CSSの部類の中でもhoverは最も昔からあるセレクターです。私たちは美しさとリンクが一つのペアであると信じていますが、実際はボタンやSVGs、画像などインターフェイスのすべての要素が使われています。その理由はシンプルで、根本的な要素がそこに眠っています。具体的にはマウスカーソルがhoverボタン部分の上にきた時です。
これほど有能なhoverを誰が嫌いになれるでしょうか? hoverセレクターを使用すると、Webサイトをユーザーにとって有益で快適な場所にすることができます。 その力を活用すれば、次のことが簡単にできます。
・コンテンツフローから特定の要素を抜き出すことで、特定の要素をさらに強調します
・考えられる混乱を解消するためのヒントを表示します。
・エキサイティングなひねりを加えて静的コンテンツを充実させます。
・ストーリーテリングを強化します。
・ヒーローエリアなどに遊び場を作成します。
このように、たくさんのベネフィットがあります。 しかし、最近注目されているのは、開発者が平凡で退屈なリンクホバー効果に新しい命を吹き込んでいることです。 トリックは大きな画像を使用することにあります。 一見、少しとんでもないように思えるかもしれませんが、このアプローチをエレガントで視覚的に面白く、魅惑的で大胆に見せることができました。
アクションの効果の説得力のある例を見てみましょう。
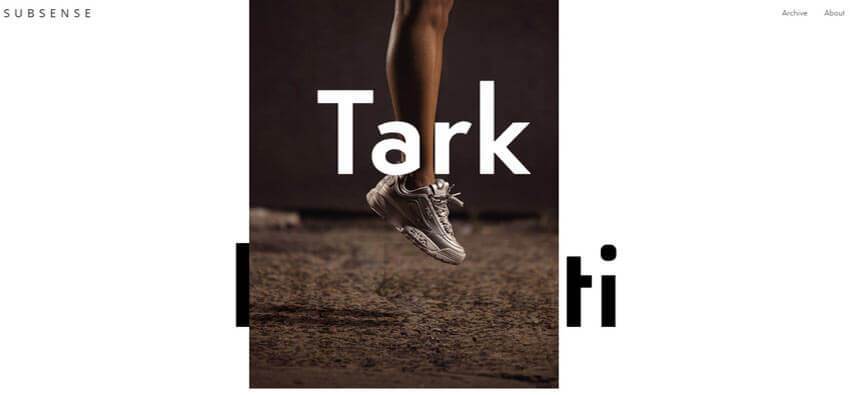
Subsense
Subsenseは、小さなさわやかなトレンドの典型的な代表です。 イタリアのデジタル代理店のホームページは、ミニマルなアプローチを最大限に活用しています。 レイアウトは従来どおりですが、グラフィカルな塗りつぶしはこれまでにないほどです。 ここには、数ブロックのテキスト、ナビゲーション、大量の風通しの良い空白があります。 それでもウェブサイトは飽きさせずに、むしろ刺激的で新鮮に見えます。
画面の大部分を占める作品のリストでオンラインの訪問者を迎えます。 プロジェクトの各名前には、ホバリング時に表示される対応する画像が付随します。 これはインパクトが大きいので見逃せません!
チームがポートフォリオに注目し、ショーの主役になっていることに注目してください。 そして、それらすべてを使って、彼らは車輪を再発明したり、最新のアニメーションを使用したりしません。 すべてがきちんとしていて、きれいで、ただ素晴らしいのです。

Mine Studio
Mine Studioのポートフォリオは、トレンドの採用方法のもう1つの特徴的な例です。同時に、効果を使用してミニマリズムを機能させる方法を示します。
ここでは、フロントページのコンテンツとビジュアルはほとんど奪われて、単一画面のプレゼンテーションとなります。それにもかかわらずその目的を完璧に果たします。ヒーロー領域は、3つのレベルを持つテキストベースの水平スライダーで占められています。それぞれが以前の作品のタイトルを備えています。マウスカーソルを名前の上に置かれると、画像が表示されます。 Subsenseの場合のように上から下に伸びていませんが、視線を集めます。
ここで2つのことに注目してください。まず、写真の各外観は、スタイリッシュでモダンに見える人気のある波紋スタイルのトランジション効果で強化されています。次に、名前の色が変わり、選択した要素にフォーカスが追加されます。チームはシンプルな外観を維持していますが、ヒーローエリアはシンプルに感じられず、むしろ最高のデザインです。

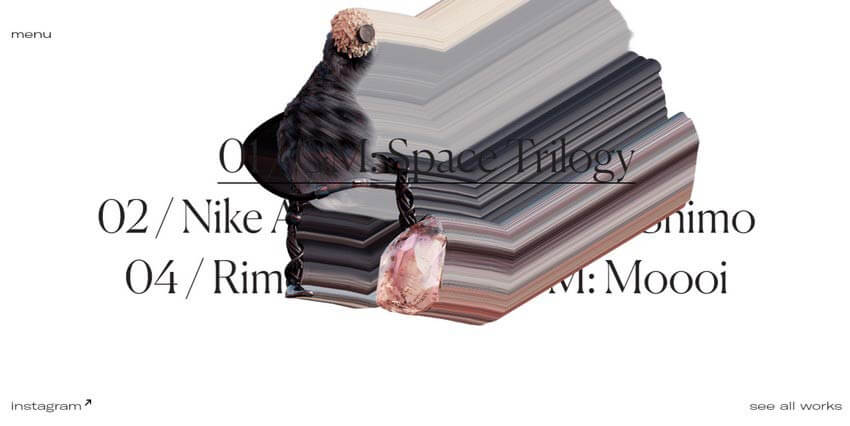
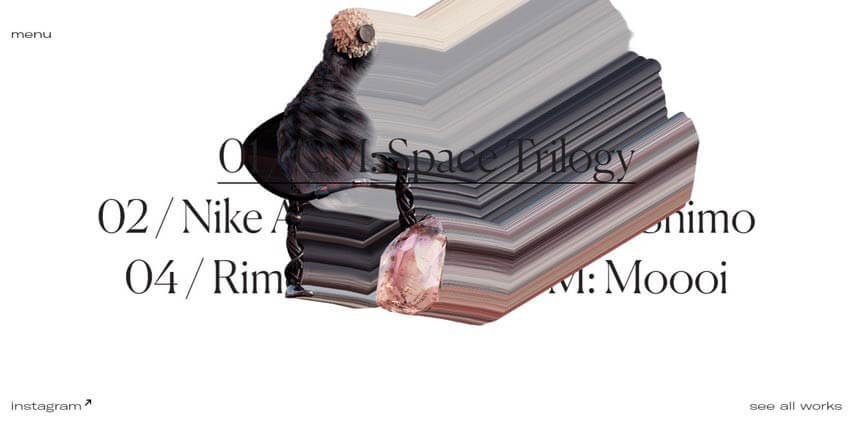
Ada Sokol
Ada Sokolのポートフォリオの背後にあるチームは、同じアプローチを採用しています。これは、コレクション内の別の1画面のホームページです。 また、広々としており、コンテンツに対して非常に保守的です。 通常のナビゲーションのみがあります。 お気に入りの作品はリンクとして紹介されています。 そして、なんとここで魔法が起こります!
ホバー状態は、画像の外観だけでなく、その表示に関する小さなトリックもトリガーします。 画像は空間内を移動するだけではありません。 歪みが生じ、外観が損なわれたグラフィックの痕跡が残ります。 これは、ポートフォリオの各部分に注意を向けるだけでなく、現在の傾向に対応するための珍しい他のサイトに差をつけて勝つための方法です。

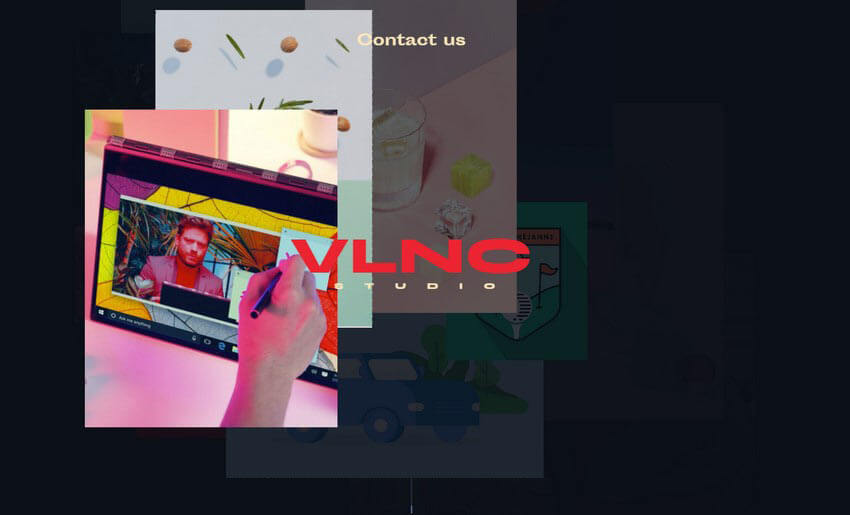
画像ベースのホバーとモーショントリックを巧みに組み合わせた、さらに興味深い例がいくつかあります。 Nicolas LanthemannとVLNC Studioを検討してください。
ニコラス・ランテマンの場合、画像は単に表示されるだけでなく、動き、渦を巻き、注意を引きます。 一方、VLNCのクリエイティブエージェンシーは、マウスカーソルと連動してトレンディな手法を使用しています。 そのため、マウスが移動する場所はどこでも、画像はそれに続いて色あせたトレースを残します。


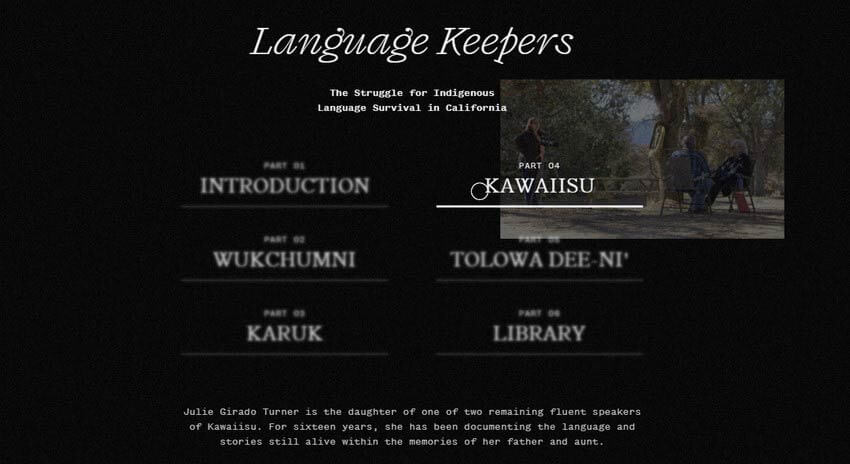
Language Keepers
この新しいトレンドがヒーローエリアのみに影響すると考えている場合は、至る所で見られることに驚くかもしれません。 Language Keepersをご覧ください。
Language KeepersのWebデザインを支えるチームは、この手法を活用してメインメニューを改善しています。 最近の大半のWebサイトと同様に、ナビゲーションはハンバーガーボタンの後ろに隠れています。 開いているときは、画面全体を占有し、 メニューは2つの列に分割されています。
各リンクの後には、すべてを示す画像が続きます。 そのため、ターゲットとするナビゲーションアイテムに関係なく、ページの下部に短い説明だけでなく、視覚的な補助もしてくれます。

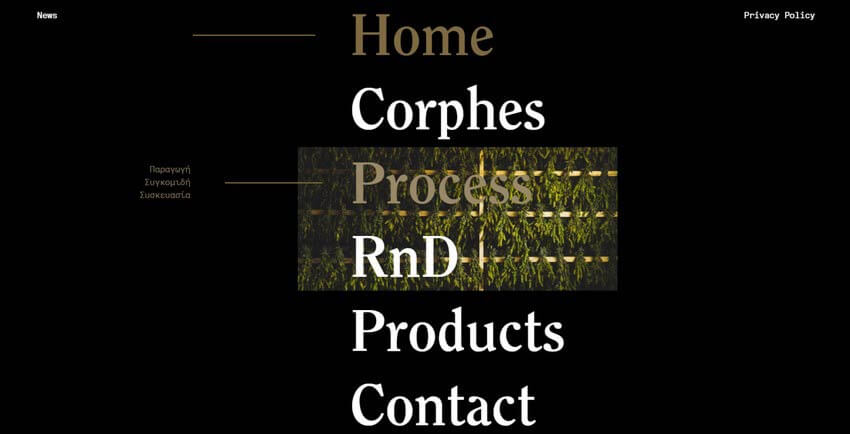
Corphes
Corphesの背後にあるチームは、Webサイトの複数の場所でこのソリューションの利点を引き出しています。 最初に、彼らはナビゲーションの通常のホイールベースのリストに熱意を注ぎました。 ここでは、各リンクは太字で大胆で有益なように見えます。
第二に、ランディングページのメインコンテンツの探索が改善されました。 したがって、セクションの1つには、ホバリング時に表示される画像でサポートされるテキストブロックが含まれます。

Conscious Hotels
ここでは、ホームページの中央で使用されているトレンドを見つけることができます。 これは古い手法ですが、チームはそれを少しひねって普通の見た目から保存しました。
最初に、タイトルが隠されている空白のセクションにつまずいて、何かが隠されていることを示唆します。 このようにして、チームは訪問者の関心に火をつけます。 カーソルをボックスの上に置くと、画像が表示され、タイトルとそのメッセージがサポートされます。 シンプルでありながらエレガントです。

Lecomte de Bregeot
最後になりましたが、とりわけ私たちのコレクションにはLecomte de Bregeotがあります。 この傾向の主な特徴は、チームが写真の代わりにビデオを使用することです。これにより、境界が広がり、異なる種類の視覚資料を使用できることができます。

大きな画像は多大なインパクトを与える!
クリエイティブがどのようにウェブインターフェースに時間をかけて、退屈な要素を贅沢に変えるかを見るのはとてもわくわくします。 通常、リンクの補助的な役割を果たす単純なホバー効果が、最近では主役になりました。 実験と改良の余地がまだまだあることが再び証明されています。