アプリケーションのプロトタイプをすばやく作成するという目標を設定した場合、便利なCSSフレームワークを使用してタスクを単純化する以外に論理的な手順はありません。これは、日常での問題を解決する場合においても同じでしょう。
CSSフレームワークを使用してカスタムCSSコードを作成することは、今日の最も価値のあるリソースである時間の節約になるだけではありません。機能の作成にこのリソースを費やすことが適切かどうかを決定するのは、この要因です。
確かに、CSSを最初から作成することができます。これは確かにパフォーマンスと美学を改善するのに役立ちます。理解して受け入れなければならない唯一のことは、すべての人がレンダリングの分野で創造性を発揮する才能と能力を持っているわけではないという事実と、CSSでの作業に関する膨大な経験です。
おそらく、この作業を実際の専門家に委託するか、十分に開発されたフレームワークを使用してトレンドのユーザーインターフェイスを作成することは理にかなっています。似たようなプログラムがたくさんありますが、それらはある意味で互いに優れており、ある意味で互いに負けています。
人気のフレームワーク
Bootstrap

このCSSフレームワークは、もともとTwitter向けに開発されたため、予想外に人気を博しましたが、現在、このソーシャルネットワークを離れ、ランディングページのレイアウト、WordPressのトレンドテーマ、さまざまなCMSのテンプレートなどの多くのプロジェクトでサービスを開始しています。
現在、4バージョン目が最も人気ですが、これまでのところ、以前のバージョンを上回っていないように感じます。 2つの違いは、古いバージョンのマークアップはfloatプロパティに基づいていたのに対し、新しいバージョンはFlexboxモデルを使用していることです。グリッドベースのバージョンが間もなく登場するとの噂がありますが、これまでのところ噂にすぎません。
英語だけでなくロシア語でも存在するBootstrapの利点の中で、優れたドキュメントを強調する必要があります。検討中のフレームワークには、グリッドシステム(12列グリッド)に基づいて要素を構築するための多くのクラスが含まれています。フレームワークには、ユーザーがカード、メニュー、背景、ボタン、アコーディオン、モーダルウィンドウ、テーブルなどを作成およびフォーマットできるようにする多くのコンポーネントも含まれていることを忘れてはなりません。
テーマがこの特定のフレームワークに基づいている追加のサイト(たとえば、bootswatch.com)の存在に言及することも重要です。大量のアドオンや、スニペットとテンプレート専用の大規模なサイトは言うまでもなく、CDNでも利用できます。正しく機能するには、Bootstrapのバージョンを確認し、必要に応じて調整するだけです。
上記のすべてが、このシステムに対するプログラマーの愛情を説明しています。結局のところ、レイアウトやスタイルについて考える必要はありません。Vue、React、またはAngularでコードを作成するときは、フレームワーククラスを使用するだけです。プログラマーがBootstrapにMaterialDesignを使用したい場合は、サイトmdbootstrap.comを使用して、適切なスタイルのセットをダウンロードする必要があります。上記のフレームワーク用の既製のアセンブリがすでに存在します。
メリットについてというより、デメリットになってしまいますが、おそらく最も重大な欠点は、スタイルを含む重いCSSファイルです。バージョン4.3.1では153kb、縮小バージョンでは57kbのjsファイルの重さがあります(タブ、モーダルウィンドウ、カルーセル、ドロップダウンメニューはそれなしでは機能しません)。
論争の的となる点もあります。一部のユーザーは、スタイルとクラスの冗長性のためにBootstrapをあまり良く思っていませんが、他のユーザーは、セット全体ではなく、グリッドと必要なクラスをコンパイルすることが可能であると主張します(唯一の障害は、SAASプリプロセッサーを知る必要があることです) 。
別のオプションは、接続にローカルファイルの代わりにCDNを使用することです。この場合、ユーザーが以前にこのファイルをダウンロードした後、このファイルがブラウザのキャッシュに残っている可能性があります。
Foundation

このプロジェクトの公式ウェブサイトによると、Foundationは1つではなく、革新的なレスポンシブフロントエンドフレームワークのファミリー全体のことを指しています。その目的は通常、プロトタイピングから製造への移行をあらゆる規模で加速することです。このフレームワークの助けを借りて、作成者は、任意のデバイスで動作できるWebサイトまたはアプリケーションを作成でき、電子メールニュースレターは、Outlookを含む例外なく、すべての電子メールクライアントで等しく適切に表示されます。
現在、これらのフレームワークは公式に直接競合しているため、ユーザーがFoundationとBootstrapを比較することは珍しくありません。
Foundationはすでに9年前のものですが、システムには、とにかく他の人よりもそれを好む人がまだ非常に多くいます。その理由は、フレームワークがユーザーに既製のスターターテンプレートを提供し、最小期間内にWebプロジェクトを作成できるようにするためです。現在、このフレームワークは、eBay、Mozilla、Amazon、EAなど、認識と呼ばれる可能性のある多くのWebサイトで使用されています。
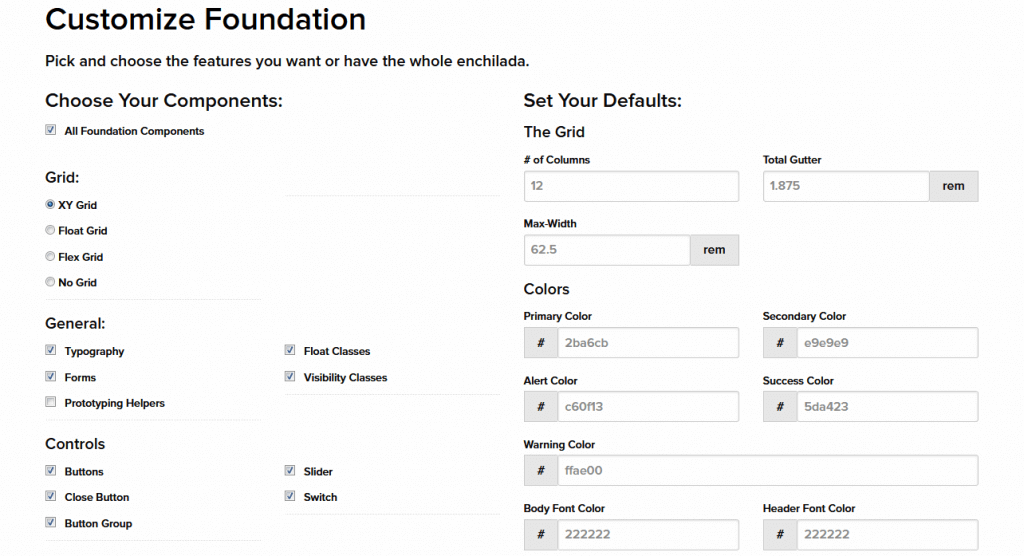
快適なソリューションは、コンポーネントの完全なセットではなく、「カットバージョン」をダウンロードする機能です。このセットは、「Foundationのカスタマイズ」ブロックで定義できます。ダウンロードページでは、すべてのコンポーネントから選択できます。 。さらに、このようなバージョンは、npmとyarnの両方を介してインストールし、CDNからダウンロードできます。

Foundationの6番目のバージョンは、Bootstrap-4に似たFlexboxモデルに基づいており、クラスへのアプローチは非常に似ていますが、唯一の違いは名前にあります。特に、このフレームワークはコンテナの代わりにgrid-containerクラスを使用し、行の代わりにgrid-x grid-padding-xを使用し、内部には<divに類似した要素が含まれています。
class = “col-lg-4 col-md-4col-sm-4”>。唯一の違いは、フレームワークが異なる測定単位を使用することです。Bootstrapにpxが選択された場合、Foundationの作成者はremに落ち着きました。
デザインなどの問題にも根本的な違いがあります。 Foundationの場合、他の便利なユーティリティは言うまでもなく、カラークラス、パディングを管理するためのクラス、特定のデバイスでのみ要素を表示するためのクラス、フォームとボタンのスタイルの提供を観察できます。
これは絶対的な利点であり、同時に小さな欠点の理由にもなります。つまり、境界半径でこの問題を軽減した競合他社の角度よりも角度の数が多いということです。
さらに、この場合のソリッドファイルサイズは、縮小されたCSSファイルの重みが142kbであり、jsファイルが479kbであるため、より重要な問題になっています。これは、Bootstrapの数値と比較すると、上に示したように、鱗は床に届くのは容赦ないようです。
それにもかかわらず、Foundationのドキュメントはまともなレベルを超えており、jQueryとfoundation.jsファイルを接続すると、さまざまなコンポーネントとプラグイン(スクロールボックス-スライダー、ドロップダウンメニューとオーバーフローメニュー、画面のヒント)を使用できるようになります。 、スライドショーを作成するための軌道など)。
Ant Design

多くのユーザーに知られているフレームワークの中で最も人気があり、非常に効果的なフレームワークはAntDesignです。同社の公式ウェブサイトにあるように、その目的は当初、設計を簡素化することと、すべてのプロジェクト参加者のプロトタイピングを容易にして、背景の提案や製品の開発効率を高めることでした。
バックグラウンドアプリケーション用のこのデザイン言語の作成者は、常にそれを改善し、詳細の最大限の統一を目指し、デザインの違いのコストを削減し、通常はデザインと外部開発に費やされるリソースを解放しています。
上級ユーザーの場合、同様のフレームワークの背景に対してこのフレームワークの機能を強調することが重要です。まず第一に、Ant Designは本格的なデザインシステムであり、Webアプリケーションのエンタープライズクラスのユーザーインターフェイスを開発するための視覚言語です。
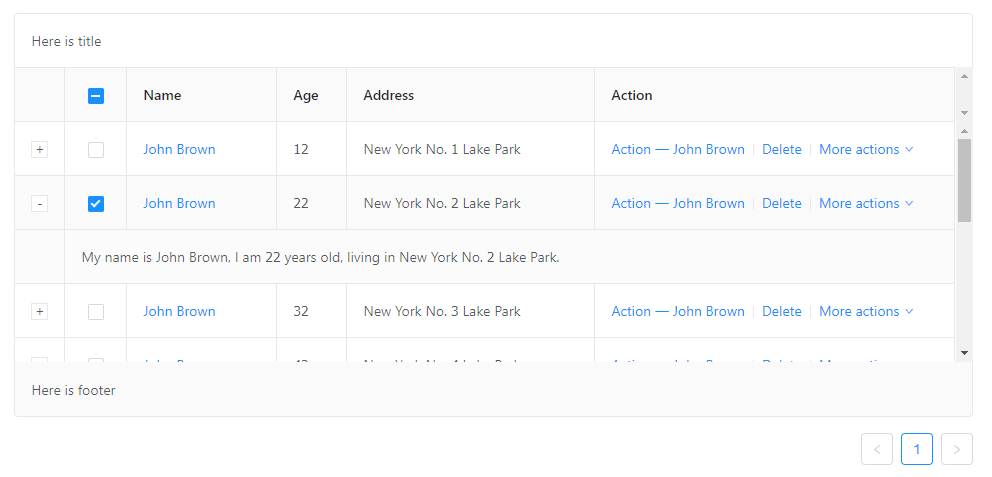
彼らが言うように、「箱から出して」、つまり最初は、かなりの数の高品質のコンポーネントが利用可能であることを忘れないでください。このフレームワークが事前定義された型を使用してTypeScriptで記述されていることも非常に便利です。そして最後に、設計および開発ツールの最も完全なパッケージであり、そのうちの約2つ(テーブルとフォーム)は、別々に言う必要があります。

Ant Designテーブルには、次のような優れた機能があります。・組み込みのページ付け(クライアントのページ付けがあるが、独自に作成可能)。
・オプション付きのドロップダウンセレクターを使用した基本的な利用可能なフィルタリング(プロセスのすべての複雑さで、すべての努力を完全に正当化する独自のカスタムフィルターを作成することも可能)。
・特定のテーブル行の選択、セルレンダリングを提供するのに十分な柔軟性のあるAPI。
・テーブルの行に情報を埋め込む組み込み機能。
・実装は不完全であるものの、列とヘッダーを修正する機能が非常に優れている点。
ただし、AntDesignのデメリットポイントを無視するのは不公平です。最も重大なのは、視覚化サポートの欠如です。そのソリューションのハックは、ドキュメントのreact-virtualizedを使用して仮想化を構成する方法の詳細な説明でした。関連する問題は、デフォルトのページサイズが5行以下であるということです。
理由は膨大な数の関数にあります。そのため、renderメソッドは、ランダムな順序ではなく、ページ上の各アクションで、最大で非自発的に実行されます。線の上を指しています。その結果、Ant Designテーブルは、実数の行をレンダリングするのにあまり適していません。行数が100を超えると、パフォーマンスが低下し始め、大幅に低下します。
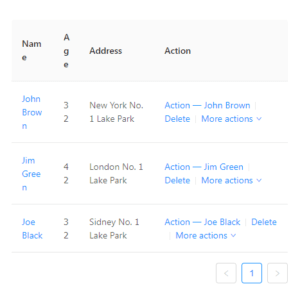
次の問題点は、フレームワークに固有のテーブルスタイルです。たとえば、象形文字に基づく言語の場合、word-break:break-wordプロパティ(改行に適した場所がないためにランダムな場所でブロックの境界を超えたときに単語を分割する)は適用可能ですが、開発者の言語とユーザーの言語の構造はほとんどの場合性質が異なるため、アルファベットを使用すると問題が発生します。中国語にはハイフンがありません。
このため、フレームワークはその機能を実行する際にユーザーと競合し始めます。

それにもかかわらず、この問題はソフトウェアレベルで非常に簡単に解決されます。
最後の問題は、中央のセル内のテキストの垂直方向の配置とも呼ばれ、セル内に大量のコンテンツがあるプロジェクトの外観が失われます。この問題はすべての人にとって基本的なものではありませんが、完璧主義者にとっては重大なポイントです。つまり、卓越性を追求するのに遅すぎることはありません。ただし、Ant Designテーブルは、Reactエコシステムに類似したものがほとんどなく、優れたツールであり続けています。
その他のフレームワーク
マテリアライズ

これは、マテリアルデザインの原則に基づいた比較的古典的なフレームワークであり、独自のサービスとGoogleのAndroidオペレーティングシステムで開発され、正常に適用されています。
プログラマーは、ダウンロードしてフレームワークファイルをインストールしたり、SASSバージョンを使用して独自の変数値でコンパイルしたり、CDN経由でファイルを接続したり、npmとbowerを使用してインストールしたりすることができます。 cssとjsファイルおよびRobotoフォントは自由に使用できます。
マテリアライズは、2021年のウェブサイトの配色のトレンドを示しています。これは、他のフレームワークに比べて本格的な利点です。さらに、色は、ソフトなトランジションを備えた本格的なパレットの形で提供されます。グリッドは可能な限りシンプルです。
まず、コンテナブロック内に、<div class = “row”>形式の行が配置され、2番目に<div class = “cols6″のようなマークアップ付きの列が配置されます。 >。
レスポンシブグリッドクラスは、表示サイズのみに応じて、.s、.m、.l、.xlで始まります。驚くべきことに、グリッドはfloatプロパティに基づいており、より一般的なフレームワークとは異なり、古いブラウザーでも機能します。クラスのセットには、水平方向と垂直方向の両方のテキスト配置、特定の画面でのコンテンツの表示、クリックとホバー効果、脈動、テーブル、ボタン、および視覚的な観点からも非常に快適な他の多くのコンポーネントのオプションが含まれています。
一般に、このフレームワークのビジュアルには多くの注意が払われています。そのため、巨大ではないにしても、価値のあるオーディエンスを超えています。これは、定型化されたマテリアルデザインを備えたJSコンポーネントの非常に興味深いデザインオプションによっても示されます。
これにより、マテリアライズは、FeatureDiscovery、Sidenav、Pushpinなどの一見類似したフレームワークと区別されます。目は、チェックボックスやラジオボタン、ドロップダウンリスト(選択)、範囲スライダー(範囲)などのフォームとその要素もあります。
Material-UI
開発者は異なり、この方向への耐性は次のことを指示します。各タイプのプログラマーは独自の最も便利なフレームワークを持っています。たとえば、React開発者向けに特定のMaterial-UIが作成されました。これには、マテリアルデザインの原則に基づいた十分な数のコンポーネントが含まれています。現在、npmにインストールできます。

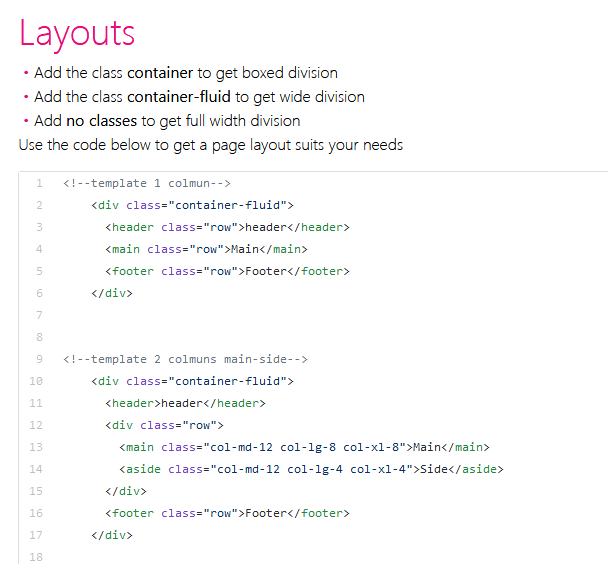
アジャイルCSSフレームワーク
その名の通り、このプログラムは開発者によると、「驚異的に機能する小さなCSSファイル」を含む高速なCSSフレームワークとして考案されました。すでにホームページは、簡単に、単純なHTMLページをすばやく無料で作成するための多くのユーザーインターフェイス要素を取得することを提供しています。
このフレームワークはgitリポジトリからダウンロードされます。また、FoundationおよびBootstrapと競合するコンポーネントの確実なリストも含まれています。これには、プロモーションブロック、アラート、視差、アコーディオン、スイッチ、タブ、カルーセル、スライダーなどが含まれます。クラス名はBootstrapから完全にコピーされるため、より一般的なフレームワークに慣れているユーザーは再学習する必要がありません。

詳細な説明が例として、ドキュメントに含まれています。一般に、多くの人がこのプログラムをBootstrapの見栄えの良いコピーであると考えています。それにもかかわらず、それ自体の利点があります。
まず、cssファイルのサイズがわずか6kbであるため、JavaScriptやjQueryを使用せずにメインクラスとUI要素の両方を高速にロードできます。ドキュメントには、ブログ、店舗、旅行、企業のWebサイトなど、さまざまなページのマークアップを含む多くの例も含まれています。これらの例では、既成の例を取り上げるだけで、レイアウトの作成について考えることはできません。
不利な点は、許容できるとはいえ、httpプロトコルを介した排他的な可用性です。そのため、たとえば、codepen.ioはCSSファイルをリモートでロードしないだけでなく、先述と比較して要素のスタイリングがラフであり、わずかに物足りなさを感じます。
純粋なCSS

最小のファイル重量(3.8kbのcssコード)を備えたYahooのフレームワークは、主に携帯電話向けに適合されており、モバイル向けのコードを容易にします。
Pure CSSグリッドは、12列と24列の両方のレイアウトに適合しています。グリッドはFlexboxモデルで動作します。コンテナサイズはカスタマイズ可能で、pure-uクラスがその中で使用されます。さまざまな画面用にさらに複雑なグリッドを構築するには、pure-u-md-1-2やpure-u-lg-1-3などのクラスを使用する必要があります。
純粋なCSSには、フォーム、テーブル、垂直および水平メニュー、およびBootstrapと非常によく似たクラスのボタンが含まれています。オフサイトのレイアウトセクションで、レイアウトに関して既製のソリューションを使用できます。
以上、CSSフレームワークのご紹介でした。
























