フラットデザインとは、わざと立体感を出さず単一の平面を意識してデザインされたもので、最近ではスマートフォンのアプリケーションアイコンなどにも多く使われています。
シンプルなこの手法はもちろん昔からあるものですが、最近の使用例をみると、一見単純なこのデザインが、それにもかかわらずさまざまに展開しているということがわかります。
フラットデザインは停滞したつまらないパターンでは決してないのです。
今回は、デザイナーであれば知っておきたいフラットデザインのトレンドを紹介します。
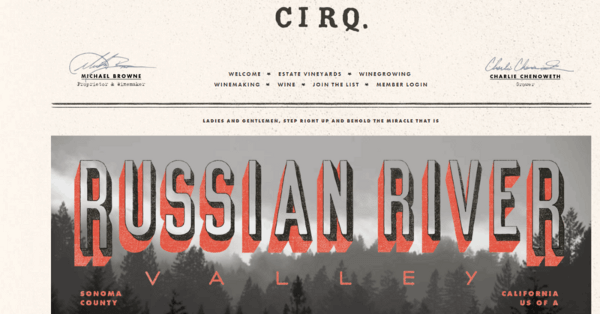
効果的なミニマリズム

フラットデザインの良いところは、非常にシンプルなデザインだという事がひとつ挙げあられます。
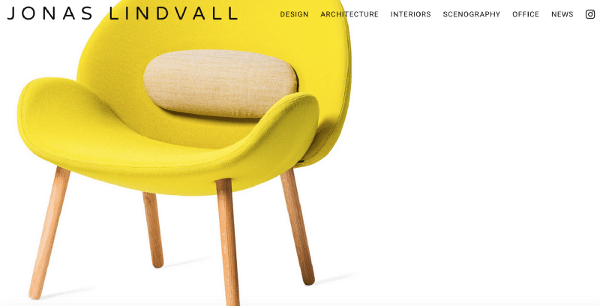
白抜きのシンプルなデザインなどは、最近ランディングページでよく使われている手法です。
背景や周りにモノがないために、素材そのものに注目が集まり、際立ちます。

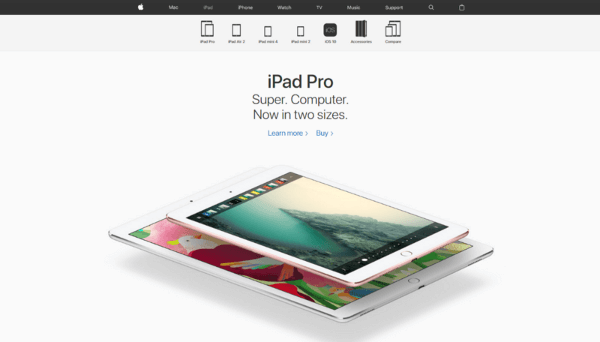
情報が多すぎて、ビジターの許容量を超えてしまいそうであれば、あえて何かひとつに情報を絞ると効果的な場合もあります。
そうすれば、最低それだけは印象に残すことが出来ます。
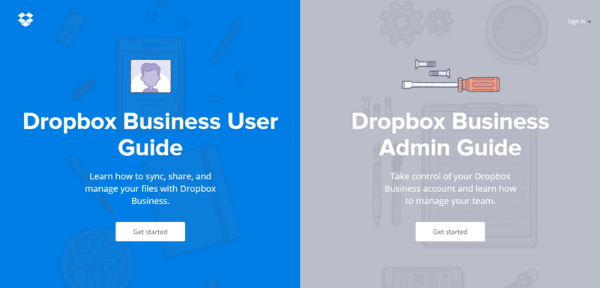
アクセントカラー

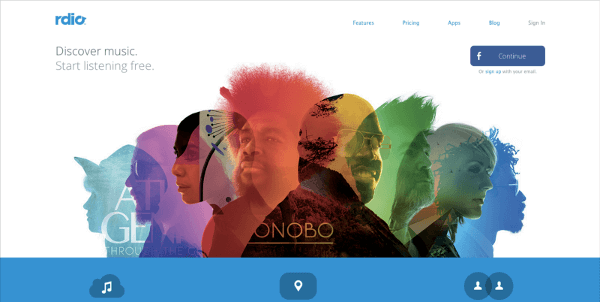
フラットデザインの有効性においては、「色」による貢献が、少なからぬウェイトを占めています。

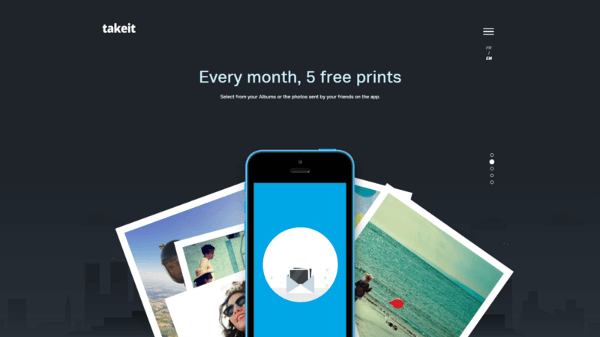
ビビッドで明るい色を使えば、インパクトがあり、目立ちやすいので、そういった色は昔から好まれてきました。最近では、逆におとなしめの色の中の一部に明るいアクセントとなる色を忍び込ませるのが流行りのデザインです。

インパクトのある活字

フォントは、今まで軽視されがちでしたが、Googleフォントなどの普及で、クオリティの高いものが手軽に使えるようになりました。
選択肢も増え、万年筆で走り書きしたような筆記体など、凝ったフォントも存在します。

しかし、注意すべきは、どんなにWebサイトのテーマに合ったスタイルであっても、ユーザーが読みやすいフォントでなければならないということです。
そうでなければ、せっかく美しい活字を選んでも、与えることのできるインパクトが半減してしまいます。
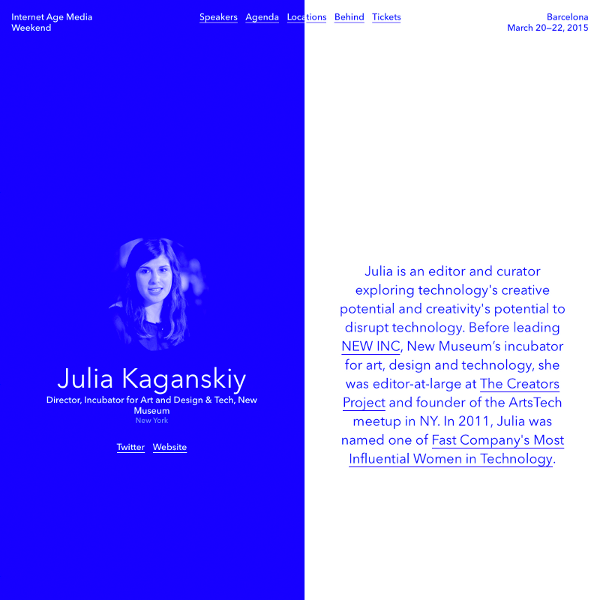
統一されたフォント(ワンデザイン、ワンフォント)

大きさや色などを分けることによって、きれいに情報を整理できることは事実ですが、あまり多くのフォントを使い分けるのも考えものです。
今は、ワンデザイン、ワンフォントというルールを作ってデザインするデザイナーもいるぐらい、統一感は重視される要素になっています。

まとめ
フラットデザインは、ここ最近のトレンドなので、今後もしばらくはWebデザインの世界で見かけることになるでしょう。
本当に優れたデザインは、無駄がない上に伝えるべき情報もしっかり意識されているものなので、そういった意味では、フラットデザインは時代遅れにならないテクニックなのかもしれません。
上記で紹介した注意点を参考に、ぜひ挑戦してみてください。
(※本記事はPrevailing Trends in Flat Designを翻訳・再構成したものです)
























