ウェブ上でチェックボックスやラジオボタンのインプット要素が使われますが、スタイルするのがとても難しいものです。
こういう要素はユーザーの使うOSによって異なって表示されてしまいます。でもjQueryを使えば、外観をグローバルに変えることができるのです。
今回の記事では要素のスタイリングに使える12個の役立つリソースをご紹介します。クリーンで最小限に抑えたボタンのスタイルから、ユニークなiPhoneスタイルのトグルスイッチまであります。
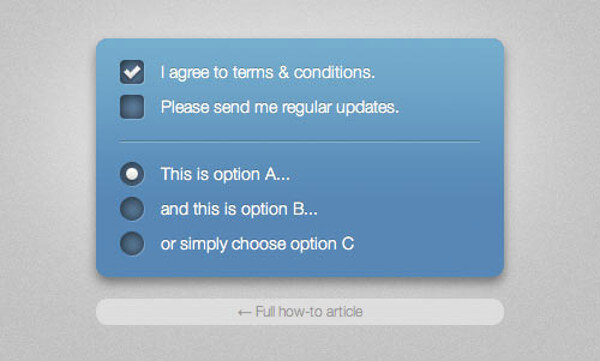
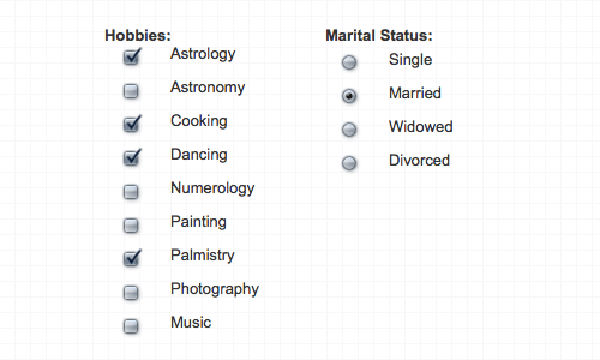
1.CSSを使った凝ったチェックボックスとラジオボタン

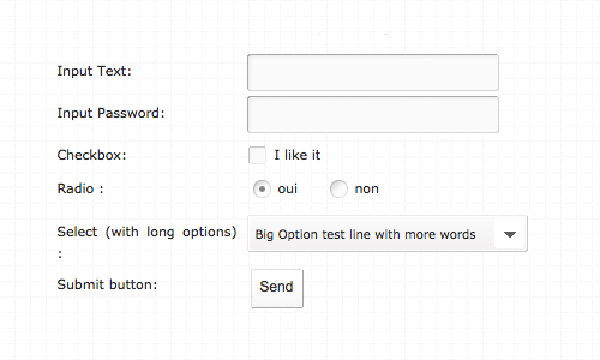
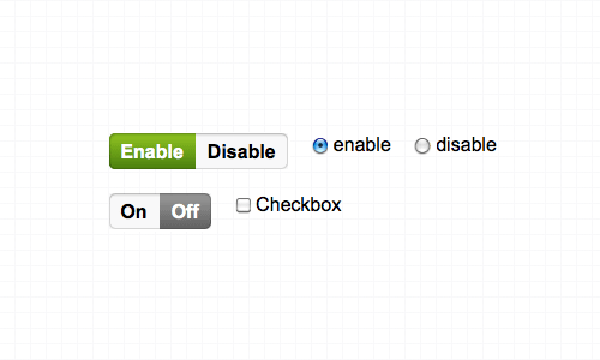
2.jqTransform

3.FancyForm

4.jQueryチェックボックス

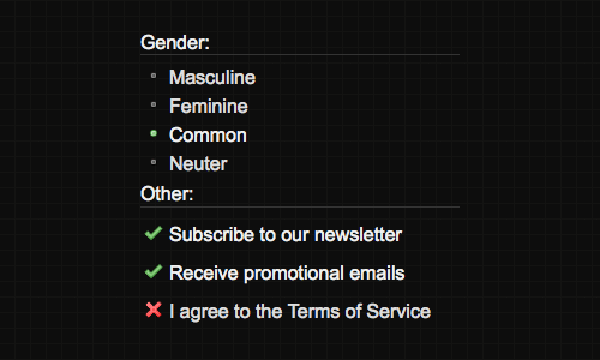
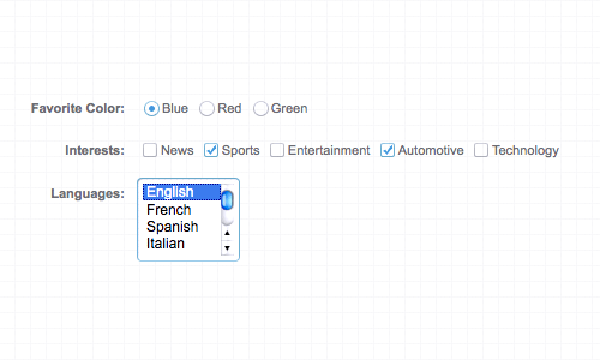
5.NiceForms

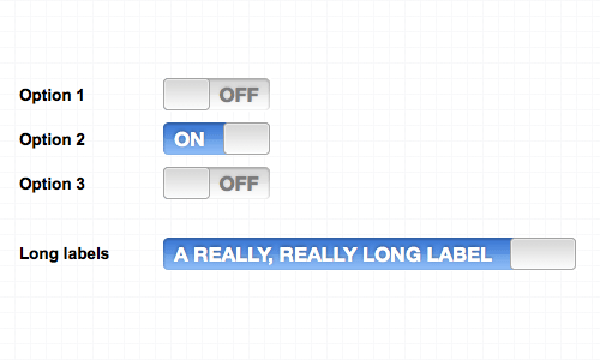
6.iPhoneスタイルのチェックボックス

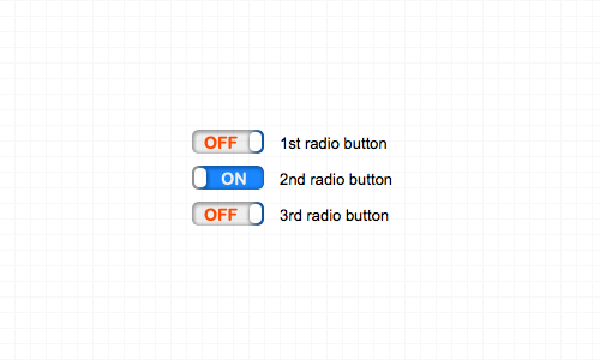
7.ezMark jQueryのチェックボックスとラジオボタンプラグイン

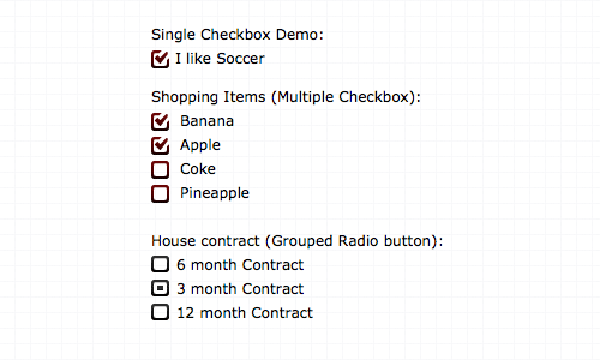
8.jQueryの凝ったカスタム式のラジオボタンとチェックボックス

9.iPhoneスタイルのラジオボタンとチェックボックス

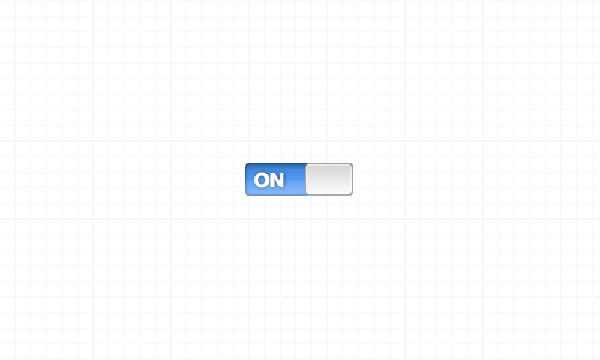
10.iPhoneスタイルのボタンをiButton jQueryプラグインを使って作成する

※本記事は、jQuery Plugins for Styling Checkbox & Radio Buttonsを翻訳・再構成したものです。