顧客に有効なウェブ戦略を提供するには、新しいトレンドやウェブ戦術に敏感である必要もありますが、またその逆に、古いやり方を捨てる力も必要です。
高いユーザーエクスペリエンスが得られる仕組み作りやウェブデザインは常に進化しているにもかかわらず、時代遅れで非効率な方法が、いまだにあちこちで見受けられます。。ウェブサイトのほとんどは、コンバージョン(ウェブの成果)の価値や、成功への道が明確に理解されていなかった時代から存在しています。
このチェックリストを使って、2017年という時代にそぐわない問題のウェブエレメンツを特定・理解し、修正していきましょう。
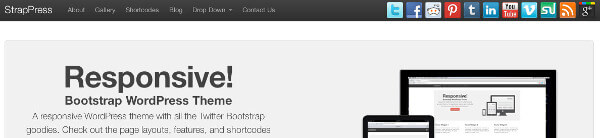
1.ヘッダーに置かれたソーシャルメディアのアイコン

企業はソーシャルメディアが大好きですよね。無料で忠実なフォロワーを呼び込めるなら、こんな素晴らしいことはありません。その為、まだソーシャルメディアが新しかった数年前から、多くの人がFacebookやTwitter、その他のソーシャルメディアのリンクをウェブサイトのヘッダーに置いていました。
で、何が問題かというと…
端的に言うと、目立つところにこれらのリンクを並べることによって、苦労して得たユーザーを逃がすことになります。さらに、逃がしたユーザーはもう戻ることはなく、最悪の場合、ライバル企業にとられる可能性まであります。
ユーザーの気は散らさない方がいいに決まっています。ユーザーが、顧客のウェブサイトを離れてしまわないように、ソーシャルメディアでウェブサイトのシェアを促す魅力的なメッセージを、共有ボタンの横に添える方が効果的です。
ソーシャルメディアのリンクを貼っても構いませんが、目立つところに置くと、せっかくのユーザーがサイトを離れてしまうので気を付けましょう。
ソーシャルメディアから企業のサイトへユーザーを導くことが大切で、その逆はあり得ません。
2.リアリティのない画像

ウェブサイトに対する画像のパワーはご存じだと思います。人を引き付ける画像はコンバージョンにつながりますが、逆に、その辺に転がっているような画像は効果がありません。
消費者は現実味のある画像に反応します。使い古されたような画像は、プラスどころかマイナスになります。
画像の価格はいろいろあると思いますが、低予算の場合は、自身もしくは顧客が撮影した写真や動画の使用を検討しましょう。最近は携帯でも素晴らしい写真が撮れるので侮れません。
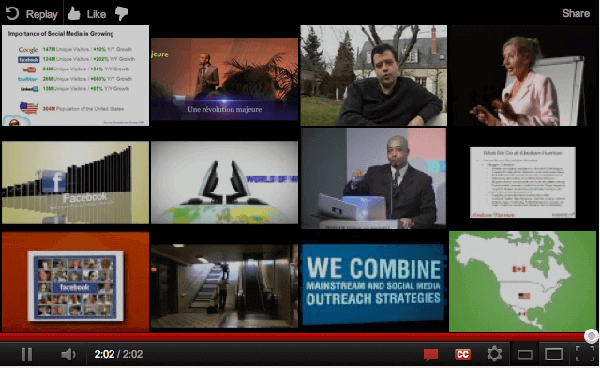
3.YouTubeの関連動画

説得力のある動画を使って、ユーザーと信用を獲得することもできますが、YouTubeの埋め込み動画を使うときは注意が必要です。YouTubeは、動画の再生が終わると関連動画が再生される仕様になっているので、ユーザーは他の動画を観始めてしまい、結局ウェブサイトとは関係のない内容に終始してしまいます。
幸い、関連動画の自動再生をさせない設定ができますので、その方法を説明します。
- ・埋め込みコード生成の画面で、「共有」オプションを選び、「埋め込みコード」をクリック
・「動画が終わったら関連動画を表示する」のチェックを外す
・新しく生成された埋め込みコードをコピーして準備完了!
4.PDFリンク
PDFファイルは新しいコードを必要とせず、ウェブサイトにアップロードするだけで、サービスや価格のリスト、それにレストランのメニューなどを最新版に更新することができて、大変便利な手段でした。
しかし今は、WordPressやそれ以外のCMSを使えばPDFは不要な時代なのです。
PDFはサーチエンジンに引っ掛かりにくく、ソーシャルメディアでの共有が難しい上、直接編集ができません。でもCMSに変換すればそんなトラブルともおさらばです。
Adobe Dreamweaverやその他の無料アプリを使ってPDFをHTMLに変換し、CSSに貼り付けるだけ。ただし、PDFが紙媒体のスキャンデータだったりすると、文字起こしが必要な場合もあります。
5.Eメールリンク
お客様との電子的コミュニケーションの一つとして、Eメールはウェブサイトに必要です。しかし、Eメールリンク(例えばmailto:hi@ourcompany.comのような)は多くのトラブルの原因となります。
問題の一つとして、リンクが普段使っていないEメールソフト/アプリを立ち上げてしまうことがあります。使っていないメールソフトが自動で立ち上がってしまったら、Eメールアドレスを一旦コピーして、Gmailなど普段使っているソフト/アプリにペーストする作業が発生し、良いユーザーエクスペリエンスとは思えません。
より深刻な問題としては、ロボットを使ったハッカーによるEメールアドレスの侵害で、スパムメールが絶えなくなる可能性があることです。
これらのトラブルを回避する手段として、メールフォームがおすすめです。さらに、追跡可能なフォームを使用し、記入者にいくつかの項目を埋めてもらえれば、自動返信メールも送信できます。ウェブサイトにEメールアドレスをどうしても記載したい場合は、必ずリンクを外すようにしましょう。
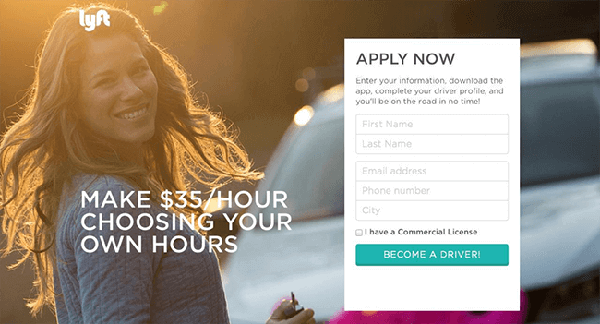
6.企業中心的なキャッチコピー
最後ですが重要なポイントです。ウェブサイトの見出しは具体的なものにしましょう。
ユーザーが抱える問題に焦点を当て、解決策を提供するような見出し。つまり、企業の自己満足ではなく、ユーザーのニーズを満たすようなキャッチコピーが重要なのです。

上記のウェブ見出しの例で、Lyftはユーザーに2つの利点を伝えており、企業の紹介などは行っていません。
効果的なキャッチコピーはアートであり、科学でもある。ユーザーに提供できる利点ではなく、企業説明をしてしまっているようなコピーを探してみるのもいいかもしれません。
おわりに
自身のウェブサイトで、これら6項目がどうなっているか、ウェブサイトの見直しは第一ステップです。問題を特定できたら、次はもちろん解決する番です。昨今のウェブデザイナーには問題を特定する為の様々なツールや手段がありますので、それらを有効活用し、最高のユーザーエクスペリエンスを提供することでコンバージョンを改善し、投資回収できるようなウェブサイトに作りこんでいきましょう。
※本稿は Therese Moten氏による 「6 Tired Web Elements to Stop Using in 2017」を翻訳・再編集したものです。