検索フォームを軸として展開しているウェブサイトは、検索フォームを上や中央に配置していることが多いです。
GoogleやeBayがわかりやすい例ですね。
しかし、ブログやソーシャルネットワークなどの多くのサイトは、検索フィールドの優先順位を高くしていないので、ユーザーの注意を引けていません。
そこで、この記事では有用な検索フォームのデザインにおけるUXトレンドをご紹介したいと思います。
モーダル検索ウィンドウ
モーダルウィンドウ(何らかのウィンドウの子ウィンドウとして生成され、ユーザーがそれに対して適切に応答しない限り、制御を親ウィンドウに戻さないユーザインタフェース設計になっているもの)は、訪問者の注目を引くためのオプトインフィールドや関連メッセージでは当たり前になっていますが、画面に固定することなく大きな検索フィールドを上や中央に表示することができます。
モーダル検索ウィンドウは、画面全体を覆うこともできますし、小さなウィンドウでも表示できるので、サイズはインターフェースやフォームデザインに比べて重要ではありません。
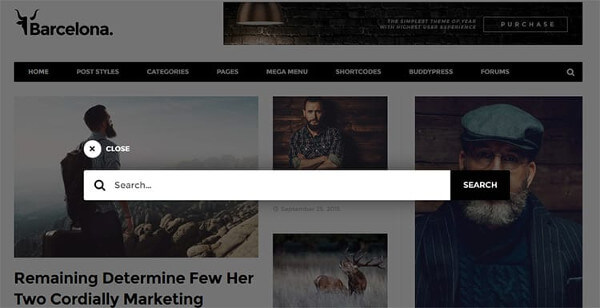
例としてBarcelona themeのサイトをご覧ください。暗くなった背景の上に、フルサイズの検索バーが表示されます。

この検索バーは、訪問者がナビゲーションバーにある小さな虫眼鏡アイコンをクリックすると表示されます。
訪問者がページのどこにいても、検索フィールドが自動的に表示されます。
Barcelona themeは、レスポンシブレイアウトで虫眼鏡アイコンを隠しているのが面白いところで、モバイルユーザーには表示されないようになっています。
インライン検索フォーム
新しいモーダル検索ウィンドウを開くよりも、ページに検索フィールドを配置したい方もいるでしょう。
インライン検索フォームはリンクをクリックすると検索フィールドが表示されます。
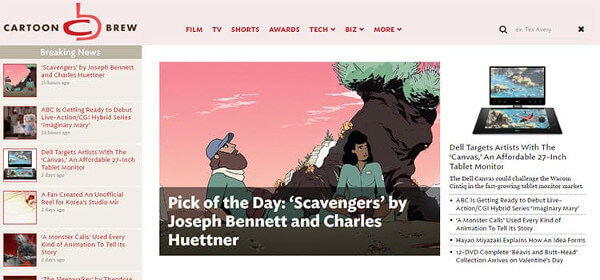
例として、Cartoon Brewのサイトで、右上の虫眼鏡のアイコンをクリックすると、アイコンの横に小さな検索フォームが表示されます。

オートサジェストドロップダウンリスト
次にご紹介するのは自動で検索ワードを提案してくれるオートサジェストドロップダウンリストです。
元々はGoogleが開発したものですが、現在ではPinterestやFacebookなど多くのサイトが採用しています。
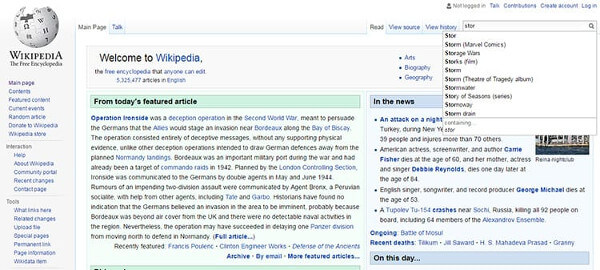
例としてWikipediaをご覧ください。あなたが何百ものおすすめしたいページがある場合、オートサジェストドロップダウンリストは最適なソリューションになります。

クリアフォームデザイン
多くのユーザーが虫眼鏡アイコンの意味することを理解しているので、最近のデザインは虫眼鏡アイコンをよく使っていますが、検索ボックスと大きなボタンを利用しているサイトもあります。
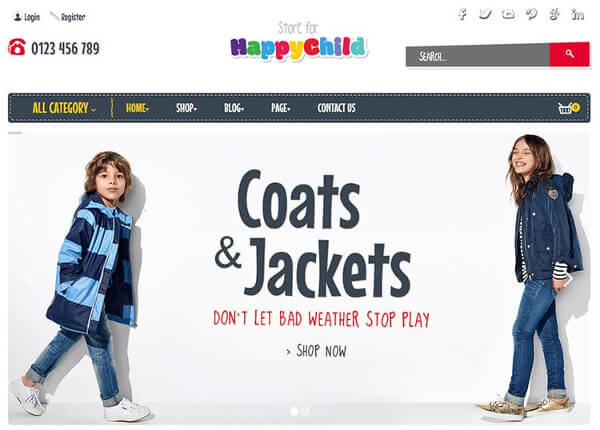
例として、HappyChild theme をご覧ください。虫眼鏡アイコンと検索ボタンを利用しています。

最後に
検索のトレンドはそんなに変わっていませんが、近年よりダイナミックになってきています。
今後モバイルユーザーへどのようなユーザーエクスペリエンスを提供していくかが大きなチャレンジになると考えています。
あなたのサイトの検索フィールドがすべてのデバイスできちんと機能しているかを確認してください。
検索フォームが見やすくて使いやすいものであれば、有用性の2つの重要なポイントを抑えたことになります。
※本稿は「Searching for the best UX: search forms and boxes in web design」を翻訳・再編集したものです。
























