黄金比の割合は1:1.618です。これは数学的な方程式であり、設計手法にも取り入れられています。黄金比は科学的に美しいことが証明されており、黄金比の重要性を理解するための最良の例は、最も有名な絵画の1つであるモナリザにまでさかのぼります。絵自体は黄金比を使用しています。
ゴールデンレシオのその他の名前には、ゴールデンセクション、ゴールデン平均、またはドイツ文字「ファイ」があります。美しいデザインを作成するのに役立つ便利な数字です。黄金比が他の設計手法と異なるのは、設計は一般的に本能と創造性によって導かれるということです。
一方、黄金比には異なるアプローチがあります。数学的なアプローチを使用して、画像、レイアウト、タイポグラフィ、およびその他の多くのデザイン手法を変換します。
フィボナッチ数列:
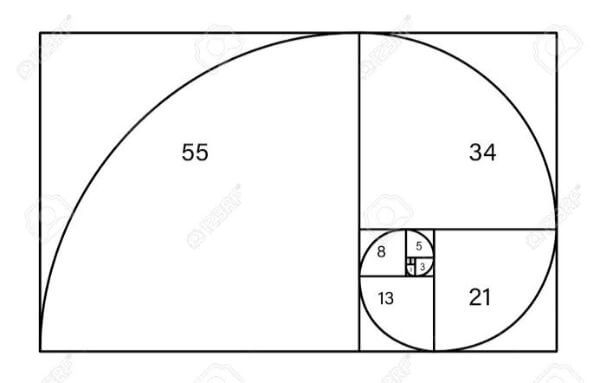
この数字の羅列はその前の2つの数字の合計です。ギリシャ人はこの慣例を投げかけ、デザインに役立つ視覚的なパターンを形成するのに役立ちました。完成したら数字の羅列を正方形に並べ変えて長方形のらせんを作成します。
これはゴールデンスパイラルとして知られています。驚くべきことに、これは数学的な方程式ですが、構造にもこの概念の存在を示す多くの自然な例があります。自然災害、花、さらには貝殻、すべてが黄金比のヒントを持っています。フィボナッチ数列は、1、1、2、3、5、8、13、21のようになります。
グラフィックデザインの黄金比:
黄金比は、デザインに構造を追加します。黄金比を任意の要素に適用する簡単な方法は、別の要素のサイズを計算するために要素のサイズを1.618倍するか、配置を調整するためにゴールデンスパイラルを上に置いてみることです。黄金比は、タイポグラフィ、画像などに使用できます。
1. タイポグラフィに黄金比を使用

タイポグラフィとは、表示されたときに書かれた言語を読みやすく、分かりやすく、魅力的にするための配置する技術またはテクニックを指します。レイアウトに階層を追加すると、デザインに構造と流れができます。
タイポグラフィは、結婚式の招待状やウェブサイトのレイアウトに使用できます。一見、タイポグラフィと数学の相関関係を想像しにくいかもしれません。しかし、タイポグラフィは、文字の形式と数学的比率を組み合わせたものです。
タイポグラフィには3つの要素が不可欠です。フォントサイズ、行幅、行の高さ。これらすべての側面は互いに比例する必要があります。これらの3つの要素のバランスをとることにより、あなたが発信したいコンテンツは、ウェブサイトやブログの読者にとっても非常に魅力的になります。
フォントサイズとコンテンツの幅を微調整することにより、フォントの高さを理解することができます。1行につき、70~80文字の文章は、読みやすいと考えられています。コンテンツが長すぎる場合、読者は自然な流れを失い、次の行の始まりを見つけるのが難しいと感じます。
黄金比は、活版印刷のサイズのガイドを持つのにも役立ちます。A、B、Cという名前の3つのセクションの重要度で3行のテキストを分類すると、黄金比をよりよく理解できるようになります。
Cはあなたが持っている情報の中で最も重要でない情報であり、そのコンテンツには10ピクセルのサイズを使用するとします。より重要なテキストBに使用するテキストのサイズを把握する必要がある場合は、Cのフォントサイズに1.618を掛けます。
2.画像構造への追加

写真家は、写真をクリックするときに使用する指針を常に持っています。写真には、写真家が自分の写真をよりよくフレーミングするのに役立つ多くの基本原則があります。
そのようなガイドラインまたはルールの1つは、サードルールです。3分の1の規則は、フレームを等間隔の2本の垂直線と水平線で分割することにより、基本的に構成を9つの等しい部分に分割することです。これらの線が交差する点は、交差点と呼ばれます。
三分の一のルールを使用するという考えは、被写体のみ1/3占めるような方法で交点上に配置されなければならないということです。これは、グリッド線を使用したポスト編集でも実行できます。別のそのようなガイドラインも黄金比となります。
黄金比は、画像に完璧な調和のイメージを作り出そうとするときに最適に機能します。現在、3分の1の規則とは異なり、クリックするときに黄金比を使用することは、特に概念が初めての場合は、少し注意が必要です。
ポストプロダクションでゴールデンスパイラルを使用することは、それを回避する最良の方法の1つです。
画像の上にスパイラルを重ねます。これは、絵のどの要素がどこに座っているか、それらが一緒に調和を作っているかどうかを確認するのに役立ちます。また、フォーカルポイントと必要な場所を特定することもできます。また、この設計をよりエネルギッシュにするために、どの要素を移動する必要があるかを理解するためにも使用できます。
3.ロゴデザインを作成する場合

ロゴは、ビジネスアイデンティティの最も重要な側面の1つです。新しい潜在的な顧客があなたのブランドを識別し、古い顧客があなたのロゴを通してあなたのサービスと製品を記憶しておくのを助けます。
ブランドロゴは、ビジネスの価値とオーディエンスとの関連性の第一印象を作成するのに役立ちます。ロゴはテキストよりも視覚的であるため、ブランドとの最初のやり取りです。そのため、一目でブランドの核となるものを伝える優れたロゴを作成することが非常に重要です。
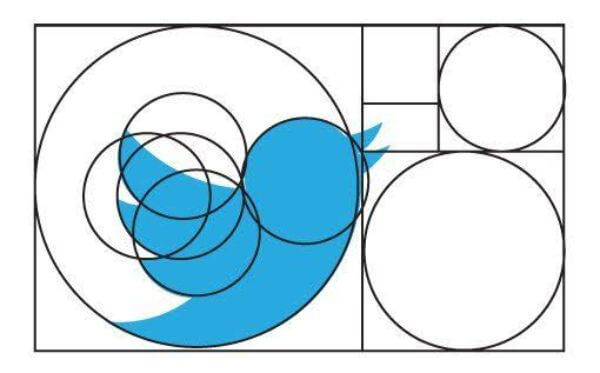
壮大なロゴデザインを作成するための1つの良い方法は、黄金比を使用することです。ロゴをデザインするために黄金比を使用すると、人々はすぐにブランドに関連付けることができます。これの優れた例として、Twitter、Apple、Pepsiのような有名なブランドがロゴをデザインするために黄金比を使用していることです。
また、フィボナッチ数列を使用してロゴを作成することもできます。最初に、フィボナッチ数列を使用して円形の数列を作成することから始め、それらを再配置して、ロゴデザインの基本的なフレームワークとして機能する格子を形成します。
4.黄金比とアーキテクチャ

建築とは、建物のデザインを作成し、同様に構築する技術を指します。古代ギリシャの建築では、黄金比を使用して美しいモニュメントを作成してきました。これらのモニュメントは、常に幅と高さの間に次元的な関係があるようです。
建物全体が完璧なプロポーションの感覚を与えます。有名な数学者レオナルド・ダ・ヴィンチ自身が黄金比を使用して、彼の時代に魅力的な作品を残しました。
最も有名な絵画「最後の晩餐」でさえ、キャラクターは黄金比の3分の2以下に配置されています。また、キャンバス全体に金色の長方形を配置することにより、イエスの位置が完全に配置されます。
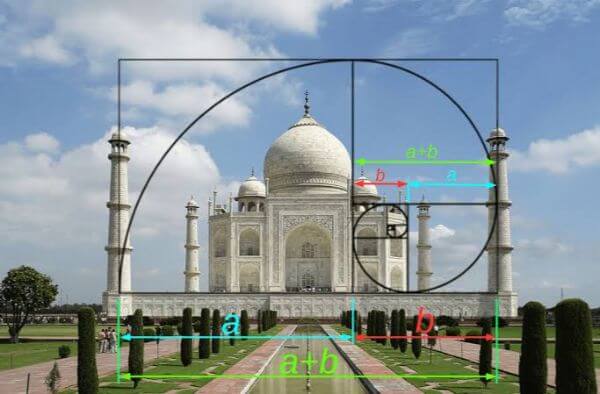
タージ・マハルは世界の七不思議の一つとして知られています。また、設計に黄金比を使用しました。タージ・マハルの中央の建物は、黄金比を使用して設計されました。四角形は、建物の外観の基本的な輪郭を作成するのに役立ちました。これらはすべて黄金の比率に含まれていました。
建築に黄金比を使用すると、構造にバランスと高さの感覚をもたらします。バランスが取れているように見える建物は、自然とそれに注目します。
建物のバランスを反映する最も簡単な方法の1つは、黄金の長方形の原則を使用することです。黄金比を使用する別の利点は、さまざまな形状を作成できることです。箱型や長方形の構造に固執する必要はありません。黄金比では、これらの形状をベースとして設計をガイドします。
それでも、他のさまざまな形状を簡単に組み込むことができます。黄金の長方形にいくつか変更を加えて、建物を希望する形に変える必要があります。建築家が通常使用するいくつかの派生物は、ゴールデントライアングルと対数スパイラルです。
5. レイアウトの設計と作成

レイアウトは、ページ上のさまざまな要素のシステム配置であり、通常、テキスト、画像、およびスタイル上の特定の配置を指します。レイアウトが正しく機能しないと、伝えたいメッセージが不正確に配信されるため、レイアウトを理解することが不可欠です。
メッセージを効果的に伝えるには、適切なレイアウトが不可欠です。これだけでなく、適切なレイアウトは、特定のオブジェクトの外観を個別に、また全体として向上させるのに役立ちます。レイアウトを成功させるために留意すべき2つの基準は、個々の視覚要素とそれらの関係です。
デザイナーは多くのレイアウトオプションを利用できます。それらの1つは、文字「Z」自体からインスピレーションを得た「Z」レイアウトです。通常、読者がページまたはデザインの要素を見る方向を示します。
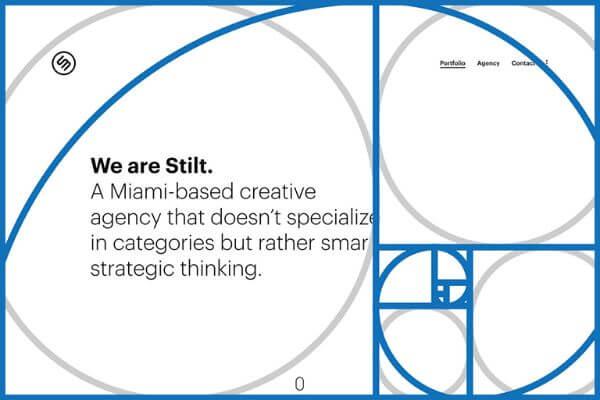
別のレイアウトの原則は、黄金比です。ゴールデンスパイラルは、単一のレイアウトに配置するために互いに異なる可能性のある要素が多数ある場合に最適に機能します。黄金の螺旋を目撃すると、人々は自然に螺旋の中心に引き寄せられることがわかります。これにより、最も重要な要素をスパイラルの中心に配置するための洞察が得られます
6.人間の顔の黄金比の存在

前面:黄金比がどれほど普及しているかは興味深いです。その関連性を理解するために、私たちの顔でさえ黄金比の概念から引き出されることを認識することが重要です。頭は金色の長方形になり、目が中心点になります。鼻と口は両方とも、顎と目の距離の右側の部分にあります。
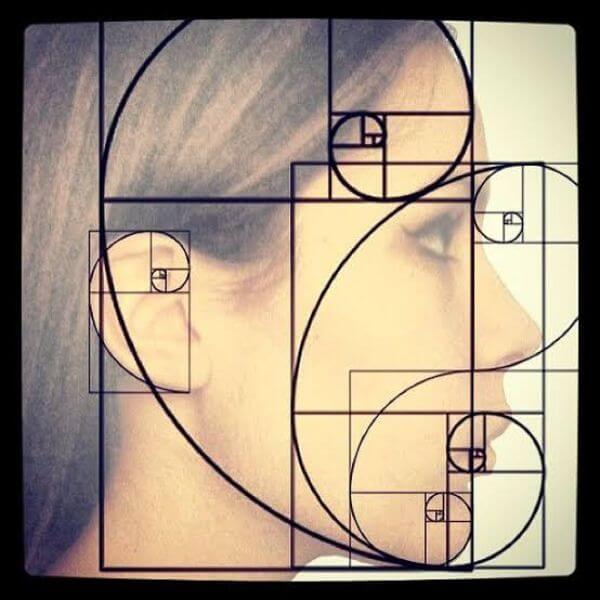
側面:人間の頭を横から見た場合、それは神の割合を示しています。まず最初のゴールデンセクションは、前頭から耳の位置を定義します。次に、首、目の後ろ、目の前など、顔のさまざまな部分を連続した金色のセクションで定義し、鼻と口に戻します。
人間の顔には、神のプロポーションのいくつかの例があります。
瞳孔の中心は、歯と顎の底に比例します。目の外縁と内縁は鼻の中心に比例します。唇の外側の縁は、唇の先を補完します。虹彩の幅は虹彩の幅に比例します。
黄金比を理解することは、設計手法にとって非常に役立ちます。これは、他の設計手法から際立った設計への数学的アプローチで、生活の多くの面でも自然に普及しています。
それは非常に多くの事例で自然に利用可能であるため、私たちはそれを気付かぬうちに何度もその原理を使用するデザインを高く評価する傾向があります。一定の比率1:1.618を覚えて、さまざまな事柄や場所で使用し続けてください。