
小さなインターフェースがウェブに与える、使いやすさ、分かりやすさ、プロモーションの成功に導く効果は少なくありません。その要素の一つがファビコンで、小さいながらも強い役割を担っています。

ファビコンとは?
ブックマークを開く時、全部文字だけで書かれているリストをちょっと想像してみてください。大量のリストからページを探さねばなりません。恐ろしくないでしょうか?そこでファビコンというものが誕生し、2セントで世界を救ったのです。
もともと、”ファビコン”という単語は”favorite icon”を短くしたものです。ビジュアルの補足が必要な時などに、ウェブサイトやウェブページに付いている小さなアイコンのファイルをこのように呼んでいます。適用するブラウザがドキュメントのインターフェースをサポートしている場合、ウェブサイトやページのコードに追加され、タイトルの隣に表示されます。ブックマークにも表示されるので、ウェブページの目印に便利です。
そういえば、このアイコンの呼び方ですが、ブラウザアイコン、URLアイコン、ブックマークアイコン、タブアイコン、ショートカットアイコンなど、様々です。小さいながらも大きな役割のある、このインターフェースならではですね。
どうしてファビコンは重要なのか?
現代の我々がいきている時代は、1日どころか1時間単位で山ほどの情報を処理しなければならないと言われています。データが多すぎて時間がないため、全ての情報を処理するのは物理的に不可能な状態です。
今日の先端を行くモデルとなるのは、The World Wide Webです。ネットユーザーは、絶えず選択の連続で、膨大な量のデータに圧倒されています。どこで物を購入するのか、エンターテイメントを楽しむのか、連絡、勉強、仕事はどうするのか、などを選択していかなければなりません。人気のあるウェブや、新しいブランドと競争していく中で、デジタル製品の分かりやすさや覚えやすさも、日々進化していくでしょう。ウェブサイトを作る上で、ファビコンは大いに活躍します。ユーザーにとっての利点をこれからご紹介します。

ファビコンの長所
ウェブのインターフェースが使いやすくなる
しかも、ウェブサイトだけでなく、普通のブラウザ自体も使いやすくなります。言葉で書かれたものよりも、視覚的に描いたイメージの方が早く認識出来るユーザーがほとんどです。つまり、ファビコンがあることでタブやリンクを探す時間をカットできるということです。それらのコピーを一つづつ読まなくても、小さな画像がフックとなり、視覚的にタグの役目を果たしてくれるので、素早くコンテンツを見つけ出すことが出来るのです。数秒の差なんて大したことないと思うかもしれませんが、毎日何回もそれがあるとしたら、やはり画像はあった方がいいのです。
デザイン設計の一貫性を強化する
インターフェースにおいて、ファビコンは必要不可欠な要素です。より良いUE を提供するための、機能的なレイアウト要素として考えられています。たいていの場合コンセプトと同じデザインで、ウェブページと一体化しています。
ブランドの知名度と認知度の向上
事実、ファビコンの働きはロゴのそれと大差ありません。たくさんの種類のロゴが同じ役割を持っています。ファビコンは記憶に残りやすいので、デジタル製品やウェブサイトを探すときに便利です。また、完璧にデザインされたマスコットやシンボルマークが、小さくても見やすく、解像度もきちんとなされているのであれば、何回もそれを目にすることでユーザーは無意識にそのイメージを記憶します。そのおかげで、プロモーション戦略やブランドの認知性も向上するでしょう。
必要なページを素早く簡単に見つけ出せる
ファビコンは時として、健康にも例えられます。失ってからその大切さに気づく、という点が同じですね。アイコンも分かりやすければ、探さなくても勝手に見つかるでしょう。反対に、ファビコンが無かったり見づらかったりすれば、そこがUEの弱点と言えます。ユーザーの貴重な資源でもある“時間”を節約するためにも、ウェブデザインにおいてファビコンはなくてはならない存在です。

ファビコンのフォーマット
最初にこれを始めたのは、マイクロソフトです。1999年の春、Internet Explorer 5の発売とともにファビコンの歴史がスタートしました。元々は、Windowsのアイコンのための特殊フォーマットとして作られ、.icoという拡張子のファイルでした。現在では、あらゆるブラウザやシステムで様々なフォーマットが使われています。ICO、PNG、GIF、JPEGなどのフォーマットが存在し、ほとんど全てのブラウザでサポートされています。残念ながら、 APNG、Animated GIF、SVGなど一部のブラウザでは対応していません。
なので、ファビコンの効果をウェブにきちんと反映させるためにも、ターゲットとなるネットユーザーが主に使用するブラウザで必ずテストしてください。
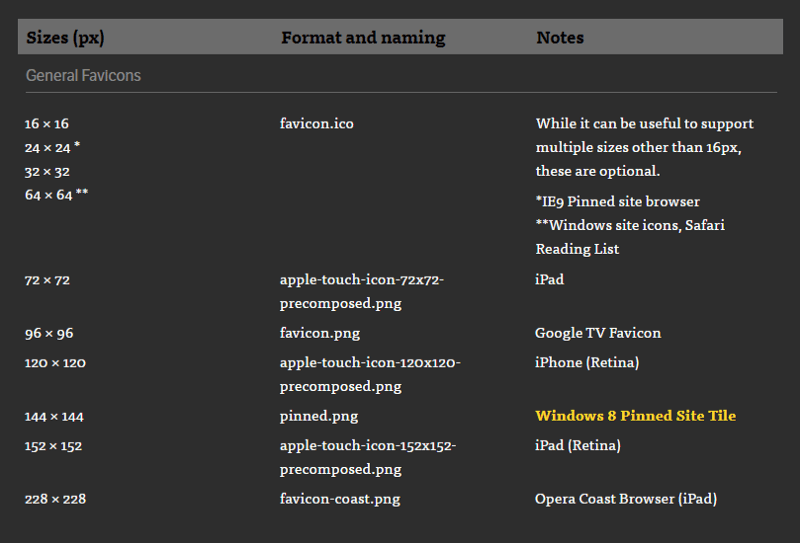
ファビコンのサイズ
サイズに関してまず考慮しなければいけないのは、ファビコンは正方形だということです。ICOフォーマットにおけるサイズは、ピクセル単位では16×16、32×32、48×48、64×64、色濃度では8ビット、24ビット、32ビットに分かれています。
Icon Handbookでは、様々なフォーマット別にファビコンの分かりやすい図が乗っています。

ファビコンの発生源
需要の範囲内でファビコンを作成し、異なるファイルからICOファイルへと変換するサービスはたくさんあります。作り方は簡単なので、デザイナーでなくともサイト改善のためにファビコンを作成することが出来ます。
人気のサイトをいくつかご紹介します。
すでに69Kのアイコンが含まれているアプリです。ウィンドウズ版でファビコンフォーマットに変換できます。.
Dan’s Tools Favicon and App Generator
小さいながらもパワフルなこのファビコンという存在を覚えておいてくださいね。時間も手間もさほどかけることなく、ウェブのユーザビリティに大きな影響をもたらすかもしれません。