現在レスポンシブデザインへの対応が重要になる中、ユーザーの平均的な「ブラウザサイズ」を考えることはほとんどなくなりましたが、「画面解像度」を「ブラウザサイズ」と同一視できない面白いデータを取得する方法があります。
2011年にユーザーのスクリーンサイズとブラウザサイズを取得するJavaScriptを書き、データベースの1レコードに保存しました。そこで、モニターと同じくらい大きなブラウザサイズだったユーザーは全体のわずか「1%未満」、モニターサイズに近いブラウザサイズだったのが「61%」、そしてモニターサイズより小さいブラウザサイズだったのが「39%」という面白い結果を得ました。
本稿ではGoogle Analyticsでの調べ方をご紹介するとともに、実際どれくらい「画面解像度」と「ブラウザサイズ」は一致しないのか?を見てみることにしましょう。
Google Analyticsでユーザーの画面解像度とブラウザのウィンドウサイズが異なることを調べる方法
以前はGoogle Analyticsでユーザーのモニターおよびブラウザサイズを取得することはできませんでしたが、現在は以下の方法で取得することができます。
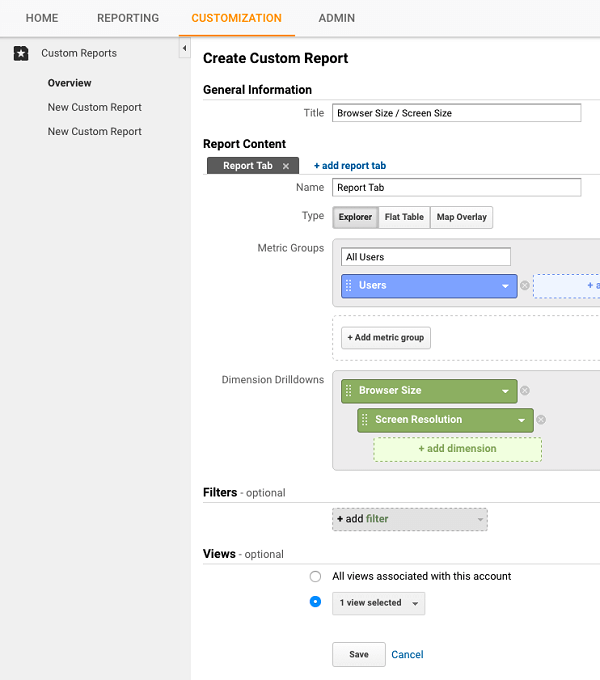
1.ディメンジョンに「ブラウザサイズ」を追加してカスタムレポートを作成

(編集註:日本語版では「カスタムメニュー」<「+新しいカスタムレポート」で上図画面になります)
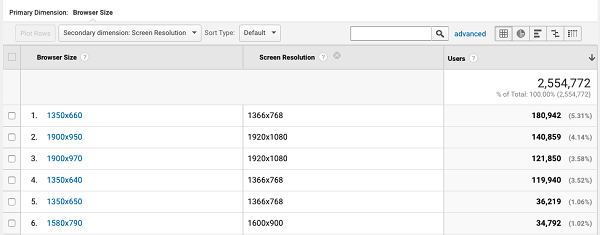
2.「セカンダリディメンション」に画面解像度を追加
これでブラウザサイズと画面解像度を一緒に見ることができます。

css-tricks.comのサイトで調査したところ、25,927種類のブラウザサイズ / 画面解像度の組み合わせが取得できました。これら多くの組み合わせには微妙な違いがあり、例えば1600×900の画面解像度と1580×810のブラウザサイズの組み合わせはユーザーの0.12%でした。
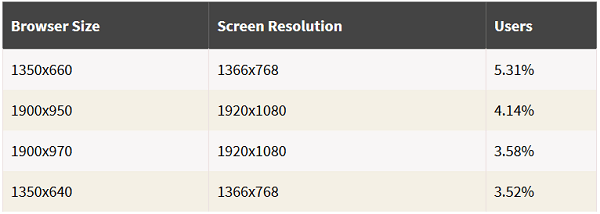
上位4位の組み合わせは以下の通りです。

上位4位でも全体の20%程度しか占めておらず、「画面解像度≠ブラウザサイズ」の状況が見てとれると同時に、その組み合わせは実に多種多様でとりとめもない状況がわかりますね。
実際に自身を振り返ってみてもブラウザを「フルスクリーン」状態で使うことってあまりありませんよね。でも制作側になるとこの当たり前のことをつい見落としてしまいがちになってしまうのではないでしょうか?
(※本稿は「Google Analytics Can Show You Screen Resolution ≠ Browser Window」を翻訳・再編集したものです)