Adobe XDはUX空間に、すべてのエキスパートのグラフィックデザインガイドを置くために集約されたプラットフォームです。
Adobe XDが登場する前、デザイナーはUXデザインの仕事をクリエイティブクラウドに頼っており、Adobe PhotoshopやIllustratorを使って仕事を進めていました。
UXデザインのためにPhotoshopやIllustratorを使うことを好むユーザーもいますが、Adobe XDはUXデザインに特化して構築されています。デザイナーの多くは、新しいプラットフォームを試すことを躊躇し、XDから遠ざかっています。
しかし、Adobe XDは最も直感的でレスポンシブなプラットフォームの1つであり、ワイヤーフレームやプロトタイプのアプリやWebサイトの作成をはるかに簡単にしてくれます。
このガイドでは、Adobe XDについて知っておくべきことをすべて学ぶことができます。
1. Adobe XDを始めるには

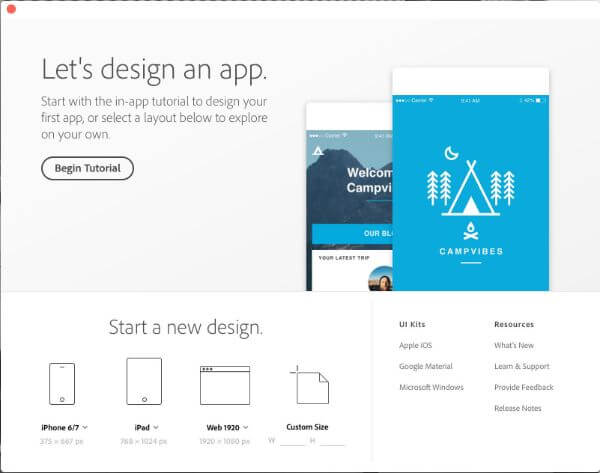
アプリを起動すると、スタート画面が表示されます。初めての方は「Begin Tutorial」ボタンをクリックしてください。
チュートリアルでは、まずXDの基本を説明するパネルの画面が表示されます。これで、アプリの基本的な要素をすぐに理解できるでしょう。アートボードの作成方法や画像のインポートを理解するのに役立ちます。
チュートリアルが終わったら、新しいプロジェクトの作成に進みます。「ファイル」のドロップダウンメニューから「新規」を選択すると、「ようこそ」でおなじみのような画面が表示されます。
ここでは、ウェブサイト、デバイス、またはカスタムサイズの値を入力して、プロジェクトのターゲット画面解像度を選択します。 プロジェクトのサイズを確定すると、Adobe XDインターフェイスが表示されます。
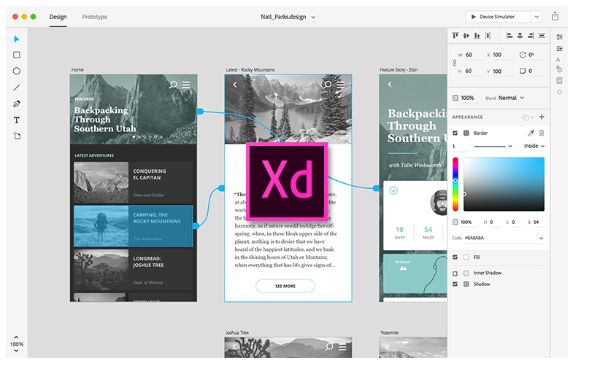
インターフェースには主に、デザインとプロトタイプがあります。デザインタブでは、アートボード上のすべての要素を構築することができます。アートボードはそれぞれ異なる画面に表示されます。XDを使用して、必要に応じて基本的なアウトラインやシェイプを作成することもできます。
サードパーティで作成したアプリケーションからアートワークをインポートするオプションもあります。
2. Adobe XDの強力な機能を知る:
Adobe XDはUXツールに必要な機能をすべて備えています。これらの機能のほとんどは、PhotoshopやLightroomなど、他の人気の高いAdobeプラットフォームで見られる機能と類似しています。例えば、ドローソフトは多かれ少なかれPhotoshopと同じです。
それからまた、Adobe XDのレイヤーは、UXデザイナーの働き方に合わせて適応したり、対応したりと、Photoshopとは大きく異なります。
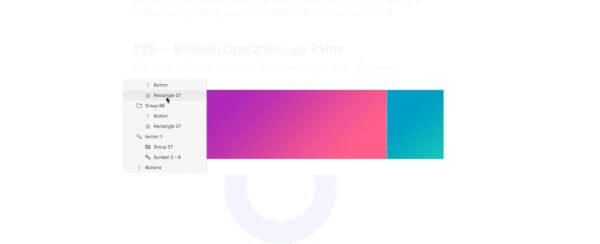
Adobe XDの各要素は、レイヤー内にとどまります。レイヤーの種類によって、それぞれのレイヤーにどのようなコンテンツが存在しているかを表すアイコンが異なります。
これにより、デザイナーはレイヤーの絵面を見ることで、異なる形状、フォルダ、画像を非常に簡単に区別することができるようになります。
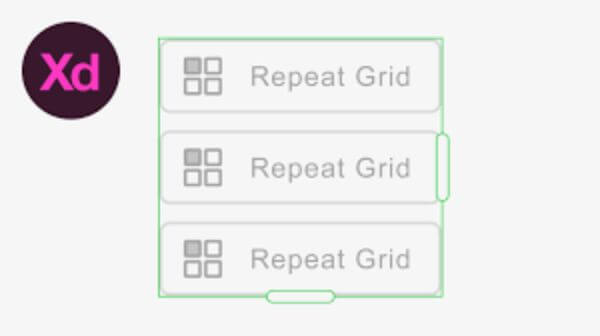
1. Repeat Grid(リピートグリッド):

リピートグリッドは、Adobe XDを使用する上で最も有益な機能の一つです。一度に1つ以上のオブジェクトを作成し、それらのオブジェクトを選択して、リピートグリッド機能を有効にすることができます。これにより、x軸とy軸の両方に含まれているオブジェクトを繰り返し表示することができます。
オブジェクト間の間隔を大きくして、オブジェクトをグループ化したり、個々のオブジェクトのように見せることもできます。 この機能は、例えば画像のリストやテキストなど、面倒で繰り返しの作業を自動化するのに便利です。
ギャラリーを作るために画像をグリッド状にしてしまうと、思い通りの外観を得るために手作業で手間をかけることになってしまいます。
リピートグリッドを使用すると、可視化するのに時間を割くことができるようになり、実装について心配する必要があまりなくなります。
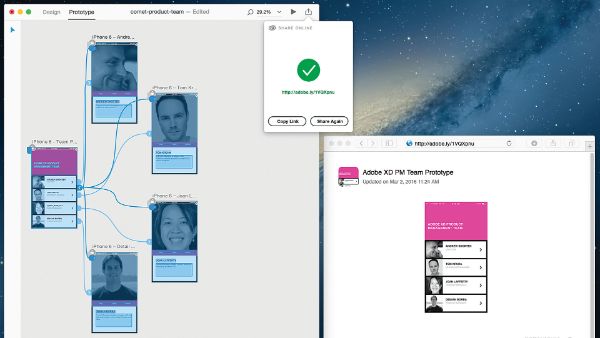
2. プロトタイプ:

アートボードのデザインが完成したら、アプリがどのように機能するのか見てみたいと思うでしょう。
これを行うには、左上端にあるプロトタイプタブをクリックします。アプリ上で画面を作成するアートボード間のリンクを作成することができます。
画面間のリンクを作成するのも非常に便利です。オブジェクトを選択すると、ボックスの右側に矢印が作成されていることに気づくでしょう。この矢印を他のアートボードにドラッグ&ドロップしてリンクさせます。
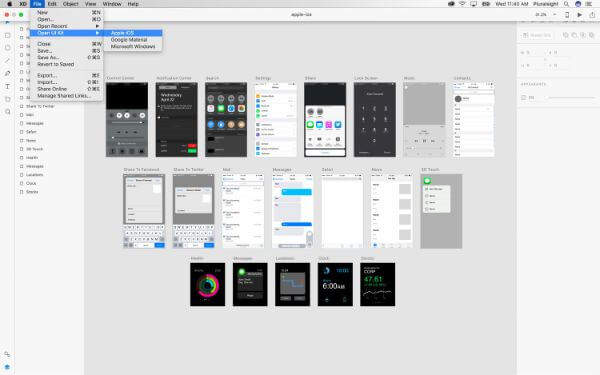
3. UXキット:

Adobe XDには素晴らしいUIキットがあり、ネイティブiOSアプリやGoogle、Windowsプラットフォームのモックアップを比較的簡単に作成できるようになっています。このようなキットは、それぞれのプラットフォームの一部である標準的なUI要素をすべて使って作られています。
また、ネイティブ環境でアプリがどのように見えるかを視覚化するのにも役立ちます。また、デザインをプロトタイピングする際に特定のUI要素を利用する時間を節約することができます。
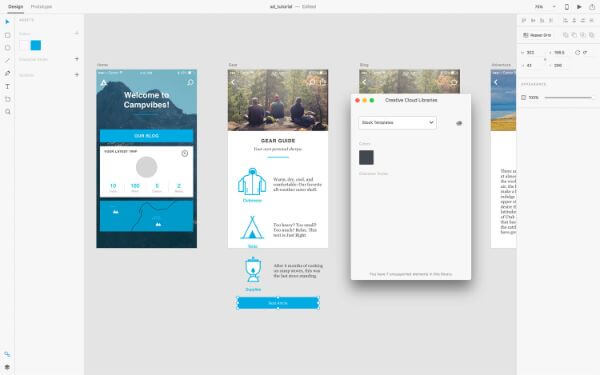
4. クラウドライブラリーの作成:

クリエイティブクラウドを使用している場合、画像、色、文字のスタイル、その他すべての要素などのアセットをAdobeアプリケーション全体で共有するためにすでに使用しているはずです。
2017年8月には、Adobe XDでも同様の機能が利用できるようになりました。これにより、クリエイティブクラウドのアセットにクラウドからアクセスできるようになりました。
XDプロジェクトのアセット作成にIllustratorやPhotoshopを活用すれば、膨大な時間を節約することができます。
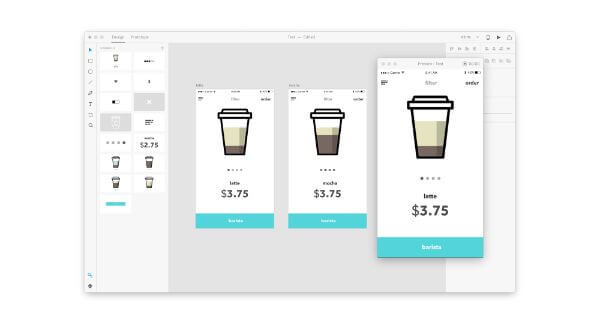
5. シンボル:

XDで利用できるシンボルは、AxureやIllustratorとほぼ同じように機能します。
複数のアートボードにまたがって使う必要のあるオブジェクトがあるとします。一度シンボルに変換されると、1つのアートボード上でそれに変更を加えると、その変更はそのシンボルが使用されているすべての場所に反映されます。
これにより、反復的なデザイン要素をより早く、手作業なしで行うことができます。また、アートボードの一つに変更を加えるのを忘れてしまった場合も、エラーを減らすことができます。
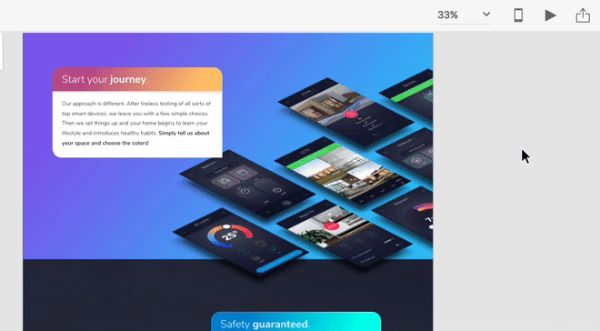
6. プレビュー:

オブジェクトを異なるアートボードにリンクする場合は、イーズインかイーズアウトのどちらかを選択できます。すべての設定が終わったら、右上の再生ボタンを押してアプリをプレビューします。
また、iOS/Androidアプリをダウンロードして、リアルタイムで編集作業を行うこともできます。
7. アセットのエクスポート:

ネイティブアプリのデザインを計画している場合、開発者に渡す際にアセットをエクスポートする必要があることがほとんどです。
ベクトルオブジェクトを使用することで、1:1のアスペクト比でデザインすることができます。ツールは、iOSとAndroidで必要とされる2xと3xのバージョンを提供しています。
3. Adobe XD を効率的に利用するためのトリック:
Adobe XDの利用をより楽しく、より有望なものにしてくれる、多くのトリックがあります。これらのトリックを活用すれば、Adobe XDのポテンシャルを最大限に引き出すことができるでしょう。:
1. スマートガイド:

Adobe XDにはPhotoshopのようなガイド機能はありません。しかし、ドラッグして要素を後ろにすると、スマートガイドが表示されます。これはAdobe XDに設定されているデフォルトの動作です。
この場合の問題点は、不要なスナップが発生する可能性があることです。これを回避するには、’cmd’キーを押しながらオブジェクトをドラッグして、スマートガイドを一時的に無効にすることです。
2. フォントサイズ:

Adobe XD上でテキストブロックのフォントサイズを調整できる面白い方法です。テキストブロックを選択すると、長方形の下にボールのようなカーソルが出てきます。
そのボールを上にドラッグすることで、フォントを拡大して大きくし、下に移動させることでフォントを小さくすることができます。
3. イメージのコピーとマスクの使用:

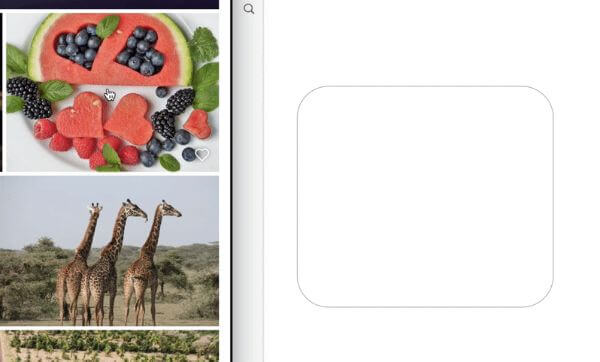
Adobe XDキャンバスに直接画像をドラッグ&ドロップできるのはとても便利です。ウェブサイトからでも、Finderからでもできます。画像の形状が決まっている場合は、その形状に画像をドラッグすると、その形状に合わせて画像がフィットします。
場合によっては、画像の特定の部分をマスクをかけた方が良い場合もあります。マスクはレイヤーのトップから適用され、 雰囲気を壊すものでもありません。
4. line-heightを0に設定して高さをリセットする:

フォントの高さを試す際に、いくつかのバリエーションを試したことで、元の高さが最適だったと感じることがあるかもしれません。line-hightに0と入力すると、フォントの高さが元の高さにリセットされます。これで、元の高さの値を推測する必要がなくなりました。
5. Photoshopからベクターレイヤーを書き出す:

PhotoshopとXDの間でビットマップを簡単に転送することができます。Photoshopに移動し、選択範囲を作成し、選択範囲の下に表示されているすべてのものをcmd + Shift + cキー(コピー)を押します。その後、XDを開き、cmd + v(貼り付け)を押します。
レイヤーを右クリックして「コピーSVG」を選択し、XDに貼り付けることで、Photoshopからベクターレイヤーを書き出すことができます。
6. スタイルガイドの活用:

特定のスタイルガイド用に別でアートボードを作成することができます。ここでは、タイポグラフィ、ブランドカラー、共通スタイル、共通アイコン、ボタン、入力などのコントロールなど、これらすべてのアイデンティティのアセットを同化することができます。
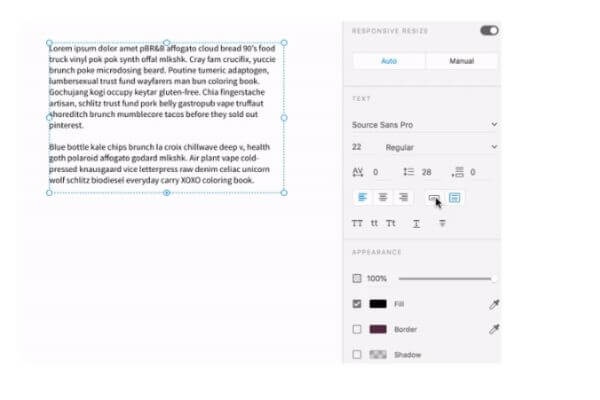
7. エリアテキストとポイントテキストの切り替え:

プロパティインスペクターを利用することで、エリアテキストとポイントテキストを簡単に切り替えることができます。
8. 不透明度をかえる:

オブジェクトを選択すると、キーボードの数字キーを使って簡単に不透明度を変更することができます。1 を押すと不透明度が 10% になり、2 を押すと 20% になります。100% の不透明度にしたい場合は、0 を押します。
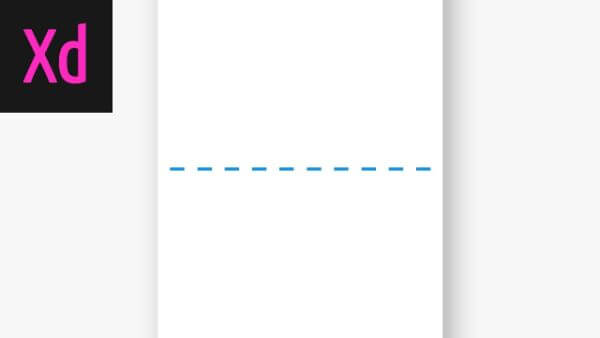
9. 折り返し線の利用:

フォールドラインとは、ウェブデザインで使われる用語で、ユーザーがスクロールせずにコンテンツを見ることができる上のラインのことです。
XDプラトフォームを開いたら、アートボードのスペースのどこかをクリックして、一番下のハンドルをクリック、下にドラッグします。すると、アートボードが拡大し、点線がその場所に残ります。この線は折り返し線として知られています。右側パネルの「スクロール」の部分で「視点の高さ」を読み取ります。
これは、アートボードの上部から折り線までのピクセル数を教えてくれるので、プロトタイプをプレビューするときに画面がどのくらいの高さで表示されるかを把握するのに役立ちます。
10. レイヤーを名前変更を容易く:

レイヤーの名前をダブルクリックして、名前を変更しましょう。ここでタブを押すと、編集モードを離れることなく次のレイヤーに切り替えられます。上に移動したい場合、シフトとタブを押します。このようにして、レイヤーの名前を簡単に、そしてはるかに多くのスピードで変更することができます。

プロトタイプをリンクしたり、チームメイトに送ったりすることで、すぐにフィードバックを得ることができます。また、埋め込みコードを使ってBehanceやDribbleに埋め込むこともできます。リンクを受け取ったユーザーは、プロトタイプの正確な場所にピン留めしたり、コメントを投稿することができます。
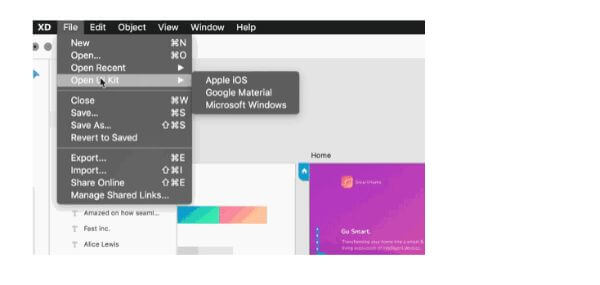
12. UI キットを最大限活用する:

Adobe XDは、Microsoft Windows、iOS、Google Material UIキットにアクセスでき、「File – Open UI Kit」にアクセスして、3つの中から使用したいものを選択することで簡単に利用できるようになっています。
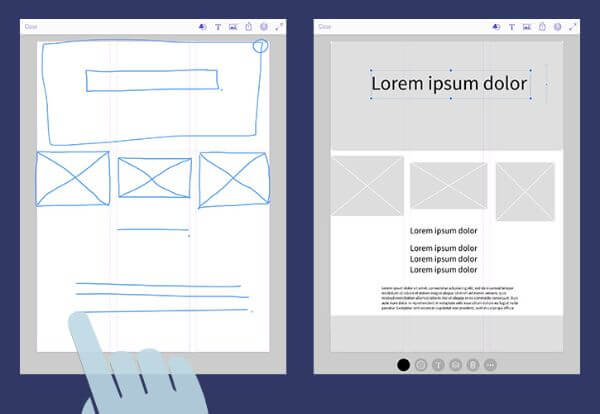
13. Adobe Compでモックアップの作成:

AndroidとiOS用のAdobe Compモバイルアプリを使えば、ワイヤーフレームやモックアップを簡単に作成することができます。ユーザーの指やスタイラスをプロトタイピングすることで、プロセスを迅速化し、直感的なデザインや多くの事前定義されたジェスチャーにつなげることができます。
CompはまだXDへのエクスポートを直接サポートしていませんが、イラストレーターにエクスポートしてAdobe XDにコピーペーストすることで、編集可能なベクターシェイプを作成することができます。
以上、Adobe XDを使い始めるための完全ガイドでした。初心者の方はもちろん、常用している方でも、このブログを読むことでAdobe XDの基本的な部分や要素を再認識することができたことでしょう。
このプラットフォームのすべての機能を効率的に使用し、他のアドビソフトウェアとの連携するよう心がけてください。


























