ユーザーエクスペリエンスは単に魅力的な製品を開発するために必要なだけでなく、ユーザー調査からモックアップ、プロトタイピング、ワイヤーフレーム構築、ビジュアルデザインに到るまでその守備範囲は幅広いものです。デザイナーは、自分の思い通りの結果を生み出すためにそれぞれ独自のツールを利用しています。使用するツールは人それぞれですが、基本的なワークフローは同じです。
この記事では優れたツールを紹介します。
まずはブレインストーミングから
素晴らしいアイデアを思い付いたとします。しかし、これをどう展開していけば良いでしょうか?まずは、ブレインストーミングをすることです。というのは、デザイン要件やお互いが作りたいものを正確に理解し、プロジェクトの諸要素を明確にする必要があるからです。なので、まず、ブレインストーミングにより諸要素について意見を出し合います。
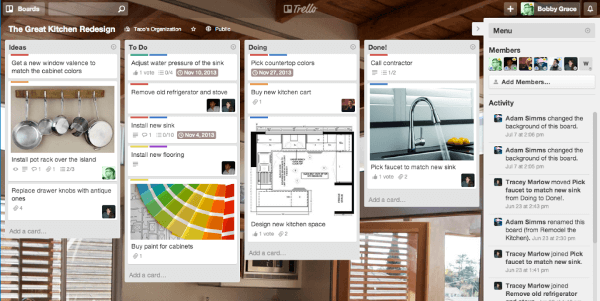
Trello:変幻自在なボードカード

Trelloは変幻自在なボード、コラム、カードを使ってワークフローを明確にします。プロジェクト管理やプラン作成に役立ちます。
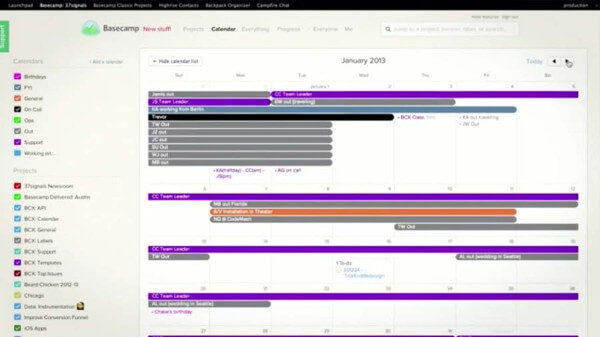
Basecamp:すべての成果物を追跡する

Basecampを使うと、すべてのプロジェクト成果物を追跡できます。同僚やクライアントとの協力が容易になり、皆が常に最新の情報を得られ、プロジェクトの透明性が高まります。ただし、リアルタイムコミュニケーションやライブチャット機能はありません。
ワイヤーフレーム構築とプロトタイピングに取り組む
すべてのデザインは紙面で生まれます。そのためにはスケッチをしますが、それだけでは十分ではありません。次は、ワイヤーフレームの構築です。
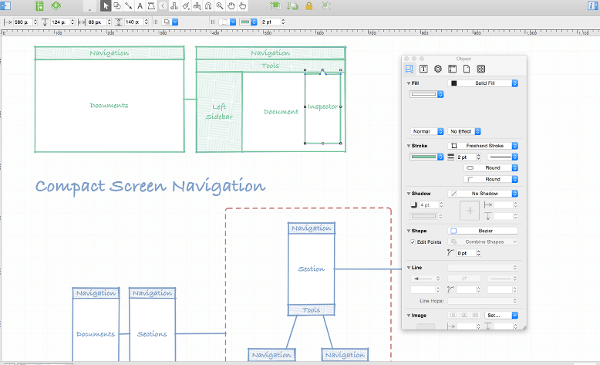
Omnigraffe:アイデアをフローチャートに

Omnigraffeを使うとデザインのアイデアをたくさん図にできます。テンプレートも充実しています。
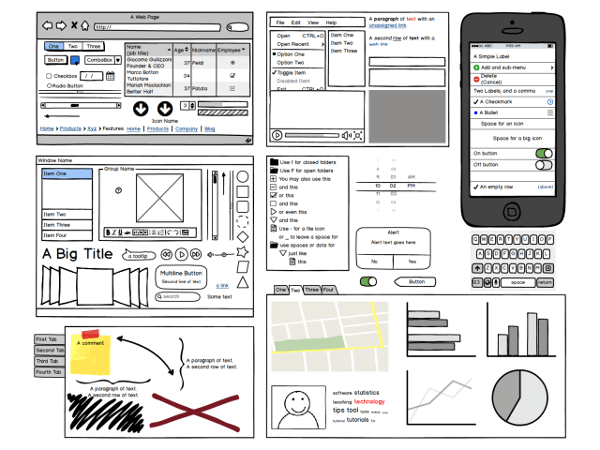
Balsamiq:ペンと紙を使ったようなデザイン作成

Balsamiqはワイヤーフレームを高速で構築するもので、これを使うと、Webサイトやアプリでドロップダウンオプションを使うかハンバーガーメニューを使うかなどを詳細に議論できます。使い心地は実際にペンと紙を使っているような感じです。互換性にも優れ、デスクトップ版やGoogle Driveなどのプラグインにも対応しています。
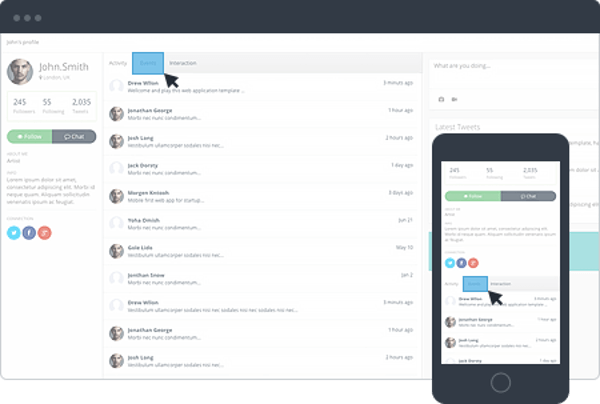
InVision:安価なプロトタイピングツール

静的なワイヤーフレームが完成したら、今度はインタラクションの追加です。InVisionを使うと、クリックできるインタラクティブなプロトタイプを作成でき、クライアントとの共有が容易です。
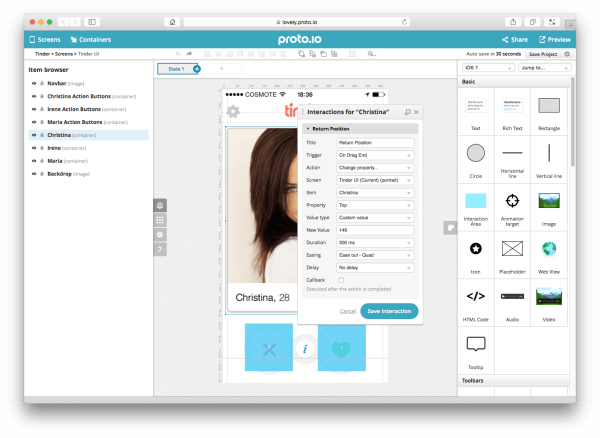
Proto.io:コード不用の優れたプロトタイピングツール

より完成度の高いプロトタイピングがしたいと考えているなら、無料のInVisionで不十分です。アプリ作成のアイデアをコード不用でプロトタイピングできるProto.ioの利用がおすすめです。直感的なドラッグ&ドロップで操作可能です。
デザイナーや開発者向けの手間を省いてくれるデザイン作成ツール
プロトタイピングもワイヤーフレーム構築も完了したら、デザイナーと開発者が協力してデザイン要素をシームレスに組み立てます。デザインとレイアウトが完了したら、プロトタイプから個々の要素を取り出し、それらを使って機能的なWebサイトを構築します。
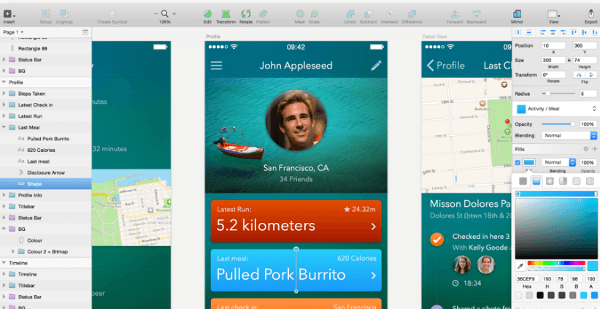
Sketch:ピクセルレベルの完璧なデザイン

Sketchはスムーズなワークフローを実現するツールで使いやすさでよく知られています。SketchはIllustratorと、Photoshopの一部機能を組み合わせたようなツールです。
Github:コード共有を快適に

Githubはコミュニティに支えられているプラットフォームです。様々なツールが開発者により開発され、改善されています。開発者チームと連携して異なるバージョンのWebサイトを開発する場合に有効です。
CodePen:html cssエディタ

CodePenはWebのフロントエンドのチーム用のプレイグラウンドであり、HTMLやCSS、JSなどに対応したオンラインエディタです。
Zeplin:デザイナーと開発者の架け橋

Zeplinを使うと、デザイナーが作成したインターフェイスデザインを開発者の開発プロセスへスムーズに変換できます。
どれを使いますか?
ツールは優れたアーティストと言えます。自分でアイデアを考え出し、プロトタイプを作成し、デザインをして製品を開発するにしても、ツールを使えばより良い製品を生み出せます。様々なツールを紹介しましたが、個々人の好みもありますので、なぜそのアプリを選択したか、その理由をぜひ教えてください。
※本記事は、Killer Design Tools to Enhance the Scope of User Experienceを翻訳・再構成したものです。