ミニマリズムをデザインに正しく取り入れることができれば、形態と機能の美しい融合の恩恵を享受することが可能です。
使い易くてシンプルなアプリほど理想的なコミュニケーションの形はありません。
が、これにはいくつか注意が必要です。
本記事では、デザインにおけるミニマリズムの使用のコツをまとめました。
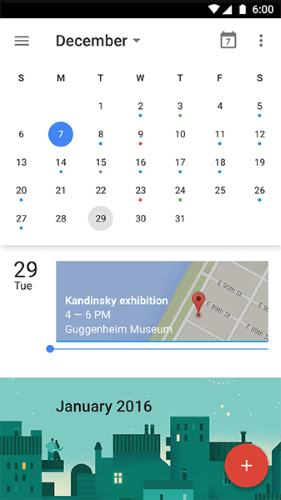
シンプルな配色パターン
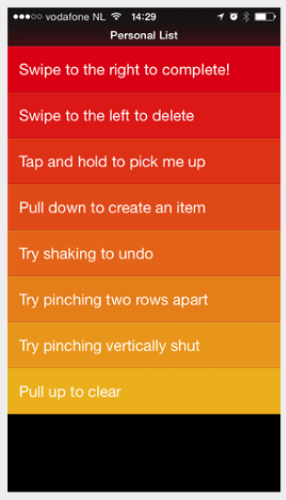
シンプルなカラースキームを使うことでユーザエクスペリエンスを向上させることができます。


慣れないうちは色を一つに絞って明度や彩度でバリエーションを増やした配色や、同系色(色相環で隣り合う3色を使用)の配色から挑戦するのがおすすめです。


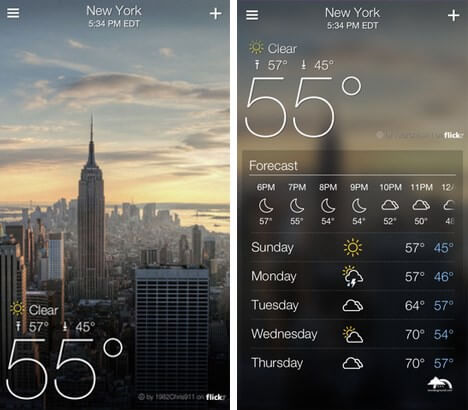
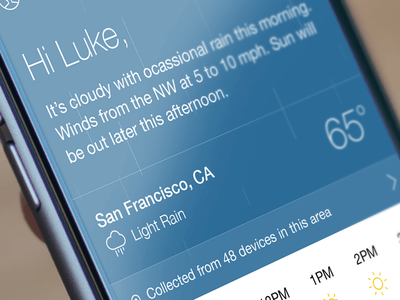
ぼかし効果
ぼかし効果を活用することで、UIのシンプルさを保ちながらもレイヤーやインターフェイスに強弱をつけることができます。

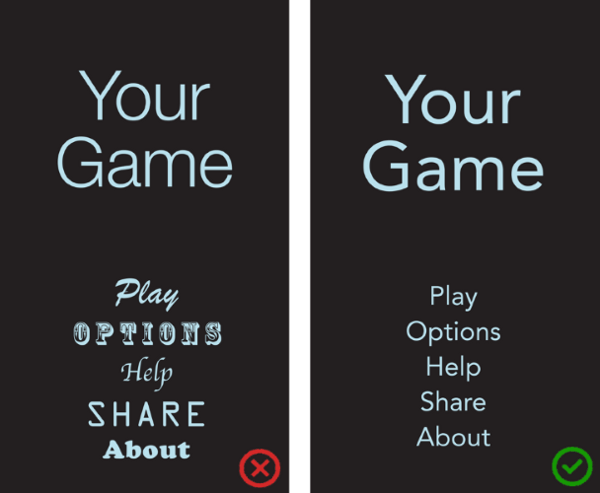
タイプフェイスは一つに統一する
一つのアプリ内で複数のフォントを使うと全体的に野暮ったく見えてしまいます。

強弱をつけたい場合は文字のウェイト、スタイル、サイズを工夫してみましょう。
いちばん無難なのはプラットフォームのデフォルトフォントをそのまま使うことです。

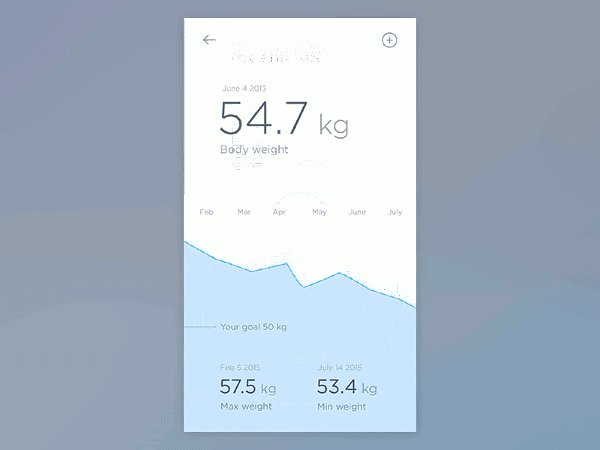
データスポットライト
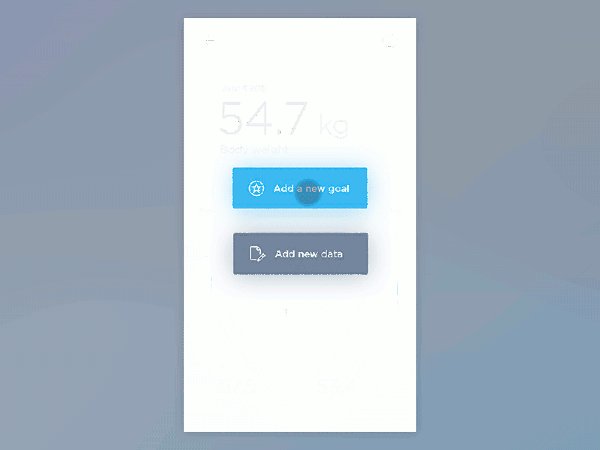
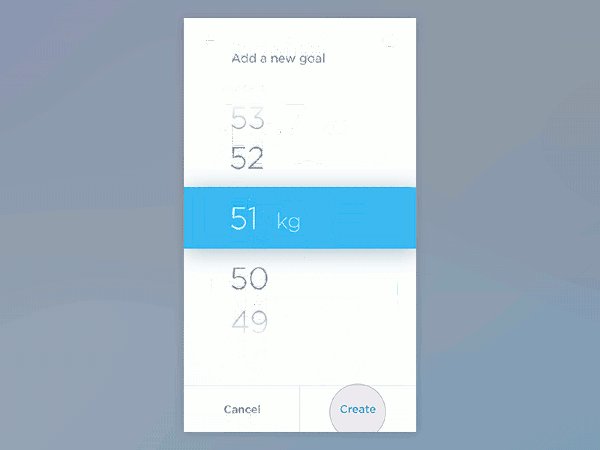
目立たせたい情報を強調したい場合、フォントは大きく、色ははっきりさせるのがコツです。
他の部分とのコントラストを強くしてCTA部分を目立たせれば、ユーザに視覚的に働きかけることが可能です。

フォントの拡大やアクセントカラーにも同様の効果が期待できるので、限られたスペースをすっきりと活用できます。

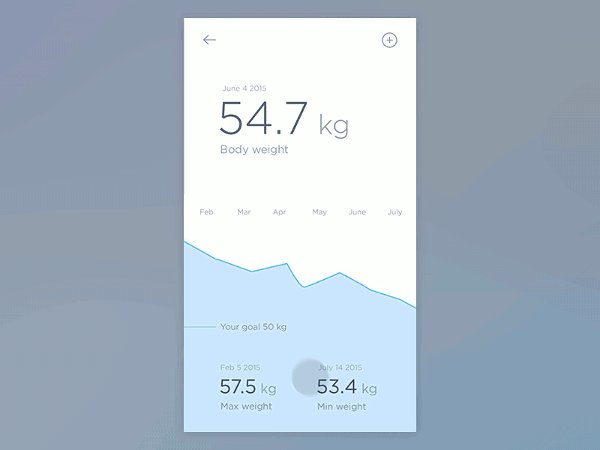
エレメントを線ではなくスペースで区切る
区切り線は少なければ少ないほど洗練されて機能的に見えます。
線の代わりにブロック、スペーシング、色を代わりに使って工夫してみてください。

アイコンは線か塗りつぶしで
アイコンは機能やコンテンツを一目でわかるように表現したものなので、瞬時に理解できるシンプルなものが理想的です。

特にタブバーのアイコンはどのセクションがアクティブなのかが直観的にわかるように、強弱をつける必要があります。
まとめ
UIデザインにミニマリズムを取り入れることで良いデザインにはなりますが、それがゴールではありません。
最終的な目的はインターフェイスをシンプルにしてより機能的で使いやすくすることです。
この記事を参考にスムーズなインタラクションを作ってくださいね。
(※本記事は、The Art of Minimalism in Mobile App UI Designを翻訳・再構成したものです)