あなたが競争で目立ち、話を聞いてもらいたい場合は、他の人の一歩先を行く必要があります。これが最近のオンラインジャングルの最初のルールです。
しかし、感動させるために壮大なソリューションを提供するために車輪を再発明したり、たくさんのお金を持っている必要があるという意味ではありません。
重要なのは、大きなアイデアを取り巻くすべてのあわただしさの中にある、小さな詳細が依然として重要であるということです。それらが常に違いを生みます。
基本構造と従来のデザインを備えた通常のWebサイトを作成し、群衆から目立つことができます。必要なことは、よく考え抜かれた小さな機能でユーザーエクスペリエンスを向上させることだけです。
また、現代のWebサイトには微視的なソリューションがあふれているため、多くのクリエイティブがこの回避策に目を向けているようです。それにより、私たちは多くの小さな傾向を目にすることができます。
このような小さいながらもスマートで印象的なトレンドの1つは、液体のような効果です。
その超能力は、静かに機能するという事実があります。全体的なユーザーエクスペリエンスを向上させ、一般的な印象を強化します。滑らかでエレガントで洗練されています。
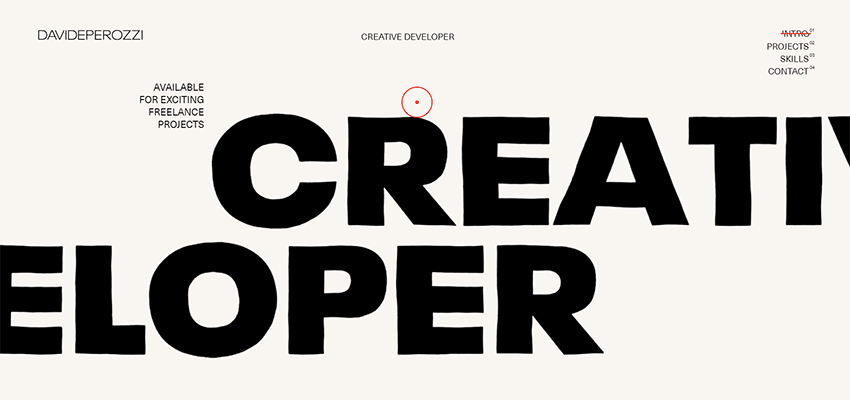
ダビデペロッツィ / ネイチャーエリクサー / ネサテックス
Davide Perozzi、Nature Elixir、およびNesatexの個人ポートフォリオを検討してください。これらの3つの例は、さまざまな角度からの傾向を示しています。
Davide Perozziは、水っぽい振る舞いを使用して、自分のWebサイトのキャッチフレーズを大きくせずにスポットライトを当てます。ここでは答えをほとんど知ることができません。それにもかかわらず、注意を引くのに十分です。
すっきりと整ったしたインターフェイスは素敵な熱意を人々に与えます。また、アーティストの創造的な魂を反映し、Davideがトレンドを追い、観客を圧倒することなくそれらを適用する方法を知っている人であることを示すのに役立ちます。

ダビデ・ペロッツィ
Nature Elixirの背後にあるチームは、ホームページスライダーのいずれかのセクション内の水面を活用しています。
マウスカーソルを使用して遊んでください。波紋や痕跡を残すことができます-表面の静けさを乱します。
このソリューションは、製品の本質をサポートし、気分を明るくするために使用されます。

Nesatexの場合、液体のような振る舞いは、ヒーローエリアに個性と独自性の良いタッチを与える贅沢です。スライダーにも搭載されていますが、今回はスライドに追加のダイナミクスを追加し、スライド間の移行を豊かにします。

eumRay Academy
液体のような効果はどこでも見ることができます。最近ではウェブサイトのアーティストの間で非常に人気があります。
その使用範囲は、それが繁栄する場所であるにもかかわらず、ヒーローエリアの背景だけに限定されません。スライダーを次のレベルに引き上げるのに理想的な候補であることはすでにおわかりでしょう。
eumRay Academyを見てみてください。このソリューションでは、幻想的なトランジション効果により、ユーザーエクスペリエンス全体にメリットがあります。
それは、レイアウトと色の点で従来のデザインを持っています。しかし、液体のような効果により、見た目が平凡になりません。これにより、インターフェイスが興味深く、空想的になります。
そして同時に、このテクニックはビジネスのような性質を保存することに成功しています。このソリューションは、スライダーで使用され、スクロールのセクションを表示するための主な効果として使用されます。

Fleava / Kombu ドリンク
FleavaとKombu Drinksのチームは、奇抜なメモで上品な美学を高めます。
どちらの場合も、後からスライド間の基本的なカルーセルをオリジナルで魅力的な、心を奪うような移行効果として機能します。


ルヤデジタル
トランジション効果に関しては、ハンバーガーボタンの後ろに隠されているすべてのスライドアウトナビゲーションメニューにとって、この傾向は有益です。
Ruya Digitalを鮮やかな例として見てみましょう。
メインメニューの開閉にはすべて、上から下に流れる特別なレイヤーが伴います。
美しいレトロなグラデーションの背景があり、非常に滑らかで微妙な動作をします。前面と背面を鮮やかに分離しますが、それでもすべてを巧みに結び付けています。

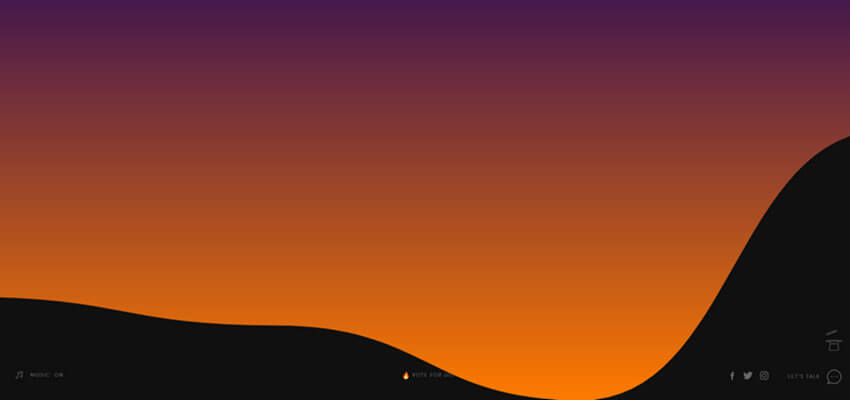
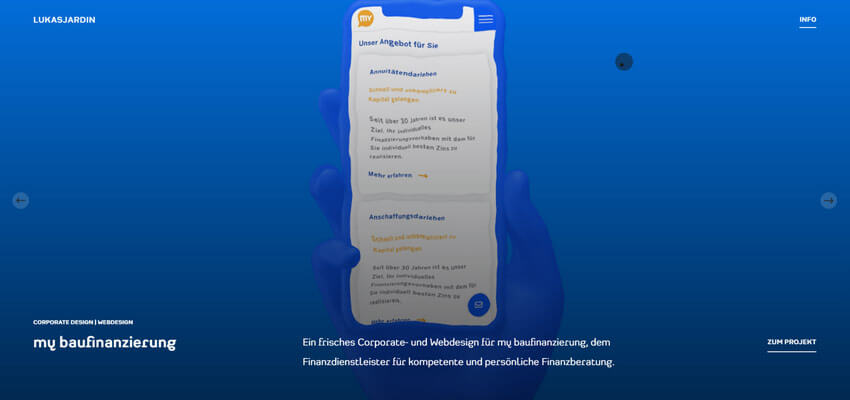
バルコーニ / ルーカスジャルダン
液体のような効果は、魅力的なひねりとして作用させることができます。BalconiとLukas Jardinの個人ポートフォリオをご覧ください。
Balconi公式Webサイトのクリエイティブチームは、このソリューションを使用して、ホームページのかなり単純なデザインにスパイスを加えています。
ご覧のとおり、背景は2つの水平セクションに分割されています。上部が動き始めます。そして、その動きは非常に穏やかで微妙なので、自分自身についてすべてを作るのではなく、美学に追加します。
このソリューションは、目立たないフォーカスアンカーをユーザーに提供するだけでなく、テーマを文字通り維持します。

バルコーニ
ルーカス・ジャルダンは、彼の創造的な個人ポートフォリオのトーンを液体のような行動と一致させます。
ここでは、ヒーローエリアスライダーに配置された画像に適用されます。アイデアは良い第一印象を残します。
それは圧倒も迷惑でもありません-それはただ物事をエキサイティングにします。
この効果はウェブサイトの他の部分とうまく連携し、プロジェクトにもう少し個性を加えます。これは、通常の画像ベースのカルーセルを特別でユニークに感じる方法の優れた例です。

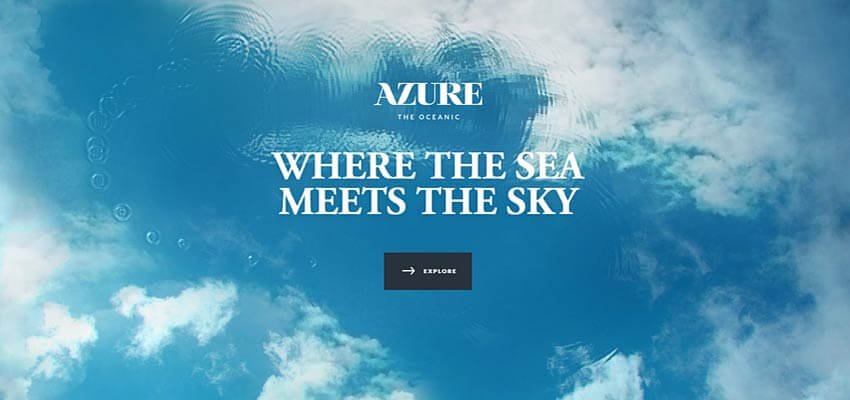
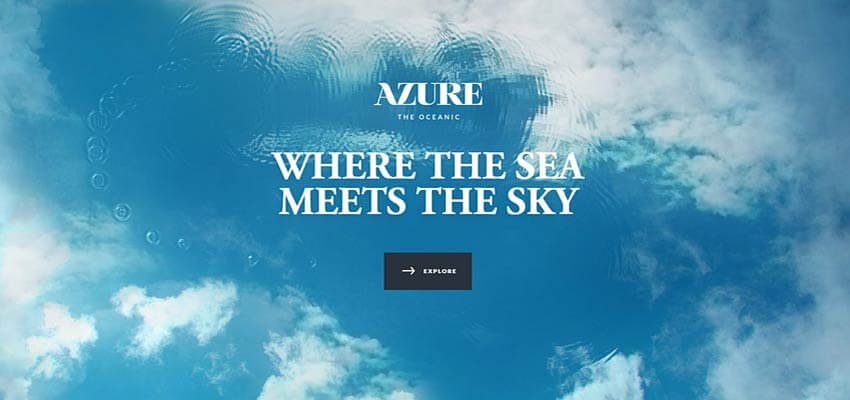
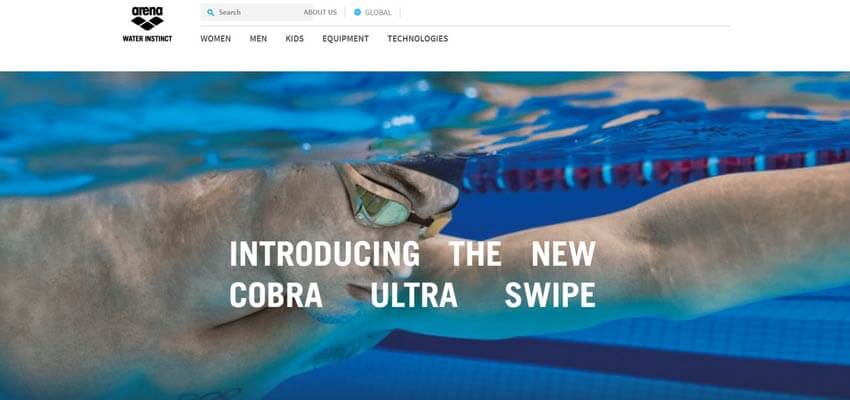
Azure The Oceanic / Cobra Ultra Swipe
もちろん、液体のような効果が家庭で感じられる領域の1つは、水にヒントを得たテーマのデザインです。Azure The OceanicとCobra Ultra Swipeを見てみましょう。
最初のウェブサイトの名前はそれ自体を物語っています。
始めから、水テーマがここでショーを行っていることが明らかです。そして、液体のような動作を巧みに再現しなければ、間違いなく何かを失います。
Nature Elixirの場合と同様に、ここでは、さざ波を残すことができる動的な表面を持つ小さな遊び場に参加するよう招待されています。それが楽しくて魅力的です。

Cobra Ultra Swipeに関しては、ネームプレートはプロジェクトの背景にあるストーリーを最初は明確にしませんが、ヒーローエリアがすべてを語っています。
このウェブサイトは水中ゴーグル専用であるため、チームが水をモチーフにしたことは驚くことではありません。ヒーロー領域だけでなくウェブサイト全体で見られる液体のような効果は、手袋のようにフィットします。

潮力
この小さなトレンドの磁力は、その起源にあります。本質的に、それは巧みに模倣された水の挙動です。そして、私たちは皆、人々が永遠に見ることができる3つのものがあることを知っています-そして、水はそれらの1つです。
液体のような効果は、訪問者の心に勝つために運命づけられたようなものです。少量で使用すると、プロジェクトに楽に貢献し、ユーザーエクスペリエンスが忘れられないものになります。