この記事は初心者向けです。経験豊富なデザイナーにとっては物足りないかもしれません。ぜひ、他の記事をご覧ください。
あなたがWebデザインにおいて初心者であるならば、これらの3つの言葉の違いは何か疑問に思うかもしれません。「ワイヤーフレーム」「モックアップ」「プロトタイプ」です。ご紹介していきましょう!
ワイヤーフレーム
ワイヤフレームは、デザインを示す、忠実度の低い方法です。これは最も重要な要素とコンテンツを含むアプリまたはウェブサイトのグラフィック表現です。ワイヤーフレームは建築の青図のようなものです。誰かが巨大な建物を建てたいと思ってもすぐには始まりません。代わりに、スケッチ、描画、青図の作成、計算などを行います。
ウェブサイトやアプリのデザインでも同じことが起こります。あなたは何かを見落とす危険性、または重要な要素を欠いている可能性があるので、すぐに始めることはできません。この点で、ワイヤーフレームは物事を集めて全体像を見るのに役立ちます。ワイヤフレームの特徴は次のとおりです。
- ・コンテンツの主な部分を示す
- ・アウトラインとレイアウト構造を描画
- ・最も基本的なUIを示す
さまざまな方法でワイヤフレームを作成できます。1つの方法は、ノートブックでスケッチすることです。
別の方法は、UXpin、Balsamiqなどのワイヤーフレームツールを使用することです。使用できるツールはたくさんあります。
ワイヤフレームを作成することの大きな利点の1つは、コストがかからず、完了するのが速いことです。あなたは潜在的なユーザーにそれを示すことができ、そこにおいて人々は美しさよりも機能性とユーザーエクスペリエンスに注意を払うため、フィードバックは偉大なものとなります。美しさはこの後に調整しましょう。
モックアップ
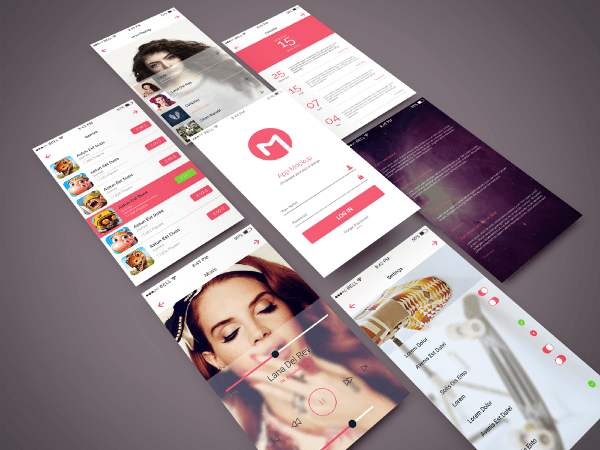
モックアップは、製品を表すための視覚的な方法です。ワイヤフレームは主に製品の構造を表していますが、モックアップは製品の外観を示しています。しかし、モックアップはクリック可能ではありません(ワイヤフレームのように)。ワイヤフレームとは対照的に、モックアップは、デザインの中級または高品質の表示です。
モックアップは、製品のカラースキーム、ビジュアルスタイル、タイポグラフィに関する最終決定を下すのに役立ちます。モックアップを使用すると、製品の視覚的側面を試して見た目が最もよく見えるようにすることができます。ここでもまた、潜在的なユーザーにフィードバックを求めて、すぐに必要な変更を加えることができます。これにより、製品を起動した後に、戻ってUIを調整するよりも時間を節約できます。
ワイヤフレームとは対照的に、モックアップをスケッチすることはできません。モックアップツールを使用する必要があるかもしれませんが、それらもたくさんあります。Marvel、InVision、またはMoqupsを試してみてください。
dribbleも役に立つでしょう。
プロトタイプ
プロトタイプはしばしば、ユーザーのやりとりをシミュレートするための最終製品の忠実度の高い表現です。前の2つとは異なり、プロトタイプはクリック可能であるため、ユーザーはインターフェースでコンテンツと対話を体験できます。実際、プロトタイプは最終製品に非常によく似ています。
しかし、それは最終製品ではありません!
最終製品とプロトタイプの違いは、プロトタイプの場合、インタフェースとバックエンドがしばしば結ばれていないことが主な点です。これは、UIが承認されるまで開発コストを削減するために行われます。プロトタイプがテストされると、チームはコーディングを続けることができます。
プロトタイプの利点の1つは、インタラクティブ性が高く、ユーザーがインターフェイスを体験して、インターフェイスが好きか嫌いであるかを見つけることができるということです。Mockplus、Adobe XDは試してみることのできるツールです。
※本記事はWireframe, Mockup, Prototype: What is What?を翻訳・再構成したものです。
▼こちらの記事もおすすめです!