ウェブデザイナーは必ずAdobe Photoshopを持っていた方がいいです。
UI (user interface)/UX (user experience)、アイコン、画像、ワイヤーフレーム、 モックアップを作る時に役立ちます。フォトショップのデザインオプションやプラグインを組み合わせると、全体の雰囲気を変えたり、作業の速度を早める事ができます。フォトショップにプラグインを正しく設定すると、短時間で思った通りの仕上がりにでき、余計な事に時間を取られる事が無くなります。
他にフォトショップにはない仕組みやデザインのオプションがあるかもしれません。しかし、プラグインと拡張子が、フォトショップの欠点を補っています。フォトショップのプラグインを試してみて、デザインのやり方を変えてみてください。
フォトショップのプラグインがなぜ重要なのかというと、いくつか理由があります。それぞれのプラグインは、それぞれ違う部分に有効です。いくつかは、画像処理やウェブサイトのデザインなどが簡単になり、プレゼンテーションの強化に役立ちます。フォトショップには使いやすい機能がたくさんあります。
しかし、追加したプラグインは動作環境を整えるだけです。ユーザーが常に新しい情報を入れられる様にするのが目的です。プロジェクトによっては、フォトショップに入っている機能だけでは不十分かもしれません。そんな時は、プラグインを使うと作業がやりやすくなり、より充実したものを作る事ができます。
デザイナーが持っておいた方がいいフォトショップのプラグインを20紹介します。これらは、デザイナーがフォトショップで作業する時に色々な場面で役立ちます。
1. Ink:

このプラグインは、レイヤーの大きさ、色、テキストなどを整える事ができます。inkは、レイヤーの形、テキストのフォーマット、レイヤーの大きさなどに特化しています。このプラグインを使うと、開発者が考えているデザインの意図を伝えやすくなります。
デザインの構成と要素を Inkのフォルダーにまとめておく事ができ、開発者はアイデアをまとめる事ができます。これは、評価や仮説ではなく、現実の結果に基づいて作られているので、結果の管理にも役立ちます。
2. CSS3Ps:

CSS3Psは、他のプラグインと違って、クラウド型のプラグインで、フォトショップのレイヤーとCSS3を繋ぎます。画面のサイズ、内側の影、border-radius、数、gradient overlayを変更します。クラウド型なので、アップデートやバグの心配をする必要はありません。CSS3Psは、複数のレイヤーをまとめて、つなぐ事ができます。試行版としてブラウザ上で見る事もできます。
3. Prisma:

特定の色を他で使うためには、色のリンク、accent borders、ボタンを変更する必要があります。Prismaは、他のファイルも含めて大量の色の変更が簡単にできます。見本をカスタマイズして、シェアする事もできます。デザイナーが作業を単純化する為に使うプラグインの一つです。
4. Pixel2Vector:
![]()
名前から想像できますが、Pixel2Vectorは画像をピクセル形式からベクター形式にワンクリックで変換する事ができます。それから、ベクター形式の画像を編集する事もできます。このプラグインでウェブデザイナーは、簡単に一風変わったデザインを作る事ができます。Pixel2Vectorは、時間がかかるフォトショップからイラストレーターへの変換を楽にしてしてくれます。
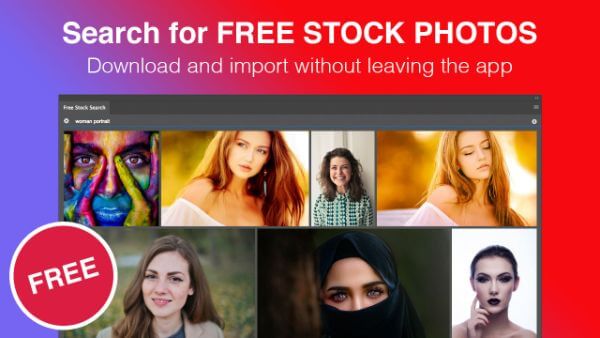
5. Free Stock Search:

もし予算が少ないのであれば、画像を探す時にこのプラグインを使ってください。これを入れると、フォトショップの画像をUnsplash、Pixelbay、Pexelsで見る事ができます。ウェブサイト上の無料の画像の中から、最適なものを選んでくれます。ここから画像をダウンロードすると、フォトショップに直接インポートする事ができます。
6. Codly:

全てのウェブデザイナーは、何回かコーディングしなければならず、面倒です。Codlyは、PSの文書をモバイル用に変換する時に役立ちます。PS文書をCSS とHTMLファイルに変換するのは、ウェブデザイナーの主な作業の一つですが、Codlyでやる事ができます。
7. Fontea:

フォントは、デザインに合わせなければいけません。Fonteaは、全てのフォントをフォトショップに入れる事ができます。第一に、グーグルフォントとフォトショップを切り換える時間が省略できます。第二に、フォトショップに入れるのは一回だけです。フォントをデザインに合わせてカスタマイズするのは、全てのウェブデザイナーがやらなければいけない事ですが、Fonteaにはそれが入っています。
8. Eye Candy 7:

Eye Candy 7は、利用しやすいプラグインの一つです。 芸術作品を現物と同じ様に見える画像を作るという、難しい作業をする事ができます。動物の毛、煙、炎、合金、光などの、表現するのが難しい曲線を描く事ができます。クリックするだけでなく、あらかじめ用意していた所を見るだけで、プレビューを確認する事ができます。もし、フォトショップを更新して、今まで作ったものが残っていれば、それを利用して、魅力的なデザインを作れます。
9. Swatchy:

mこれは、あなたの色見本をまとめたり、フォルダを分けたりする為の重要なプラグインの一つです。Swatchyを使うと、カラーコードをフォルダーにまとめて、あなたの色や色見本を簡単に見る事ができます。ほとんどのウェブデザイナーが、フォトショップで色の管理をし、組み合わせを考えています。Swatchyなら全て揃っています。
10. Fluid Mask 3:

レイヤーや非表示部分を作るならこれです。動物の毛や髪の毛などを詳細に再現する事ができます。切り取ったものを隠したり、背景を消したりという面倒な作業が、Fluid Mask 3なら綺麗にできます。これは、デザイナーにとって大変な作業を、時間短縮するのに役立ちます。かかった時間が確認でき、特別な作業にも対応する事ができます。
11. GuideGuide:

GuideGuideは、中心点を決めたり、複雑なグリッド線を整理したりするのに役立ちます。通常、デザイナーはデザインが合っているか確認する時、ネットワークやコラムに頼ります。デザインの中心点を見つける時、面倒になり、勘に頼りがちになります。これらの問題は全てGuideGuideで解決できます。複雑なグリッドを、中心点に向かってまっすぐにする事ができます。
12. Perspective Mockups:

このプラグインは、顧客に会う前に、デザインに対する考え方や改善点をまとめる為のものです。背景を消すのに効果的です。あなたのデザインが最終的にどう仕上がるのかわかりやすいモックアップです。 編集や変更もする事ができます。
13. ScreenSnap:

ここでは、画像を選んでスクリーンショットしたり、フォトショップ内の画像を選んだりする事ができます。これを使うと、手作業でのトリミングや貼り付けを時間短縮する事ができます。ScreenSnapは作業を共有する事ができ、作業レベルが上がります。
14. LoremPicsum:

Lorem Ipsumは、外部のテキストをコピーペーストして編集する時間を短縮する為のプラグインです。 Lorem Picsumは、Lorem Ipsumの試行版です。文章に漫画や画像を入れる事ができます。これらはLoremPicsumの面白い画像が基本になっていて、Up、Finding Nemo、The Simpsonsなどの有名なアニメ映画の画像が使えます。
15. Velositey:

Velositeyを使うと、モックアップを簡単に作る事ができます。Velositeyに名前をつけて保存しておく事ができます。 ヘッダー、本文、フッターのWebデザインに必要なものが全て入っています。このプラグインを使うと、全て1クリックで追加ができ、ウェブデザイナーはかなり時間短縮する事ができます。
16. Retinize It:

ハイディフィニションは成長し続けています。なので、ウェブデザイナーはそれに合わせなければいけません。ウェブデザインはハイディフィニションのデバイスと合っていなくてはいけません。従来のものとハイディフィニションのもの2種類作るのは、面倒です。あなたが毎日やっている画像の切り取りが、2クリックで終わります。
17. Pictura:

画像を検索してデザインに入れる事は、ウェブデザイナーにとって避けられない作業です。時間がかかるフォトショップから画像に切り替える作業が、Picturaを使うと簡単になります。Picturaをインストールすると、画像を選んで、画像をデザインに挿入するという一連の作業が、フォトショップ内でできるようになります。このプラグインで、作業速度を上げて、生産性を上げてください。
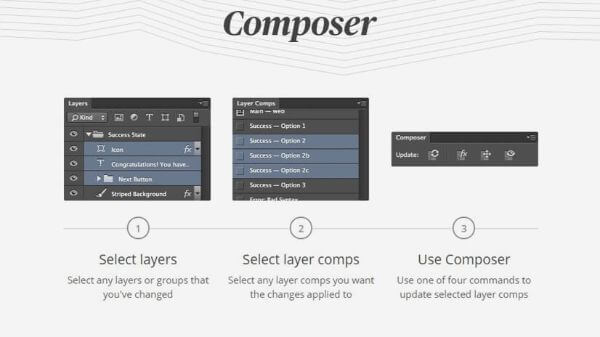
18. Composer:

このプラグインは、1つの作品にある複数のレイヤーを変更するのに役立ちます。さらに、それを同じ場所に保存しておく事もできます。これを使うと、ウェブデザイナーは、それぞれのレイヤーを個別にクリックして更新する必要がなくなります。従来の、レイヤーを一つ一つ編集していくやり方は、しなくていいです。このプラグインは、他のレイヤーをジャマせず、1クリックで複数のレイヤーを変更する事ができます。
19. Copio:

Copioは、レイヤーを他のファイルに コピーする為のものです。通常レイヤーをコピーする時には、ドラッグアンドドロップしなければいけませんが、Copioのショートカットを使えば、コピーペーストが簡単にできます。このプラグインは、独特で使いやすく、ウェブデザイナーの生産性をあげます。
20. Fontself:

デザインとフォントを合わせるのは、ウェブデザイナーが常に考えなければいけない事です。また、フォントを作るという事は、一つの素晴らしい業績です。Fontselfでは、数秒でフォントをカスタマイズする事ができます。
フォントに特別なものを出す事ができます。さらに、それをあなたのデザインに反映させる事ができます。フォトショップとFontselfを組み合わせると、違う雰囲気のタイポグラフィが出来あがります。
最新版のフォトショップは、機能が追加され、パフォーマンスが向上しています。しかし、デザイナーが興奮し、探究心を掻き立てるものにはなっていません。なので、これらのプラグインを最新版のフォトショップと組み合わせて、最高のプラグインにしてください。
フォントの形、色見本、レイヤー、フィルターをたくさん試して、ウェブデザイナー自身が使いやすいプラグインにしてください。そして、印象に残るフォントを作って、面白いデザインにしてください。紹介したプラグインの可能性を試してみてください。そして、あなたのデザインの方向性に合うものを使ってください。色々な種類のものを試してみて、フォトショップの可能性を広げてください。