Photoshopは写真やグラフィックに関するほぼ全ての問題を解決する、救世主のようなソフトウェアです。インターネットを検索するとグラフィック関連の問題の解決策は日々更新されており、すべての人がPhotoshopをちょっと便利なツールとして使うことができるようになったと言っていいでしょう。ここでは、Photoshopを用いて金属っぽい質感を簡単に作成する方法をご紹介します。
金属っぽい質感はデザインに光と影を付けることができる簡単で効果的な方法です。光沢が表現できることから、ロゴ、タイポグラフィ、Webサイトの背景及びその他のグラフィックプロジェクトのアクセントとして幅広く活用できます。
このチュートリアルでは、金属っぽい質感をAdobe Photoshopで作成する2つの方法を習得しましょう!
1. 背景を金属っぽい質感にする方法:
Photoshopで金属っぽい質感を作成する方法は、初心者レベルの人でもできる、簡単な6ステップで構成されています。 この方法はPhotoshop CS3以降のすべてのバージョンに対応しています。
さあ、やってみましょう!
Step 1. ドキュメントを作成する:
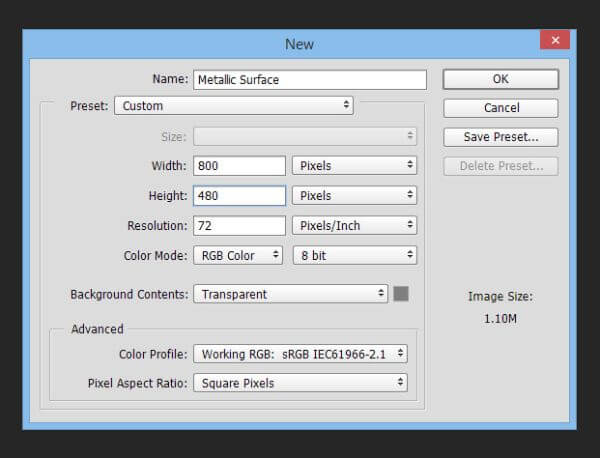
Photoshopで新しいドキュメント、解像度 800 x 480 pixels を作成してください。

Step.2 背景をグラデーションにする:
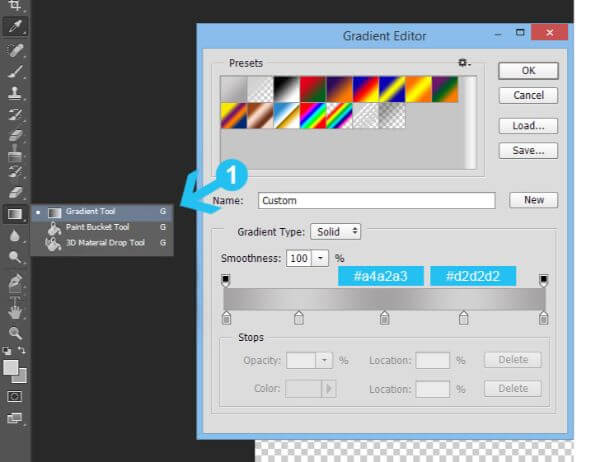
Tool boxからGradient Tool(G)を選択し、暗い影は色 #a4a2a3 、明るい色は #d2d2d2 を用いてグラデーションを作成します(IMG. A参照)。
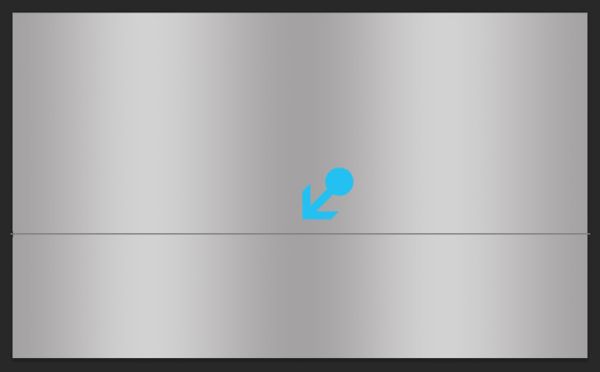
次に、背景を水平方向に塗りつぶします(IMG. B参照)。
A.

B.

Step 3. 金属っぽい質感の追加:
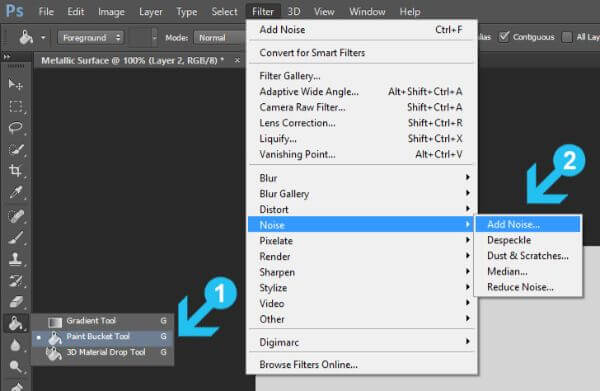
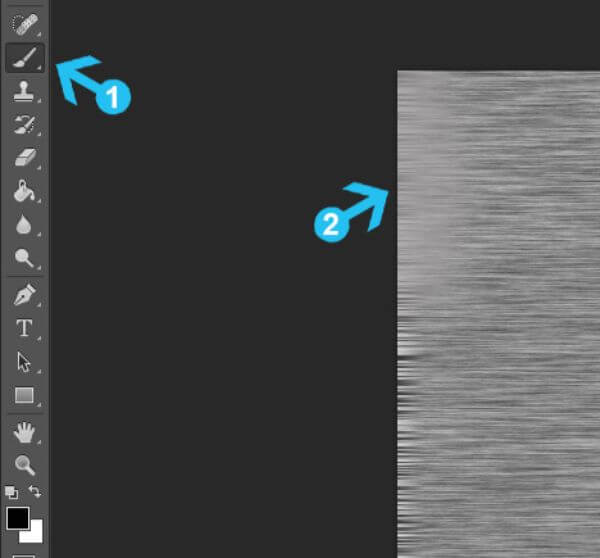
新しいレイヤーを作成(Shift + Ctrl + N)し、Paint Bucket tool (G) (IMG.C参照) を使用し、明るい色#d2d2d2 で塗りつぶします。
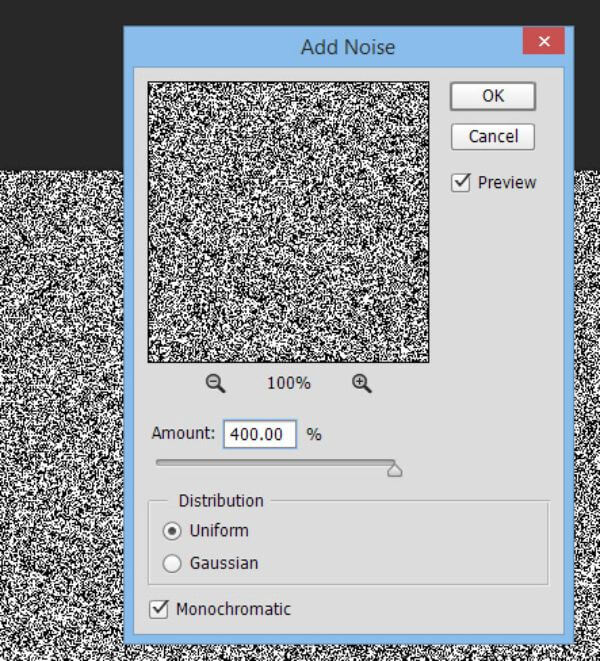
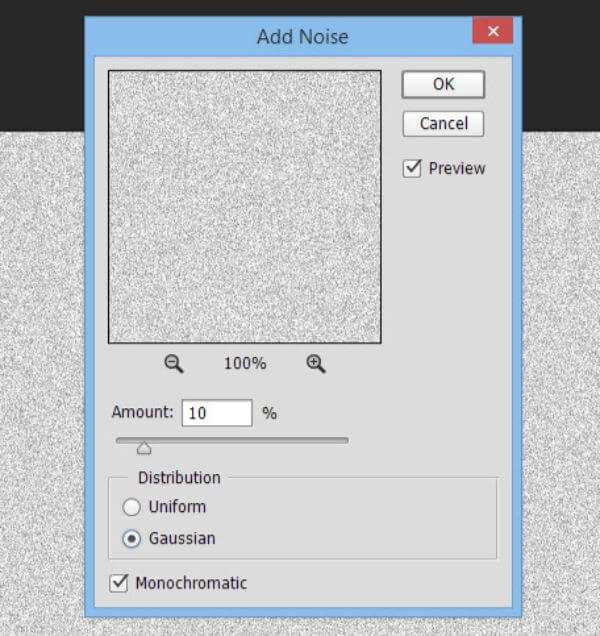
ノイズを追加するには、[Filter] > [Noise] > [Add Noise] を選択します。Amountを400%にし、DistributionはUniformを選択、Monochromaticにチェックを入れます(IMG. D参照)。
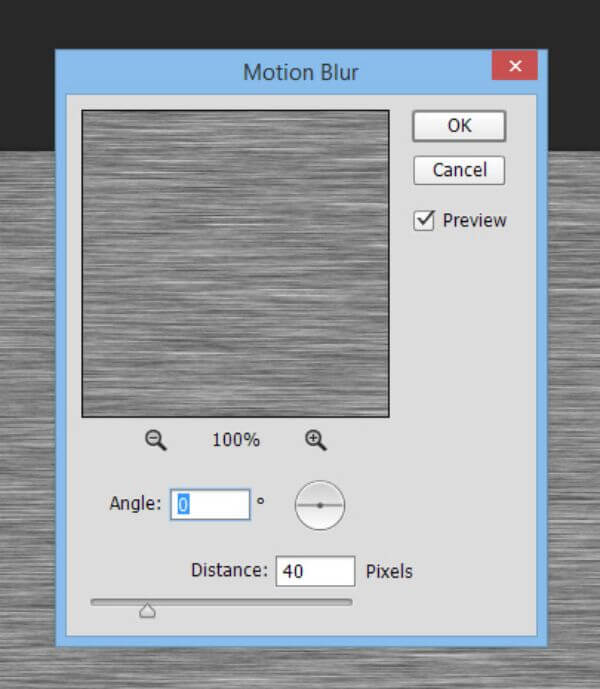
最後に、質感を1つに重ねるため、[Filter] > [Blur] > [Motion blur] を選択します。[Angle] を 0、[Distance] を40 pixels に設定します(IMG. E参照)。 [OK] をクリックして確認します。
C. Backgroundの塗りつぶしとNoiseの追加:

D. Noiseの設定:

E. Motion blurの設定:

Step 4. 質感の調整:
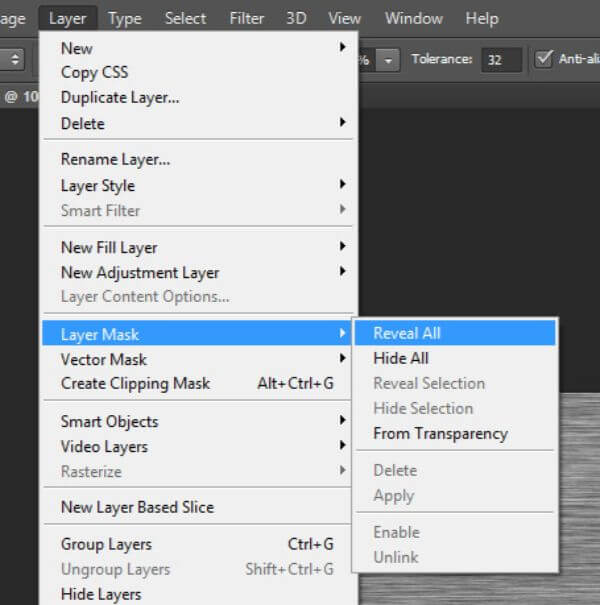
[Texture Layer] をアクティブにし、[Layerタブ] > [Layer Mask] > [Reveal All] に移動し、layer maskを追加します(IMG.F参照)。
最前面の色、黒(#000000)から始めましょう。Tool boxからMassive soft Brush Tool(B)を選択します。 ブラシの容量を60〜70%に設定し、左右の角にあるマスクの上に塗ります(IMG. G参照)。
この手順に従って、Layer Blending Modeを [Overlay] に設定し、[Opacity] を60%(IMG. H参照)に設定します。
F. layer maskの追加:

G. 70% に設定したsoft brushで左右の角を塗りつぶす:

H. 結果:

Step.5 ノイズを利用する:

このためには、別のレイヤーを作成し、Paint Bucket Tool(G)を用い#d2d2d2で再度塗りつぶす必要があります。 塗りつぶしたレイヤーにノイズフィルターを追加します。[Filter] > [Noise] > [Add Noise] で [Amount] は10%、[Distribution] は Gaussian に設定しMonochromaticにチェックを入れます。ノイズ設定後、layer blending modeを [Linear Burn] に、[Opacity] を10%に変更します。
Step. 6 Curves :

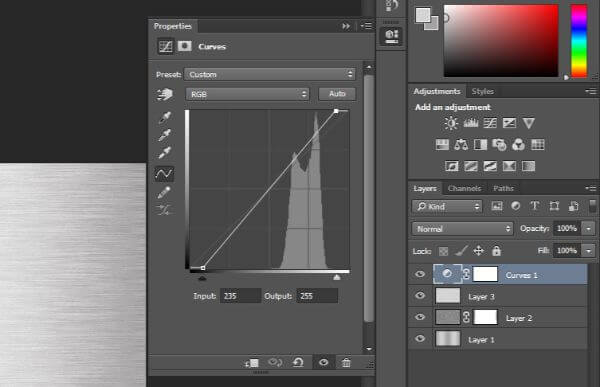
バックグラウンド効果をより強く、ドラマチックにするために、金属っぽい質感に影の効果を追加しましょう。 「Layer」>「New Adjustment Layer」>「Curves」に移動します。 shadow pointerを右側に動かし、highlight arrowを左側に動かします。 もし調整がうまくいかず [Adjustment Layer] を再編集する場合は、[Curves] のアイコンをダブルクリックしてください。
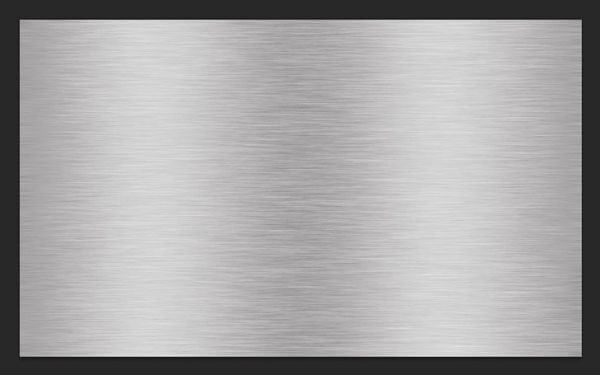
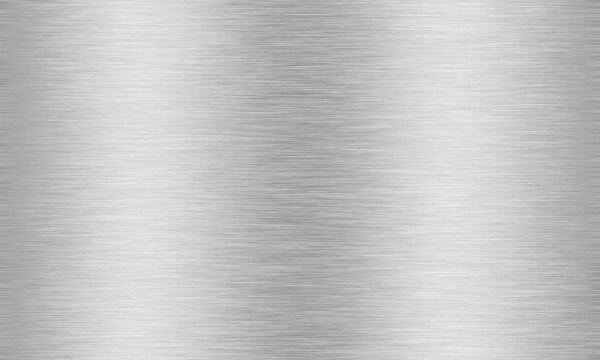
以下のような背景になれば完成です:

この方法はPhotoshopを使用して背景を金属っぽい質感にしたい時に使う、最も簡単な方法です。 この方法を応用すれば、グラフィックやタイポグラフィにも金属っぽい質感を適用することができます。
Photoshopでタイポグラフィに金属っぽい質感を追加する方法:
タイポグラフィに金属っぽい質感を追加するのは少し高度なテクニックが必要なように見えますが、初心者でも問題なく出来るようになります。これからご説明する方法は短時間でできるだけでなく、編集済みのタイポグラフィにも適用可能です。
前述の方法と少しステップは似ていますが、これからご説明する方法はステップやテクニックの順序が少し異なります。
それでは、やってみましょう!
Step.1 新しいドキュメントを作る:

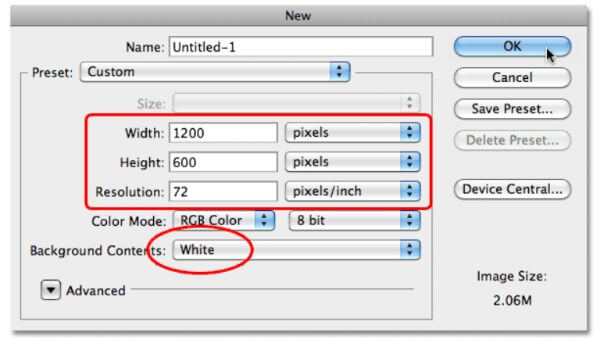
テキストの場合、そのサイズより大きいドキュメントを作成する必要があるため、まず、Width: 1200 pixels、Height :600 pixels、Resolution: 72 pixels/inchの新しいPhotoshopドキュメント(WindowsではCtrl + N、MacではCommand + N)を作成します。 次のステップで変更しますが、Background ContentsはWhiteに設定します。 完了したら [OK] をクリックし、新しいドキュメントが表示されます。
Step2. 背景を黒に塗りつぶす:

Photoshopの前景と背景の色をリセットする必要があります。キーボードの D を押すして最前景をデフォルトの黒に変更します。 Alt + back space キーを押して、キャンバスを現在の前景色(黒)で塗りつぶします。
Step.3 新しいブランクのレイヤーを挿入する:

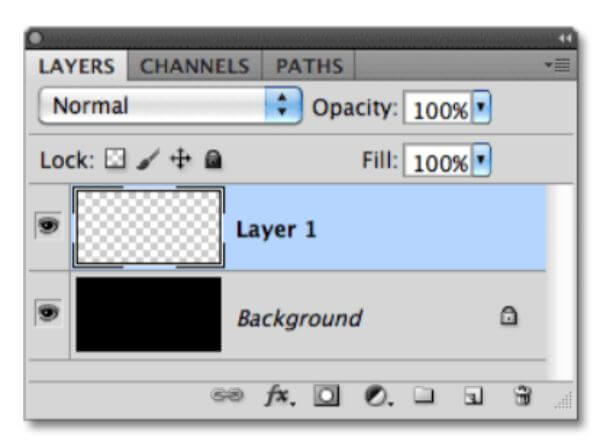
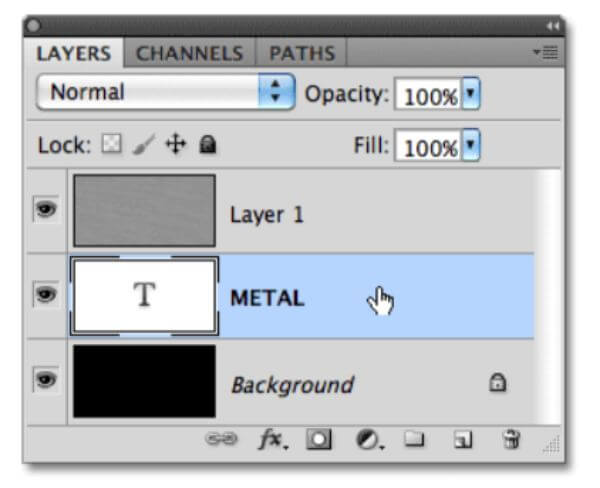
レイヤーパネルの下にあるアイコン、 [new layer option] をクリックします。又は Shift + Ctrl + N キーをクリックでもOKです。Layer 1という名前で新しいレイヤーが追加されます。
Step.4 レイヤーをグレーで塗りつぶす:

[Edit] > [Fill] を選択します。 [Fill] ドロップボックス(又は Shift + F5 キーをクリック)が開いたら、 [Color] タブをクリックします。 [Color] タブを選択すると [Color Picker] が開くので、新しいレイヤーを塗りつぶす色を選択します。 明るい灰色を選択します。 このチュートリアルでは、shadeを選択し、R、G、Bは 195としています。レイヤーが灰色で塗りつぶされ、下の黒いレイヤーが一時的に非表示になります。
Step.5 ノイズを追加する:

[Filter] > [Noise] > [Add Noise] に移動します。 Amount を150%に、Distributionを [Gaussian] に設定し、Monochromatic にチェックを入れ、 [OK] をクリックします。
以上のような図になるはずです。
Step.6 Motion Blurを使用する:

[Filter] > [Blur] > [Motion Blur] に移動します。[Motion Blur] で前のステップで追加したノイズをぼかします。 [Angle] を -10 degreesに設定し、Distance を約200 pixelsにしたら [OK] をクリックします。
以上の図のように、金属テクスチャのブラシ効果が作成されます。
Step.7 必要な領域を切り取る:

Motion Blurフィルターによってドキュメントのエッジ周辺のピクセルがぼやけるので、テキストに必要な領域より少し大きくなるよう、不要な領域を切り取りましょう。そのために、Toolパネルの Crop Tool 又は Cキーを使用します。ドキュメントに残したい領域をドラッグして Enterキー1回を押します。
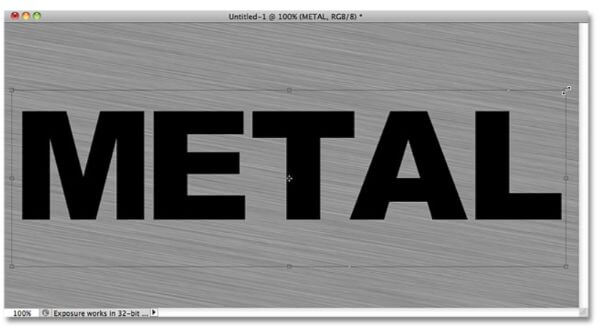
Step.8 テキストを挿入する:

Photoshopウィンドウの Toolパネルにある Type Tool を用いて、ドキュメントにテキストを追加します。 ダイアログボックスからフォント、サイズおよび書体を選択します。
テキストのサイズを変更する方法は2つあります。テキストを選択し、フォントサイズを変更するか、自由変形変換ツールを使用します。 自由変形ツールは、メインメニューバーの [Edit] から選択するか、ショートカット Cntrl + T(Windows)を押します。 角のポイントをドラッグすることで、希望するサイズに変更できます。
拡大/縮小中に生じる歪みは、Shiftキーを押しながら操作すれば回避できます。 テキストや図形を均等に拡大/縮小することができます。
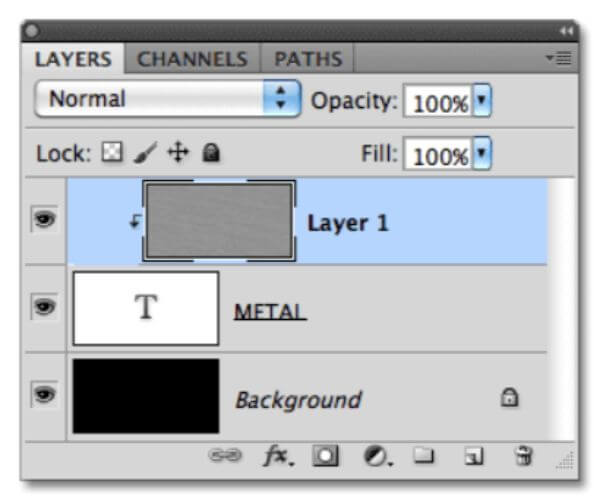
Step 9. テキストレイヤーの位置を調整する:

テキストレイヤークリックし、グレーの Layer1とBackground レイヤーの間にドラッグします。 2つのレイヤーの間でハイライトされ、その状態でドラッグを放すと、テキストレイヤーが指定の位置に挿入されます。
Step 10. マスクをクリッピングする:

Layer 1をクリックしてアクティブにし、[Layer] から [Clipping Mask] を選択します。 [Clipping Mask] を使用すると、Layer 1は右にインデントされ、下のレイヤーにクリップされたことが示されます。
テキストのレイヤーでグレーの金属っぽい質感を簡単に確認できます。
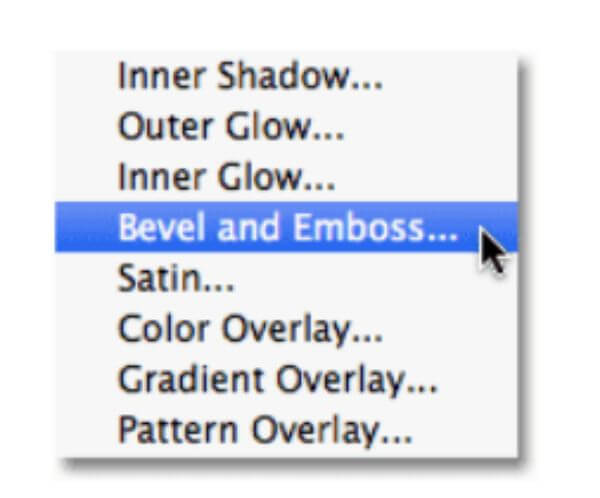
Step 11. Bevel and Embossレイヤースタイルを挿入する:

レイヤーパネルの「fx」アイコンをクリックします。 これはレイヤースタイルアイコンです。 表示されるスタイルのリストから[Bevel and Emboss] を選択します。
新しいLayer Styleダイアログボックスが開きます。 [Bevel and Emboss] オプションを設定するには、まず [Technique] を [Chisel Hard] に変更してから、サイズを約7pixelsに変更します。 Depth sliderを右にドラッグして約500%に拡大します。[shading] で [Gloss Contour] をクリックします。
これにより、別のダイアログボックスが開き、ドロップボックスから「Ring」を選択できます。
[OK] をクリックして、[Gloss Contour] を終了し、メインの [Layer Style editor] ダイアログボックスに戻ります。 ここで、[Gloss Contour] の横にある [Anti-Aliased]にチェックを入れます。 もう1つの手順があるため、まだダイアログボックスを閉じないでくださいね。
Step 12. Gradient Overlay Layer Styleを挿入する:

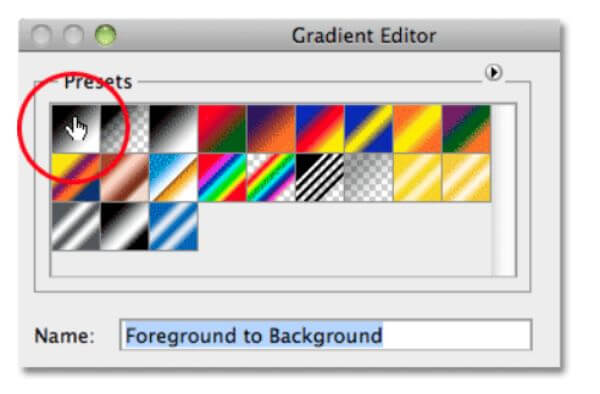
レイヤースタイルのダイアログボックスで図の赤い丸に示す [Gradient Overlay] を直接クリックします。[Gradient Overlay] を編集したいので、Nameの欄にあなたのつけたいグラデーション名を入力します。
デフォルトでは、Photoshopのグラデーションは現在の前景、背景(白黒)に応じて設定されています。これを変更するには、[Gradient] の横にあるカラースライダーをクリックします。
左側の最初の選択肢、すなわち前景から背景をクリックします。
次に、このダイアログボックスを閉じて、メインの [Layer Style] ダイアログボックスに戻ります。 ここで、[Blend Mode] を [Overlay] に選択し、[Opacity] を70%に設定します。 これにより、金属が輝いているような効果が追加されます。
以下のようなタイポグラフィになれば完成です:

いかがだったでしょうか?今回ご説明したのはメタリックタイポグラフィの最も基本的な方法ですが、これらに複数のレイヤーを重ねることで、光沢のある金属っぽい質感を微調整できます。この方法の最大の利点は、テキストが編集可能であると言ってもいいでしょう。追加した金属っぽい質感を損なうことなくフォント、単語、サイズを変更することができます。
Photoshopを用い、背景とタイポグラフィに金属っぽい質感を追加する2つの方法をご紹介しましたが、あなたの理解度に応じて方法をブラッシュアップしたり、短時間で作業を終えることが可能です。
金属っぽい質感はWebサイト、モーショングラフィックス、ロゴおよびバナー等、さまざまな目的に使用できます。 Photoshopを最大限に活用し、金属っぽい質感を他のデザインプロジェクトで試すことができるよう、方法を習得しましょう。金属っぽい質感は、デザイン全体に大胆さや鋭い印象を与えることができます。あなたの目的に最も適した方法を見つけてください。
Photoshopのアプリケーションと可能性に終わりはありません!