新しいウェブデザインアプリケーションは、数か月もの大変な作業の後に使用可能になります。あなたとコラボレーターのチームは、結果と、それをテストしたユーザー、特に追加機能の構築が気に入られたことに、満足するでしょう。あなたは、このアプリが成功する理由を全て持っているはずです。もし成功しなかったとしたら、その時には何が起こっていたのでしょう?
なぜ、あなたのサイトやアプリが停滞していると思うのでしょう。発表直後には活発な動きがありましたが、今ではアプリを使用している人はほとんどいないからでしょうか。良いアプリケーションだと思うものから急に興味を失うのが、不思議だと思いませんか。
きっと、これのシンプルな解決策は、サインアップとログインのフォームの再デザインだと思います。もしユーザーがうまくサイトにアクセスできなければ、戻ってくることはないでしょう。
以前のサインアップとログインの方法は、よく知られています。しかし、フォームの入力を簡素化可能な、新しいテクニックの適用を検討してみましょう。もし変更があなたのコンテキストにとって意味がある場合、これが問題を解決するでしょう。
ほとんどの人にとってのウェブサイトのログインは、できなくなるまでは、ルーチンのように思われているでしょう。ウェブサイトのセキュリティポリシーは、新しいパスワードの使用を推奨し、サイトは以前のパスワードを覚えていないと主張しています。
頻繁に使用しなければ、ログインのための情報は簡単に忘れてしまいます。また、どのアドレスでサインアップし、また、どのアドレスでサインアップしたことがないかも分かりません。一体だれが、100のサインアップユーザーネームとパスワードを覚えていられるのでしょう?
ログインの際のフラストレーションは、ビジネスにおいて良くありません。それは、ウェブサイトへのアクセスを放棄するポイントです。インターネットセールスによっては、これはとても悪いことです。実際にある分析結果が、パスワードを求められた160,000人のうち、ログインできなかった75%の人が購入を放棄したことを示しました。
サインアップフォームを埋め、送信することは、時間がかかり複雑であれば退屈な作業となります。ユーザーのショッピングに対する興奮は、プロセス中に衰えるでしょう。もし訪問者が、ログインの前、または完了する前にそのウェブサイトに興味を失えば、彼らはもう二度と、ウェブサイトの製品やプロモーションを見ることはないでしょう。ビジネスの結果として、訪問者を購入者に変換する機会を失ったことになります。ログインは、ルーチン以上のものです。ユーザーやビジネスにとっての問題を解決するために、新しいデザインを十分に活用することは重要です。
これらを、考慮してみてください。
表面では、インタラクティブログインデザインはシンプルです。多くの知られていない、多くの異なるデザインの思案が、ログインページのために配布されています。しかし、一度結合すると、フラストレーションにつながる合併症がしばしば生じます。
・どのオーディエンスプラットフォームが使われているのでしょう?
・内部ビジネスのプロセスとはなんでしょう?
・サイトのレガシーの手順はなんでしょう?
・ページ内部のデザイン
・セキュリティのことも、忘れないでください。
どこでログインするかを明確にしなければなりません
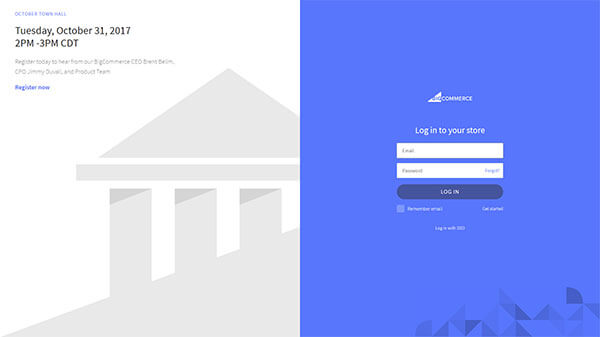
ウェブサイトのユーザーがログインの準備をする時、その場所はウェブサイト上で明確に定義されている必要があります。また、インプットフォームは、ページに直接表示されなければなりません。
多くのウェブサイトが、ホームページから移動させる追加のステップとなる、ログインページへのリンクのみを提供しています。
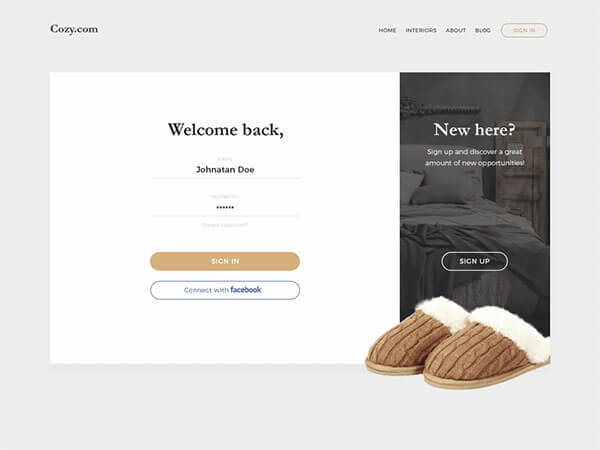
好まれるログイン
ウェブサイトユーザーは、ソーシャルネットワークを通したログインを好んでいます。これより簡単な方法はないでしょう。ただボタンをクリックすれば、ログインできてしまいます。
このログインを受け入れるウェブサイトは、アカウントを作る必要がありません。もちろん、ユーザーネームとパスワード、またはアドレスとパスワードでのログインも可能です。
これは、従来のやり方と一緒に改善できる方法です。
セキュリティについて
セキュリティは重要なので、同じユーザーネームとパスワードは、全てのウェブサイトで使用することができません。
時々、セキュリティによって過剰に保護されており、安全であることがわかっているウェブサイトにアクセスできない場合があります。そのような場合には、セキュリティにアクセスを許可するよう教えたり、セキュリティ自体を弱めることができます。これらが、良い方法でしょう。セキュリティと、簡単に使えることが必要です。
ユーザーネームとパスワードを覚えていないウェブサイトにログインしようとする時、ウェブサイトが誘導する情報を与えてくれれば、思い出すことができるでしょう。
しかし残念なことに、これは個人情報の漏洩につながります。もしウェブサイトにログインできず、カスタマーサービスに電話するしかないのであれば、フラストレーションがたまるでしょう。
以下は、実行可能ないくつかの解決方法です。
・ログインに失敗した時に、それがユーザー名またはパスワードによるものかどうかをユーザーに通知できない場合
・タイプミスの可能性もあるため、3回の入力を許可しましょう
・ログインができなかった人を締め出す代わりに、カスタマーサービスに電話をしなければならない制限時間を設けましょう。例えば、15分後に再度チャレンジできるようにすれば、その頃には、きっと思い出すでしょう。
ユーザーネームとしてメールアドレスを使いましょう
多くのウェブサイトが、ログインにユーザーネームを必要とするか、メールアドレスをユーザーネームとして使用しています。両方ともオプションであり、両方のオプションがあることをユーザーに知らせる必要があります。普通の人は、メールアドレスなら覚えているでしょう。
推測ゲームはしないでください
ログイン画面のフィールドは、多くの場合、最後にタグ付けされた後付けのように見えます。それは、簡単であるべきところに混乱を引き起こす可能性があります。
それ以外の場合は、ユーザー名が割り当てられる場合や、ユーザーがそれを見つける場所がわからない場合にユーザー名が割り当てられます。
例えば、
・ウェブサイトで公共料金を支払いたいけれど、アカウントナンバーが分からないためにログインできません。それは、ユーザーネームとして使用するために必要になります。アカウント番号を見つけることができる場所を、ユーザーに示す情報を明らかにしましょう。
・ユーザー名がメールアドレスの場合、入力ボックスにユーザー名のラベルを付けないでください。 メールアドレスにラベルを付けます。
・ウェブサイトにおいて、パスワードの代わりのpinを持ちましょう。パスワードにラベルをつけず、pinにラベルをつけましょう。
これらの解決方法は、フラストレーションを排除し、ログインとセキュリティをアシストします。
確認のために画像を使用しましょう
プロフィール画像や他の画像は、パワードを覚えていられなくても、ウェブサイトアカウントを視覚的に確認できる、とても安全なツールです。
すぐにサインインをしましょう
Quoraのログインフォームを使えば、簡単で安全なログインが可能です。ソーシャルメディアアカウントでログイン可能なオプションもあります。
サインアップの後に、ログイン毎にに必要なのは、写真または名前をクリックすることだけです。
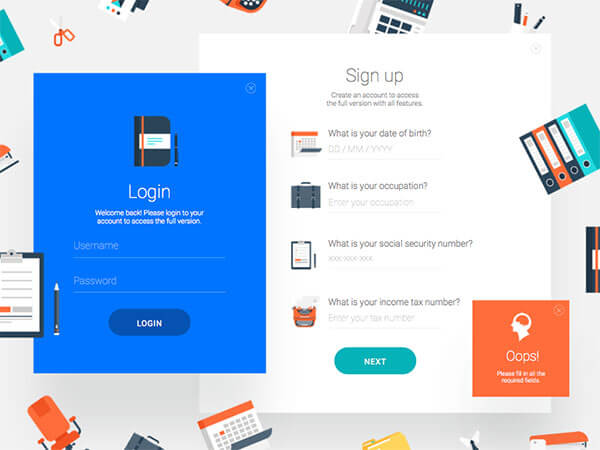
ログインですか?登録ですか?
多くのウェブサイトで、ログインや登録のフィールドは、同じ、または似たように見えます。混乱を避けるため、ユーザーがそれぞれに明確にラベルを付けることができます。
間違えた時には、助けが必要です。
・誰もが知らないうちに、間違ったキーを押すことがあるでしょう。ログイン情報の入力中にエラーが発生した場合、ユーザーが自分の間違いの手がかりを得るのに役立ちます。例えば、.comのドットを忘れたとします。 そのような時のために、正しい電子メールとパスワードを、確実に知っておくとよいでしょう。 それにより、簡単に解決できます。
・ウェブサイトのユーザーにとって、Caps Lockがオンになっていることを通知されるという、単純なことが役に立ちます。
・数回ログインを試みても成功しない時に、セキュリティによってアカウントがロックされてしまいます。さらに2回試行すると20分間ロックアウトされる、ということが分かる通知は、ユーザーの役に立つでしょう。それによって、次に何をすべきか分からない人を安心させます。
・正確なラベルを作ることによって、ユーザーのウェブサイトエクスペリエンスが簡単になります。ボタンまたはラベルが、正確な目的を指定していることを確認してください。 ログインするか、フォームを送信することによって、ラベルを注意深く付けると混乱を避けることができます。
シンプルにしましょう
期待に応えられなかった、素晴らしいアプリの話に戻りましょう。 おそらく、ソリューションはログインプロセスを微調整するのと同じくらい簡単なので、ユーザーにとって使いやすくなります。
設計と開発チームがより多くの作業を必要とすることが、理解されていない可能性が高いでしょう。でも、大丈夫です。顧客がいない場合はシリアルボックスを設計している可能性があるため、顧客のためにシンプルに保つ必要があります。
トップのスタートアップは、ウェブサイトを設計する時、これらの問題について知っています。 最近最も人気のあるスタートアップのいくつかを詳しく見てみると、ログインプロセスが完璧であることが分かるでしょう。