トピック:HTML / CSS3 / JavaScript
難易度:中級
推定完了時間:30分
ここでは、HTMLとCSS3を使ったショッピングカートの作成方法をご紹介します。このチュートリアルには、Googleフォント特に「Roboto」を使っていきたいと思います。

HTML
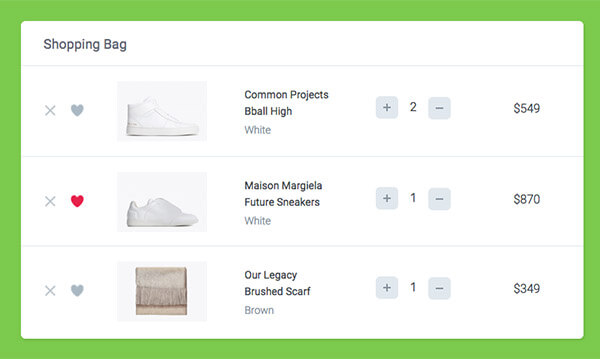
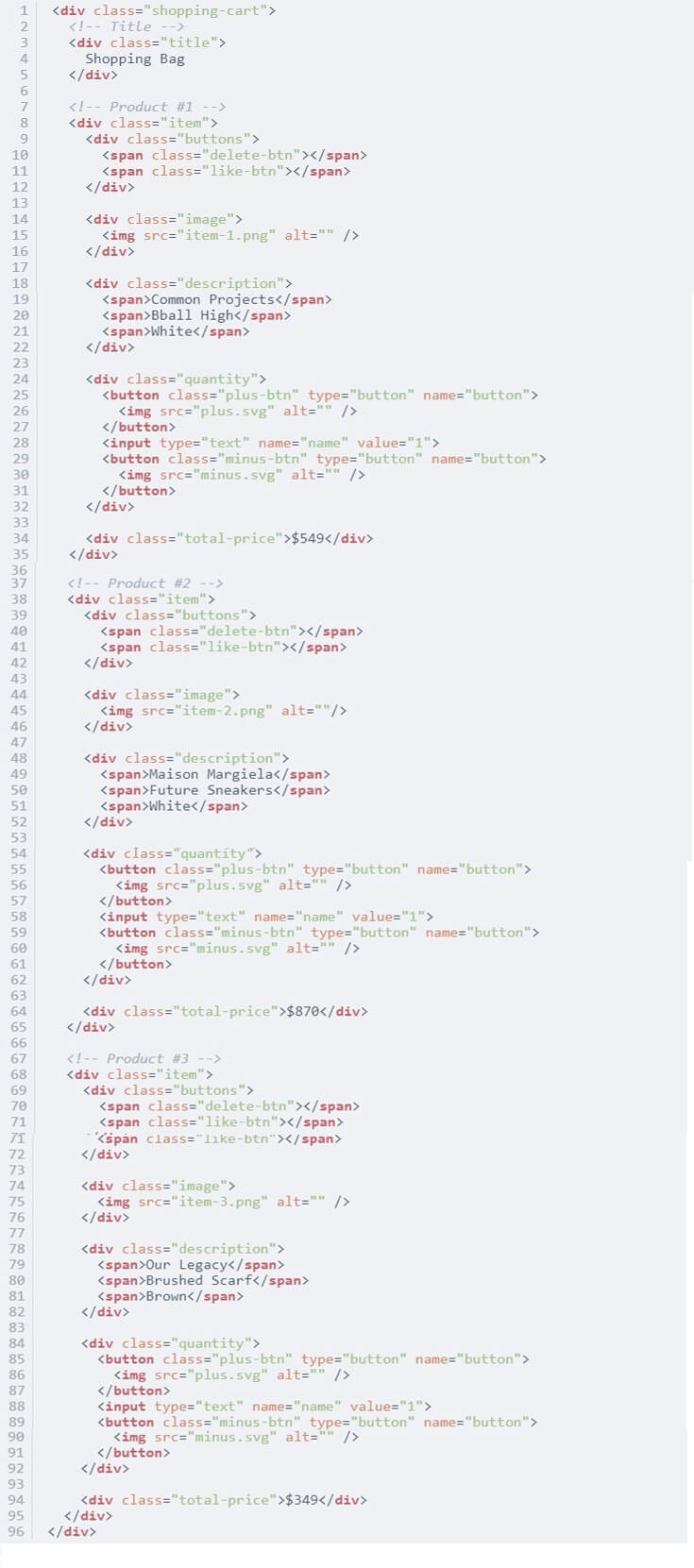
ステップ1:HTML構造を作りましょう。
最初にcontainer divが必要です。これを「.shopping-cart」とします。
Containerの中には、タイトルと3つアイテムをおきます。
- ボタン2つ — 削除ボタンとお気に入りボタン
- 商品画像
- 商品の名前と詳細
- 商品の数量を調整するボタン
- 合計金額

CSS
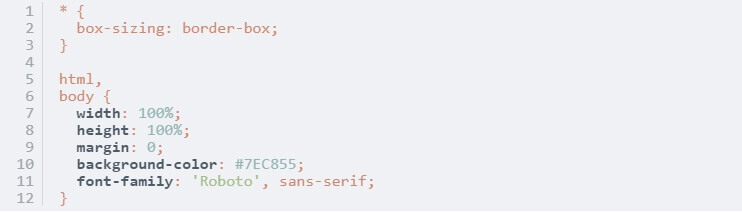
このチュートリアルで使っているフォントを必ず含めてください。では、次のようにしてbody部分にスタイルを追加していきましょう。

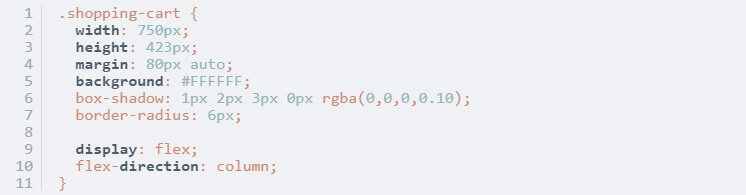
とてもいいですよ。今度はショッピングカートを750×423サイズにして、見栄えの良いスタイルにしましょう。 ここではフレックスボックスを使用しています。並べる方向は初期設定で左から右に横並びに設定されているので、上から下へのたて並び(column)に変更します。

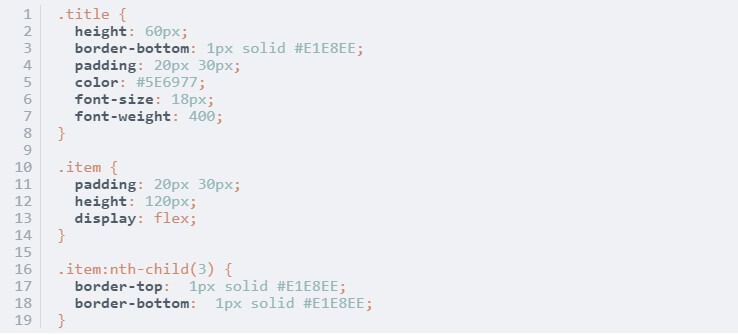
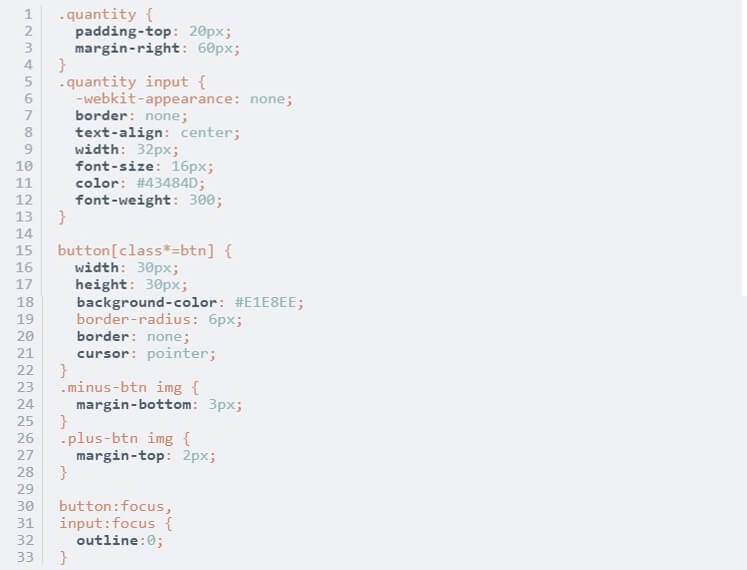
次に、タイトルの設定をしましょう。高さを60pxに変更し、ベーシックなスタイルに設定します。次にショッピングカートに入っている商品の設定です。それぞれ120pxの高さにしてディスプレイを決めます。

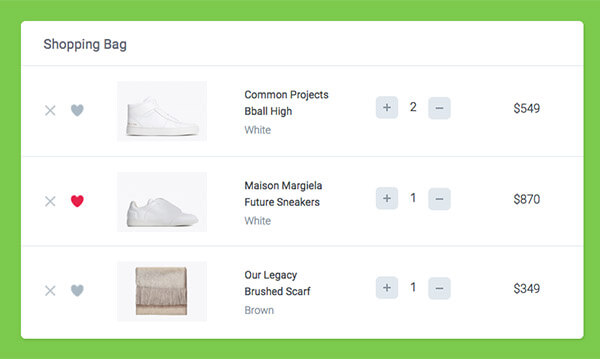
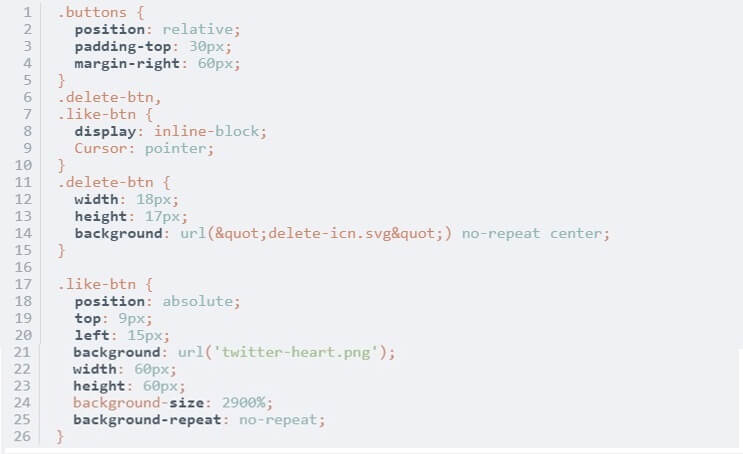
これで、ショッピングカートの基本構造が整いました。順番に商品をスタイルしていきましょう。まずは、削除ボタンとお気に入りボタンです。Twitterのハートのアニメーションボタンが好きなので、今回はそれはこのショッピングカートで使おうと思います。

jQueryでボタンをクリックしてアニメーション化し、classを“is-active”にしますが、これは先で説明します。

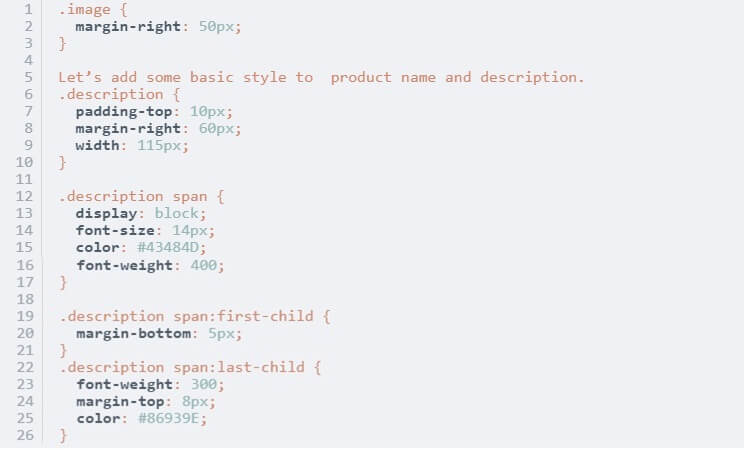
次は、50pxの右余白が必要な商品画像です

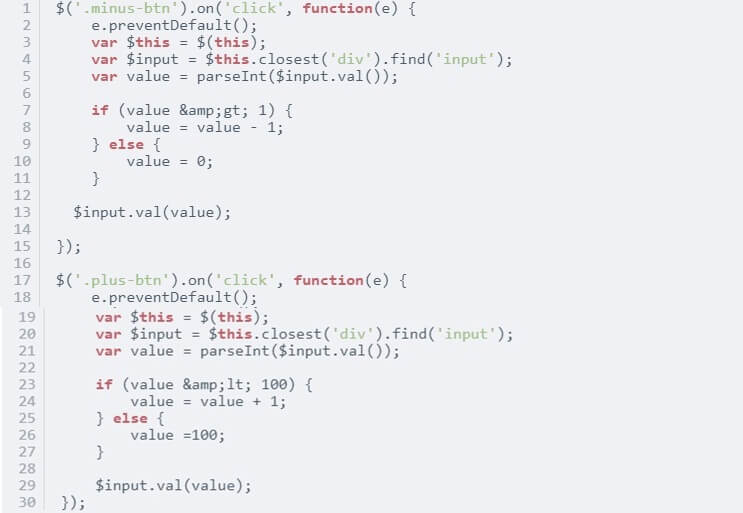
次に、数量調節のボタンの追加です。ここでは、商品の数を増やすボタンと減らすボタンの2つ必要になります。まずCSSを作成し、次にJavaScriptを追加してCSSを機能させます。

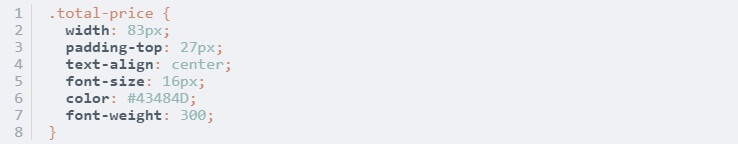
最後に商品の合計金額を表示させます。

また、次のコードを追加して、機能性を高めます。

CSSは以上です。
JavaScript
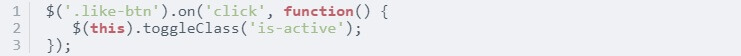
ハートのアニメーションアイコンを追加します。

いいですね!それでは次は数量ボタンです。

できました。
チュートリアルは以上です。楽しんでいただけましたか?新しい発見はあったでしょうか。何か質問があればいつでも聞いてください。
ショッピングカートUIをダウンロードする