
・H3:思ったより高くありません。
H2:どこでバレエシューズを買うべきでしょう。
・H3:10のバレエグッズサイトです。
・H3:お気に入りのローカルダンスショップです。
どのように論理的な構成を作ったかを見てください。同様に、ページを構成するためのいくつかの関連用語や少しの時間(しかし、それが理にかなっている時だけ)もです。それぞれのセクションで、読み手が読むのに夢中になるよう、何かを約束するよう試みます。これは、中くらいの長さの記事で、見出しをどう構成するかの良い例です。短い記事では、より少ない(またはより一般的で、ハイレベル)の見出しを使用するべきです。もしより詳細まで到達したければ、H4のセクションを使うことからより低いレベルのセクションまで、止まることはありません。
ワードプレスのテーマの見出し
多くのテーマは、MTHLコードの一部として見出しを使います。しかし、いくつから良い練習をしません。
ほぼ全てのテーマは、H1タグを記事のタイトルとして自動的に使います。繰り返す必要がなく、コンテンツの中に名前が投稿されることになるので、これは参考になります。
残念ながら、いくつかのテーマは正しくないタグを使います。非論理的な順序でタグを使用(H4、H2)、またはサイドバー、ヘッドバー、フッターでタグを乱雑に使用します。これは、見出しの順番が意味をなさないように、アクセシビリティの問題につながります。ユーザーはエンジンをサーチし、支援技術はコンテンツエリアだけでなく、ページ全体を見ます。
もしカスタムテーマがあれば、HTMLコードを調整することにより修理することができます。もし既製テーマを使用していれば、開発者に連絡をしなければなりません。
どちらにしても、それぞれのテンプレートのタイプで見出しが理にかなっているかどうか、チェックしなければなりません。
ブログの見出しをチェックしてください。
よく見出しを使うことは、ユーザーに有効です。多くの人にとって、記事を読むチャンスが増えます。アクセシビリティの改善やSEOにも貢献します。コピー上で追加することは、理にかなった正しい使い方です。もししたいことをチェックしたければ、ブログのアウトラインを使いましょう。全てを読み、理解した時には、テーマが良い働きをするかどうかを決定することができます。
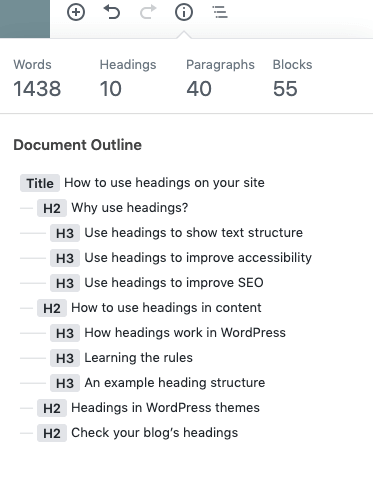
これは、コンテンツエディティングスクリーン左上の、ハンディボタンです。もしワードプレスでブラックエディターを使う時には、編集したページのアウトラインを表示しています。もしコンテンツをうまく構成したら、このようになるでしょう。