包装がきれいな物は売れます。どんな成功の裏にも、よく考え抜かれたプレゼンテーションがあります。最低限にしろ、過剰包装にしろ、うまくできていれば目標とする客に行き当たるのです。Webデザインの分野でも例外ではありません。
10年前、マーケティングのからくりや色彩心理に煩わされる人はいませんでしたが、今日デザイナーはみなこのような小さな仕掛けの中に隠された力に気づいているようです。この問題は、モバイルアプリケーションの普及とオンラインサービスの拡大によってさらに深刻になっています。
製品のデモンストレーション方法が優先されるのです。類似製品の海の中で、競争に耐えることは困難です。良いプレゼンテーションをすれば、聞いてもらえる機会を得られます。
アプリケーションを開発すると、携帯電話やタブレットのリアルなモックアップ素材がプレゼンテーションに必要になる可能性が高くなります。
プレゼンテーションは現代風の生き生きした感じがするはずです。潜在的な顧客がWebサイトを開き、iPhone 4に同梱されている広告のアプリケーションを見ていると想像してください。
まだカッコよく見えるかもしれませんが、iPhone 8やXが商品棚にならぶ状況では少し時代遅れに感じます。そして結果として、あなたの製品も同じように時代遅れになるでしょう。
このような不幸な結果を避けるため、2018年のプレゼンテーションを全く新しく見せる無料のモバイルデバイスモックアップのコレクションを紹介しましょう。
コレクションを2つの部分に分けました。アップルのデバイスとAndroidプラットフォームを基にするガジェットです。
iPhone Realistic Mockups
Appleに関して言えば、最初に頭に浮かぶのはiPhoneです。もちろんiWatchやiPadなどもありますが、それでもiPhoneは最も人気のある製品です。
毎年9月に新顔が補充され、絶えず更新されている製品ラインは、そのペースが遅くなることはありません。好きかどうかにかかわらず、イメージを気にするのであれば、ウェブサイトやプレゼンテーションを現実に合うように調整する必要があるでしょう。
リーダーを選んでください。iPhone 8とiPhone 8 PlusはRamotionによって丁寧に再現され、斬新なホームボタンフリーのiPhone Xは、才能あるTen Igorによるものです。
iPhone 8 Free Mockup
iPhone X Mockups
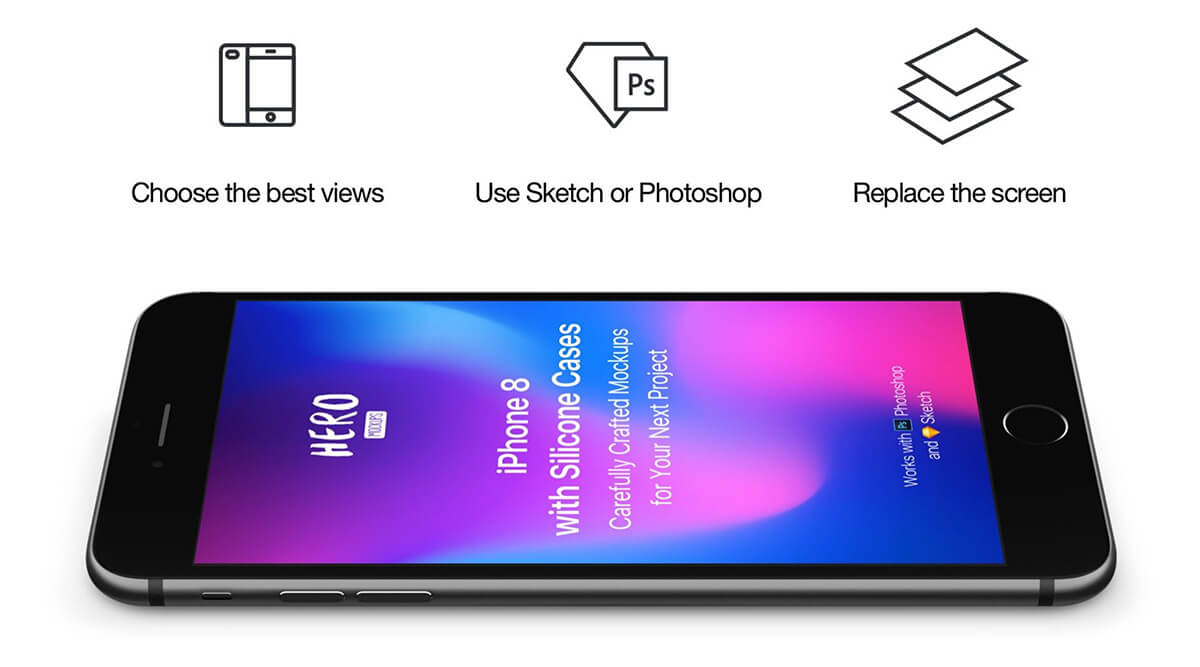
さまざまなアングルで遊んで、ベストな結果を得ましょう。
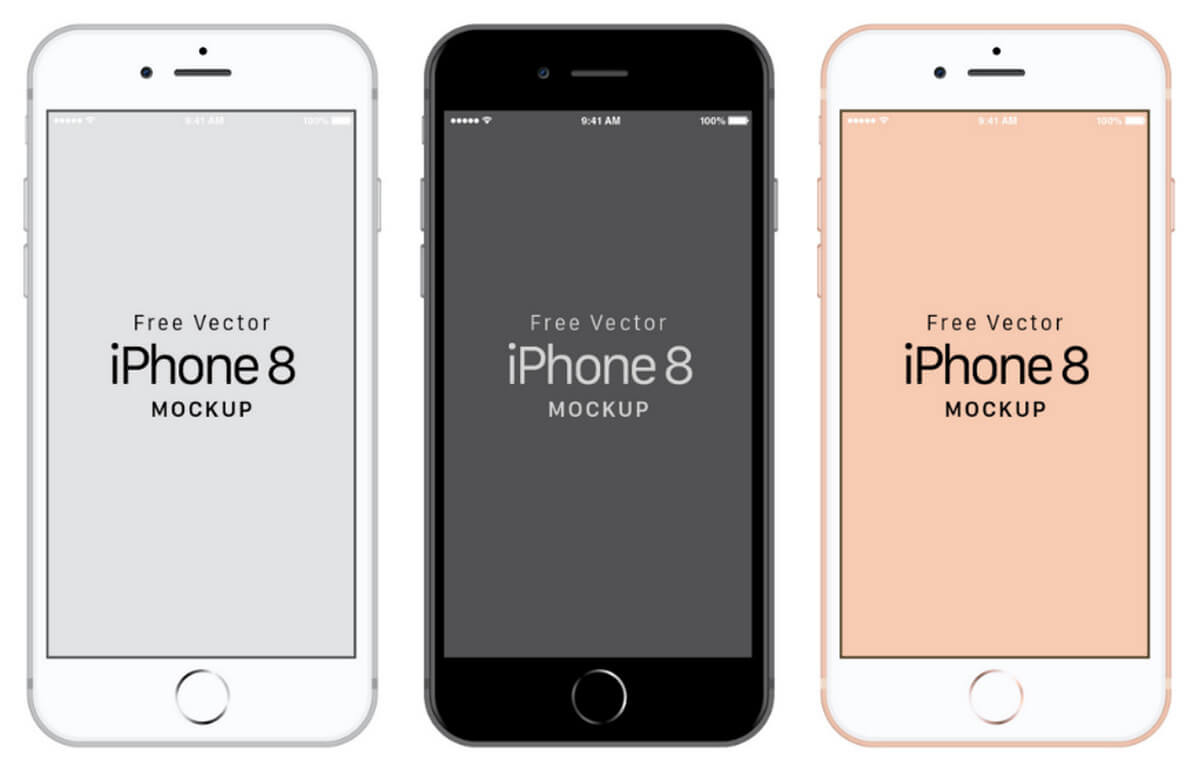
・Vector Apple iPhone 8 Mockupのような正面図。普通のベクトルスタイルで、3色(白、黒、ピンク)で表示
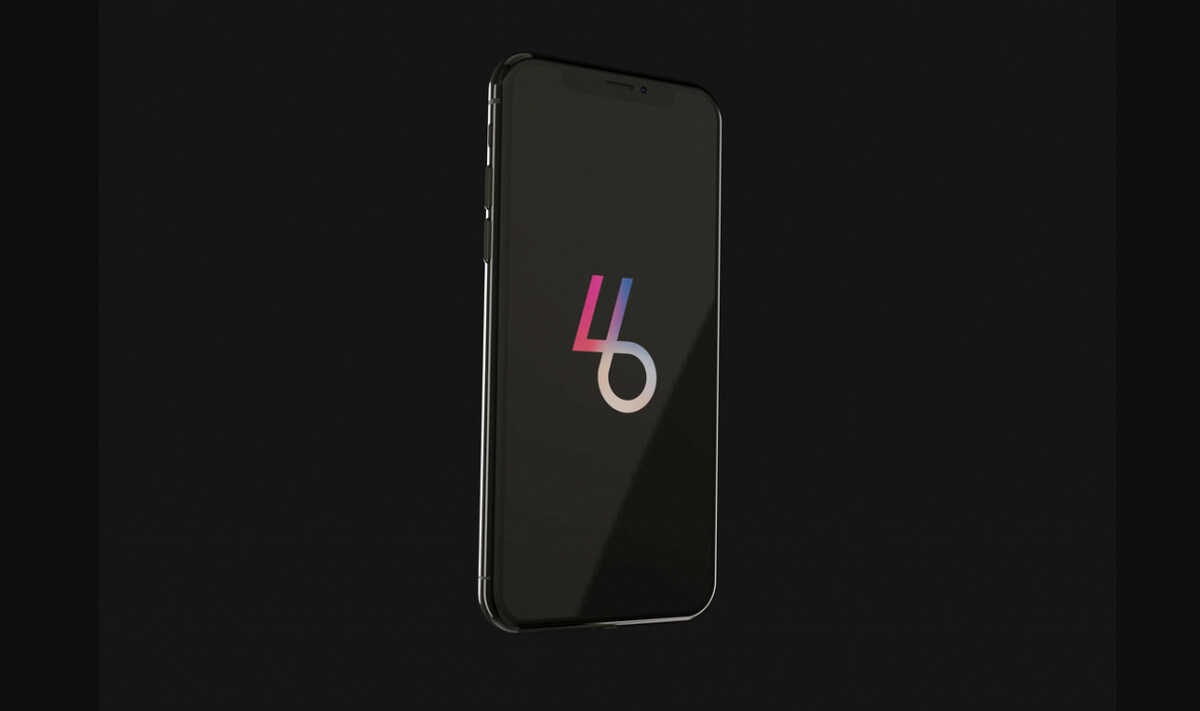
・iPhone Xのような少し斜めから見たビューは、黒く、神秘的で魅力的に表示される
・優れた結果を得るためにシネマ4DとOtoyのOctane Renderを使用するAnthony Boydによるリアルなモックアップのような等角ビュー
・White iPhone Mockupのようなリアリステックなシーンはデジタルの世界の一部を現実にする
Vector Apple iPhone 8 Mockup
HERO iPhone 8 Mockups from Designmodo Market
iPhone X
HERO iPhone X Mockups from Designmodo Market
Isometric iPhone X Mockup
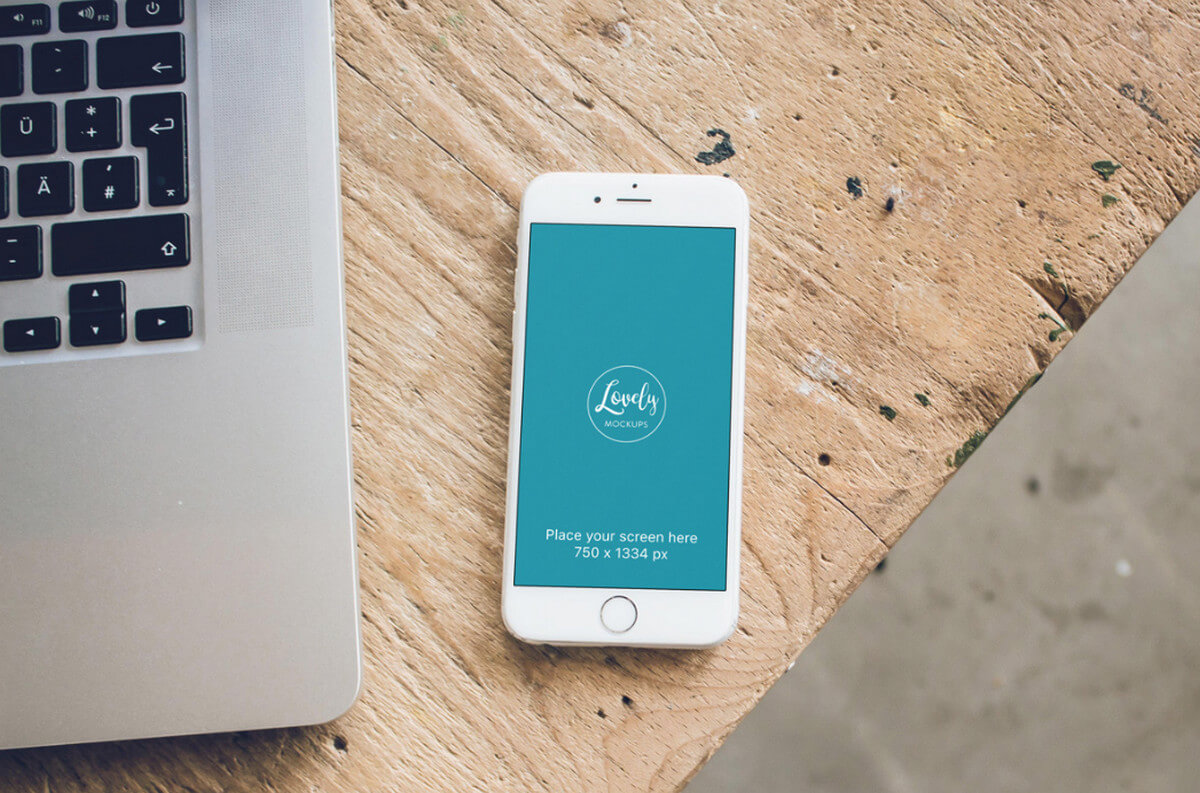
White iPhone Mockup on Carpenter Desk
Off the Beaten Track
iPhone X by Chip O’Tooleのような手書きのアウトラインバージョンや、Apple Devicesのようなスケッチバージョンを使用することもできます。
ただし、非常にスタイリッシュでモダンに見せたい場合は、Animated iPhone X Mockupなどのアニメーションモックアップ素材を使い、動画でアプリを表示してみることもできます。
iPhone X by Chip O’Toole
Apple Devices
Animated iPhone X Mockup
iPad Realistic Mockups
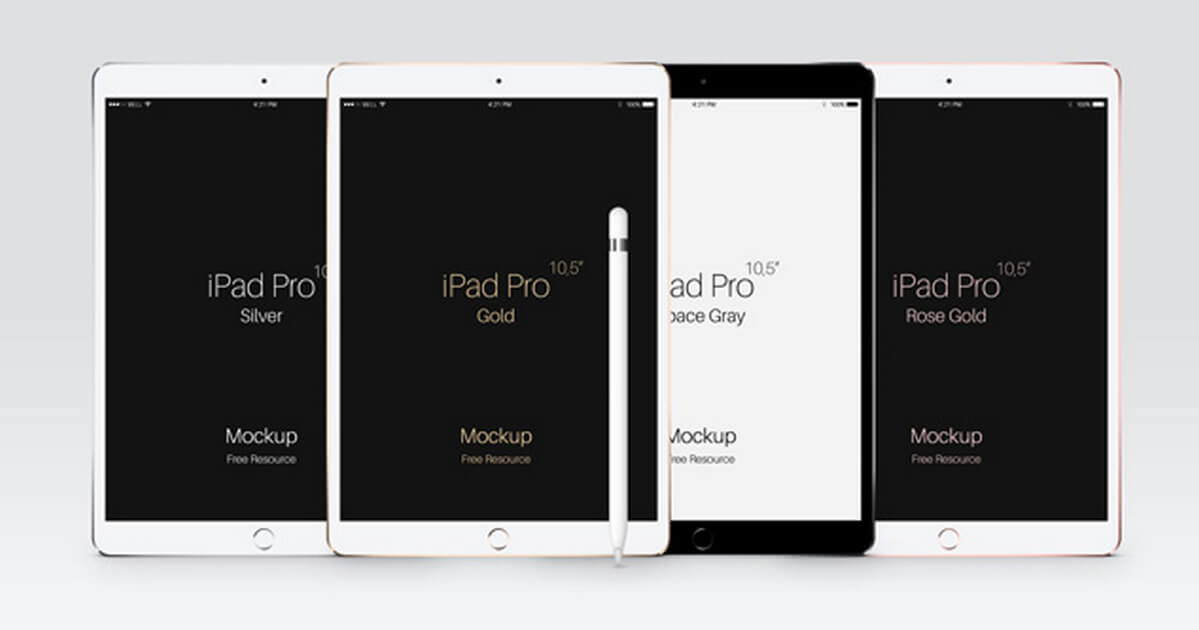
同じコツをタブレットにも利用できます。基本的なiPadの正面のビューが必要なときは、pixedenのパックを試してみてください。
10.5インチのタブレットがいくつかあり、白と黒で表示されます。昔ながらの縦向きが少しつまらないなら、アングルを回転して等角ビューをいじってみてください。
才能あるAnthony Boydが作成したIsometric Matte Black iPad Pro 10.5がお手伝いします。
iPad Pro
HERO iPad Mockups from Designmodo Market
Isometric Matte Black iPad Pro
リアリズムが欲しい人のために、2つの素晴らしい試作品があります。
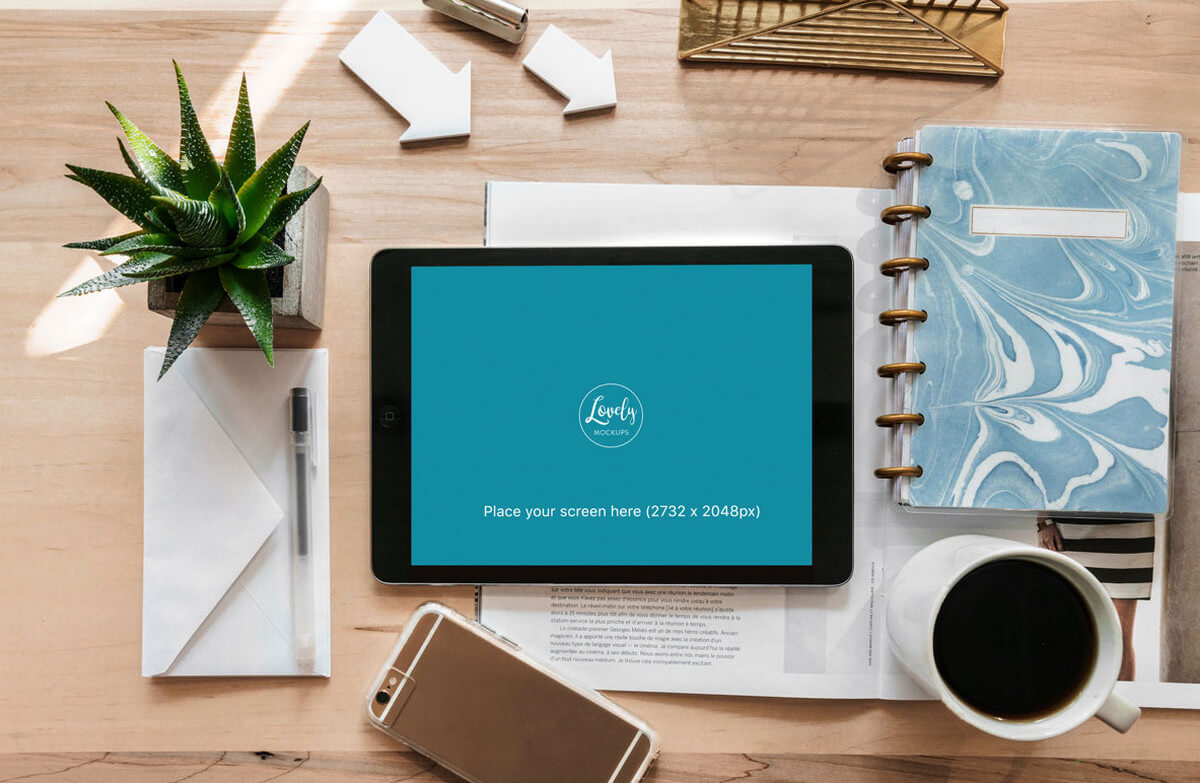
iPad Pro MockupとiPad Pro Mockup on Creative Deskです。どちらも自然な環境でiPadを見せる高品質の写真モックアップ素材です。
加工するにはPhotoshopを使ってください。
iPad Pro Mockup
iPad Pro Mockup on Creative Desk
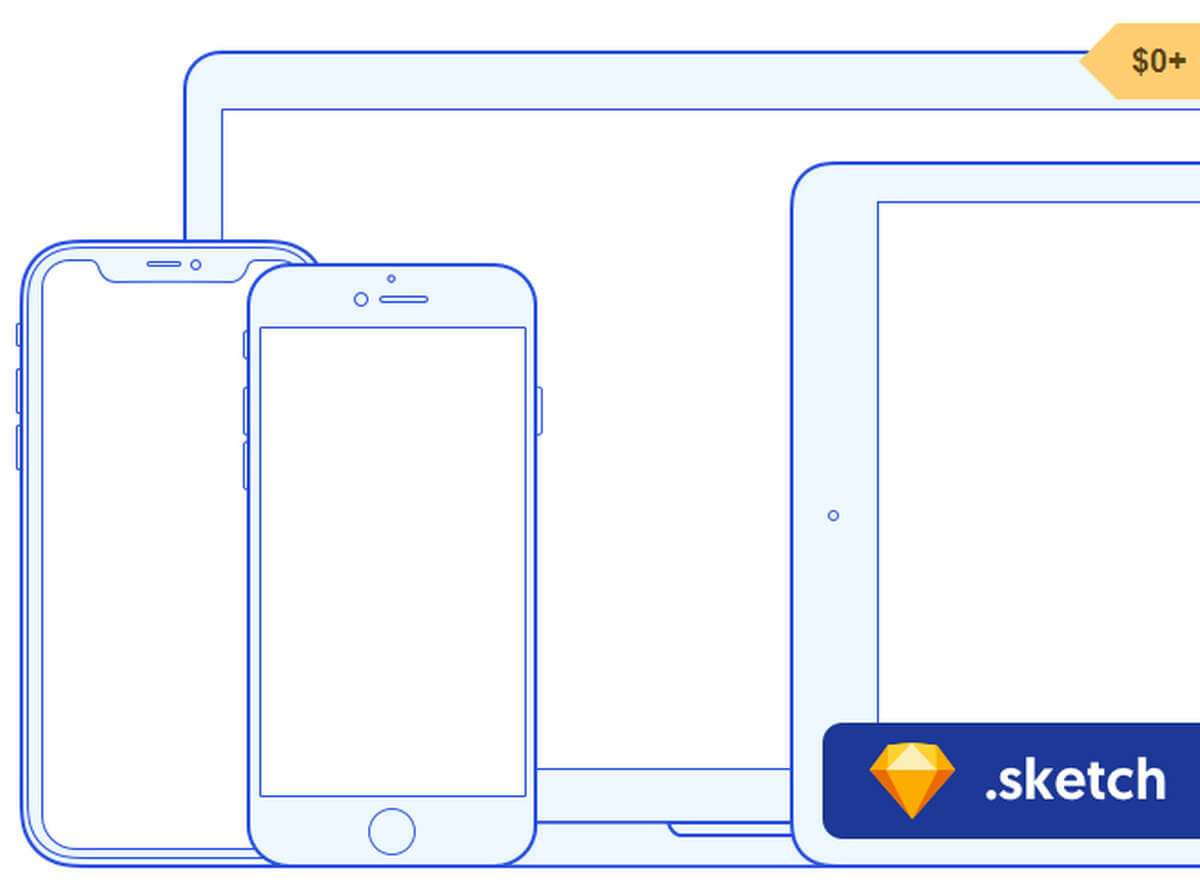
このセクションの最後の2つは、プレゼンテーションツールの初期の状態と現代の状態の間に存在するギャップを示しています。Jared PendergraftのMinimal Devices Sketch TemplateとAnimated iPad Pro Mockupを検討してみてください。
最初のセットはタブレットの図式の様な表示で、きれいなベクター素材を特徴としていますが、2番目のセットはiPadを生き生きとさせる最新の技術を最大限に活用しています。
テーマやアイデアによりますが、どちらも使いやすいです。
Minimal Devices Sketch Template
Animated iPad Pro Mockup
Android Realistic Mockups
デザイナーの多くはプレゼンテーションやホームページにAppleデバイスを使いたがりますが、Android搭載のガジェットの方が適切な場合があります。
たとえばアプリがこのプラットフォーム専用に作成された場合や、たくさんある中から目立つようにしたい場合などです。
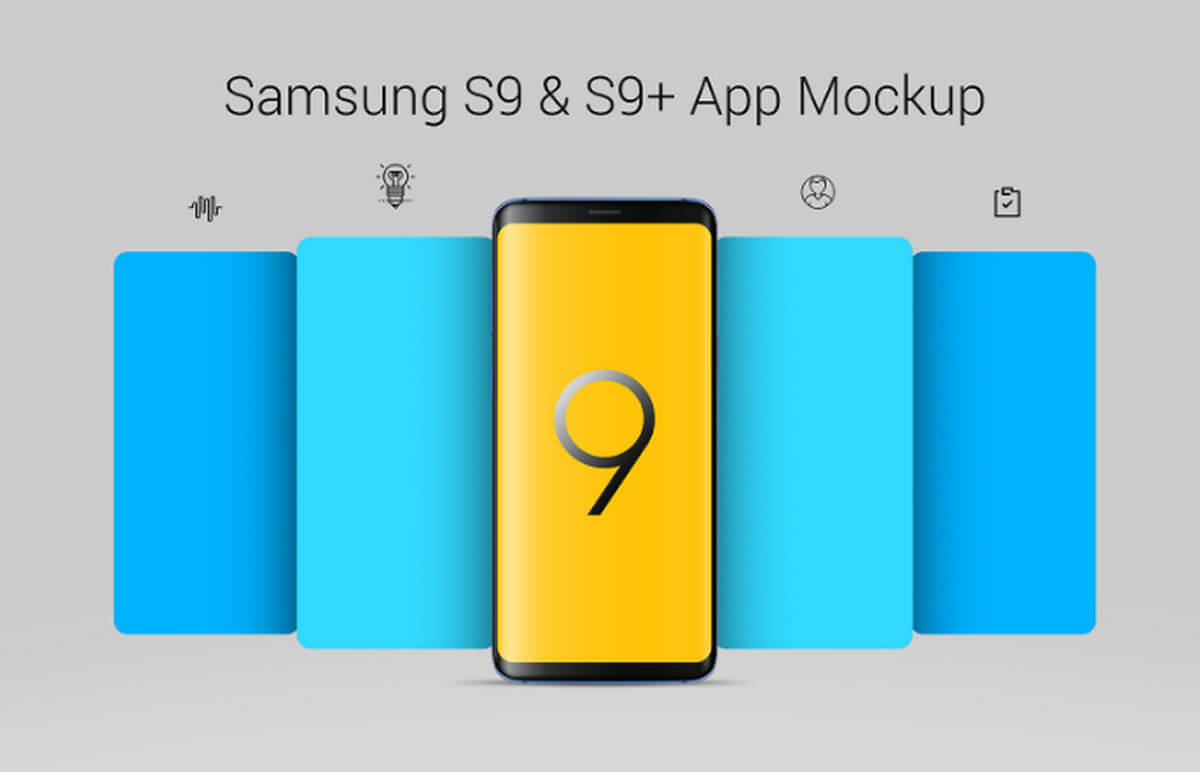
どんな状況であれ他と違うものが必要なら、スケッチ形式またはSamsung GalaxyS9&S9+で提供される非常にリアルなRyan SaelのSamsung S9 Phone Mockupを使ってください。
美しい影がある5つの画像が含まれています。
サムスンのファンでないのなら、SketchやFigmaフォーマットで提供されるXiaomi Mi 5Max2や、SketchフォーマットのGoogle Pixel2などの専門的に作られたレンダリングがあります。
Samsung S9 Phone Mockup
Samsung Galaxy S9 & S9+
Xiaomi Mi Max 2
Google Pixel 2
HERO Google Pixel 2 & 2 XL from Designmodo Market
結論
一般に、電話のモックアップ素材はほとんどすべてのプロモーションWebサイトの中心にあります。
それはおしゃれな西の巨人ゴリアテアップルかサムスンやXiaomのような東の大企業のデバイスです。
試作品を使っても、素晴らしいプレゼンテーションを作成できます。
典型的な正面ビューでも、スタイリッシュな等角ビューでも使えるのです。あらゆる形や大きさの静止モックアップ素材を試すことができますし、テストにアニメーションのモックアップ素材を使うこともできます。
プレゼンテーションやホームページでどのようなものを使いたいですか。