コンテンツはデジタル製品を価値あるものにするための重要な要素の一つであり、コピーやUIデザインのよく考えられた視覚要素は成功する製品に欠かせないものです。しかし、よいコンテンツがあっても、その構成が悪ければひどいものになってしまいます。
情報アーキテクチャはWebサイト、Webおよびモバイルアプリケーションのコンテンツ構造に関して研究する分野の一つで、ユーザーが製品機能を簡単に理解し、情報をすぐに見つけられるようにコンテンツを体系化することが目的です。
この記事では、デザイン分野でよく使われている4つの効果的な情報アーキテクチャの方法論についてご説明します。
-
1.コンテンツインベントリー
情報アーキテクチャを構築する最初のステップの1つがコンテンツインベントリーで、デザインの構成要素のリストを作成します。リストには通常、タイトル、作者/提供者、メタ要素(キーワード、記述、タグ)、コピー、イメージ、音声、ビデオや文書ファイルなどが含まれます。
コンテンツインベントリーは、デザイナーを様々なステージで手助けしてくれます。リストを見ることで本質的なコンテンツ要素が何か、またすべての構成要素を知ることでそれらを適切に配置することができます。

-
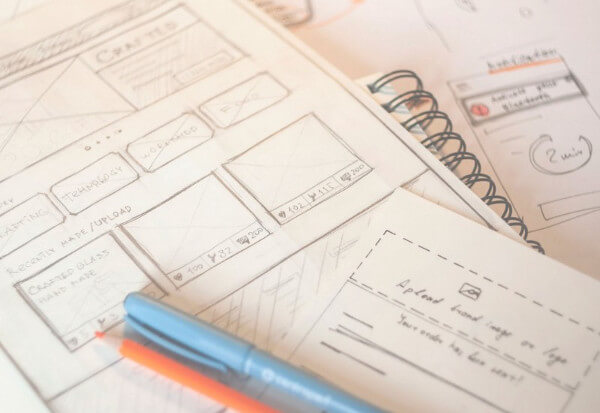
2.ワイヤーフレーミング
多くのデザイナーはデジタル製品のレイアウトの視覚的なプレゼンテーションを作成する際に、ワイヤーフレーミングと呼ばれるよく知られたテクニックを使います。ワイヤーフレームは、通常白と黒のイラストで、プロジェクト構成や異なるプロジェクトとの連携をしめすために時々明るい色のマークやスポットを用います。

-
3.組織構成とスキーム
私達は情報アーキテクチャで4つの重要な構成要素(組織システム、ラベルシステム、ナビゲーションシステム、検索システム)を定義しました。組織システムは、情報が分割されるグループやカテゴリーに当たり、ユーザーがどこで探している情報が見つかるかを予測するのに役立ちます。デザイン要素をカテゴリー化するのに、デザイナーは構成とスキームに分割するテクニックを使います。
コンテンツ構造には3つの主要タイプがあります。
階層的:ユーザーが要素の重要性のレベルを理解できるように、コンテンツを本のページ、ポスター、Webページ、スマホのスクリーンの上にあるように見せることが目的です。

連続的: この構造はユーザーにある種のパスを作り、コンテンツを通じて段階的に理解を深めることを目的としています。

マトリックス: ユーザーはコンテンツ構造に関する選択を与えられ、自分で選択する必要があります。

-
4.コンテンツ組織モデル
デザイナーは長年情報アーキテクチャ分野の開発に従事し、コンテンツ構造に関するいくつかの効果的なモデルを構築しました。それらを知ることでは非常に重要ですので、ここでご紹介しましょう。
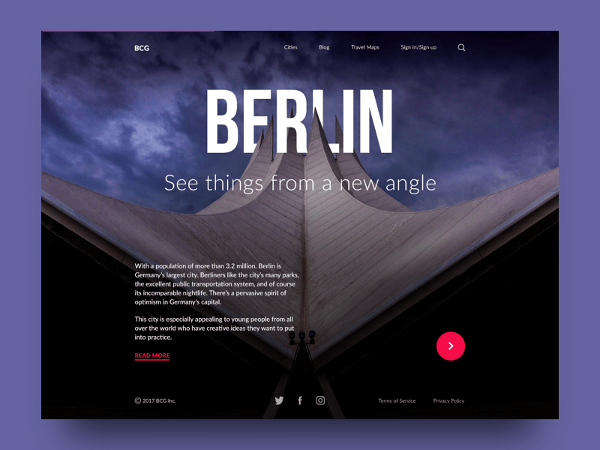
シングルページモデル
デジタル製品の説明が最小限のコンテンツしか必要としない場合、シングルページモデルが最適です。1製品のみを紹介したり、特定の目的を持つWebサイトにこのデータ構造がよく使われます。

フラットモデル
小規模Webサイトやランディングページにこのモデルはよく使われます。すべてのページが均一で、ナビゲーションでは同じレベルで扱われます。

インデックスモデル
インデックスモデルは最もよく使われているモデルの1つです。すべてのページが均一な点はフラットモデルと同様ですが、ナビゲーションシステムが異なります。ユーザーは、製品のすべてのページで利用できるページリストを経由してページにアクセスできます。
厳格な階層モデル
ユーザーはメインページからしかサブページにはアクセスすることができません。このモデルは、特定の目的を持ったデジタル製品に最適です。
共生階層モデル
共生階層モデルは、いくつかのモデルのアイディアを結合しているため、適用するのが難しいです。インデックスモデルと同様に、ユーザーに期待するアクションを取ってもらえるように、様々な手段でコンテンツにアクセスすることができるパスを用意しています。デザイナーはこの分野での経験を多少必要とするでしょうが、試してみる価値はあります。

デイジーモデル
このモデルは教育関係のWebサイトやアプリケーションでよく使われています。このモデルは、ユーザーがタスクを完了した後にホームページに戻ってくるよう構築されています。
情報アーキテクチャは強力なデザインには欠かせませんが、正しく使わなければなりません。製品や顧客の要望によって、様々な情報アーキテクチャを結合し、適用していく必要があります。さらに情報アーキテクチャはますます進化しているので、新しい方法論がまたすぐに現れるでしょう。
※本記事は、Information Architecture: Effective Techniques For Designers.を翻訳・再構成したものです。