ランディングページはどのようなものですか?今日、そこにヒーローイメージは欠かせないものとなっているでしょう。
ウェブサイトのヒーローイメージは実に大切です。それはページの第一印象を作り、感情に働きかけ、見込み客の心を虜にするかどうかを決定するものです。ランディングページの画像を選択する際にはどのような戦略をとるべきでしょうか?この記事でご紹介していきます。
ヒーローイメージ:製品と感情
ヒーローイメージは、訪問者があなたのウェブページで見る最初の画像です。このメインビジュアルでは、写真、グラフィックス、ビデオ、または単にパターン化されたテンプレートを選択できます。この選択肢は、イメージ戦略に関するものです。
人間の脳は、視覚情報を他のどのタイプのコンテンツよりも60,000倍高速に処理します。これこそが、マーケティング担当者やデザイナーがウェブサイトのビジュアルに注目する理由です。コンバージョン率の面では、ヒーローイメージにわずかな変更を加えるだけでも大きな効果が得られます。
つまり、ただ空白スペースを埋めるためだけに画像を使用してはいけないということです。ヒーローイメージは、会社のバリュープロポジションを提供し、他の類似製品から際立ってクライアントに到達するための強力なツールです。そのため、ランディングページに別のストック写真を貼り付ける前に、自分自身に質問してください:それはあなたのイメージ戦略に合っていますか?
では、イメージ戦略とは何でしょうか。いくつかの一般的な点を見てみましょう。
まず、イメージは製品中心にするか、それとも付加価値をもたらすものにするかを考えなければなりません。これらの戦術のそれぞれには利点があります。
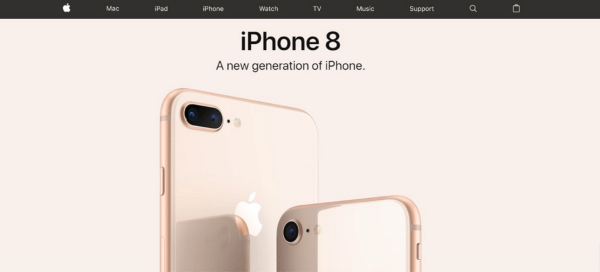
製品に焦点を当てたイメージは、(もちろん)製品を顧客に示す手段です。これは、あなたの華麗なデザインを実際に披露し、欠点を見せないようにして、ナルシシズムに耽るような場所です。
良い点:あなたが良いカメラ、少なくともいくつかの照明器具と基本的なPhotoshopのスキルを持っているなら、製品を現実のものよりもセクシーに見せることができます。
悪い点:一部のブランドは、顧客を意識することなくナルシシズムに陥る可能性があります。クライアントの痛みや欲望に取り組むことで、製品がより有望に見えるのであれば、別のビジュアル戦略を行うべきかもしれません。
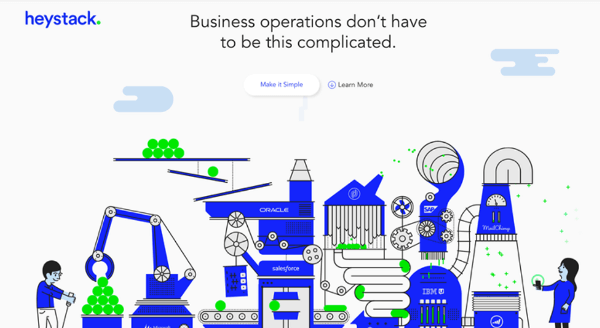
感情的なマーケティング戦略についてもご紹介します。この画像は潜在的な顧客の心理的価値を強調する可能性があります。そのようなヒーローイメージは、あなたのクライアントの現在の感情状態を示すかもしれません。もちろん、痛み、困惑、問題がいっぱいです。自転車、マッサージなど、何を売っても、顧客が抱える「痛み」の治療法を販売しています。
または、写真を使用して、感情的な状態を表現することができます – あなたのサービス、機能、または製品を選択した後の感情を見せるのです。
良い点:クリエイティブにデザインできます。ここでは、必ずしも高価なプロの撮影を注文する必要はありません。ストック写真を使うことができます。
悪い点:人々はあなたが提示するものを必ず受け取るとは限りません。感情的なメッセージを理解していなかったり、あなたのサービスとそれを一致させないかもしれません。
とにかく、あなたが全体的なビジュアル戦略を選択したら、ヒーローイメージを作成したり選んだりするための最良の方法で自分自身を武装させてください。
ランディングページの画像選択におけるベストプラクティス
1.真に関連する写真を使用する
このアドバイスは、感情的なマーケティングを好む人のためのものです。それは90年代からの、大量のストック写真に関連する分野です。特定の感情をカバーするそれぞれの漠然とした概念は、悪いストックイメージにつながる可能性も秘めます。より良いストックビジュアルを探し続けることが大切です。
確実に自然で、表現するものと関連する写真を見つけるには、高度なGoogle検索を使用し、UnsplashやBehanceをナビゲートし、Flickrで検索し、Icons8 Photosで幅広い高品質写真から選んでください。
2.文章とCTAボタンを熟考する
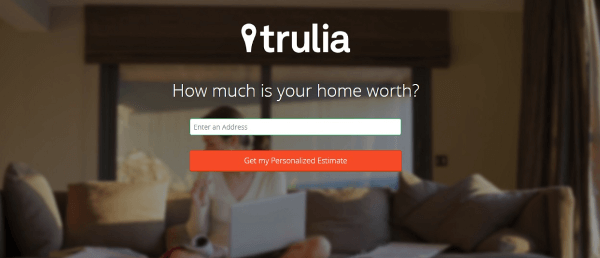
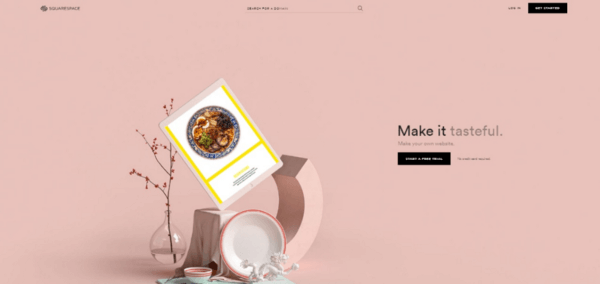
原則として、ヒーローイメージは見出し、コピー、CTAボタンの背景となります。そして、3つは非常によく組み合わさって効果を発揮します。これらの要素を整理するにはさまざまな方法がありますが、要点として、顧客がクリックしたりさらにサイトを読むのを手伝ったりする必要があります。ここに構成のヒントがあります。
・ビジュアルを感情的な背景にしましょう。文章とCTAを目立たせてください。そうすることで、写真はグラフィックパターンとほぼ同じ役割を果たしますが、より関連性の高い意味がもたらされます。
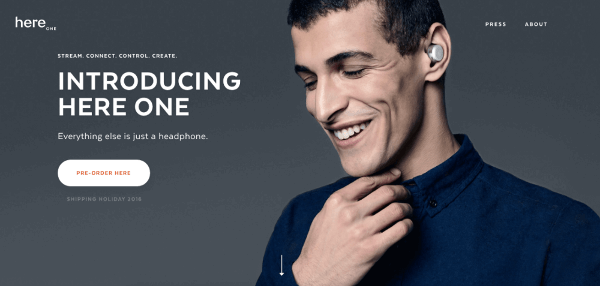
・イメージをCTAと統合しましょう。イメージを方向的なキューとして使用してください。たとえば、CTA要素を囲む要素を含む画像を選択しましょう。または、製品を見ている(または指す)人物(または動物)のイメージを使用します。
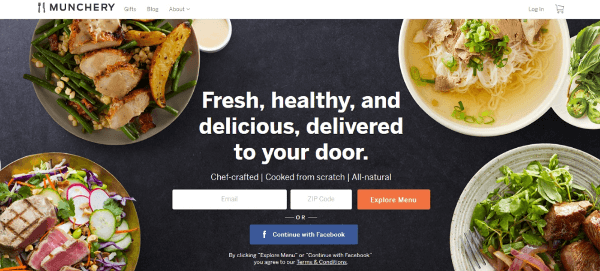
・テキストを囲むようにイメージを配置して、イメージをサポートし、目立たせます。
この写真はコピーとCTAの良いサポートとなり、ジューサーを購入したり、グリーンピースでボランティアになったり、赤身を食べたりするのをやめさせることができます。
・画像、文章、ボタンをランディングページの視覚的要素と同じものとして使用します。構図で遊ぶのです。異なるスキームを使用してください。
3.ビジュアルノイズはなくす
ごちゃごちゃした画像を使用する場合は、文章と背景の間に強いコントラストがあることを確認する必要があります。可視性を提供するために、透明度ツールを使用してビジュアルカラーフィルタまたは異なるカラーフィルタをオーバーレイします。
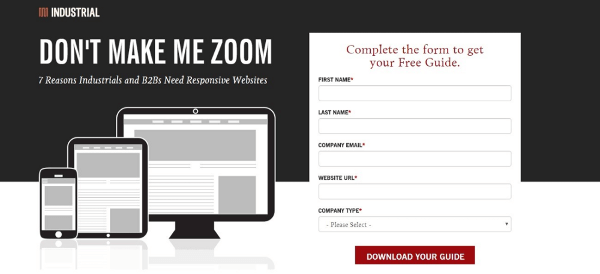
ヒント#1:全体の画像に触れることなくテキストをプレーンな背景に置いています。
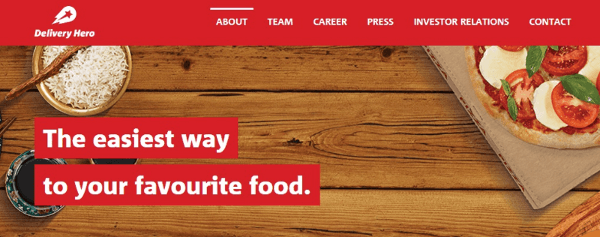
ヒント#2:画像の見やすい場所に表示しています。
4.スタイルに一貫性を持たせる
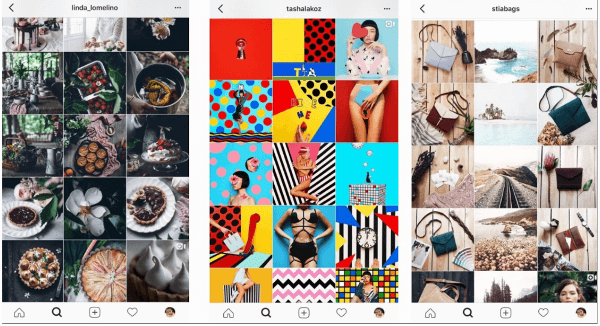
視覚的な一貫性は、今日のマーケティング戦略の前衛にあるものです。最も人気のあるInstagramチャンネルを見てください。それらはすべて、正確に検証されたカラースキームと明確に定義されたタイプのビジュアルコンテンツに基づいたスタイルの画像です。バリュープロポジション、感情、スタイルを提供するための一般的なビジュアルプラットフォームとしてランディングページを考えてみましょう。
苦い真実:同じPhotoshopフィルタを使用するだけでは、写真を同じシリーズの一部のように見せることはできません。それは、光、カメラの角度、撮影と構図のディテールです。
ウェブページのイメージを選択する際に、スタイルに一貫性を持たせるにはどうすればいいでしょう?
ヒント#1:写真を使用しないでみてください。タイポグラフィのみ、パターン化された背景のみです。
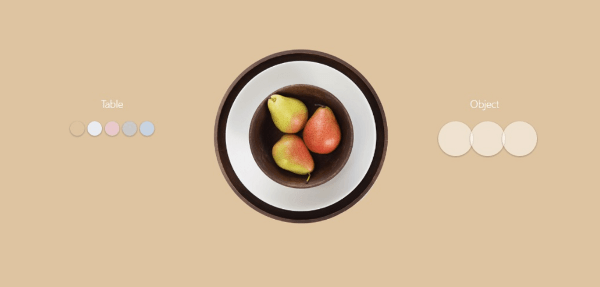
ヒント#2:ストックフォトギャラリーで良いシリーズを探すのはどうでしょうか。たとえば、すべての画像が一貫したコレクションを構成するMoose Photosに移動します。
このソースの最大の利点は、ピクチャコンストラクタであることです。写真エディターを開くことなく、2回のクリックでかなりのカラーパレットを選択できます。
ヒント3:Unsplashで写真を選択し、関連する写真を検索します。時には素晴らしいペアやトリオを見つけることも可能です。
5.カルーセル、自動再生された動画、その他アニメーションには注意
アニメーションコンテンツはインタラクティブで目を引くように見えるかもしれませんが、準備ができていない顧客にとっては気を散らすこともあります。注意深くアニメーションを含め、見込み客が一時停止するボタンを見つけられるようにします。
6.高品質の画像を使用する
たとえば、Moose Photosからの1つです。非常に芸術的です。
テクニカルヒント
高解像度の写真は良いアイデアですが、それを極めすぎてもだめです。ランディングページの適切な画像の選択は、あなたの好みだけでなく、ページのパフォーマンスに関するものです。デザインを効率的なものにしたいのであれば、技術的なルールを無視しないでください。写真のサイズ変更、圧縮、最適化などです。
1.サイズ変更
あなたのウェブサイトがデスクトップ上で900ピクセル幅の場合、2000x2000pxの写真をダウンロードする必要はありません。これにより、ページのパフォーマンスが低下します(ダウンロード時間が長くなります)。あなたのブログのサイズを考慮して、写真をそれらに合わせてください。
ヒント:たとえば、次のいずれかのツールを使用して、Webページの読み込み速度を確認します。
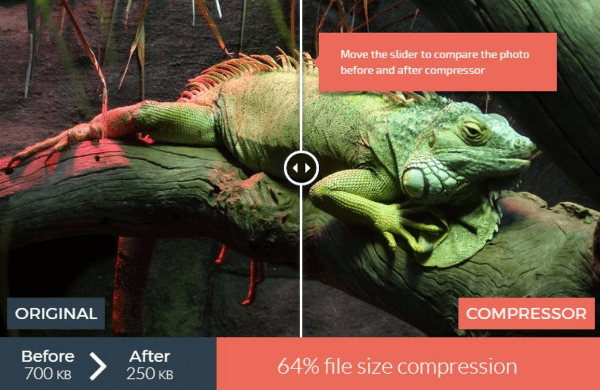
2.圧縮
画像のサイズを変更した後、画像を圧縮してより高速に読み込むことができます。
ヒント:以下を試してみてください。
- Compressor;
- Tinypng;
- Imagesmaller
- その他多数…
Compressorは、顧客が64%の圧縮後にこのカメレオンがどのように感じるかを比較するようにクライアントに促します。カメレオンが色と尊厳を少しも失っていないことを確認してください。
3.画像のSEOを無視しないで
ランディングページを訪問するには、検索エンジン用の画像を最適化します。
・あなたの写真に関連する名前を割り当ててください。 GoogleがDSC7451という名前のファイルでオーロラの画像を認識するのは難しいです。
・画像が視聴者に表示されない場合、画像上に何が表示されているかを記述するためにaltタグを使用する。
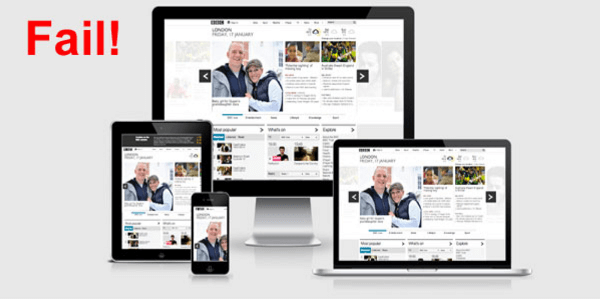
・スクリーンの各タイプに合うようにレスポンシブな画像を使用する。
・写真のSEOの詳細を学び、練習してください。
4.モバイル向け画像の最適化
それ以外の場合は、モバイルデバイスで開いたときにウェブサイトの外観が歪んでしまいます。最悪の場合は、ウェブページを無意味なものに変えます。
5. A / Bテストを行う
製品中心の写真と感情に基づく写真をテストします。平置き写真とと空白スペースを持つ写真、静物写真とモデルの写真、グラフィック、写真、シンプルなパターンなど…。毎回、ウェブサイトの機能はそのままに、表示する画像のみを変更し、コンバージョン率を測定します。最高のものを選んでください。
※本記事はImages That Don’t Stink: How to Choose Pictures for a Landing Pageを翻訳・再構成したものです。
▼こちらの記事もおすすめです!