アニメーションはたいてい、コンセプトのデモや説明のツールとして利用されています。正しく使用すれば、アニメーションをユーザーエクスペリエンスに貢献させることができます。ユーザーの理解を深めるだけではなく、ユーザーの注目を集め続けることも可能なのです。
そうです、アニメーションには素晴らしく魅力的な要素があります。多くの人々が、無味乾燥な文章ばかりのページよりも、アニメーションを見ていたいと考えるはず。これが事実なのです。そしてここがまさに、ユーザーエクスペリエンス(UX)デザインのキモとなります。
ウェブサイトやオンラインストアやブログ用のアニメーションをデザインするにあたり、エンドユーザーの感情や思考、要望をくみ取ることが重要です。統計によると、オンラインストアに説明とガイダンスのアニメーション動画を載せた場合、リードとコンバージョンが20%アップするそうです。
どんどん競争が過激化していくオンライン市場において、これは非常に重要な要素です。ウェブサイトを訪れたユーザーにとって最高の経験になるようなアニメーションを使いたいですよね。それなら、これからご紹介する最善策を試してみてください。
1.コンテンツに関連するアニメーションを使うこと
アニメーションを習得し始めたデザイナーは、びっくりするような要素を全て取り入れようとしがちです。アニメーションは確かに便利なツールではありますが、きちんとした判断の元に使用しなければ、過剰演出になってしまいかねない危険をはらんでいます。そうならないために、まずはアニメーションを2つのカテゴリーに分けて考えるとよいでしょう。
ファンクショナル・アニメーション
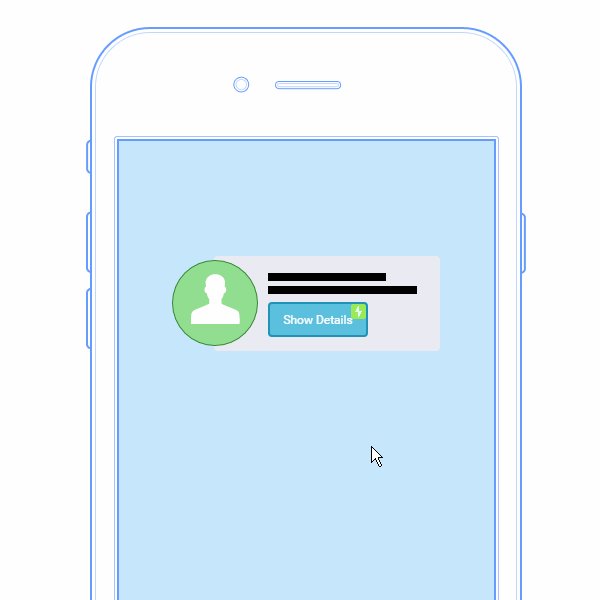
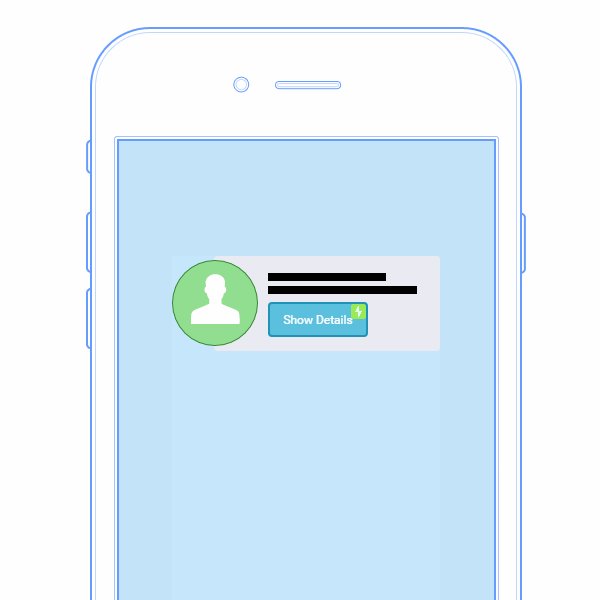
これは、UXデザインに組み込まれる繊細なアニメーションを指します。人間は動く物体を目で追うという習性を元に作られています。ファンクショナル・アニメーションを使うと、ウェブサイトがより直感的かつレスポンシブになります。
おもしろ要素
はっきりお伝えしますが、この類のアニメーションを無駄だとか馬鹿げているといって無視しないでほしいのです。説明箇所の適切な部分に視覚効果を加えることで、なんとなく退屈な情報が少し魅力的になりますし、あるいは、単純にアニメーションを使うことでその部分がお楽しみ的な要素となる効果もあります。
機能的なUXは、機能自体が実力を発揮していれば悪いものではありません。そしてきちんとユーザーエクスペリエンスに貢献しているのであれば、装飾の追加も問題ありません。その装飾は、ウェブサイトを使いやすくしてくれますか?コンテンツを分かりやすくしていますか?特にとっつきにくい部分に、わずかでも面白みを与えていますか?
もし全ての問いに「はい」と答えられたのなら、成功です。そうでない場合は、もう一度デザイン方針を考え直したほうが良いと思いますよ。


2.アニメーションは脇役に徹して
アニメーションを主役にするべきではありません。アニメーションは、最高のインタラクションデザインを作り上げる要素の一つとしての役割を担うべきです。思い出してください。アニメーションを使用する目的は、機能的なエクスペリエンスを創造するためであり、デザイナーのアニメーションスキルを披露するためではないのです。
アニメーションはデザインを補うためのものです。その時ユーザーが求めている動作をすぐに実行するためのサポート役です。ウェブページ上でのインタラクションをよりスムーズに、自然に、そして直感的なものにしなければならないのです。
アニメーターとウェブデザイナー、グラフィックデザイナーとサイト責任者といった組み合わせは、ウェブサイトのUX全体を作り上げる際に効果的な慣習です。肉眼で統一性を感じられるサイトであればあるほど、潜在的なビジターにとって親しみやすく魅力的なサイトとなります。サイトのSEOランキングを予定通りの順位にする方法をお伝えするつもりはありません。その場しのぎではない、繊細でよく考えられたデザインについて考えていきましょう。


3.エクスペリエンスの鈍化を招くアニメーションはNG
アニメーションがユーザーエクスペリエンスに与える影響は大きいです。しかし不運にもアニメーションが滑らかに動作しなかった場合、その利点は無くなったも同然です。なぜならユーザーがアニメーションに期待しているのは、そのスムーズな動きだけなのですから。もし現在使用しているアニメーションが毎秒60フレームより遅い動きをしているのであれば、ユーザー側には遅れて見えているということです。
ところがラッキーなことに、アニメーションのパフォーマンスを向上させられる方法があります。その方法をご紹介しましょう。
・最新のアニメーションライブラリーを使用する
・ユーザーのスクロール等の操作イベントと別のコードを使用する
・アニメーションを使うべきか、常に冷静に判断する
・同時アニメーションは使用しない
・ページのローディングが始まるまで、アニメーションを開始しない
・【最重要事項】アニメーションのパフォーマンステストを実施する
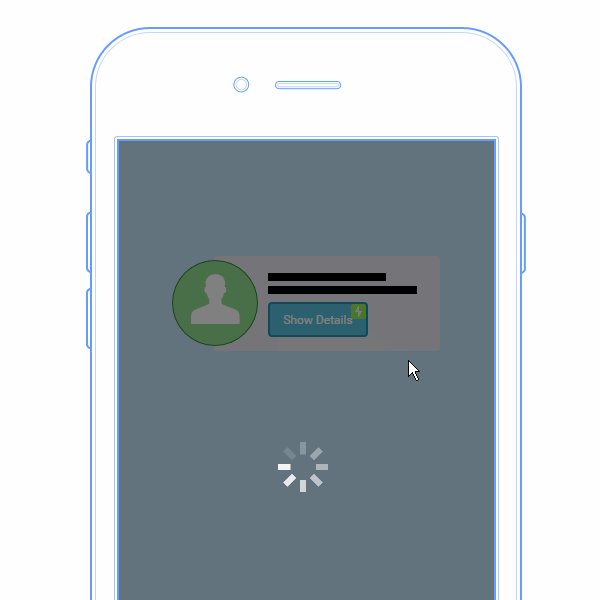
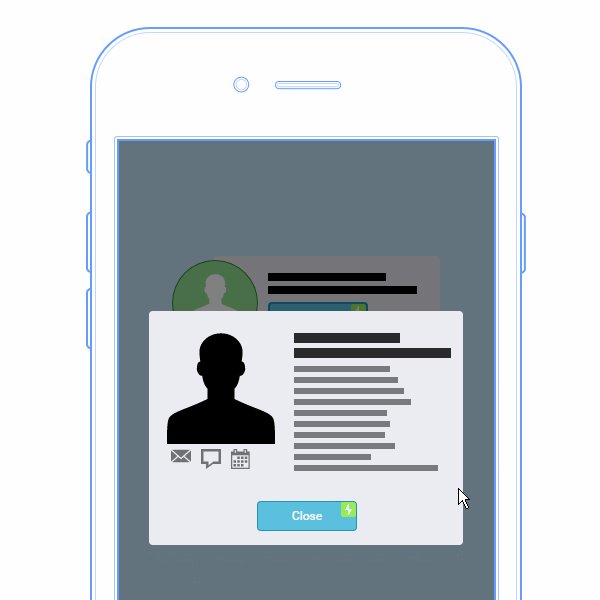
ユーザーエクスペリエンスの時間を感じる方法を変えるためにアニメーションを使用することもできます。例えば、複数のアニメーションを使用することで、裏で稼働しているプロセスが完了するまでにかかる時間を、短く感じさせる効果があります。このような効果がエンゲージメントの増加につながるのです。


4.自然な動きが求められている
アニメーションがあると、画面に劇的な動きが起こります。最高のエクスペリエンスを創るためには、自然な動きであるべきなのです。
仮に、アニメを見ていると考えてください。キャラクターがボーリングのボールを落としてしまう。ボールはすぐに落ちていくというよりも、空気抵抗を受け、ゆっくりと地面に落ちていく。多くの人びとと同じような反応をすると考えると、ストーリーなど無視して、その動きに目が行ってしまうでしょう。
その理由は、たとえ人工的な環境で造られたできごとだと理解していても、空間と動きの法則に沿った動きをアニメの中に期待してしまうからです。
でも、ページ上のオブジェクトの動き方が、実際の物の動きと合致する必要はありません。ここでお伝えしたいのは、アニメーションにはユーザーの知覚に与えるインパクトがあるということです。
既に述べたような身体的な習性だけでなく、他にも考慮すべき要素があります。例えば、ユーザーが欲しい商品を選択する際に、様々なボックスにチェックを入れなければならない仕様にしたとします。ユーザーのチェックが素早ければ、動作に追いつかないアニメーションはうっとうしいと思われてしまうでしょう。


5.ブランディングを表すアニメーションを使う
アニメーションは、ブランドを表すことも、ブランドから意識を逸らすこともできます。これがアニメーションの「面白み」であることは明らかですが、ファンクショナル・アニメーションをデザインする上で、忘れてはいけないこともあります。画面のある部分から別の場所へエレメントをドラッグするという、単純な動きについて考えてみてください。
動きの選択肢は非常にたくさんあります。オブジェクトが動いてもその形を維持し続けるパターン。画面上をドラッグしている間、オブジェクトの形をゆがめるパターン。流れるような動きや、少しだけスキップとドラッグができる動き。バウンドするパターンもあります。どの動きもそれぞれ、最適な場合と、全く適していない場合があります。
例えば、小さく揺れたり動いたりするアニメーションは、子供向けの教育系ウェブサイトに最適といえます。ブランドイメージに適したアニメーションが果たす役割は、単に面白さの演出だけはありません。PCに慣れていないユーザーがウェブサイトの閲覧を通して、クリックとドラッグやスクロールといった操作について学ぶ機会にもなるのです。
一方で、そのような動きは、金融サービスを提供するウェブサイトでは十分に効果を発揮できません。動きの多いアニメーションが現れれば、ばかばかしく変なサイトになってしまいます。これまで築いてきたせっかくのブランドイメージが崩壊してしまうかもしれません。アニメーターやビジュアルデザイナーはUI用のスタイルガイドを参考にすれば、ブランディングに沿ったアニメーションの作成が捗るでしょう。


6.テクニカルガイドラインとコミュニケーションを大切にしよう
この記事を読むあなたが、UXデザインについて理解を深めようとしていたり、熟練のデザイナーだったり、あるいはテスターであっても、アニメーションの基本原則12個を真剣に学ぶべきです。デザイナーの理想を理解しようとするか、自分の意見を正確に伝えようとする場面でも、この原則を理解していれば、適切な用語を使えるようになり、より効果的なコミュニケーションをとれるようになります。また、デザイナーは共通の語彙でコンセプトを説明できるようになるのです。
ここでご紹介したガイドラインやテクニックを活用するため、UXデザイナーは大抵、アニメーションツールを使用します。アニメーションツールはよりよいUXを生み出す能力があり、スキルギャップがあっても克服にはそれほど時間がかかりません。それでは、特におすすめのツールを以下にご紹介します。
Sketch:プロトタイプがすぐできます
Lottie:GitHubがホスト、Airbnbが開発のオープンソースツール
ProtoPie:センサー側のプロトタイピング・アニメーション・インタラクション作成用
Adobe After Effects:モーショングラフィックとデジタルビジュアルエフェクトならこちら
Kite Compositor:MacとiOS向けのアニメーションのプロトタイピングツール
デザイナーとコーダーの決定的な違いは、シンタックスによって沼地にはまることなくUXにフォーカスできる能力です。アニメーションライブラリーを使用することで、デザイナーが必要な時に必要なテクニックを迅速かつ効果的に発揮できるようになります。ここからはそのようなライブラリーをいくつかご紹介しましょう。
Bounce.JS:漫画風や“bouncy(はずむ)”ようなアニメーションが使えるようになる、JavaScriptのアニメーションライブラリーです
DynCSS:パララックススクロールを使用しているウェブサイトに試してほしいライブラリー
Hover.CSS:ボタンやロゴなどに効果的な、浮遊するようなエフェクトのほか、秀逸なエフェクトが含まれています
CSS Shake:その名の通り、画面上のエレメントにシェイクする(揺れる)エフェクトを付けられます。
他にも便利なCSSツールについてご紹介している記事がありますので、ぜひチェックしてみてください。
最後に
いくつもの人気ツールとライブラリーを使うと同時に、基本原則について学ぶことで、アニメーションがウェブサイトのユーザーエクスペリエンスの向上に一役買ってくれるでしょう。
グラフィックデザイナーになりたての方、あるいは経験豊富なアートディレクターであったとしても、アニメーションをコンテンツカレンダーに組み込みたいと思うでしょう。ガイドラインと最高の例の数々を忘れずに取り組めば、ウェブサイトはもっと直感的で攻めたものになるはずです。その後は言わずもがな、トラフィックと会話の増加という結果が付いてきます。

























