今や、Webデザインにも細かい流行が絶えません。小さいながら人目を引くカーソルのシッポや、マウスのカーソル操作法、飾りとしての三角形の使用など、すでにみなさんともお話しました。毎月、これらのわくわくする方法は、ユーザー一人ひとりの情報技術の特徴を、より優れたものに発展させていくでしょう。非凡で、かつより新鮮な、人を引き付けるインターフェイスを生んでいきます。デザイン上、線の使用こそ、新たなトレンドなのです。
このトレンドは、とびきり予想外なものでもありません。何年かにわたり、幾何学図形を使ったソリューションに、人気の上昇が見られるようになりました。Three jsに強く影響を受けた、ページ中央部を最大限活用するデザインや、重ね合わさった長方形、最初に目を引くエリア(Hero Area)に三角形を散らばせる方法などが例としてあります。これから、オンライン観衆の心を捉えていく答えは、一言で線と言えるでしょう。
驚くことに、飾りとして線を使うことには、変わった潜在能力があります。細い線は緩やかで、繊細さを与えます。太い線なら、現在とても有名なBrutal Designに自然と貢献してくれるでしょう。さらに線というものは、見る者の目線を1点から次の点へと導いてくれる、ガイドの役割があるのも忘れてはなりません。視覚的に道を創りだしてくれます。また、ものごとに重点を置きたいとき、線がとても優れた方法ということは長年にわたって証明済みです。
これから、Webデザインで線を使う極めて優れた方法と、それらがプロジェクトにどんな効果をもたらすかを見ていきましょう。
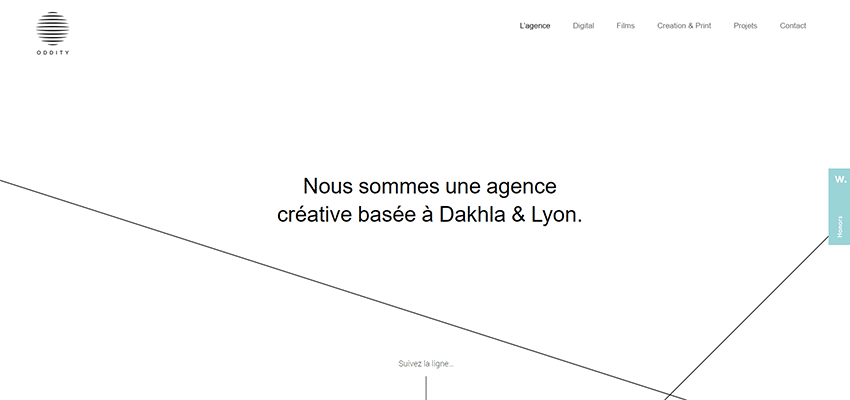
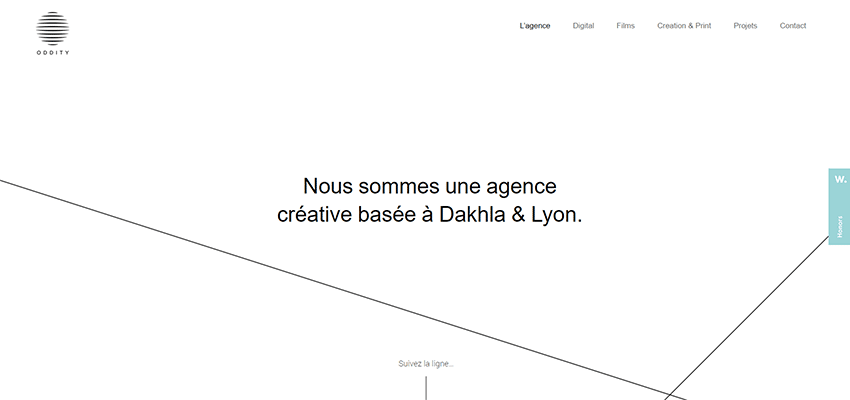
Oddityline(風変わり線)

このエージェンシーの名前ひとつでわかるでしょう。ロゴに線が使われているだけでなく、この名前自体から読み取れます。線がこの企画全体で使われているのが一目瞭然です。まずはHeroと呼ばれる中心部分から、メッセージが目に飛び込んできます。そして、見る者をページを通して案内してくれます。デザインの全体像は、主に風通し良いスペースと、たくさんの白、またクラシックな黒白の色使いが特徴的です。ここでは、アットホームな線の使い方が見られます。
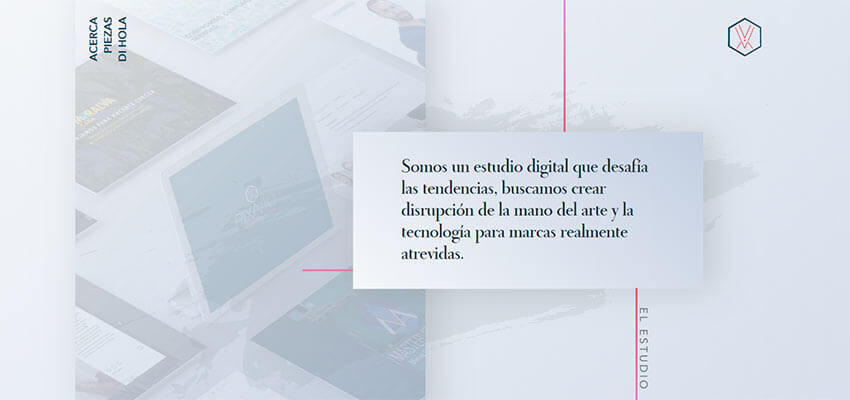
Pixavio

一つ目の例とかなり似ていますが、こちらも幾何学的デザインがプロジェクトの雰囲気を決定づけています。Pixavio全体のデザインの美しさは、サイズの違う長方形や、点、丸、ジグザグなど様々なデコレーションの要素で得られています。ここでは線が、理想的に調和しています。Hero Areaを充実させ、題名に焦点が当たるように、さらに反対側にあるエンターボタンにも強調がいくように、線が使用されています。
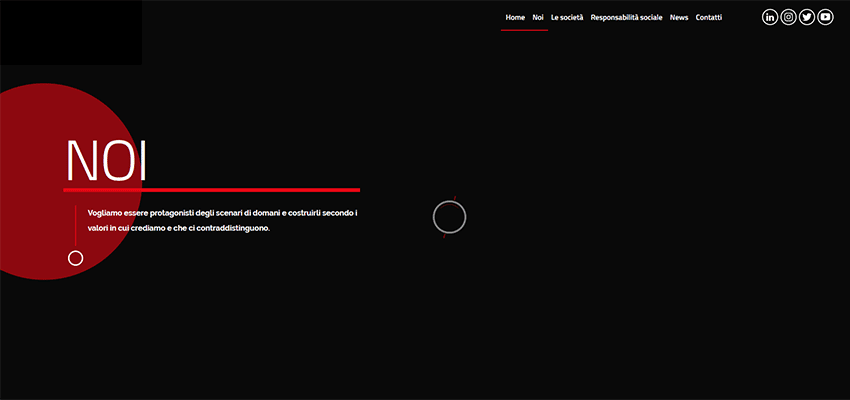
Gabiano

先ほどの例では鋭い角度に集中していましたが、Gabianoのチームは、スムーズで曲がった線、円形を好んで使用してます。円形はどこにでも見られるものです。ロゴでも、SNSのアイコンでも、スライドショーや、活版印刷術にでも見られます。ここの線は自然に空洞で、丸く、一部平面になっている円を構成すると同時に、旨くタグラインと題名に焦点を当てています。
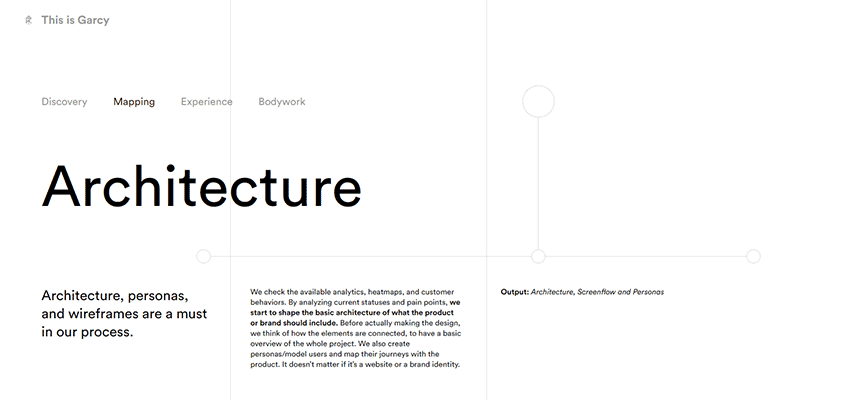
This is Garcy

背景をより興味深くするために線を使用するのが、トム・ガーシーのやり方です。線を使い、全体のデザインがシンプルになりすぎるのを防いでいます。また、薄いグレートーンのおかげで、後ろの白いキャンバスと線が一体化したように見えます。それでも丁度よく、画面をいくつかのブロックに分けていて、文字を強調してくれています。他のページでも、線がデザインをまとめる役割を果たし、美術的要素を添えています。
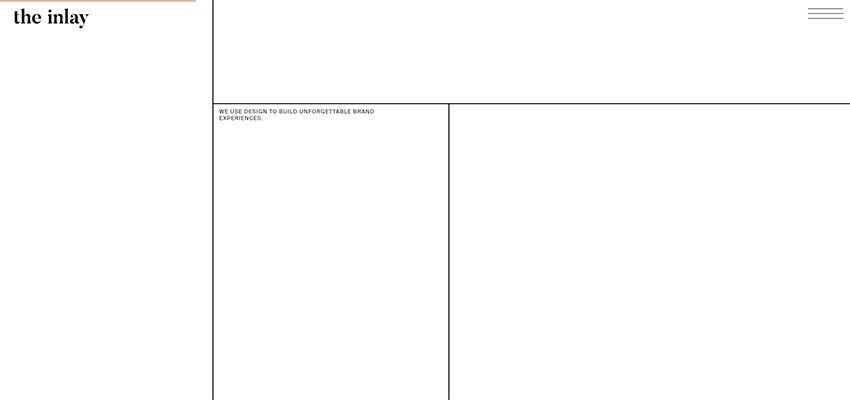
The Inlay

前の例と大きく似ていますが、The Inlayの中の線も画面をいくつかの部分に分けていて、このプロジェクトに携わったチームが、如何にして寛大な白いスペースを効率的に使用したかがわかります。全デザインが広々としていて、軽快で、尚且つ清潔でミニマリストなのが見られます。にも関わらず、つまらない要素を感じさせません。それどころか、素晴らしいデザインです。この、優れた風通しのよさと、スペースの賢い使い方が、全体に幻想的な印象を残しています。
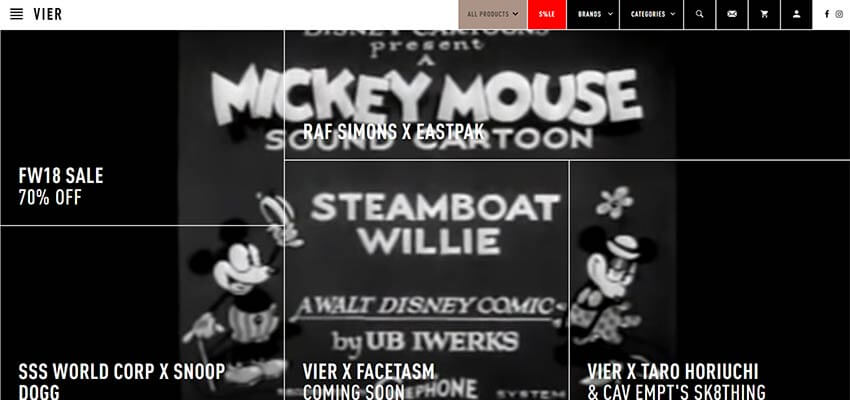
VIER ANTWERP/Witness


VIER ANTWERPとWitnessも同じ経路を辿っていますが、彼らの場合は、殺伐としてした流行が感じられます。線が小さな部分を構成しつつ、輪郭を外れて描いています。前2つの例だと、繊細で上品な方法だったのに対して、ここでは雑で、原始的な線の本質が水面下に見られます。
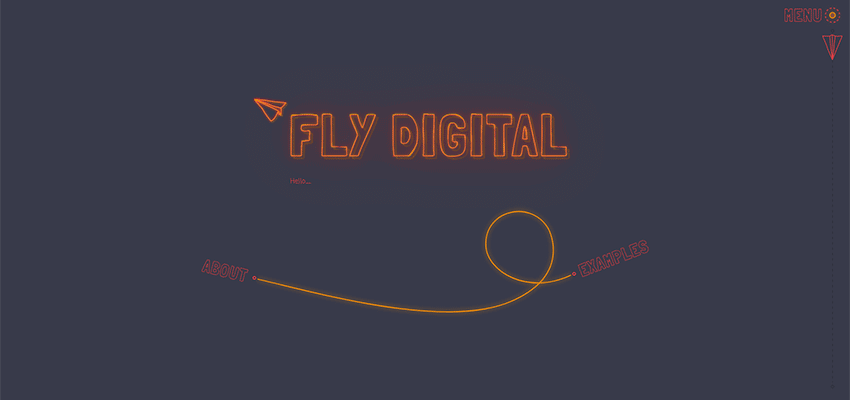
Fly Digital

Fly Digitalの中では、線を沢山見ることになります。美しい線のスタイルが大胆で奇抜な蛍光色と出会い、素晴らしい結果を生み出しています。輪郭を辿った活版印刷術、空洞の正方形や長方形、そして忘れてはならないのが暗闇で光る線です。このデザインは最小限でありながら、天才的なのです。
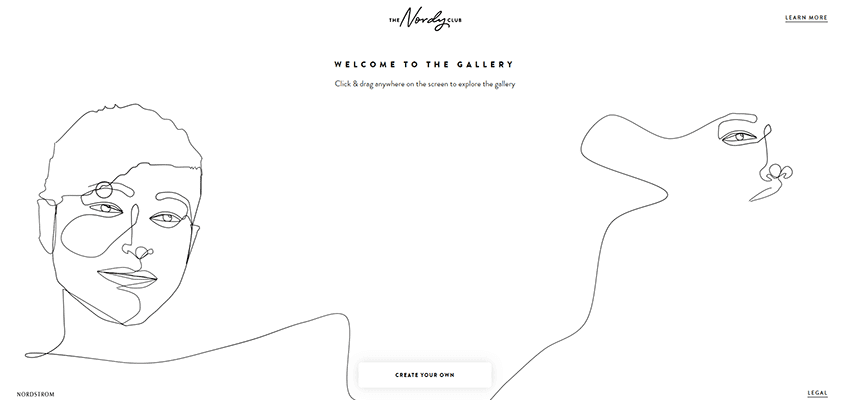
The Nordy Club

ここでの線は、プロジェクトのもっと芸術的な背景を兼ね備えています。ホーム画面に、美しい手書きの肖像画が描かれているだけでなく、訪れる者を、初めの挨拶から、ページの入り口へと案内してくれます。注目を引き付けながら、相手の興味を掴んで離さないような、前置きに欠かせない役割を果たしてくれています。
Red Planet

前回の例とは異なり、Red Planetのホーム画面に、一見線はないように見えますが、実はしっかりと存在しています。とても繊細で微妙な線なので、ぱっと見、全ての線が視覚に入ってくるわけではありません。しかし、中心部分(Hero Area)の、宇宙のテーマと完ぺきに馴染んでいますし、幾何学的な魅力をさらに高めているのです。そうすると、どこに目を向けても線が見えるようになります。ここではページを通して、調和を印象付けているのです。
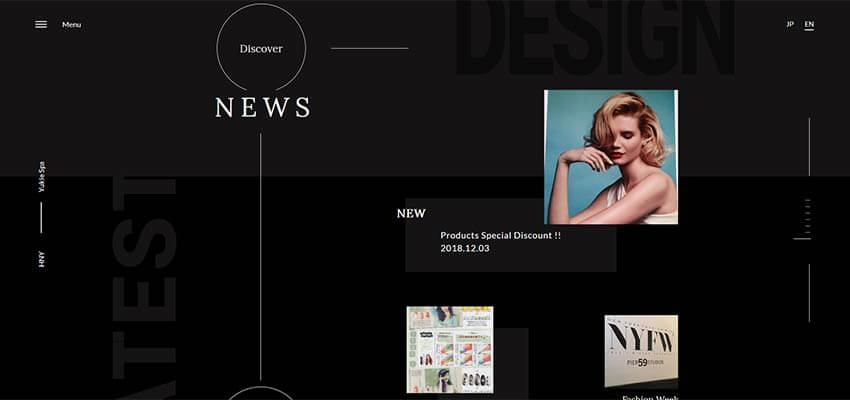
Yukie Nail New York

このデザインには、縦横両方、たくさんの線が使われています。様々な目的の中には、純粋に装飾用のものもあれば、短い線でスライドして次のページに案内するもの、またHamburger Buttonようにナビゲーション用のものまであります。すべての線が、細いので、自然と繊細で女性らしいプロジェクトの雰囲気に貢献し、空洞なボタンとも上手く調和しています。
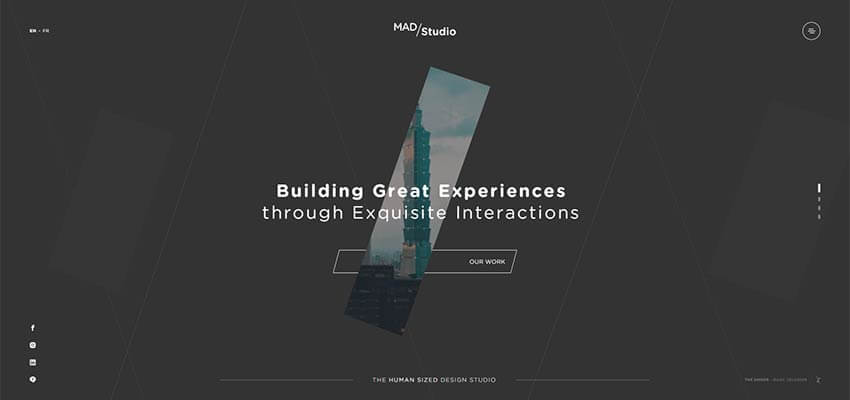
Mad Studio

Mad Studioからのチームは、大部分が装飾のために線を使っています。とても賢い使い方です。もしかしたらお気づきの方も多いでしょうが、大体の線が斜めです。この理由は簡単で、ここでの斜め線は、全体のブランドの性格の、心臓部分と言えるからです。ロゴの種類に注目すると、小さな斜め線が見られます。斜めをキーとした様々な細部もたくさんあります。例えば、各スライドの中心部に位置した、交差する細い長方形や、次の行動のきっかけになるシグナル、そしてもちろん背景の図形などです。極細な線が丁度よくテーマの後押しになり、それらの大胆な性格により、このプロジェクトにモダンデザインの要素を加えています。
線を辿る
線ってただの線なのです。すごく細かろうが太かろうが、真っ直ぐだろうがカーブしていようがジグザグでも。線は、ただ幾何学的デザインの原始的要素です。しかし、Webデザインの世界はどんなものでも脚光を浴びることができ、つまりこんなシンプルなものでも、人の心を捉える道具になる力を秘めています。
これまで観察してきたたくさんの例で、線の内に秘める素質と創造性を発揮する機会を見てきました。その中で、純粋に飾りだけのものもあれば、使い手に使いやすさを提供する大切な役目のものまでありました。どんな線が、あなたの興味を引きますか?