きれいでかっこよく近代的な見た目ですが、使いにくいWebサイトをみたことがある人は多いのではないでしょうか。そういう時、興味を失いますし、良いイメージをもてなくなります。「どのようにしてウェブサイトの視聴者を増やし、成功させるか」という質問には、地獄のように自明の答えがあります、それはトレンドを追うです。
どんな時でも、大多数の同業他社のWebサイトと混ぜたり、同じようなページを大量生産するのはやめましょう。Webサイトクリエイターの仕事は、規模や容量の素晴らしさを示すだけでなく、すべての個人的、現実的、美的などの顧客のニーズを満たすページを作ることです。
最初のトレンドは、「ちょっとしたアニメーション」です。目を刺激するような激しい色の広告がわずらわしさではなくプラスの効果をもたらす時代は終わりました。莫大な数のアニメーションは当然、ユーザーを惹きつけるための小さなアニメーションやより目立ち大きいアニメーション(一般的に1つでユーザーの注意を惹き行動を起こさせるもの)を使う事が適切です。
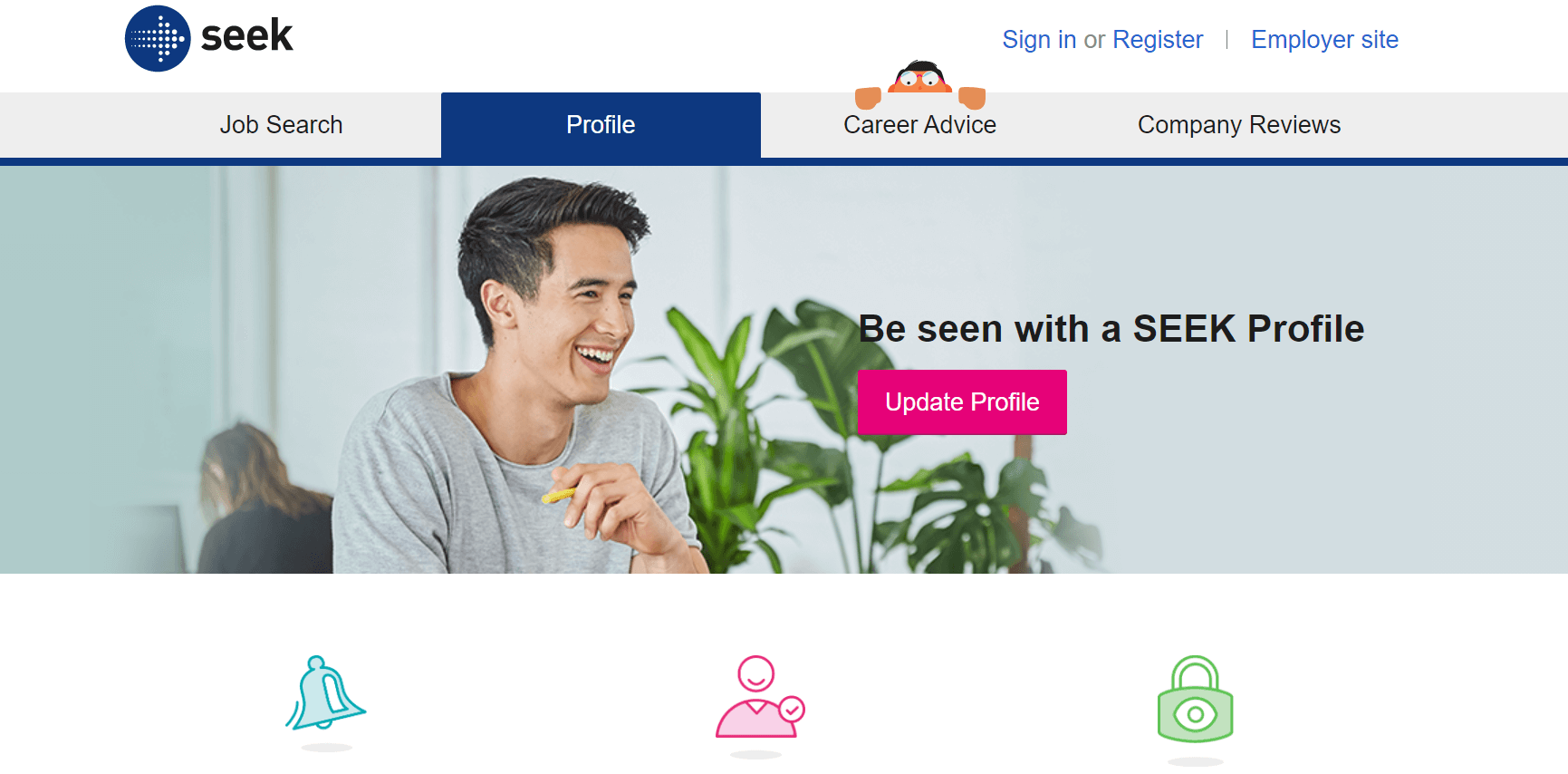
この理由は、現代のWebサイトはアニメーション要素が多すぎるからです。Webサイト上のアニメーション自体は一般的になってきています。それは、まじめなWebサイトの内容に、息抜き要素を加える助けになるからです。アニメーションは、膨大な量の専門的な情報の処理を身構えているユーザーの緊張を解きます。例えば、人材紹介会社グループの「SEEKキャリア」は、余分なものを除いた高いクオリティのアニメーションでWebサイトを埋めるという課題をクリアしました。
写真内のアニメーション要素で、ユーザーの注意をSEEKのキャリアアドバイスページに向けることができます。

次のトレンドは「ニューモーフィズム」です。このトレンドは今年最初の数か月間注目を浴びており、誇大宣伝され続けていました。このトレンドは、「new」と「skeuomorphism」2つの単語の造語です。この2つの用語は要素が通常の些細な実生活のオブジェクトと似ているとする、2021年インターフェースデザインにおける特別な技術です。ステイーブ・ジョブスの下Apple社が初のスキューモーフィズムデザインのチャンピオンです。
2013年以降のモバイルソフトウェアが徐々に簡素化されるようになりスキューモーフィズムが却下される前のことでした。ジム・マックコーリーは「クリエイティブ」ブログ内で、”ニューモーフィズムはフラットデザインとスキューモーフィズムを融合したものである。私達は、ハイライトや影を賢く活用し、立体感のあるヒットをだしているきれいなインターフェースを話題にしていている。”と述べています。
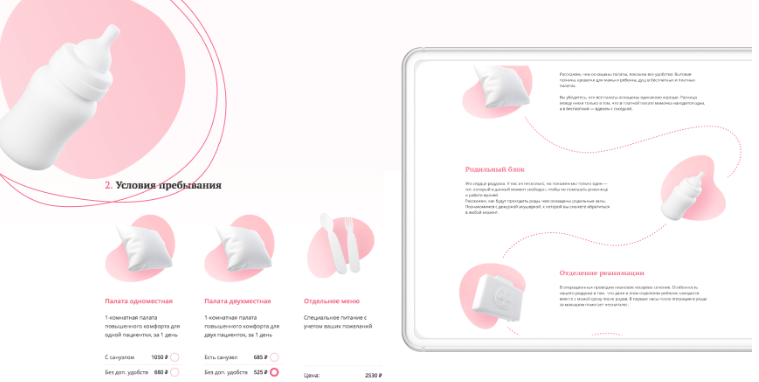
柔らかい影を使うこのトレンドは、未来的かつ現実的どちらのデザインも可能にし、インターフェースへの親近感をもたらしました。最近はより多くの人々は、より目立つ視覚を好むようになってきています。
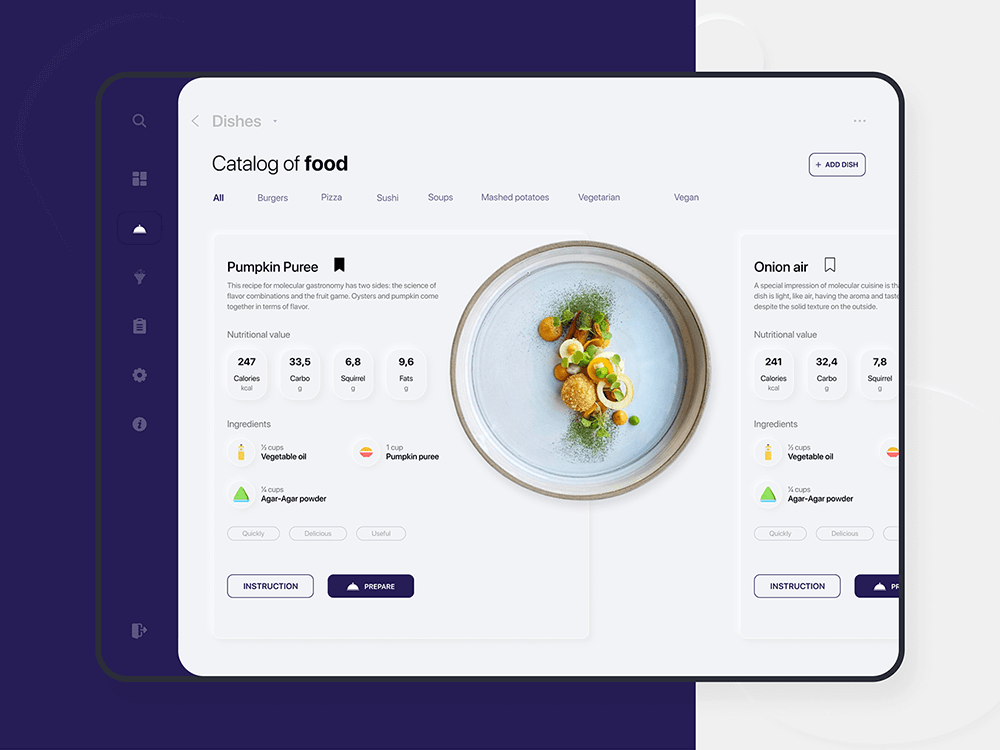
そのため、もしWebサイトが顧客を視覚的に惹きつけることができれば、成功の機会はより高まります。その代表例が「ルミナリオス」アプリです。スクラップスメーカーが押すボタンのシュミレーションでさえ手が込んでおり、デザインに深みとリアリティを与えています。

ニューモーフィズムは応用性と快適さの領域に新しいスタンダードをもたらしました。ユーザーはできるだきシンプルなアイコンをみて、適切な物理的操作をシュミレーションします。不思議に思えるのは、このトレンドには欠点もあります。
それは、このデザインは時々慣れてないユーザーを困惑させます。光、影、容積の相互作用によってデザインされているため、どの要素をクリックすればいいのか混乱してしまう可能性があります。こういった事が、デザインを描くことに集中するだけでなく、インターフェースの分かり易さに関しても配慮しなければいけないため、デザイナーに課題を与えています。かなり単純な選択肢として、この手法を1種類のみに仕掛けることです。
つまり、静的なものとインタラクティブなものに使うということです。注目すべき例は、Webサイトに3D要素はありますが、それらはあくまで装飾されてるものであり、全てクリック可能な入力やボタンでユーザーの慣習的なスタイルを維持することができるという例です。

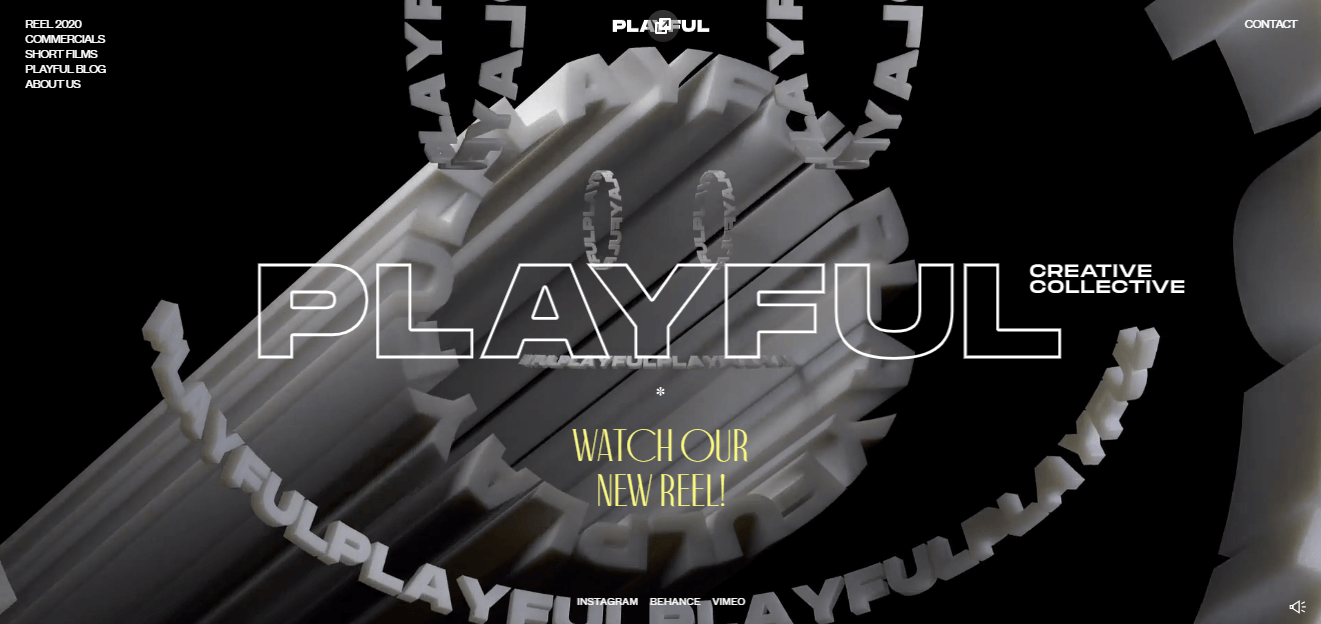
次に紹介するトレンドは「大きい画像」です。大きい画像や動画の一部は、<大きければ大きいほど良い>という原理に基づいてサイトに追加されています。
理由としては、認知しされやすくするためです。つまり、メインの魅力を表した画像であり、画像は明るいだけでなく、サイト上でスペースを取るため、Webサイト上でとても重要なパーツとなります。フルスクリーン画像も利用されます。それは繊細な背景としても、主力画像としても積極的に利用されています。
このような解決策は、産業会社のWebサイト上ではとても良く見えます。なぜなら、大きい画像や動画の背景は、製品のスケールに目を引かせ、製品をデモすることを可能にするからです。
この代表例は「プレイフルエージェンシー」のオフィシャルサイトです。クリエイター達は、メインページにフルスクリーンのビデオを利用し、功績や新しいプルジェクトをスクロールすると見れるようにしています。

2021年のWebデザイントレンドの1つ独特な「デザインアナーキズム」です。完璧主義と保守主義は忘れ去れつつあります。既存のルールを捨てる行為はキャッチーです。ストリートアートや反デザイン主義の復活といった既存のWebデザイントレンドと混じり合いながら、最も面白く独創的な方法、メソッド、将来的にはトレンドを作っていくでしょう。
もし、直線的なパターンが苦手なら、アシンメトリーに簡単にできます。そこには奇抜な配色や型破りなフォント、要素、雑に要素が重複してしまうなど禁止なことは存在しません。ユーザーをイライラさせず、興味や驚き、喜びをもたらす場合であればどんなことでも許容されます。唯一の注意点は、この方法は例えば、産業機器に関するインターフェースのような、顧客が重要なデータに集中しなければならないインターフェースの時は向いていません。
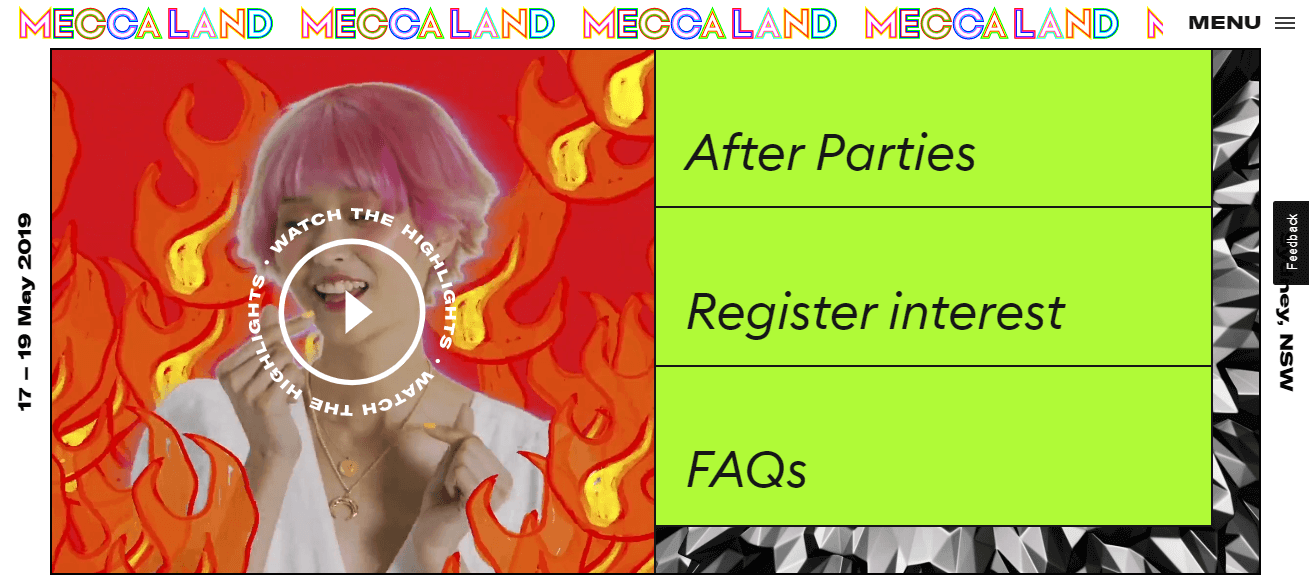
それにもかかわらず、この方法は、独創的な共創やイベント、チェーン店のオンラインストアなどで受け入れられています。このメソッドをうまく利用すべきです。良い例は美容企業のフェスでのMecca.com.auのページです。

すべてが派手で、荒々しく、所々馬鹿げていて、理解できないこともありますが、才能と長年の勉強により作られたぎこちなさであり、可愛くてキャッチーです。このトレンドは、伝統的な美しさや秩序に挑戦し、開発者があらゆる慣習を破り、境界線を越えて、本当に破壊的で、新しく、不規則で、素晴らしいものを生み出すことを後押しするため、特に重要と言えるかもしれません。
とても独創的で近代的ですが、そこまで新しくない方法として「複数のフォント」があります。このトレンドはクリエイターがよく見落としがちですが、近年この要素は全く新しいレベルへ到達しています。複数フォントは、デザイナーにWebサイト上のカスタムタイポグラフィの選択肢と、彼らに想像力の余地を与える1つのフォントファイルです。
シンボルの見た目を変えるだけでなく、間隔や比率も変更することができます。境界線を越えるトレンドの動きを思い出したとき、異なるフォントを一つのデザインの中で使うことは必然です。この方法は、強調部分をアレンジでき、追加と基本的な情報のコントラストを最大化してくれます。かなり面白い複数フォントの例は「Soulcraft」です。一見、文字のアウトラインは従来型に見えますが、特定のスタイルが、ストリートのバナーやサインのスタイルを型破りにみせています。