ウィキペディアによると、User Interface style guide(UI)とはソフトウェアの使用方法や一貫性を最大限に活かすための、文書のデザインや書き方の指標と言われています。その機能は確かなものですが、UI style guideがどれだけユーザーを没頭させるような側面を持つかという点については見過ごされがちな点があるように思います。
wireframe sketchingやbrand identitiesで見たようにUI style guidesも極めて有用性の高い機能を備えています。
※自身のUI style guideを作成したい場合、Website Styleguide Resources & Tools.をご確認ください。
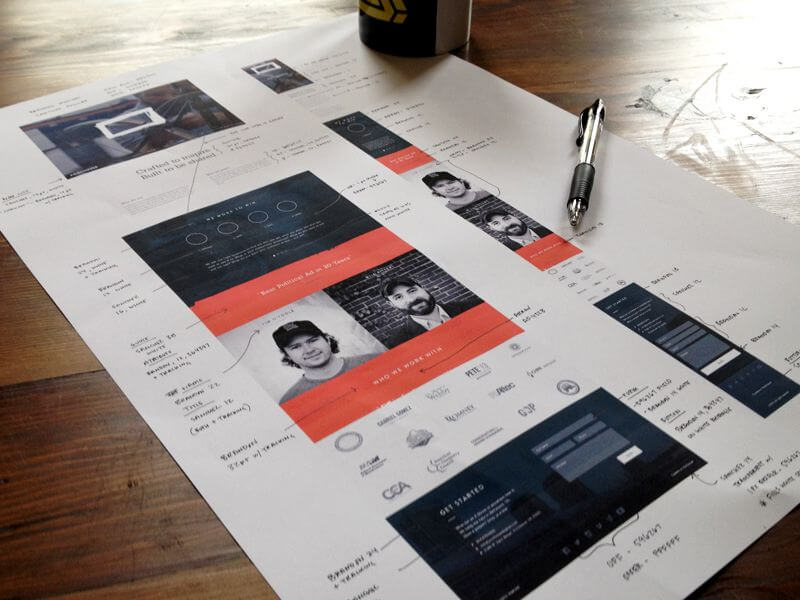
Crunch Time Style Guide by Brian Athey
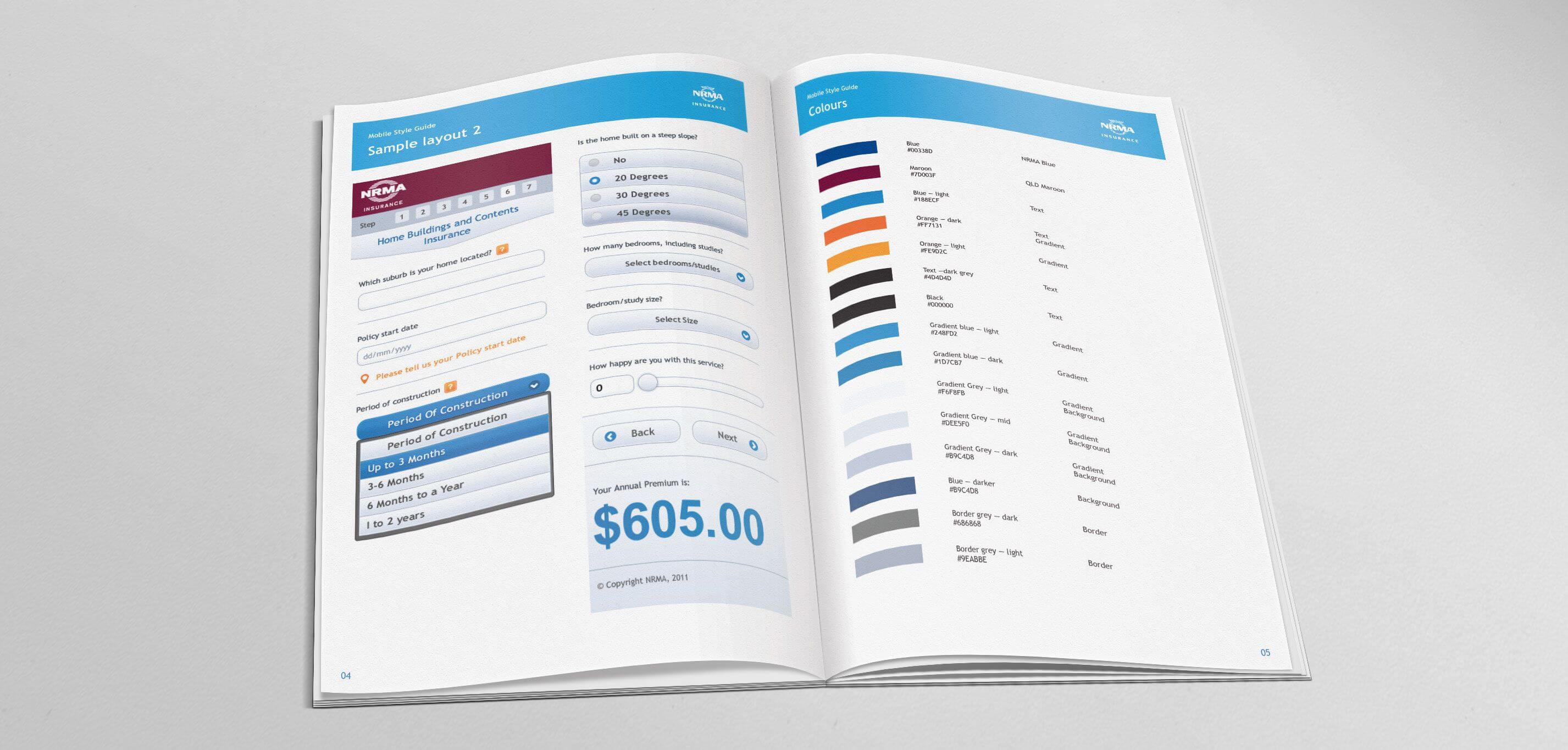
NRMA Style Guide by Nomad Agency
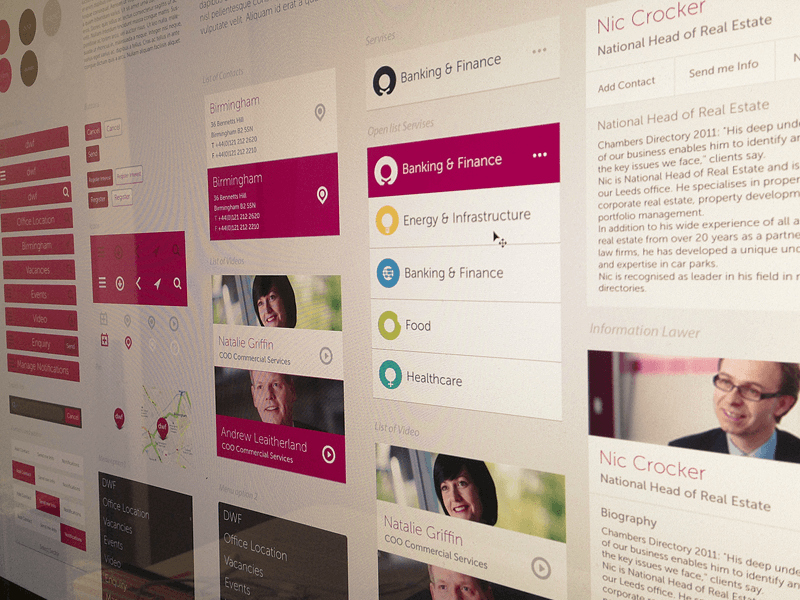
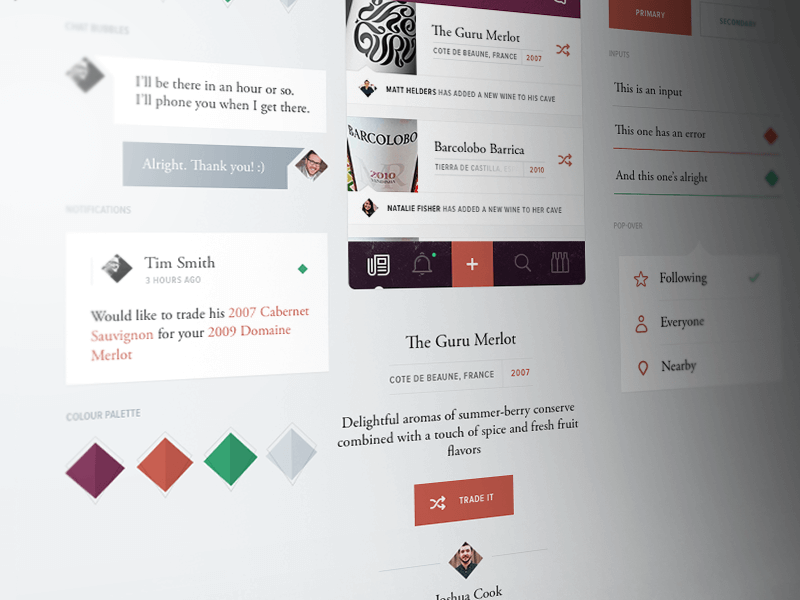
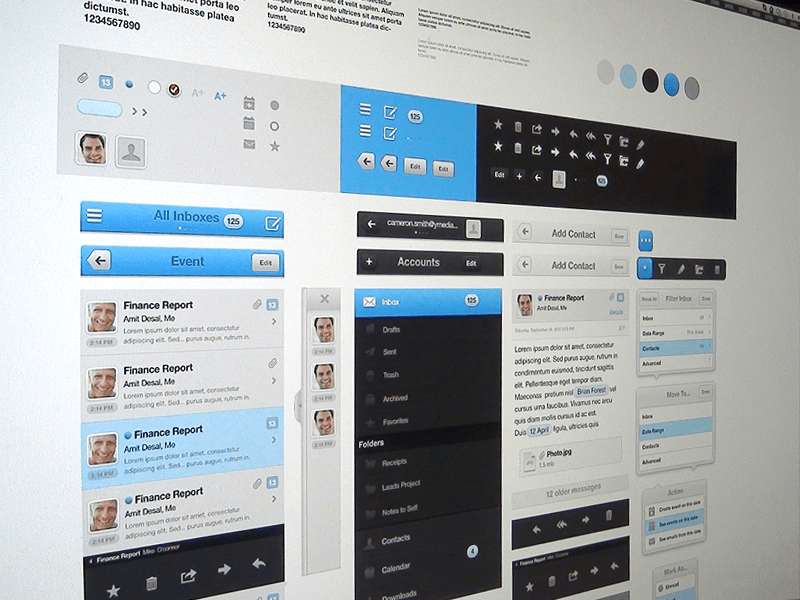
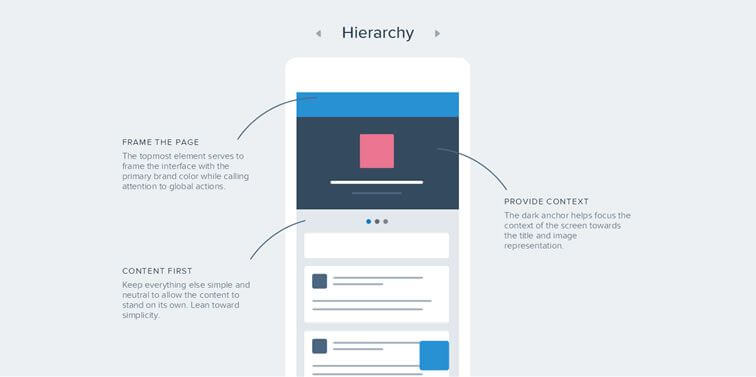
Ui Style App by Nick Zhukov
Style Tile by Facundo Gonzalez
Reimagining Codecademy by Manuel Lima
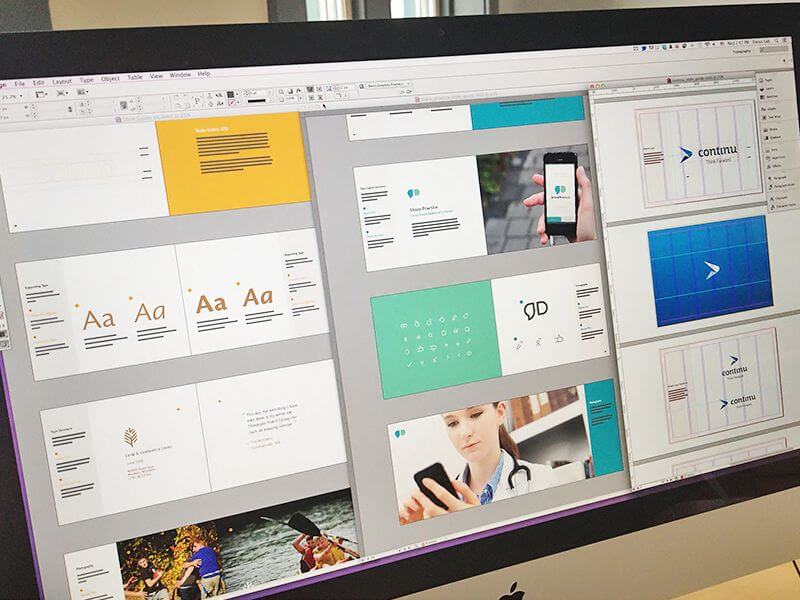
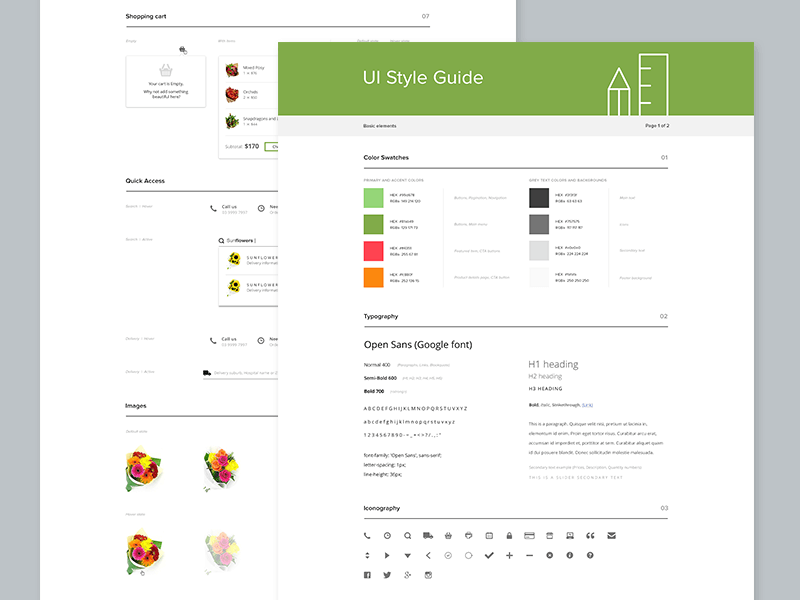
UI Style Guide by Greg Dlubacz
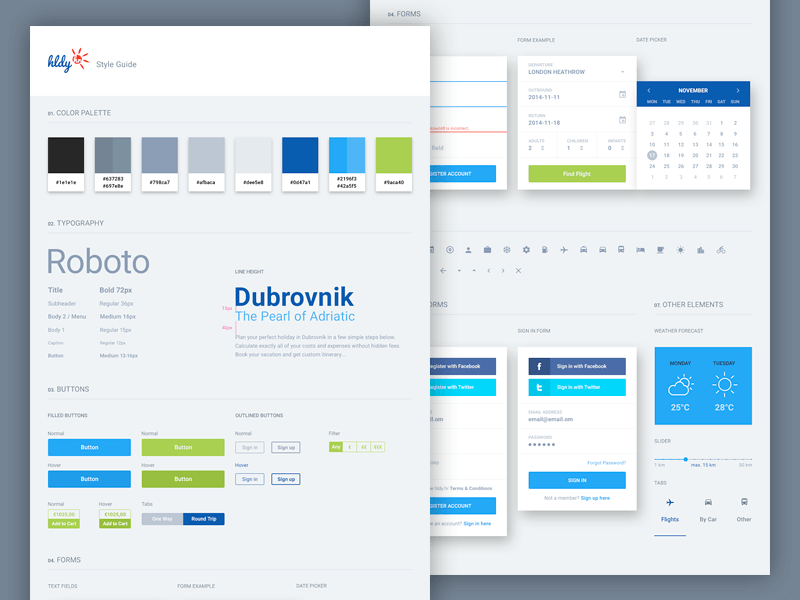
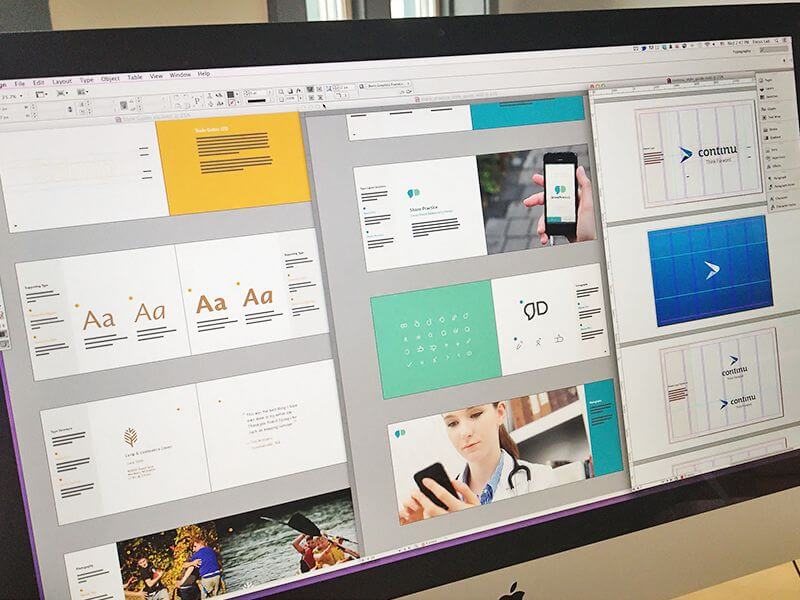
Finalising a Style Guide by Luke Taylor
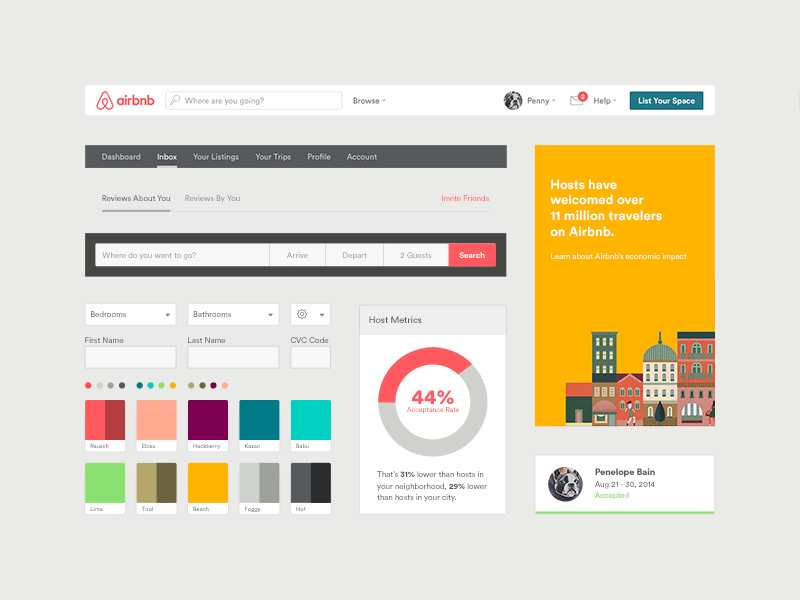
Airbnb UI Toolkit by Derek Bradley
Visual Style Application by Nick Zhukov
UI Style Guide by Alex Gilev
App Style Guide by Marcelo Pérez
Style Guide Mania by Bill S Kenney
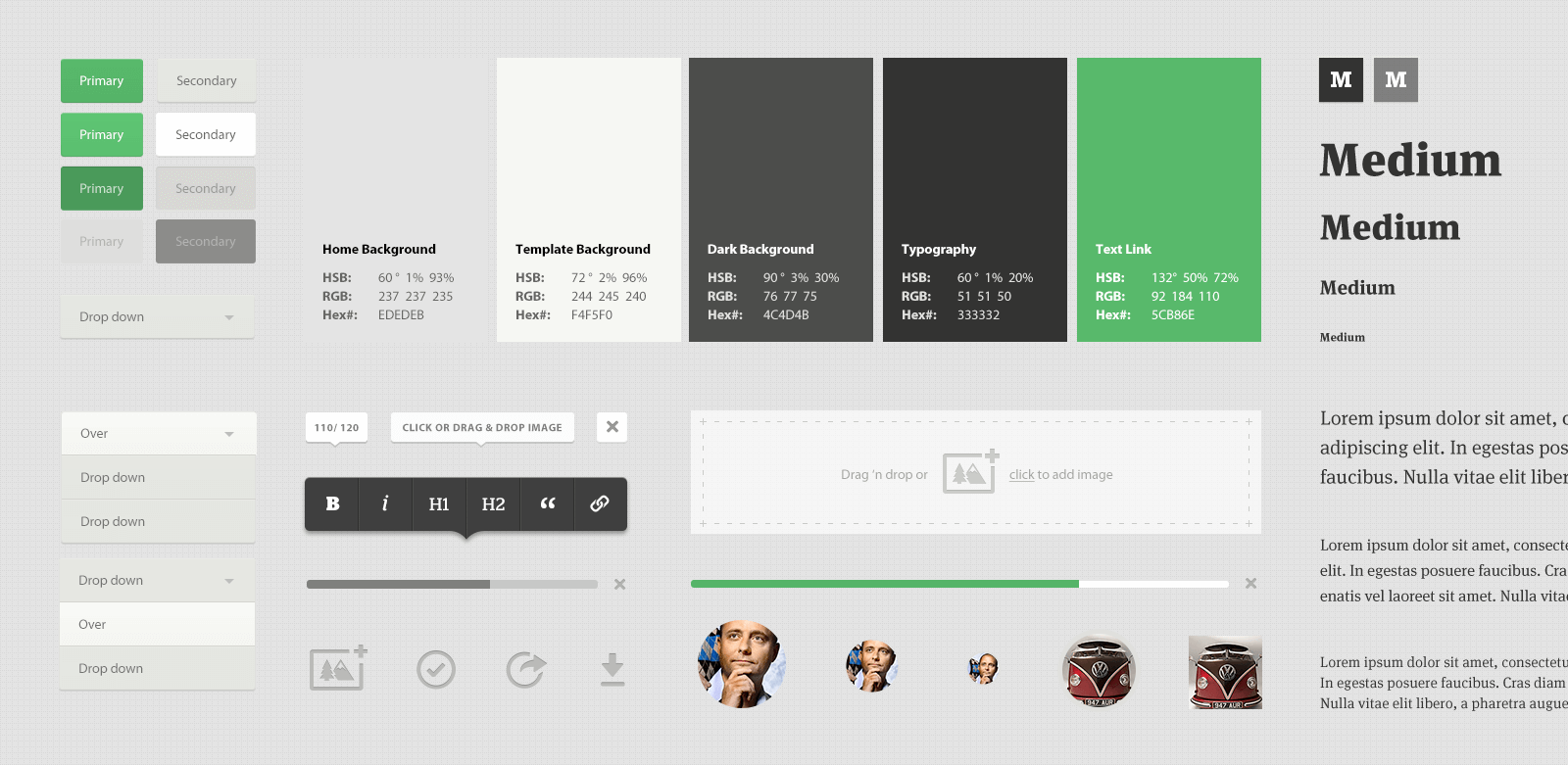
Medium.com Ui Style Guide by Teehan+Lax
Product Style Guide &Visual Guidelines by Salesforce1