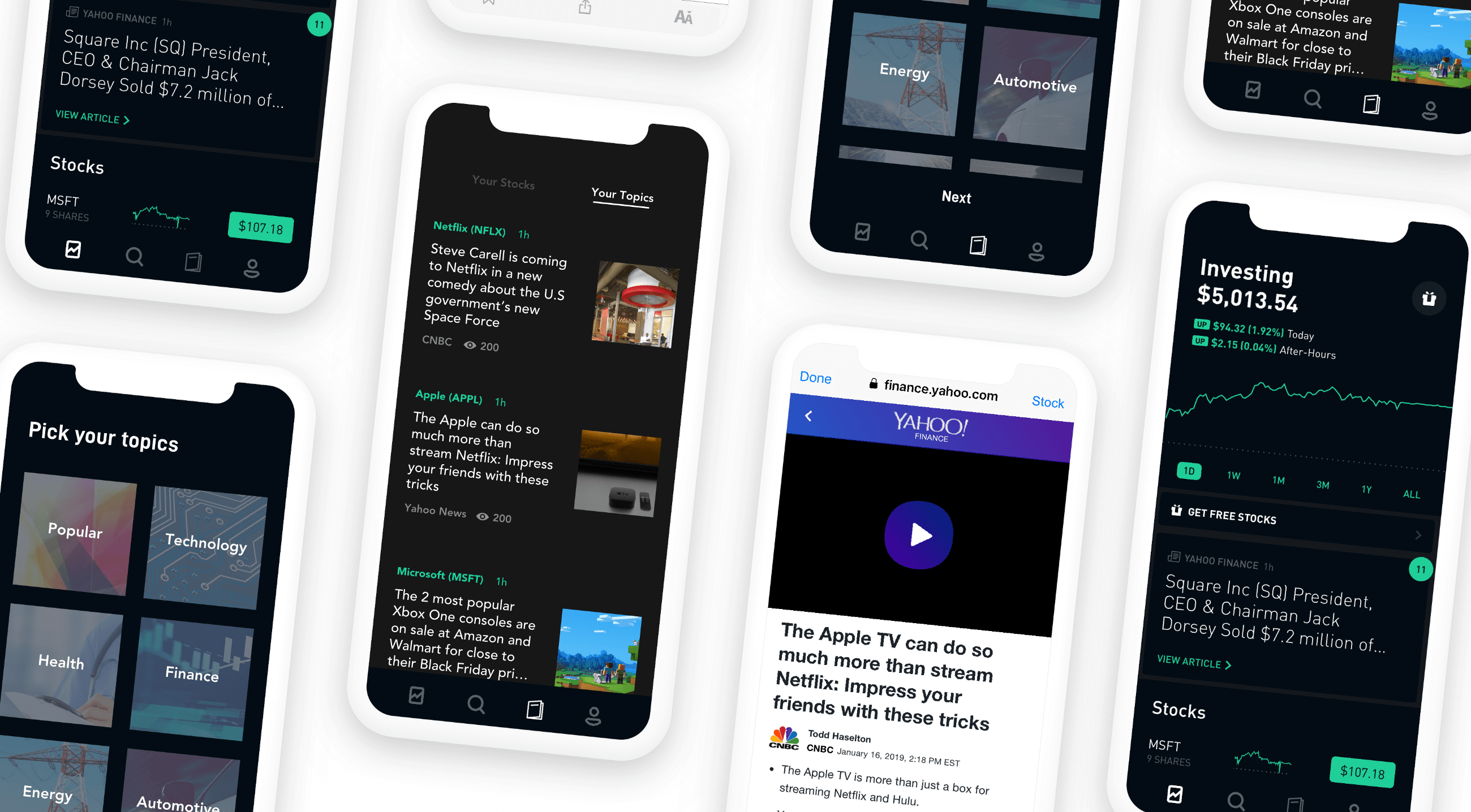
ニュース機能を追加
Robinhoodは株に投資ができるプラットフォームです。私が行ったユーザー調査によると、Robinhoodのアマチュアユーザーは知識不足のため投資を始めるのに苦労しています。私はユーザーが興味のある株のニュースをフォローできるように、ニュース機能の設計を手伝いました。ユーザーの知識を広げ、最初の投資につながればよいと思います。
スプリント期間:5日間
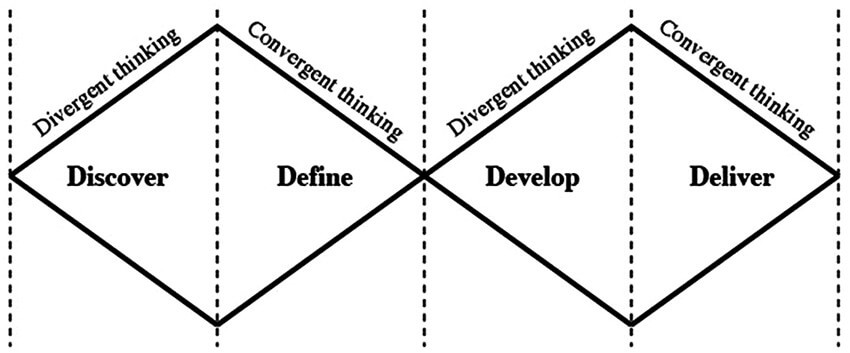
プロセス:ユーザーテスト付きダブルダイヤモンド

1. Robinhoodの概要と現状
背景調査
2013年に設立されたRobinhoodは、歴史上最も急成長している金融サービスアプリケーションです。何百万人もの人々がRobinhoodを使用して、株、ETF、オプション、暗号通貨に投資しています。すべて手数料なしで、自分の電話やデスクトップから直接利用できます。
Robinhoodが解決した問題点は、「ウォール街の大企業は株の取引に事実上なにも払わなかったが、ほとんどのアメリカ人は取引ごとに最高で10ドル請求された」ということでした。つまり裕福な人しか投資のために金融市場にアクセスできなかったということです。
そして、創設者たちはRobinhoodを作りました。テクノロジーを活用して、だれでも金融市場に参加できるようにする会社です。
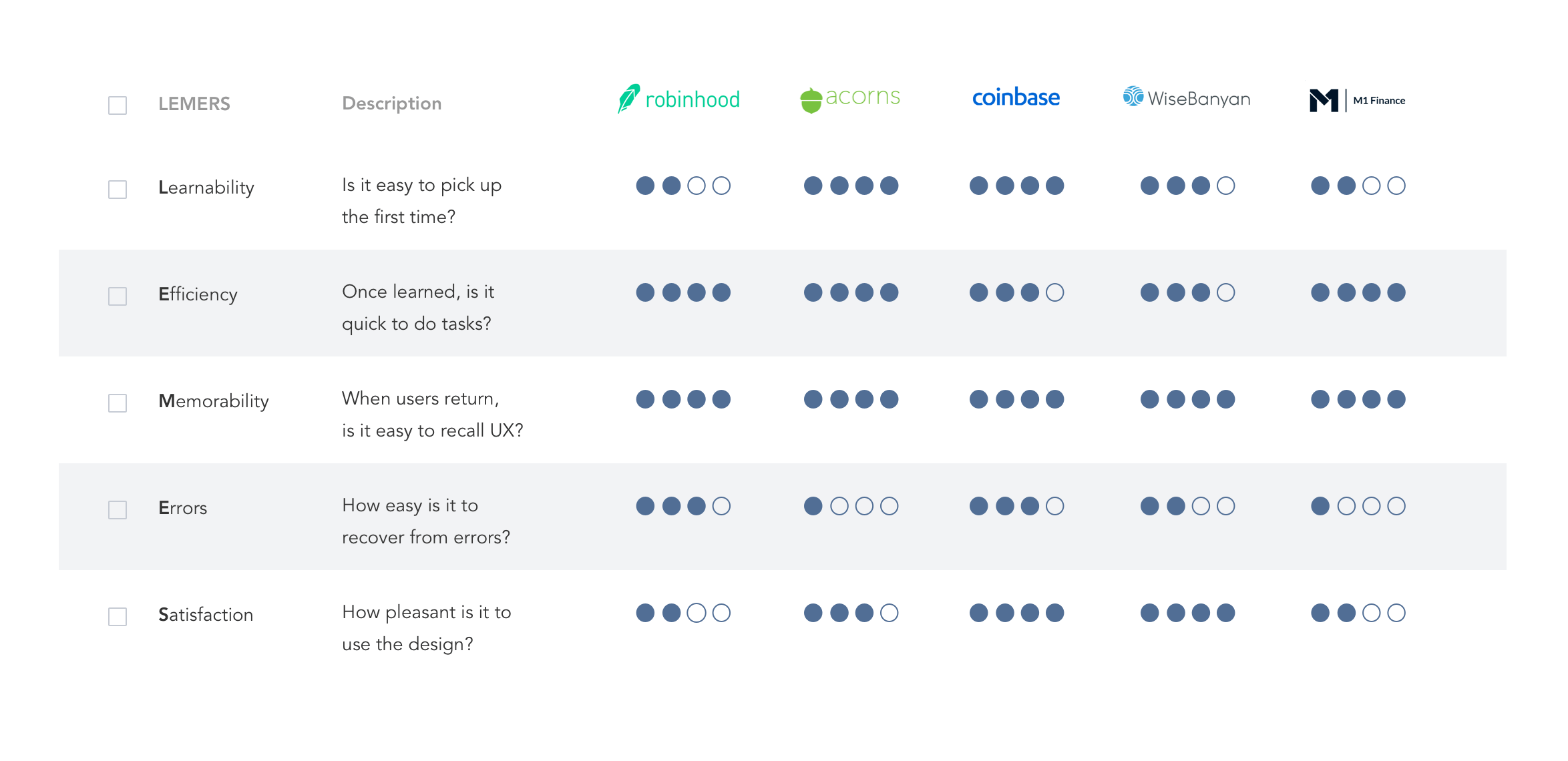
LEMURS法
最初にLEMURS法を用いてRobinhoodとその市場の競合他社についての詳細を見つけました。

私の友人や家族14人の参加者のデータを元にしています
Robinhoodの学習のしやすさと満足度が比較的低いのは興味深いです。その理由を見つけるために、文脈調査も行ってユーザーの行動を観察し、実態を表すコメントをまとめました。
・「最初に無料の株をくれるので、私はRobinhoodが好きです。しかし、その後他の株に投資するのに何週間もかかりました。もらった無料の株に関するニュースしか見られなかったからです。」
・「どの株を最初に投資すればよいか分かりませんでした。もっとよく理解するためにニューヨークタイムズとTechcrunchを読まなければなりませんでした。」
・「RobinhoodがTechcrunchやTwitterと連携していればよいと思います。私は(投資が)初めてなので、マーケットについてもっと読みたいです。」
問題とチャンス
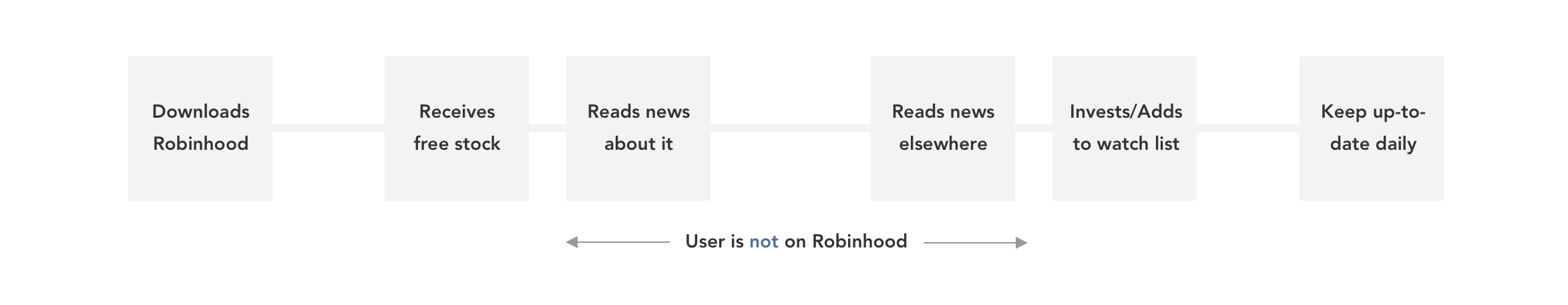
上記の調査結果を確認した結果、特にアマチュアユーザーと共通する旅の地図に気が付きました。

ユーザーが最初に無料株を手に入れてから次の株を購入するまでに、間隔が空く傾向にあることに気がつきました。現在Robinhoodは、自分が所有している株(最初の無料株)に関する情報しか提供していないため、株の調査が難しいユーザーがたくさんいるためだと分かりました。その結果、ユーザーは新たな発見や投資ができずに、行き詰ってしまいます。これにより保持率が大幅に低下する可能性があるのです。株に投資しないなら、ユーザーがRobinhoodに留まる意味があるでしょうか。
ここにチャンスがあるのです。より多くのユーザーへ株への投資を勧めるため、Robinhoodにニュース機能を設計する必要があります。こうすればユーザーがさまざまな株について読み、今後に期待ができる様な知識を得ることができます。

仮説
Robinhoodがニュース機能を作り、ユーザーが株についてより多くの知識を得られるようになれば、投資を始め、アプリをもっと使用するようになります。
A/Bテストで調べることができます。ニュース機能を持つグループと持たないグループに分けます。1カ月後、各グループの保有率とユーザーの投資額の両方を調べます。
2.フィードバックから気付いたユーザーのニーズ
市場に適した製品
Dan OlsenによるLean Product Playbookには、対象ユーザーと足りないニーズを調べることの重要性が述べられています。ユーザーへのインタビューから、私は設計中に留意すべきニーズをいくつか思いつきました。
・分岐の必要性:ユーザーはさまざまな分野の株を調べたいと思います。
・知る必要性:ユーザーはある分野のさまざまな株について絶えず読み、知りたいと思います。
・連携の必要性:ユーザーはニュースを読むときに株価を把握したいと思います。株価とニュースの局面は一体のように感じられなければなりません。
ワイヤーフレーム
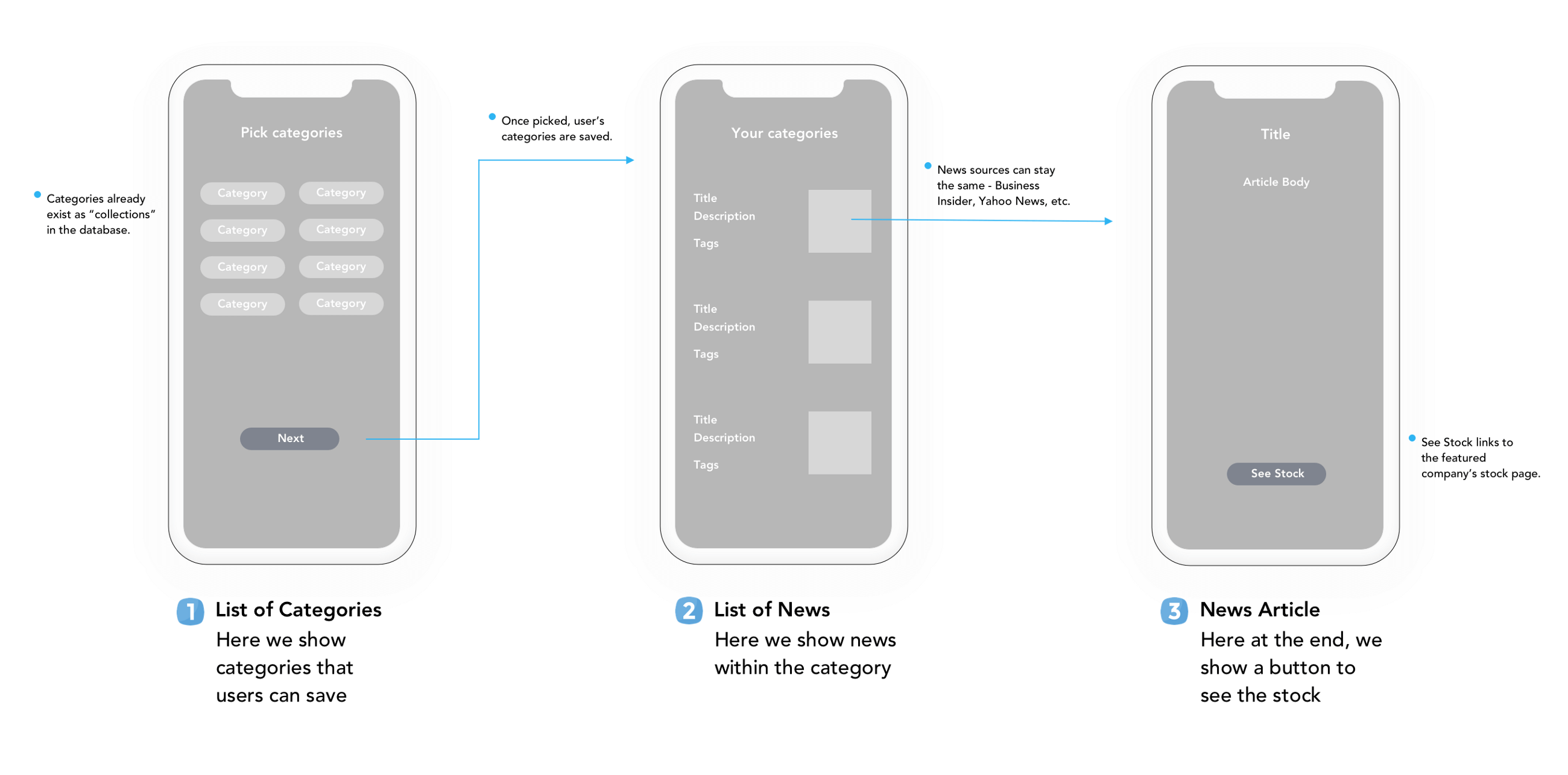
ユーザーのニーズや行動を元に、さまざまなワイヤーフレームをブレインストーミングしてスケッチしました。スケッチをユーザーに見せてフィードバックを集めるためにデジタル化しました。

ユーザーのフィードバック

カテゴリー一覧
・ユーザーはどのカテゴリーを見ればよいか分からないと言っていました。最初にカテゴリーを選択する煩わしさを減らすために、「トップ株」という一般的なカテゴリーを導入したいと思います。

ニュース一覧
・自分のカテゴリーのニュースと自分の株のニュースを素早く切り替える機能を欲しがっているユーザーがいました。
・ユーザーがサムネイル、タイトル、説明、タグについて気にしているか尋ねたところ、彼らはよく分かりませんでした。もっとよく調べるためにデザインのセットを渡す必要があるようです。

ニュースの記事
・後で読むためのブックマーク機能とソーシャルメディアで共有するための共有ボタンについて話しているユーザーがいました。
・フォントサイズを大きくするユーザー補助機能があるといいと言っているユーザーがいました。
・「カテゴリー」より「トピック」の方が適していると言うユーザーもいました。
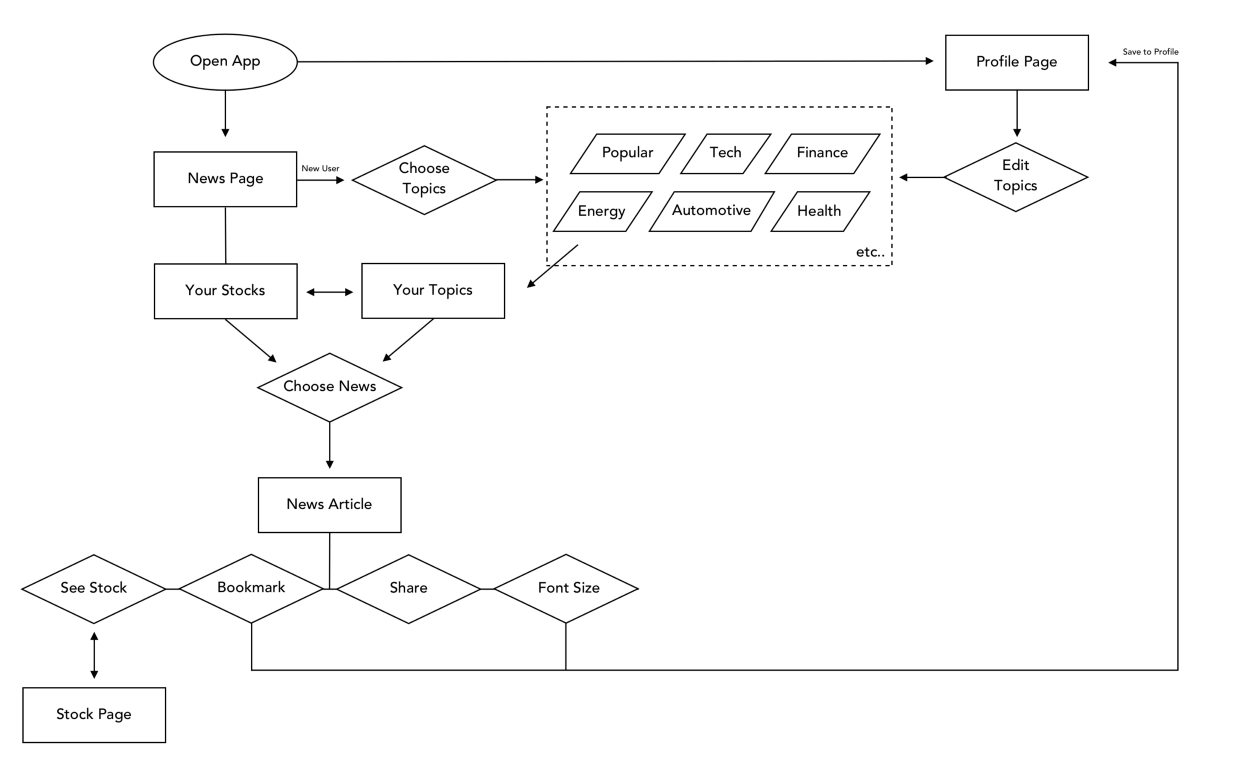
タスクフロー
ユーザーからのフィードバックにより、必要な機能とどのように機能すべきなのかという情報が得られました。この機能を次のタスクフローに整理しました。

3.ユーザーインターフェイスの設計比較によるエクスペリエンスの評価
UIデザインの決定
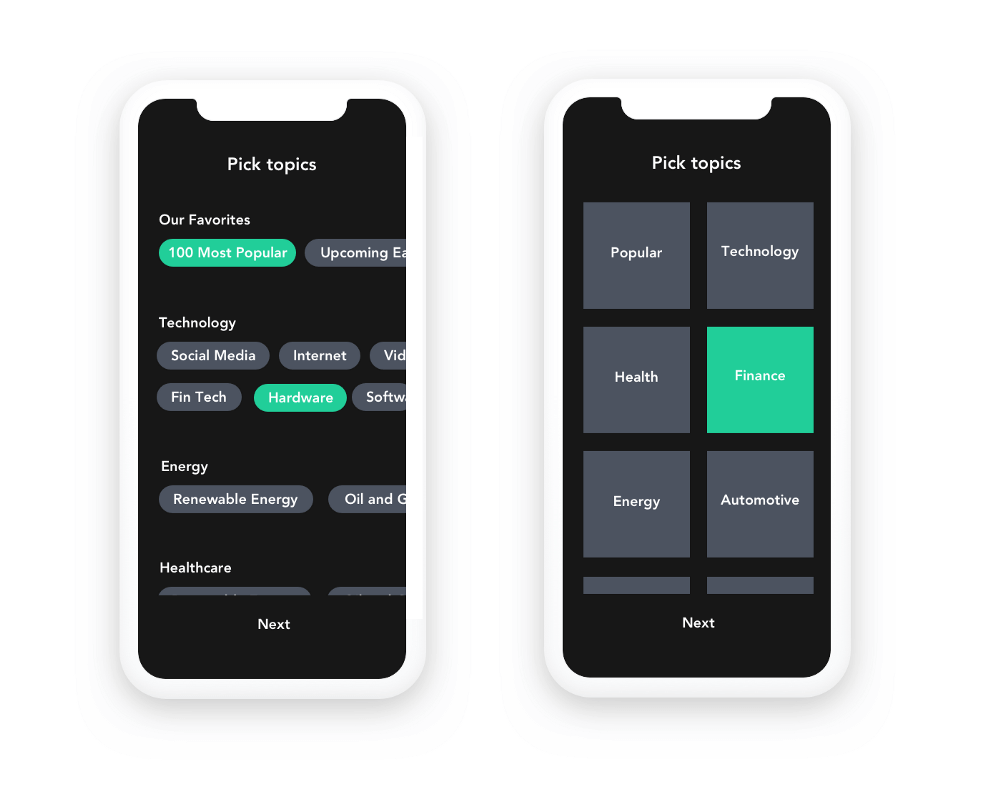
タスクフローと現在のRobinhoodのUIを元に、各インターフェースの複数のバージョンを設計し、長所と短所をそれぞれ評価しました。

左側はカテゴリーが多く、右側はシンプルです。
ここで私はペルソナに戻りました。対象となるユーザーグループは株に慣れていない人たちです。トピックの数が少ないほど簡単に選べるので、彼らにとっては少ない方が良いのです(選択のパラドックス)。
勝者:右側
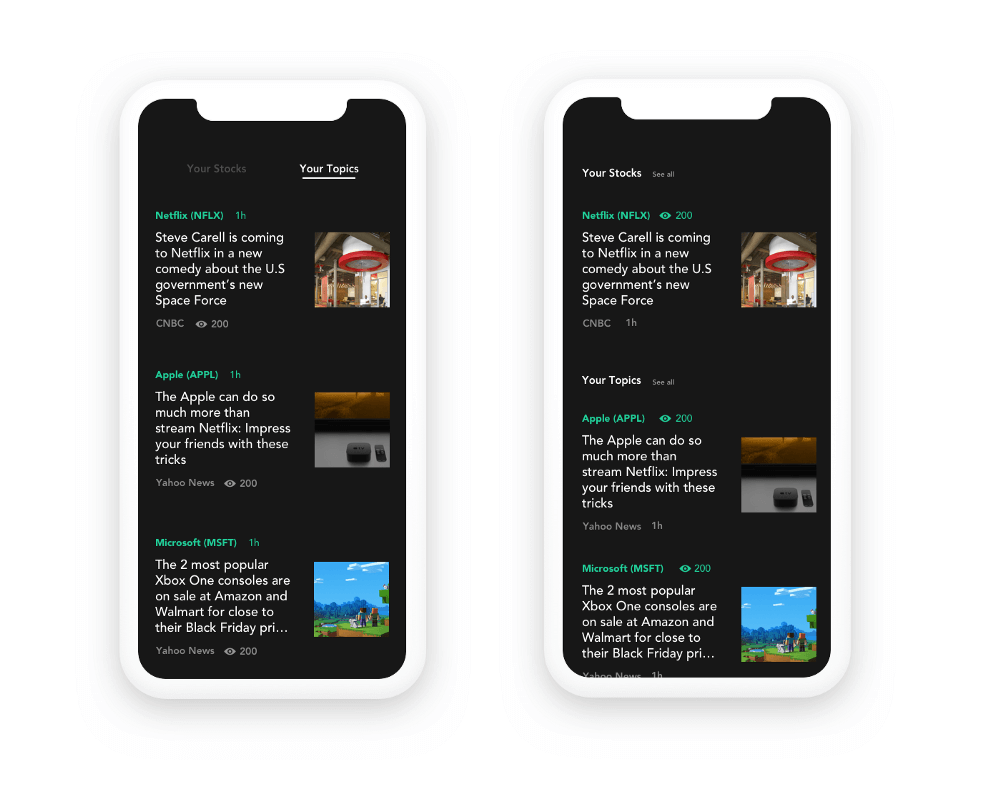
 左側は複数のセクションに分かれており、右側は1ページにまとまっています。
左側は複数のセクションに分かれており、右側は1ページにまとまっています。
左側は複数のセクションがあり、右側はページが1つです。ここでユーザーに尋ねてみました。すべてを1ページにまとめるとごちゃごちゃし過ぎて嫌なので、ほとんどの方は左側を良いと思いました。一方で、ユーザーは右側のようにビューカウントが上に表示される方を選びました。
勝者:両側
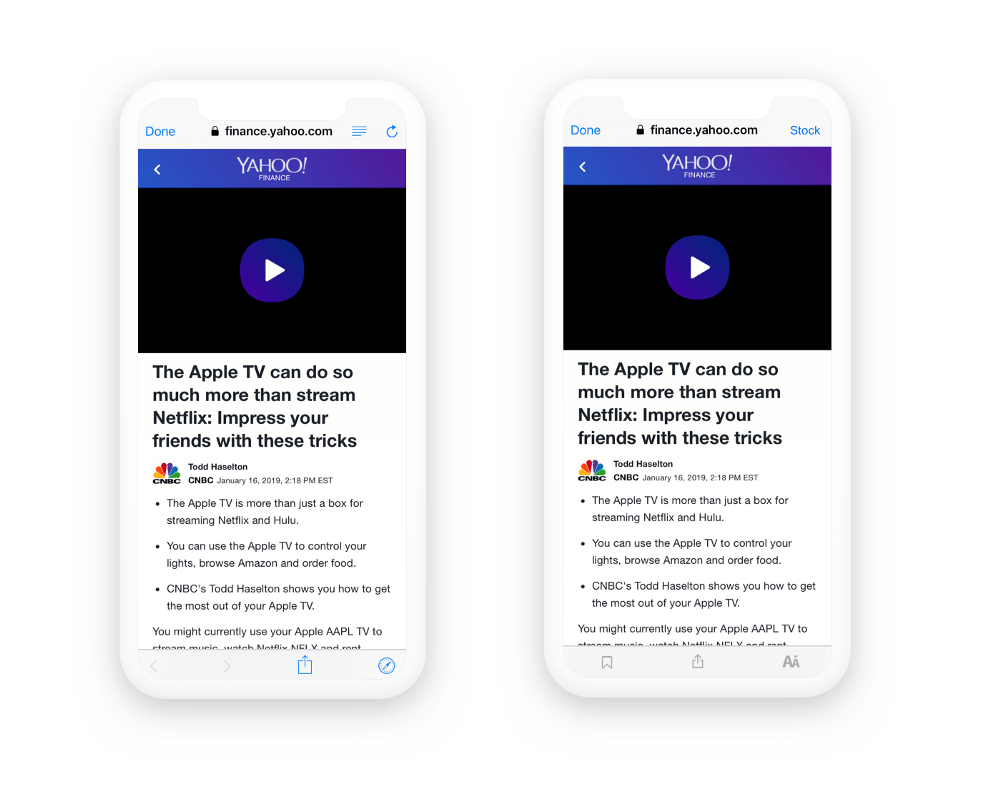
 左側が現在のRobinhoodデザイン、右側がデザインし直したものです。
左側が現在のRobinhoodデザイン、右側がデザインし直したものです。
潜在的な製品の制限を無視し、ユーザーからのフィードバック(ブックマーク、フォント、株へのリンク)に従って理想的なインターフェースを設計しました。Safariで開けるような機能は無くしました。ユーザーをアプリに留めておきたいからです。最後に、記事にフォーカスできるように、下のナビゲーションアイコンの色をグレーに変更しました。
勝者:右側
プロトタイプ
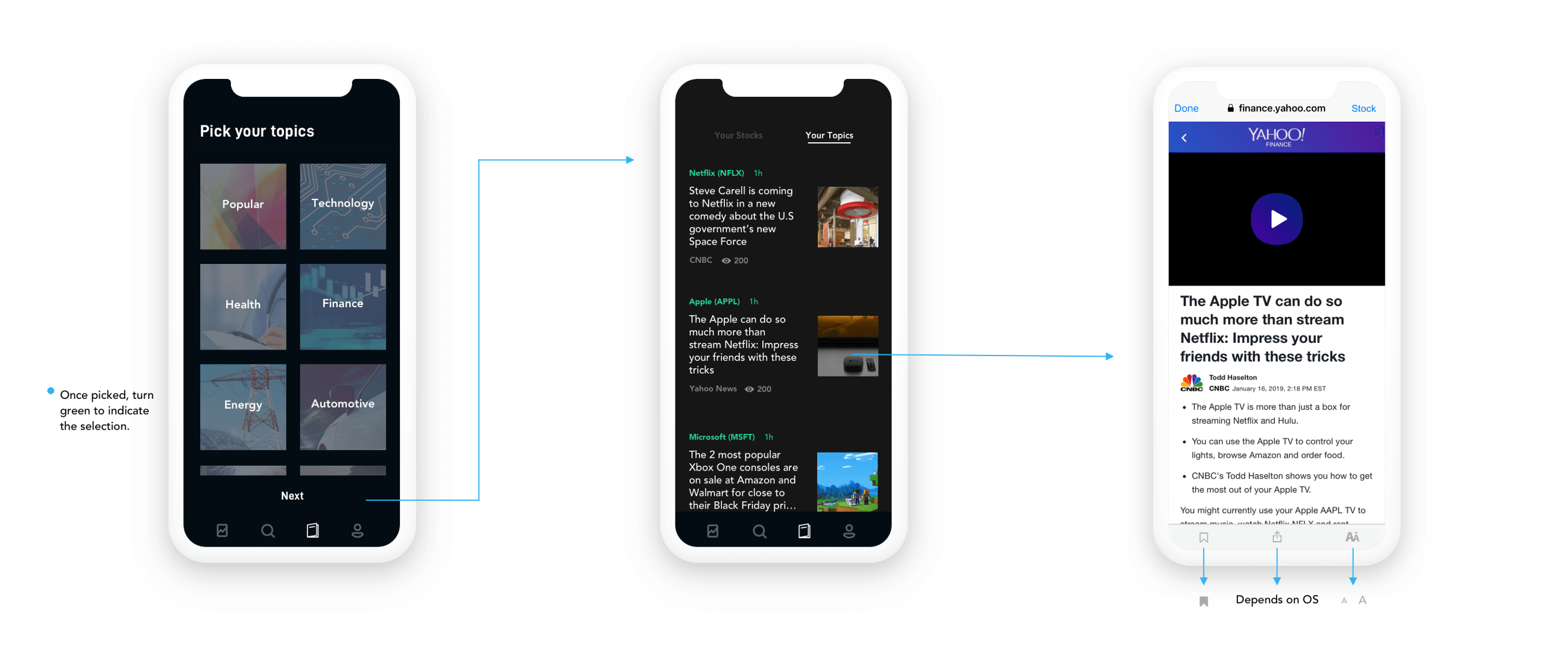
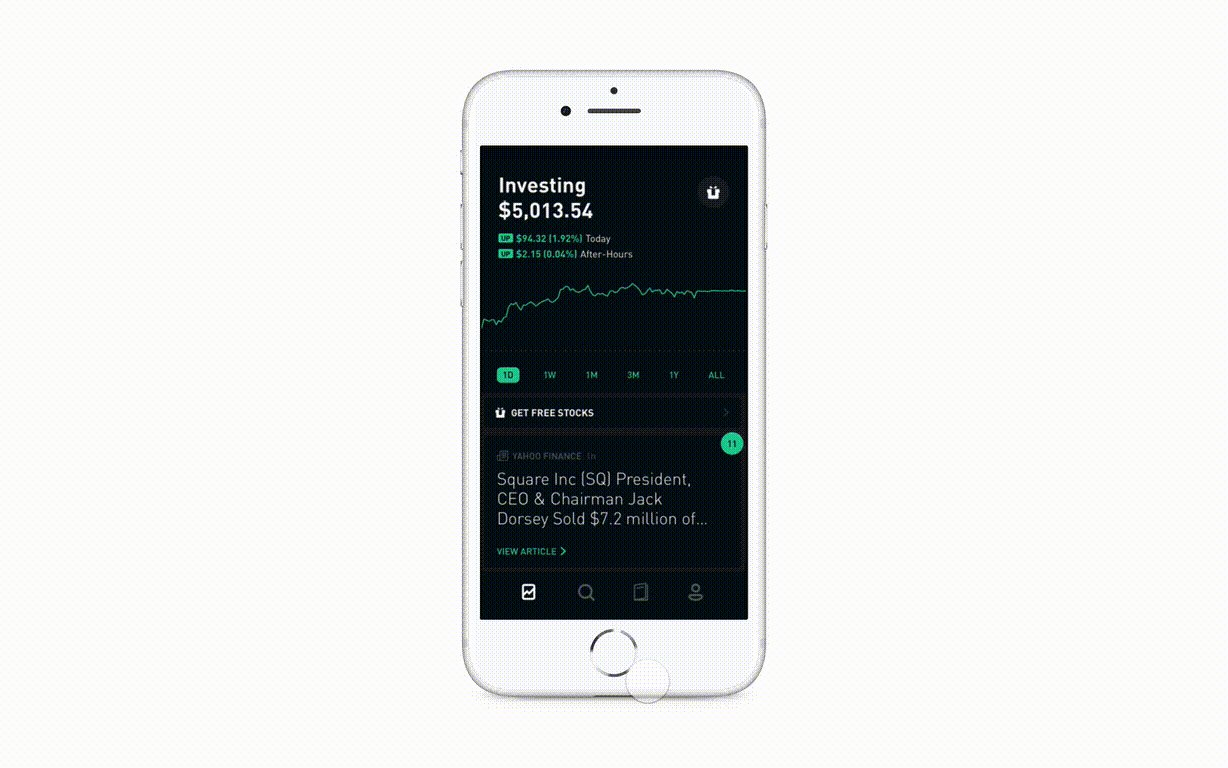
私は上記のことを決め、Robinhoodのデザインシステムに従ってハイファイバージョンを設計しました。下は、3つのGIFに分割されたプロトタイプとユーザーフローです。

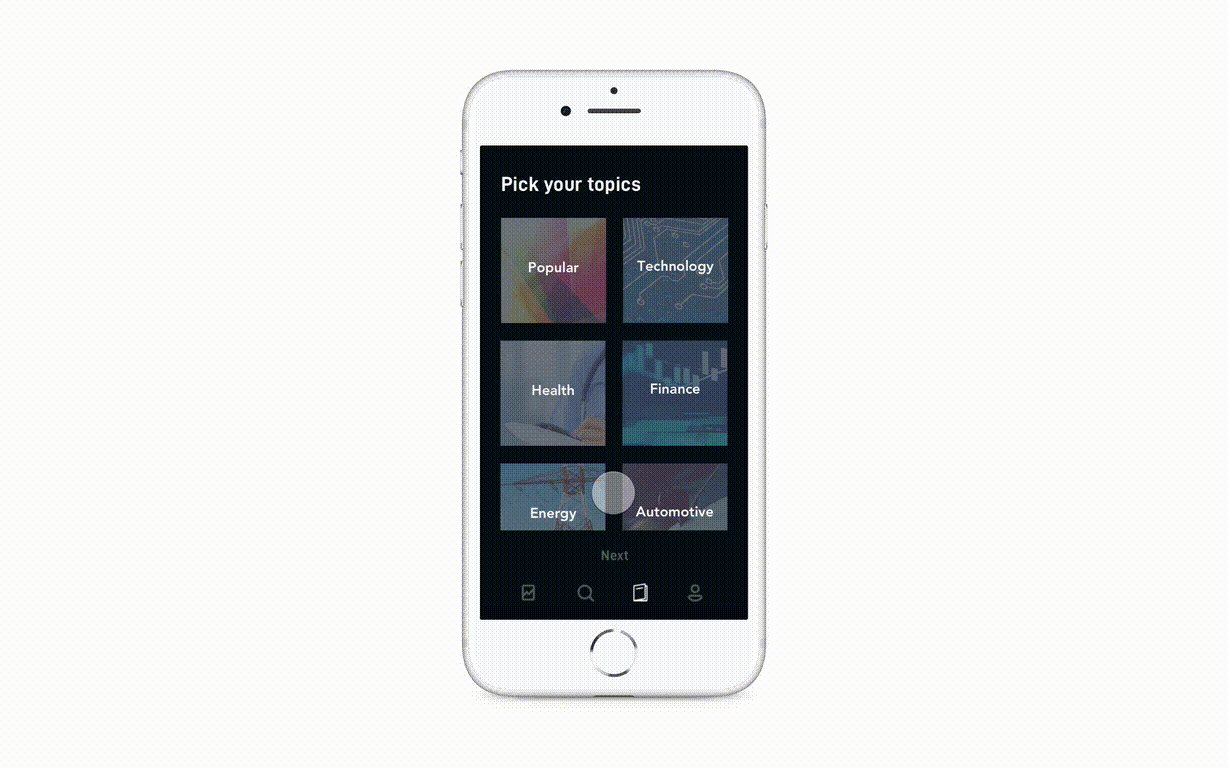
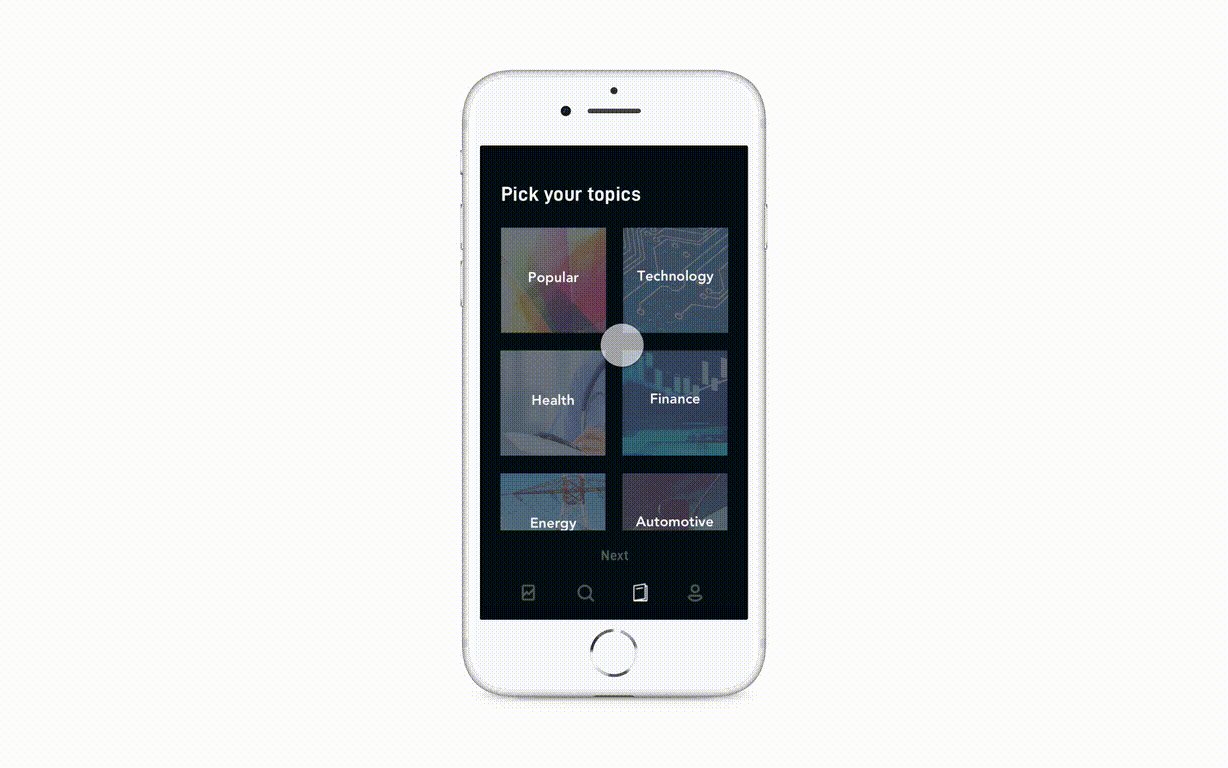
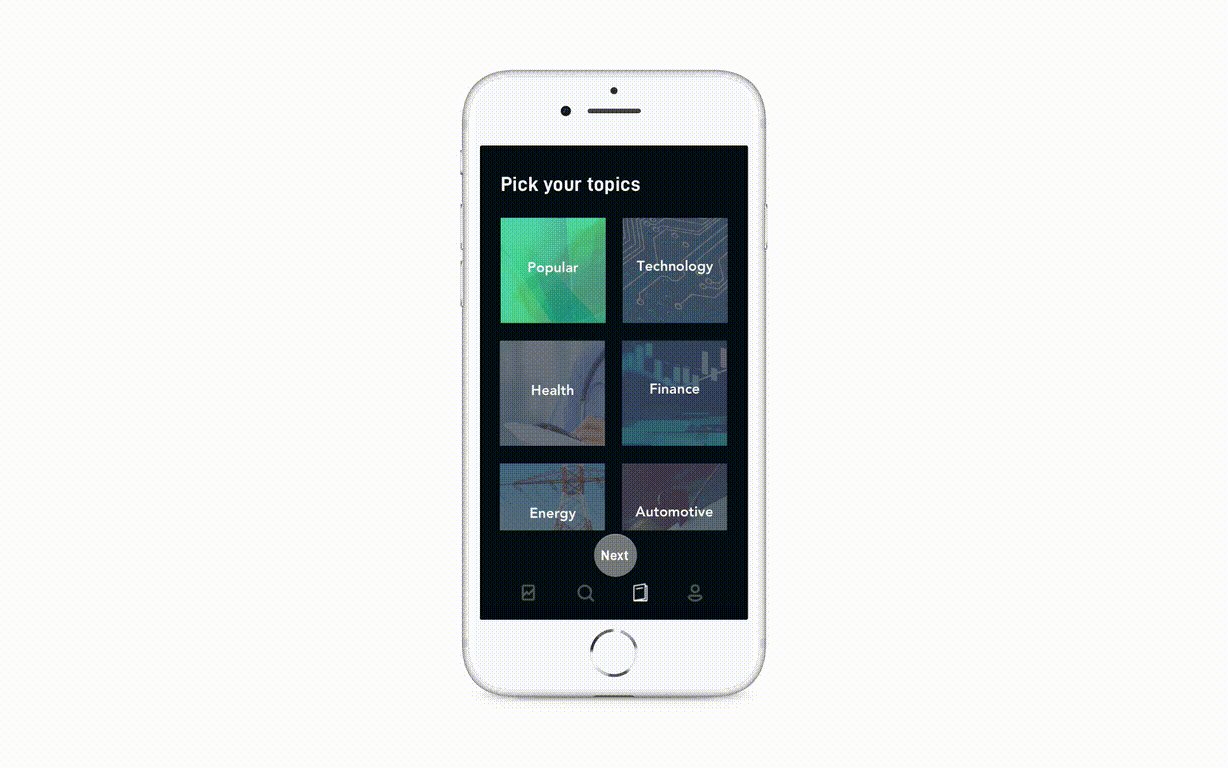
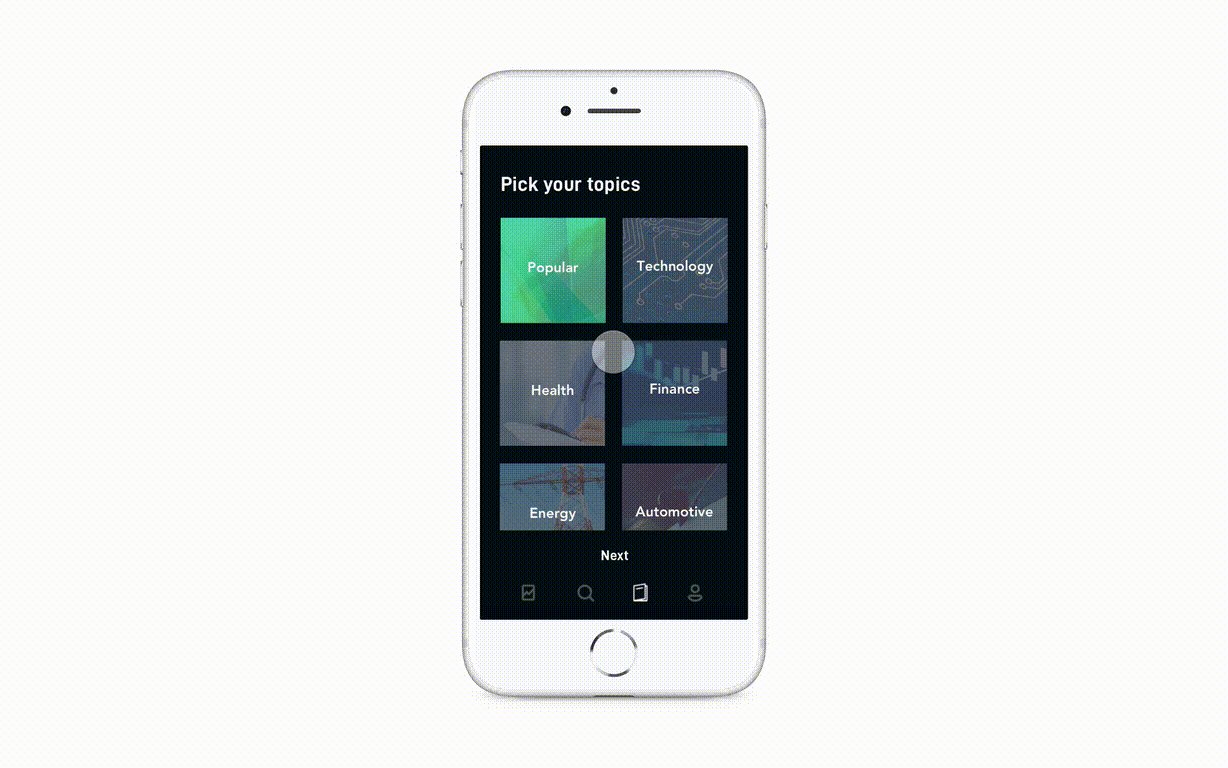
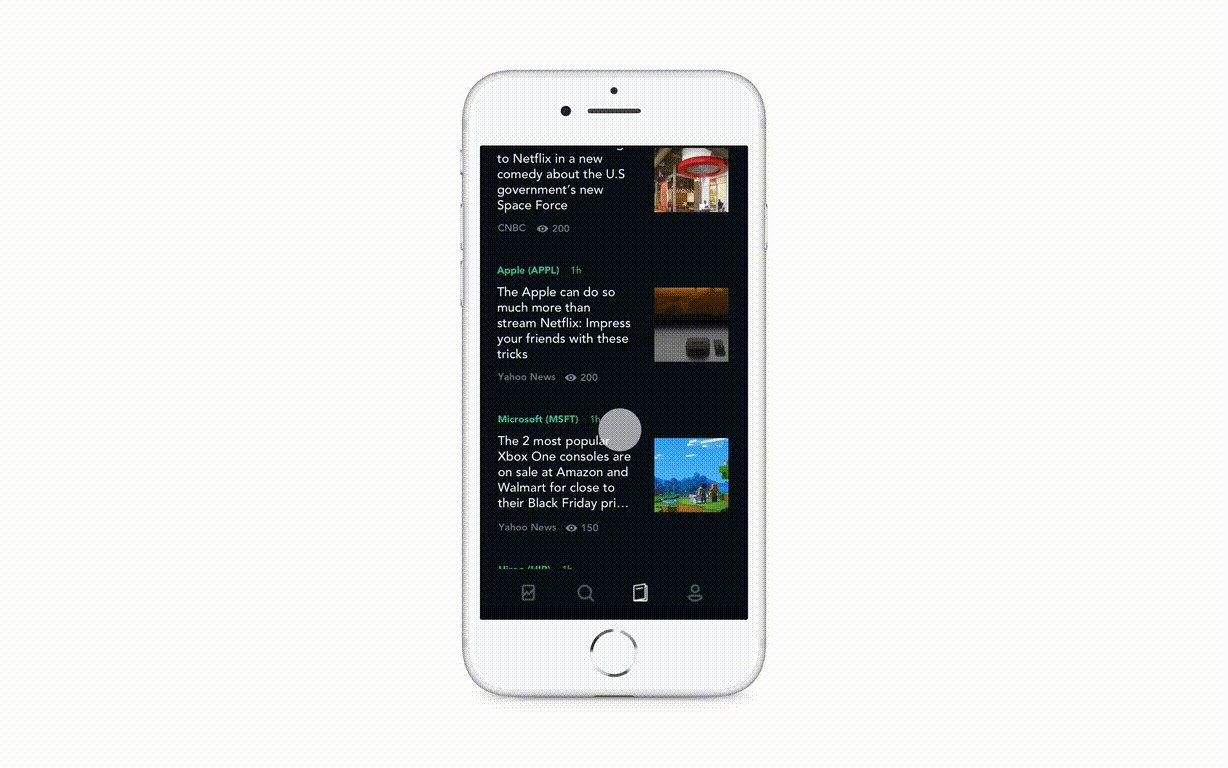
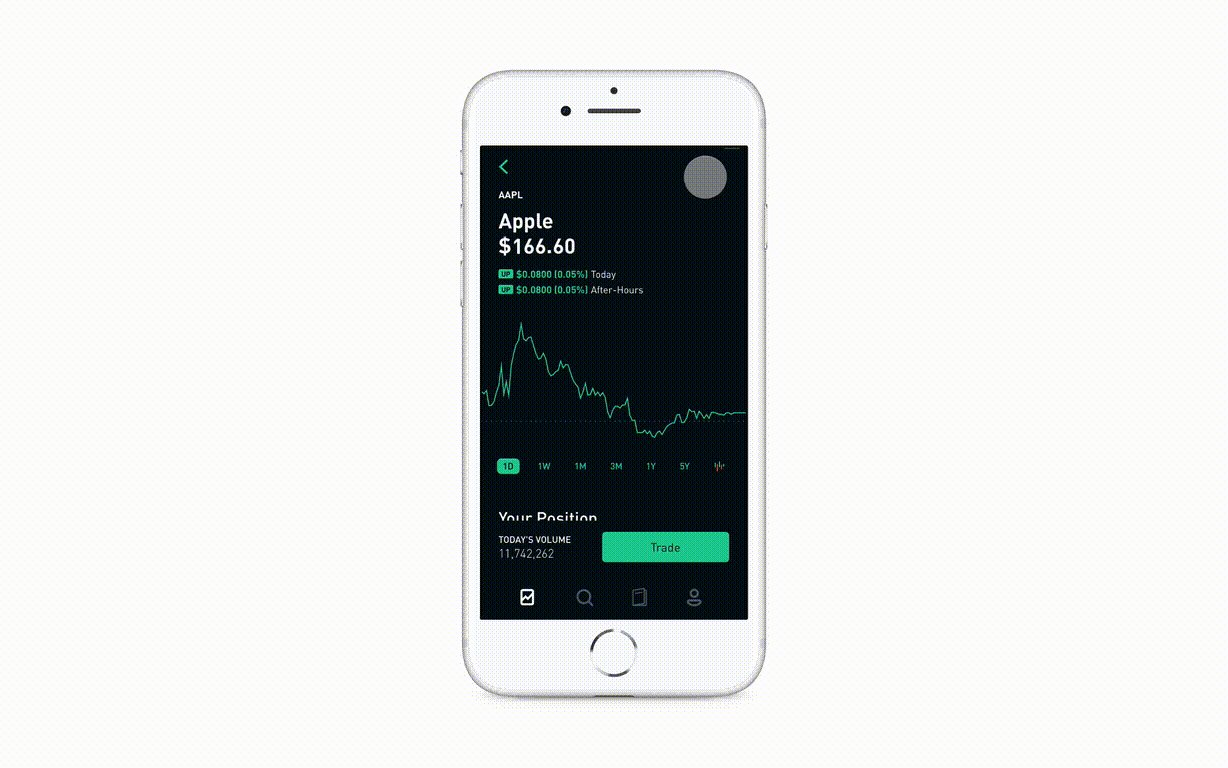
 ホーム → ニュース → 選択されたトピック
ホーム → ニュース → 選択されたトピック
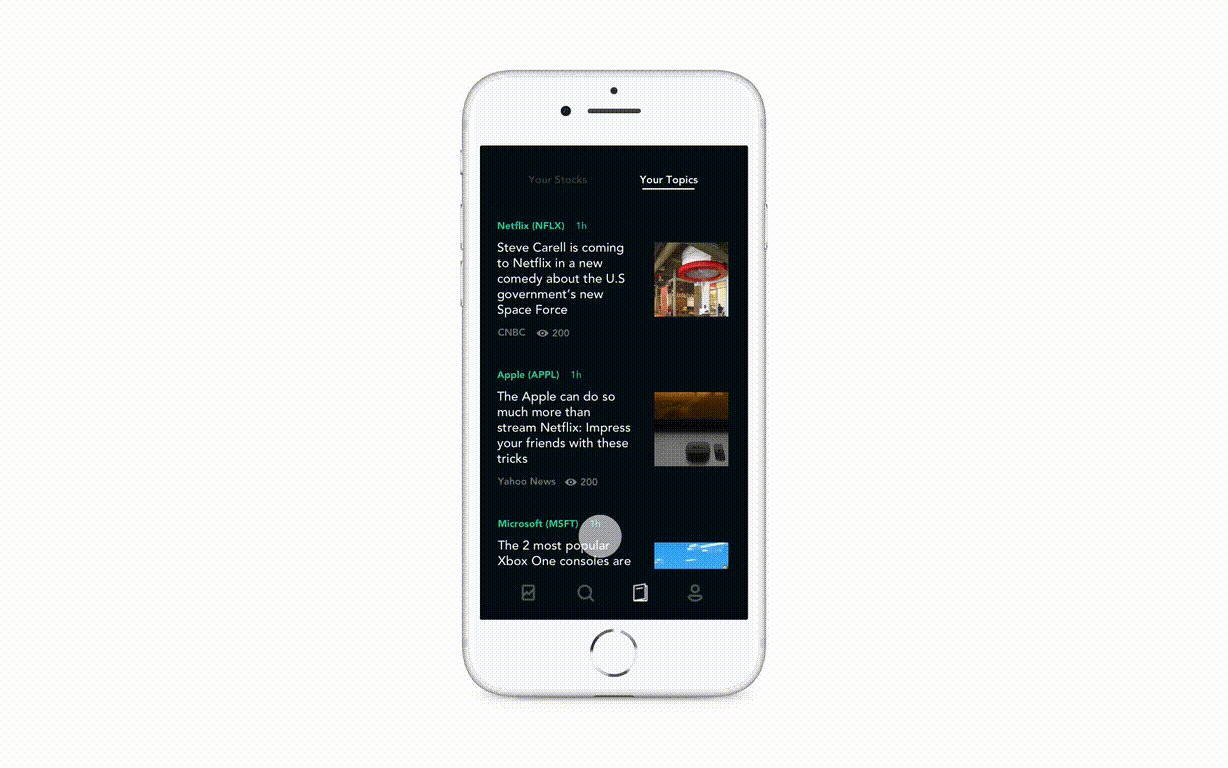
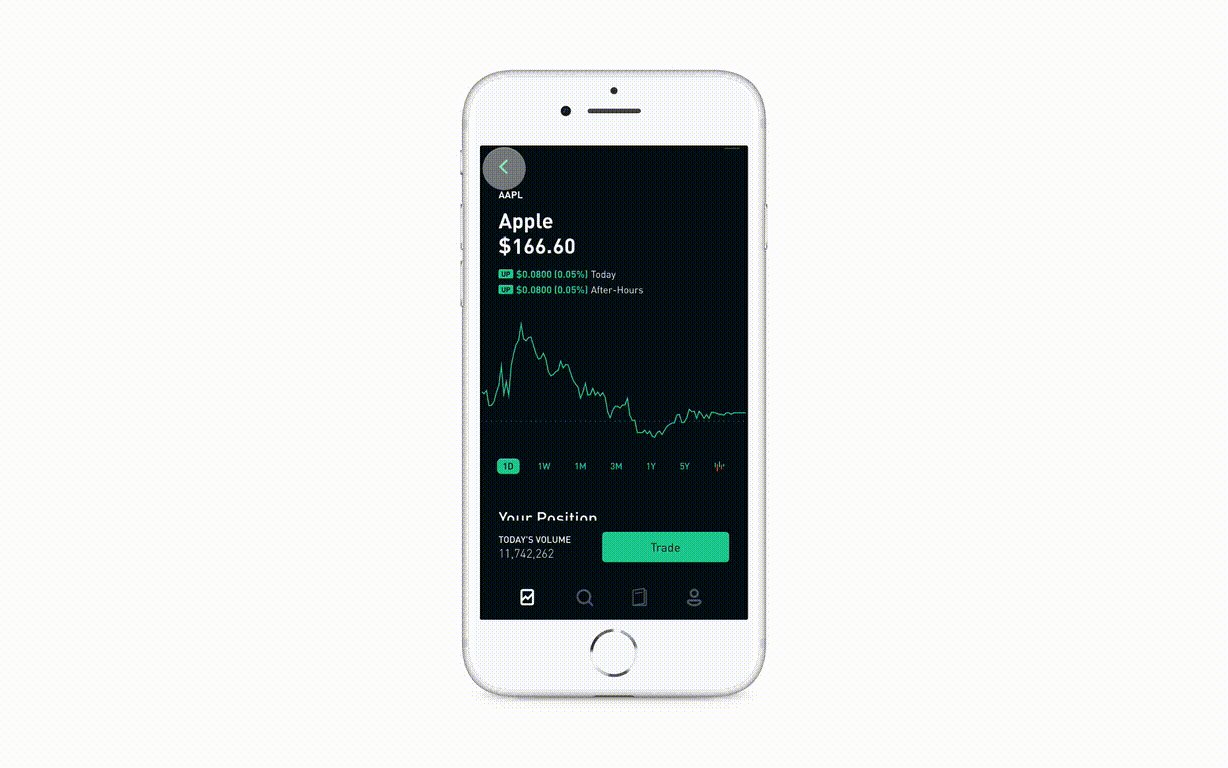
 トピックを選択 → オープニング記事
トピックを選択 → オープニング記事
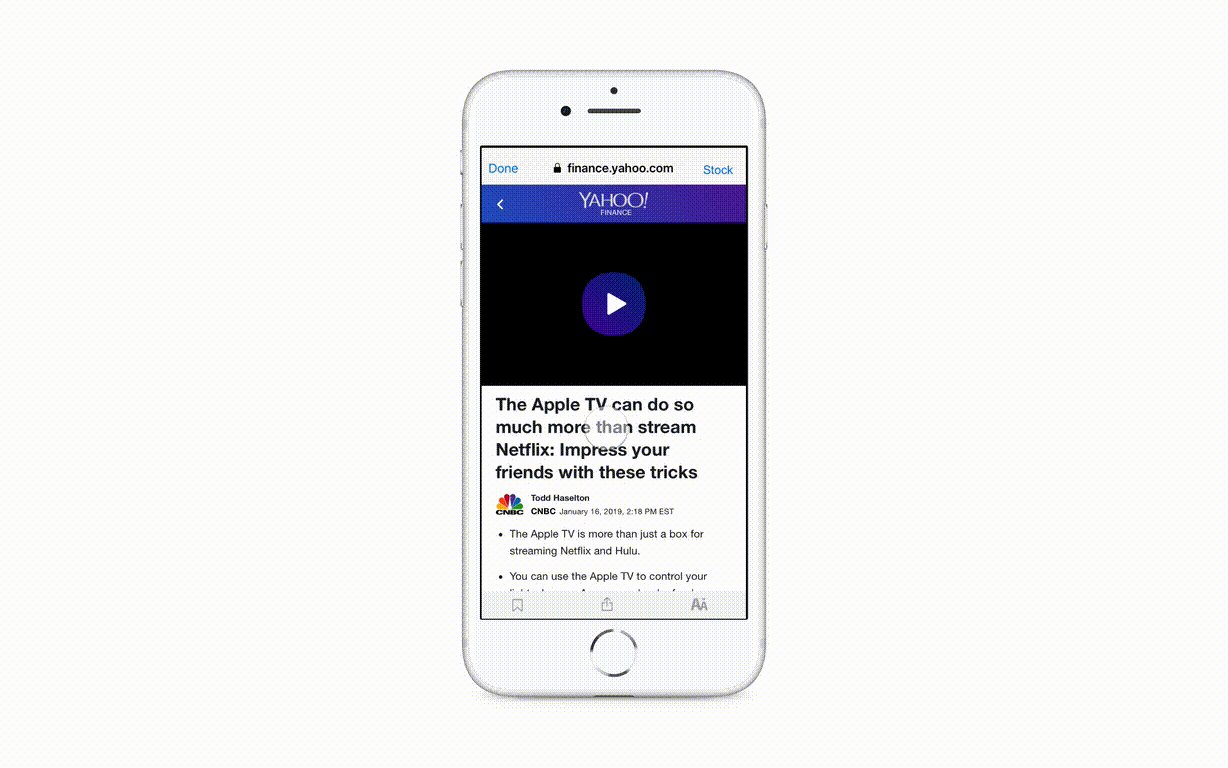
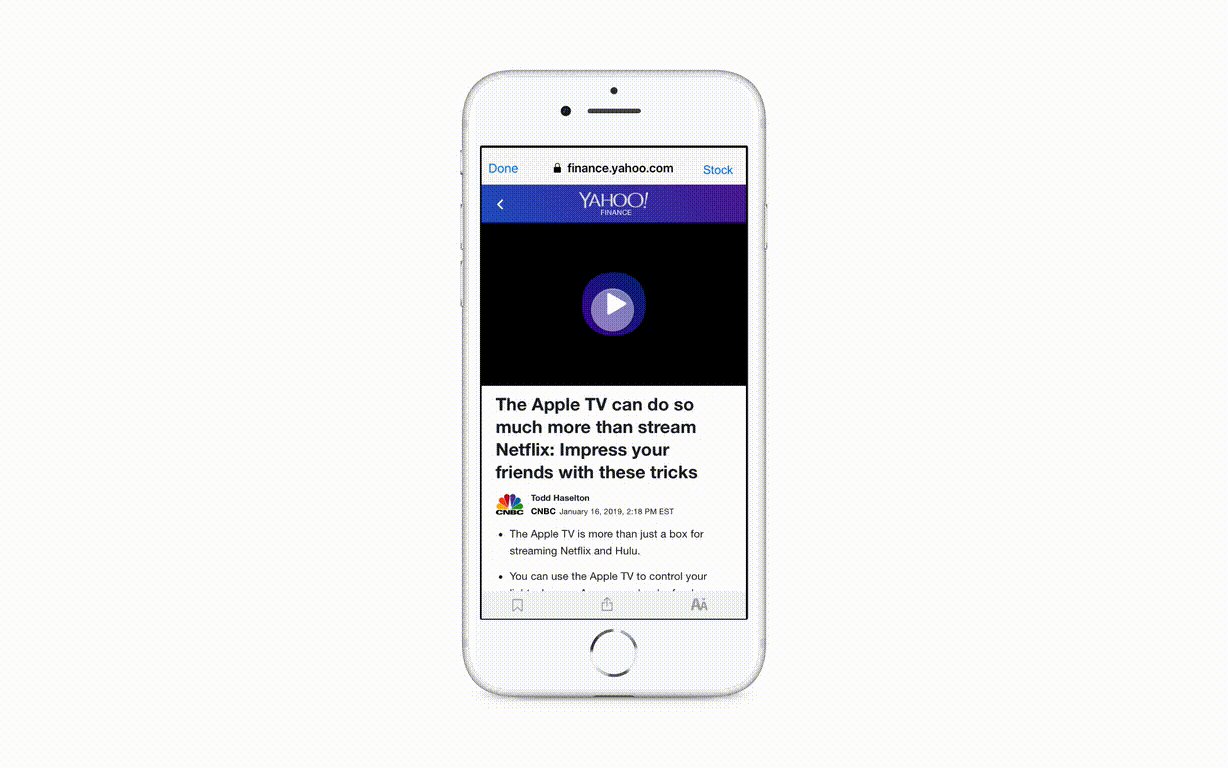
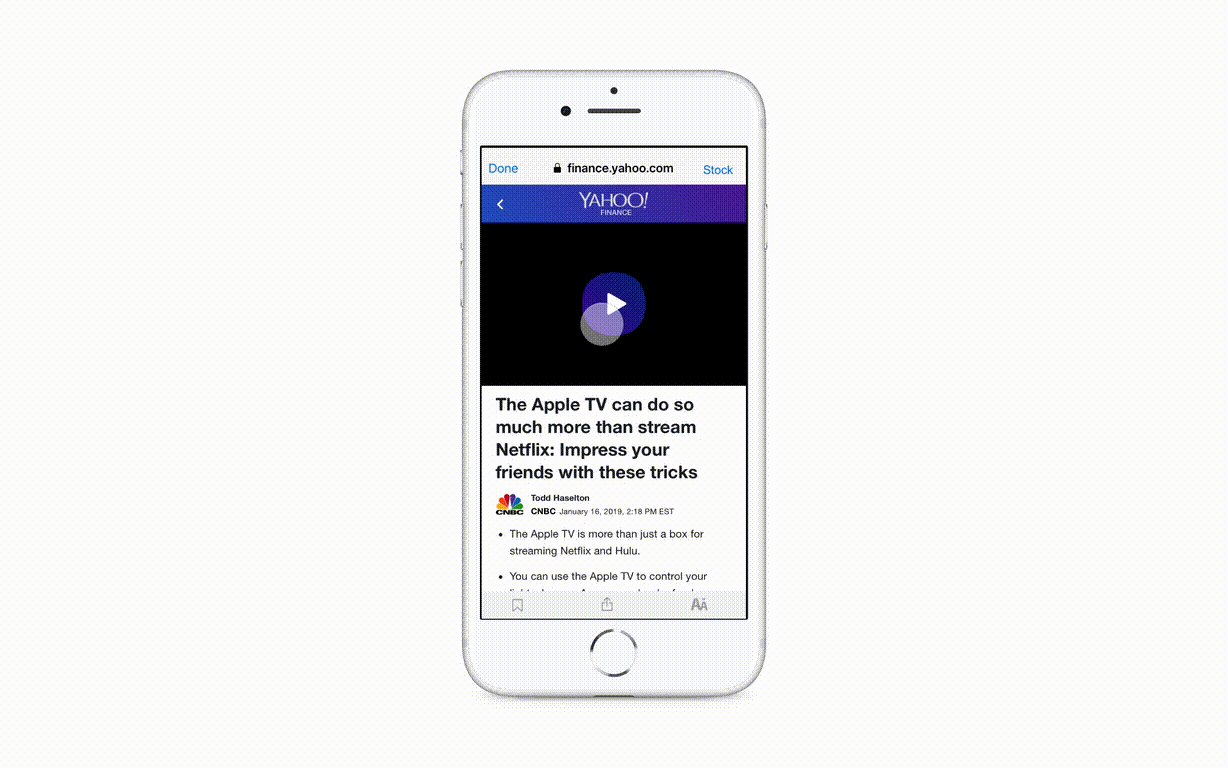
 記事 → 株 → 記事
記事 → 株 → 記事
ユーザーフィードバック
おりがみスタジオからユーザーのiPhoneにプロトタイプをミラーリングし、対話できるようにしました。総合的にみて、全員、特にアマチュアユーザーは肯定的なフィードバックを寄せています。
「このニュース機能はちょうど私が欲しいと思っていたものです。Pick the Topicが大好きで、これを使うつもりです。」
「株を見る機能が追加されたようですが、これはシンプルで非常に効果的だと思います。この問題を解決してもらい、本当に感謝しています。」
「投資の初心者ではありませんが、所有している株と興味を持っている株の両方について、さまざまなニュースを把握するためにこの機能をずっと使います。」
否定的なコメントについても気づきました。
・画面遷移がないことに驚いているユーザーがいました。Robinhoodにはスクリーンが右からスワイプするインタラクション動作がたくさんあるので、同じような動きを実装するべきでした。
・ニュースアイコンが分かりづらいと思うユーザーがたくさんいました。最も効果のある表現を探るため、私はアイコンについてもっと勉強しなければなりません。
4.今後行うこと

今日は金曜日で、5日間のデザインスプリントがようやく終わりました。もっと時間があれば、上のコメントをもっと組み込んでさらに良いエクスペリエンスを作り出せたはずです。
また「株Yについてのニュースを読むユーザーはそれに投資するか、ウォッチリストに追加する可能性が高い」という仮説を検証する方法についても検討しました。ニュース記事のクリック、株Yの直接紹介、株Yへの将来の投資、その他の関連株への投資などの指標を追跡したいと思います。うまくいったことを測定する方法として、他にも次のようなものがあります。
・追加のユーザビリティテスト:ユーザーはどの時点で去りますか?
・もっと多くのユーザーからのフィードバック:ユーザーの行動や意見は何ですか?
・トラフィック分析:ユーザーは新機能とどのようにやりとりしていますか?
・A/Bテスト:このニュース機能は、ユーザーが投資を始める可能性を上げるために本当に効果がありますか?(指標について指導してくれたPlayStation UXインターンシップに感謝します)。
今回得られた収穫
最も重要なレッスンは、早い段階でユーザーが関与することでしたが、問題定義の段階で行えたのでとてもうれしいです。一緒に解決策を見つけることができ、またローファイ段階の前にワイヤフレーム段階でそのフィードバックを組み込むことができました。簡単なデザインスプリントではできるだけ多くデザインをしたいと思いますが、コンピュータを離れてユーザーと会話することがとても大切です。