開けようとして引いたドアは、実は押さないと開かなかった、という経験はありませんか?目を細めないと読めない印刷物に苦労したり、汚らしいデザインのものに嫌悪感を抱いたり、まだ石鹸を洗い落とし切れていないのに、蛇口の水が一定時間で止まってしまい、泡だらけの手で水を出すボタンを押す羽目になったり、と、不便な思いをしたことはありませんか?
下手な設計やデザインにはイライラしますよね。
でもそんな不便な経験から学べることはたくさんあるんです。これから挙げる3つのケースは大変勉強になる良い例です。
歯医者さんのシンク
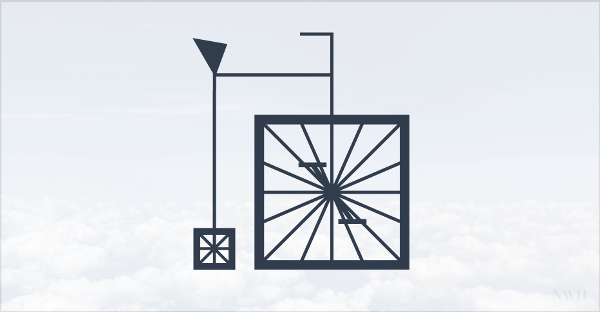
こんなデザインのシンクを歯科医院などで見たことはありませんか?

小さな灰色のボタンが2つありますね。一つは手前の蛇口用で、もう一方は後ろの蛇口用です。さて、問題は、水を出したい蛇口のボタンはどちらか、ということです。ボタンを押してみない限り答えはでません。非常に不親切な設計ですね。
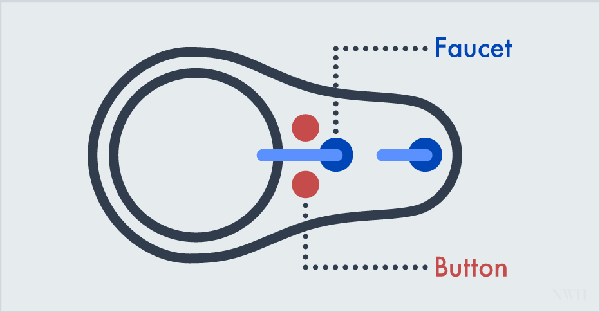
状況を分かりやすく説明する為に上から見た図を用意しました。

どのボタンがどの蛇口用なのでしょうか。

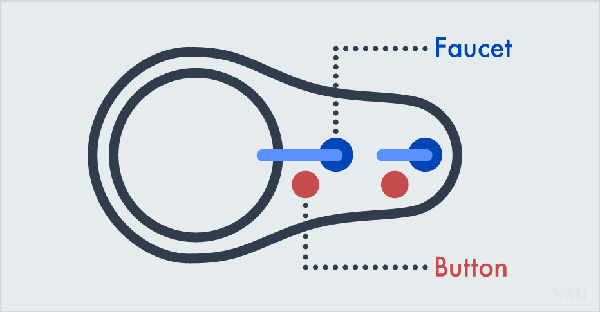
上手なデザイナーなら設計をこのようにアレンジしますね。ボタンを蛇口に近づけることで、利用者は悩むことなく必要なボタンを押すことができます。
たったこれだけの調整で、時間も労力も浪費せずにすみます。
バークレーシンフォニー
2つ目のケースは、ウェブサイトの「フラットな設計」の問題です。現代のソフトウェア世界では、立体的2次元画像やリアリズムを嫌がる風潮がありますが、これには危険も潜んでいます。
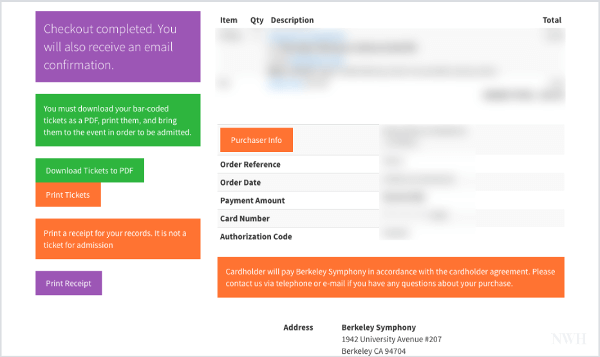
例えば下記のバークレーシンフォニーのウェブサイト。

色のついたボタンが8つありますが、本物の「ボタン」は4つしかありません。さて、どれが本物でしょうか?まともなウェブデザインであれば、ユーザーを混乱させるボタンなど作りません。
混乱を招くようなデザインではなく、ボタンが「ボタン」であることが一目瞭然な配色を考え、採用しなければなりません。
もっと分かりやすくするために、ボタンを押した時の状態に装飾を施すことだってできます。フィードバック機能を使い、ユーザーにボタンが押されたことを伝え、次にどのようなステップが待っているかを知らせます。ウェブサイトというのは、現代の人々にとっては生活の一部になっていますので、当然、分かりやすくあるべきなのです。
Facebookのメッセンジャー
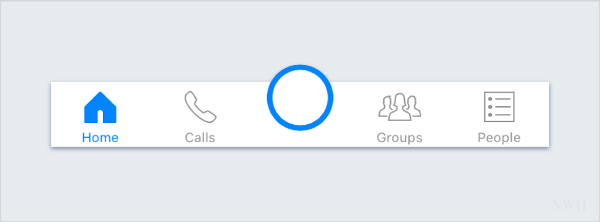
Facebookもやってしまっています。FacebookメッセンジャーのiPhoneアプリで、メニューバーを見てください。

何も触らない状態で、真ん中の青い丸が何のボタンか分かりますか?
青い丸を押してみて初めてわかったんです、カメラ機能だということが。カメラのアイコンなどが使われていればすぐわかるでしょうが、この状態では完全なるミステリーです。
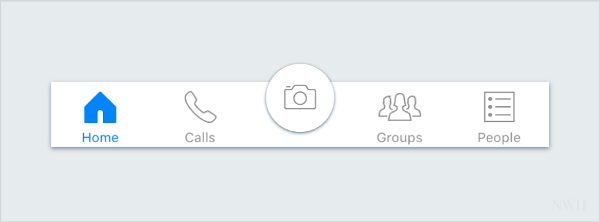
例えばこんな感じ:

しかし近年のデザインでは分かりやすさはタブーらしく、抽象的なミニマリズムが好まれているようですね。
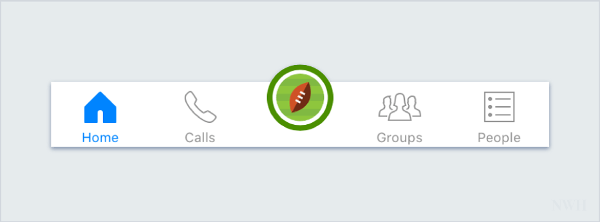
メッセンジャーでの悲劇はそれだけではなく、スーパー・ボールの時期になると、ただでさえ分かりにくいカメラボタンが、さらに訳が分からなくなります。

メッセンジャーのカメラ機能とスーパー・ボールになんの関係があるのでしょうか?熱心なフットボールマニアが会場で試合の写真でも撮るんでしょうね、きっと。このボタンは、機能とは全く関係のないデザインなので、「カメラ」ということよりも「フットボール」であることを伝えようとしていますね。
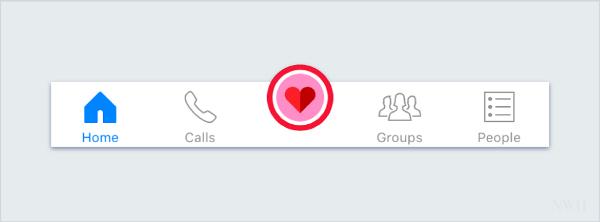
ちなみに、バレンタインデーにはこんなデザインになります。

Facebookのデザイナーは、ユーザーがアプリの機能を十分に使いこなすことよりも、季節のイベントや祝祭日を宣伝することに尽力しているようですね。しかし残念ながら、ユーザーインターフェイスのデザインは、過去数年の間に「抽象的かつ不明瞭」になりつつあります。このような変化についての詳細は、過去の私の記事やこれからの書かれる記事をごご覧くださいね。
これらのひどいデザインが、あなたの生活にも登場しているかどうかは分かりませんが、出会ってしまったら、ぜひ勉強の機会だと思って取り組んでみてください。
※本稿は 「Poor Design in the Wild」を翻訳・再編集したものです。