人の目を引くようなデザインを創り出すためにどのようなマテリアルがあるか探していませんか?この記事ではウェブサイトにもアプリにも役立つメニューを紹介しています。以下に紹介するデザインはアプリやウェブサイトでの理解しやすいナビゲーションメカニズムを提供しています。
また、これらのマテリアルデザインはアニメーション等も含んでいるため、ユーザーにとって非常に有用でしょう。デザインは複雑な物から簡素なものまで様々です。ぜひ以下を参照になさってください。
設定可能なアニメーション付きマテリアルデザインメニューボタン
これは美しさのあるアニメーション付きマテリアルデザインメニューボタンで、すぐにあなたが考えているデザインに統合することができます。
トグルスイッチ
あなたの要望にもちマッチするならば、このかわいらしトグルをぜひ使ってみてはいかがでしょうか。
ドロップダウン
これはクリックした際にドロップダウン効果のあるシンプルなデザインです。このメニューアイコンはCSS3とjQuery使用の元作られています。
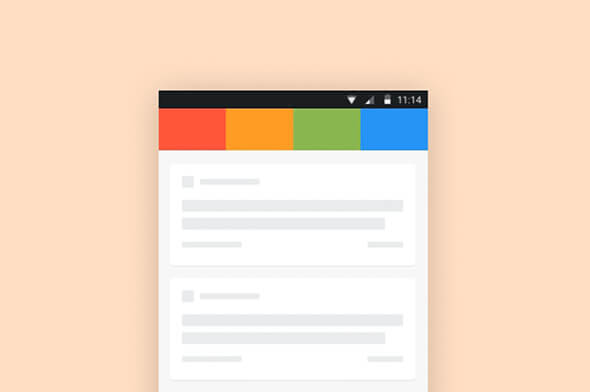
マテリアルデザインメニュー
これはjQueryを使用せずに作られた機能的なデザインです。
マテリアルデザインメニュー
これはきちんとしたアニメーション効果を用いたシンプルかつ機能的なメニューデザインです。
ナビゲーションメニュー
これは美しいトランジッション効果を持ち合わせたナビゲーションボタンです。CSSの補助を下に作られました。
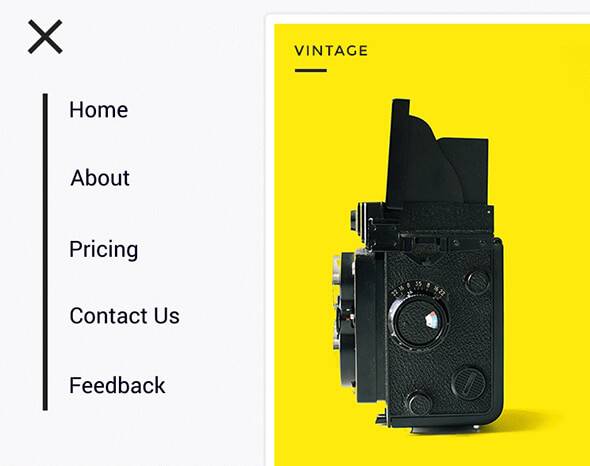
ハンバーガーメニューアニメーション
ダウンロード可能なハンバーガーメニューアイコンです。
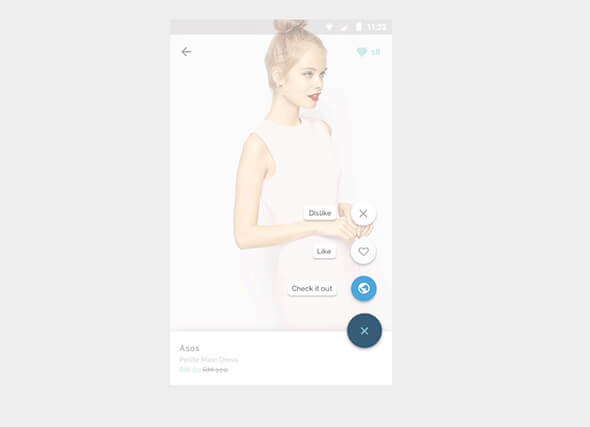
フローティングボタンインタラクション
フローティング効果を持ち合わせたユニークなメニューデザインとなっております。ユーザーの目を引くこと間違いなし。
ルバーマテリアルデザインメニュー
ルバーアニメーションという効果を持つデザインです。
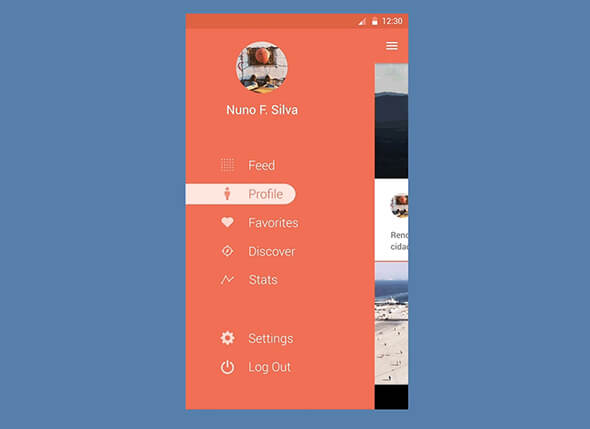
サイドメニュープル
これは全てのコンテンツを横に配置したメニューデザインです。
ドロップダウンメニュー
これはボタンが押された際にコンテンツを開く身にマリスティックなメニューデザインです。使用された際にコンテンツの全てを表示します。
拡張されたアニメーション付きメニュー
シンプルではありますが、非常に効果的機能を持ち合わせたデザインです。
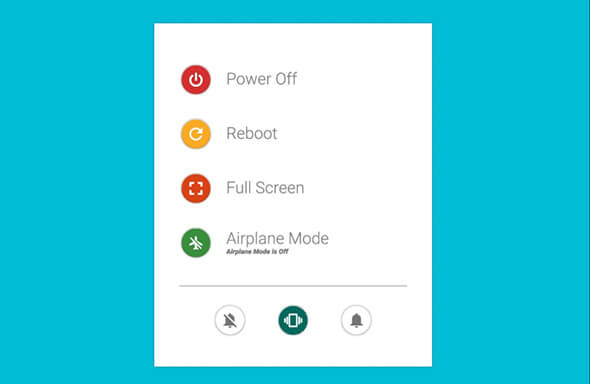
メニューコンセプト
すぐに使用可能な美しいメニューデザインです。
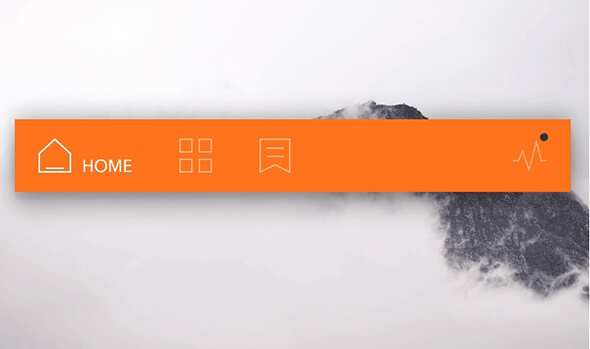
オレンジバーアニメーション
目立つオレンジのバーときちんとしたアニメーションのあるメニューデザインで、このデザインは多くのクリエイティビティや個性を表現することができます。
ハンバーガーからタブまで
もしあなたがハンバーガー形式かタブ形式のメニューで悩んでいるならば、まさにこれが役に立つでしょう。これは、二つのナビゲーションを一つにまとめた美しいデザインです。
固定的なメニューからフルメニューへ
このデザインは固定的なメニューからフルメニューへ移行することができます。
カスタマイズ可能なメニュー
このデザインはカスタマイズ可能で、その他の人気あるディバイスとも適合可能です。
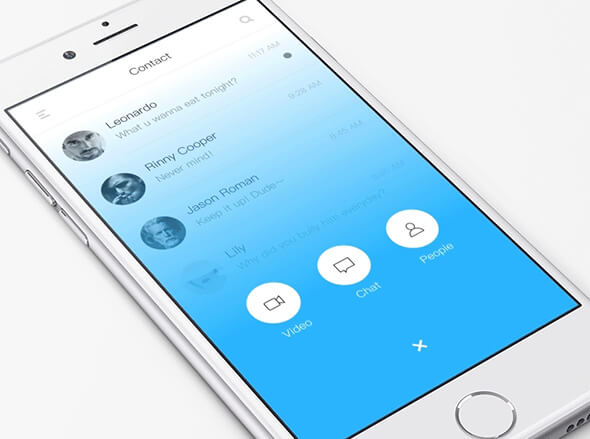
フローティングアクションメニュー
このフローティングメニューデザインはスクリーン上で透明性のある色を適用することができ、メニューアイコンを強調することができます。
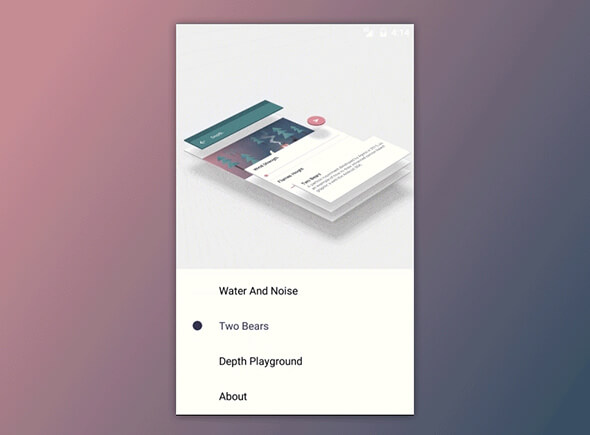
ディープメニュー
これは3D効果を持ち合わせた目立つデザインです。
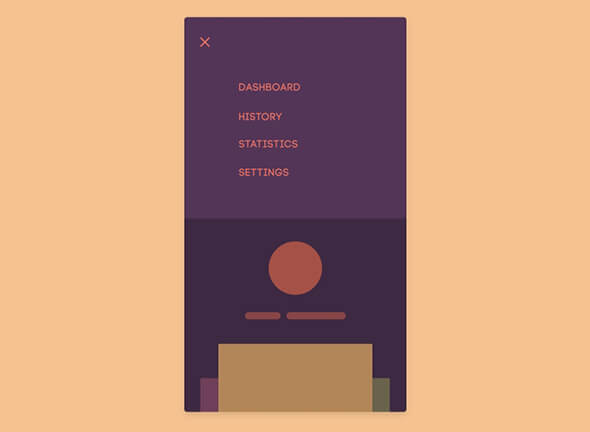
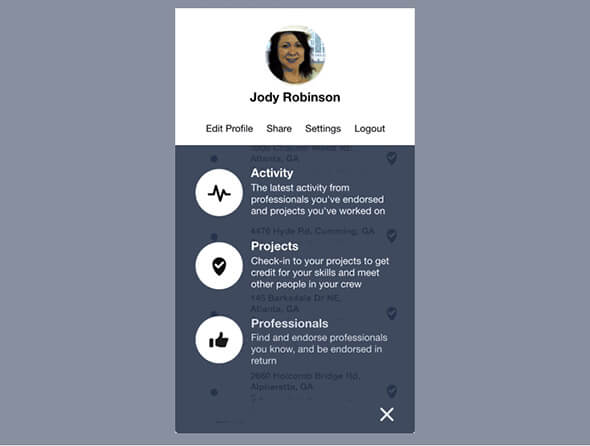
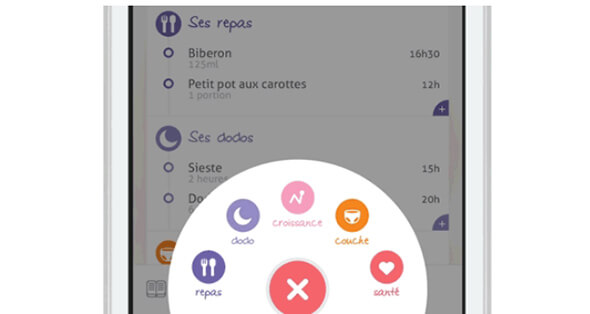
ヘルスブックアプリメニュー
アプリのトップに出てくる他と違うコンセプトを持ち合わせたメニューです。