ウェブデザインは毎年進化しつつあります。今までの流行がデザインに影響を与えているかと思ったら、その間に次の新しい要素がトレンドとなり始めているのです。グリッドレイアウトの分割、インタラクションやアニメーションの普及などがその例です。
18. IoTとの繋がり

近年、インターネットとモノ(IoT)の繋がりがますます強くなってきました。身近なところでは冷蔵庫から、さらには潮汐発電に至るまで、電気で稼働するIoTデバイスは多岐に渡ります。それらの電気信号を受信するためには、配列センサーが使われており、APIが作られたのはつい最近のことです。次時代のために、さらなる相互作用の展開が予想されるでしょう。
17. トップ画面の要素

トップ画面にナビゲーションを設置するのは、もはや当たり前のことになりました。これがあれば、UEの向上はもちろんユーザーにとって使いやすいウェブサイトを常に維持することが出来ます。
最近では、上下のデザインとは切り離しナビをトップページに配置するデザイナーが多いです。また、サイトのトップではなくあえてスクロール下にメニューを設置する人もいます。
16.有機的な曲線

ここ数年で使用されてきたのは、主にカードのような端が尖ったデザインのUIでした。ところが昨年それが大きく変化し、Google、Facebook、Twitterなどのアプリのほとんどは、角の丸いアバターをデザインとして取り入れるようになりました。

また背景も劇的に変化し、よりユニークな色が使用されるようになりました。もはや直角だけのデザインは面白くありません。直線と曲線が混ざった有機的な形のデザインを採用しているサイトがますます増えています。
15. 大規模なウェブサイト

最近のデザイナーは、何事も大きいサイズの方が良いと考えている傾向にあります。要素を大きく作ることはこれまでも色々試されてきましたが、それらを変わった素材や奇抜な色、画像などと組み合わせればさらに斬新なデザインが作れるでしょう。ですが一番の目的は、画面上に不要なものを散りばめるのではなく、ユーザーに重要な情報を見てもらうことです。結局のところ、要素を絞ったスマートなデザインが最も優れているのでしょう。
14. 様々なフォント

今日のウェブ業界では、幅広い種類のタイポグラフィや活字が豊富に取り揃えてあります。また、新しいフォントも次々と発売されています。
デザイナーは、MicrosoftやAdobe Systemで展開されているオープンタイプのフォントを使って新たなフォントをデザインすることも出来ますし、グリフセット一式を利用して幅やウェイトの異なる64,000種類のグリフを利用することも出来ます。一つのファイルから、複数のフォントが展開出来ます。
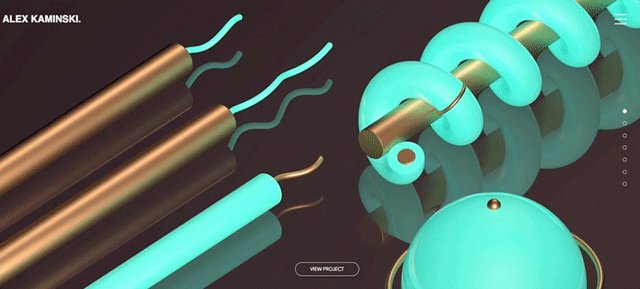
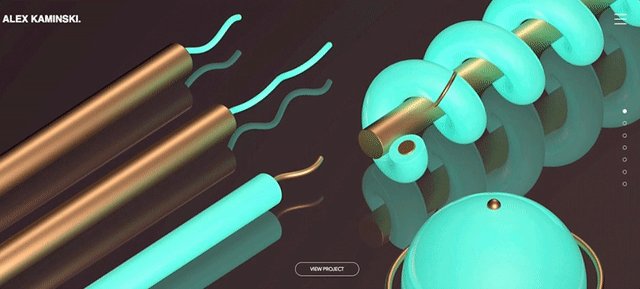
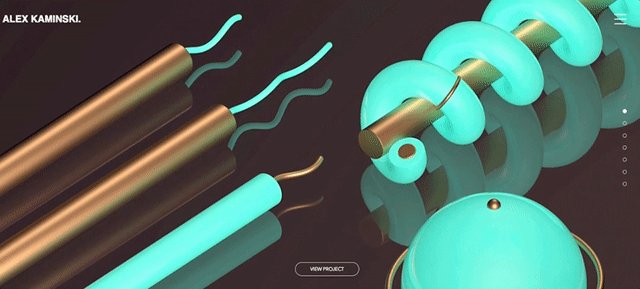
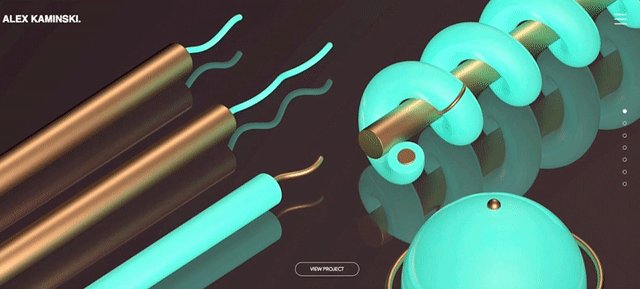
13. 3D要素

3D要素を取り入れれば、商品やサービスなどをより視覚的にアピールすることが可能です。違う角度から商品を見せる工夫をすれば、サイトユーザーの心をつかむのにさらに効果的でしょう。
またサイト上部にそれを配置することで、ブランドのメッセージ性をより高めることも可能です。
12. 見えにくいボタンの削除

暗めの背景色は良いのですが、その上に画像や文字が所狭しと並んでいては、とても見づらいサイトになってしまいます。また、ボタンの色が背景と馴染んでしまうのも問題です。そのようなサイトの場合、ユーザーのクリック率が20%ダウンする、という調査結果も報告されています。
11. ストレスのないスクロール動作

スクロール動作は、ランディングページの中でもきわめて重要な要素です。そのことを知らない方は、2010年に遡ってみてください!
近頃流行っているのは、自動スクロールしながら動くアニメーションです。スクロール機能を生かす方法は他にもあって、水平方向と垂直方向の両方で展開することも出来ます。
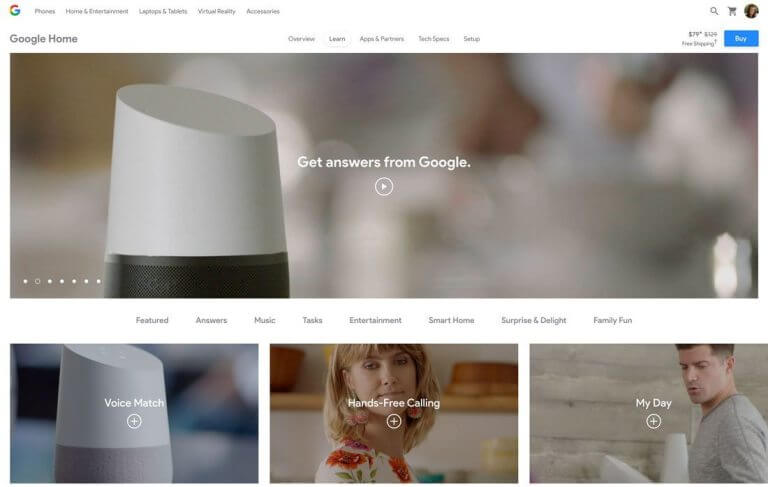
10. 音声とテキスト言語による検索機能

ウェブの機能は、100%視覚効果に頼っているわけではありません。音声機能もあります。昨年、Amazon、Flipkart、LinkedInなどの巨大ウェブ企業は学習機器やニュートラルネットワークを導入して、ユーザーの興味やニーズに応えてきました。
そして今年、ついに音声で操作可能なインターフェースが導入されました。それらの需要が高まるのは、2019年の終わりごろかもしれません。それまではまだ、テキスト言語による検索機能の方が利用頻度が上回っているでしょう。ウェブデザイナーであれば、今すぐ音声機能を取り入れておきましょう。
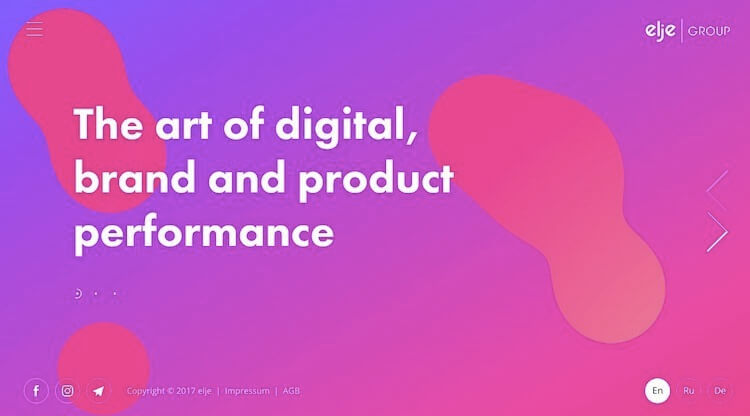
9. グラデーションの再ブレイク

Elje Group
ここ数年は、立体的な色合いよりもフラットな配色のデザインの方が好まれていました。しかし、2019年では再びグラデーションブームが起こりつつあります。

symodd
何が変わったかお分かりでしょうか?これまではわずかに影の部分にグラデーションがかかっていたと思いますが、今回はさらに広範囲に渡って全体の色が変わっています。画像や素材の持ち合わせが特にない場合や、味気ない写真を華やかに見せたいときは、背景をグラデーションにすると良いでしょう。
8. 一貫したアニメーション

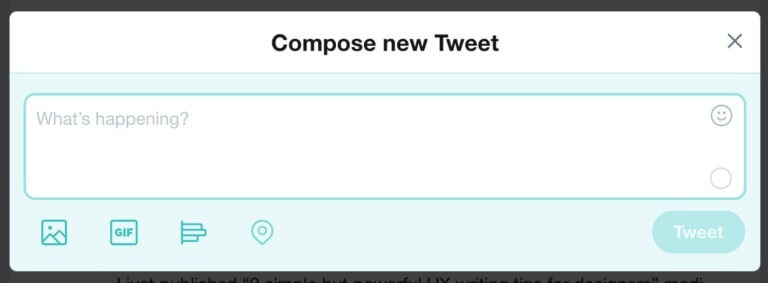
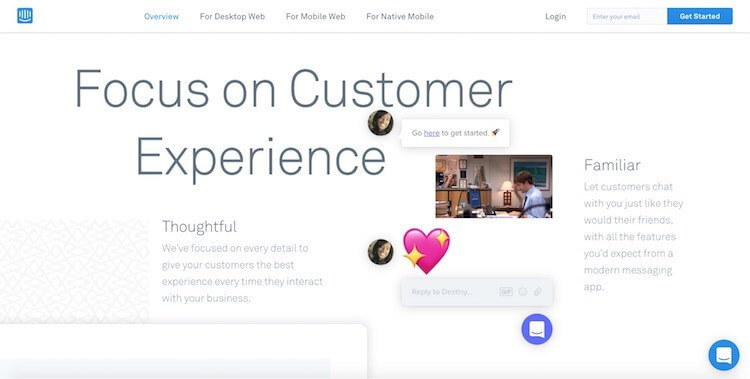
静止画像をアニメーションに切り替えているウェブサイトは、ここ最近ますます増えています。サイズの大きい背景ではなく、動作の軽いアニメーションの方がユーザーには見やすいでしょう。
例えば、つまらないアイコンのページよりも、グラフィックのあるアニメーションを表示させた方がサイトにとってメリットがあるのは当たり前でしょう。ブランドをアピールするのにナビやスクロールを用いるのは大変効果的で、アニメーションのキャラクターと自分自身を重ねるユーザーも中にはいるでしょう。
7. ページの移動

通常、別のページに切り替わる間の数秒間、サイトの画面は白くなって何も起こりません。しかし、その時のUEが美しく展開されているサイトも中には存在します。他のページにアクセスする際に、実際には別のページに移動せず、レイヤー内できれいに整頓することで管理されています。
6. ビデオがわりの粒子背景

HeyStack
粒子背景を使えば、ページを読み込む時間を減らすことが出来ます。背景で動画を流す代わりに、データの軽いJavaScriptで作られたアニメーションを使用すれば、長時間待つことなく動きのある背景を作成出来ます。

DesignBetter
このタイプの背景が好きなユーザーは多く、サイトを閉じたあとでもブランドイメージが強く残ります。また最近では、ソーシャルメディアでもこのような動きのあるグラフィックが使用され、ランディングページに繋がるアイキャッチとなっています。
5. アニメーションのロゴとスクロール

アニメーションが、派手で気を散らすものだという見方はなくなりました。今年はさらにトレンドを意識した、便利で新しいものが誕生するでしょう。どんなロゴやコンテンツが流行るかぜひ注目してみてください。

正しいデザインのもと作成されたアニメーションであれば、認知症の方や感受性の強い方の心を上手くつかむようなUEとなるでしょう。正しいタイミングで正しい方向にユーザーの注意喚起を促すことが可能です。スクロールする上で一番重要なのは、サイト内情報をさらに読み進めることでコンバージョン率アップへの刺激となっている点です。
4. イラストレーションのカスタマイズ

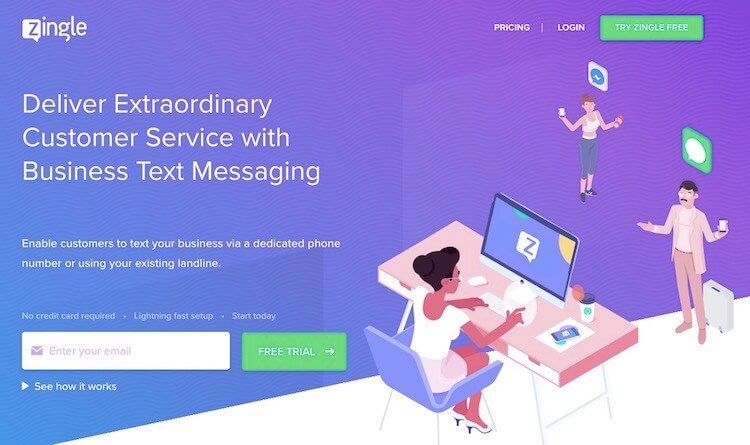
Zingle
イラストレーションがあれば、様々なメディア要素を使って遊び心のある画面を作ることが出来ます。ユニークで活発な企業イメージを作るのに便利です。ブランドコンテンツを簡潔に表現出来るので、どんなブランドにもきっとマッチするイラストレーションが見つかるはずです。
3. ドロップシャドウと濃度

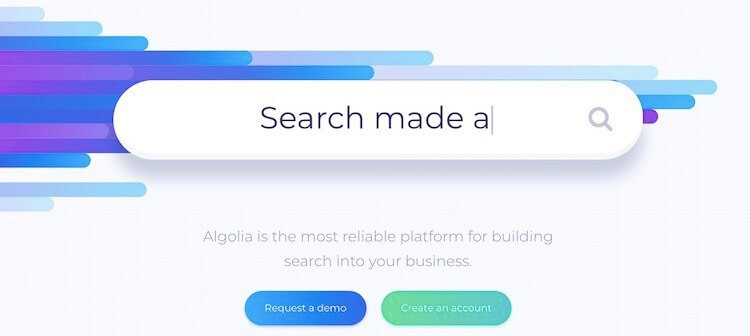
Algolia
ウェブページに影をつけるという手法は、すでに珍しくありません。ですが、ブラウザの進化によってさらにバリエーション豊かなサイトが最近増えてきました。もっと濃い影を使いデザインで遊ぶようになったことで、画面の向こうにはさらに幻想的な世界が広がっていきます。
Scaleapi
他にも、ハイパーリンク上にカーソルを合わせてうっすらと影がつくのは普通ですが、ビビッドなカラーやグラデーションを用いて立体的に見せる手法が出てきました。
2. 力強い影と色使い

ここ数年、デザイナーやブランド企業はウェブのセーフカラーのみを使用してきました。しかし今では、もっと鮮やかな色や影を使ってよりUEを高め、タイトルも水平だけでなく傾いたり斜めになっていたりするようなデザインへと変わってきています。

ずばり、2019年は色使いに注目すべきだと言えるでしょう。また、豊富な色を使った画面上のパフォーマンスにも注目です。
1. 左右非対称なデザインと崩された形のグリッドレイアウト

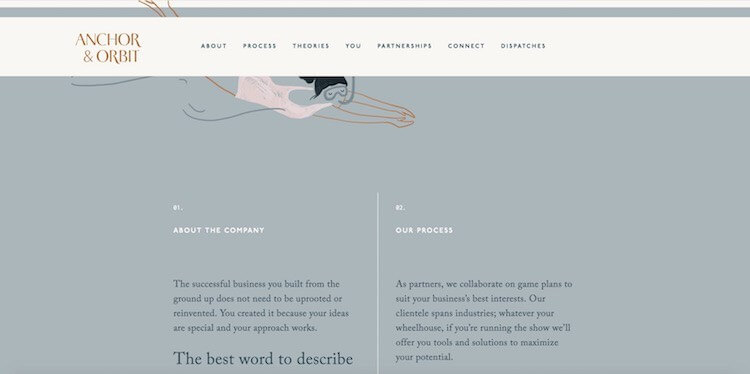
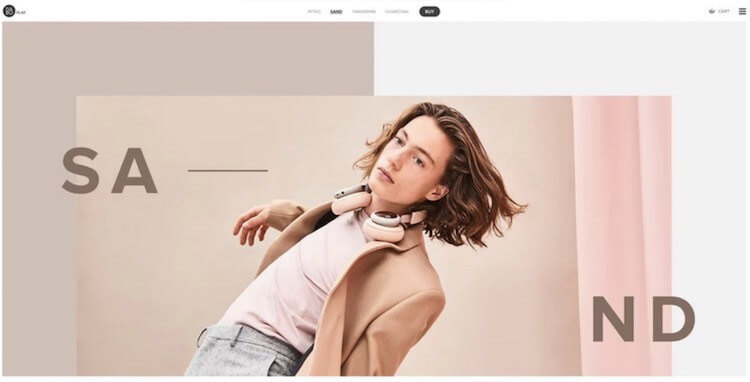
左右非対称なデザインと、型にはまらない”崩された”形のレイアウトは2018年に大流行しました。間違いなく、今後もこのスタイルは継続されていくでしょう。

グリッドのレイアウトを崩すことは、その概念を捨てることでもあります。代わりに、文字や画像の配置をアンバランスにすることで予想外の美しい構図が生まれることもあります。
2019年にどんなデザインや開発が誕生するか、非常に興味深いですね。


























