さあ、2017年が始まりました。テクノロジー業界は時の流れが早く、CSSも日々進化を重ねています。
この記事では今年ぜひ学んでおきたいCSSの新機能を3つご紹介します。
-
フィーチャー・クエリ
大注目の新機能、それがようやく利用可能になりました!
Opera miniを含む主要なブラウザ全てで使えるようになっています。ただしInternet Explorerはサポート対象外です。
フィーチャー・クエリでは@supportsタグを利用して、閲覧者のブラウザが対応しているCSS機能のみを適用することができます。たとえば、display: flexをサポートするブラウザのみでFlexboxスタイルを使用するには、次のようにします。
さらに and や not のようなオペレーターと組み合わせることでより複雑なクエリを作ることもできます。古いFlexboxシンタックスのみサポートするブラウザも、次のようにして判別することが可能です。
-
グリッドレイアウト
CSSグリッドレイアウトモジュールでグリッドをベースにしたレイアウトを作成できます。Flexbible Box Layoutモジュールと似ていますがページレイアウトに特化されています。
明確なアイテム配置
グリッドはグリッドコンテナ(display: gridで作成します)とグリッドアイテムの組み合わせでできています。マークアップ中の配置に影響されることなく、グリッドアイテムの配置を明確に管理することが可能です。
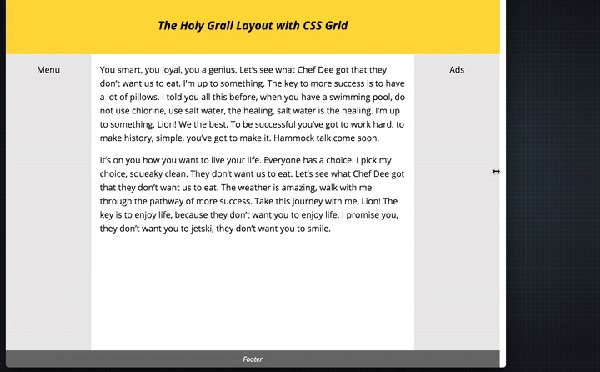
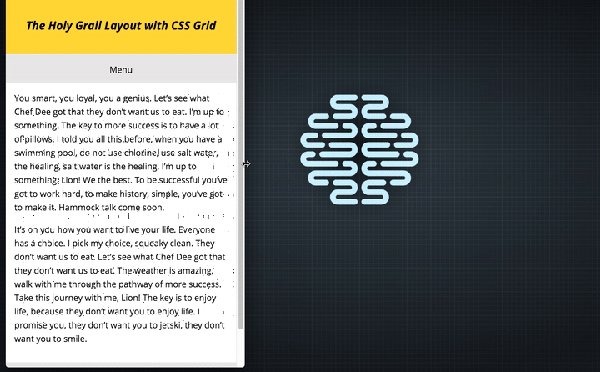
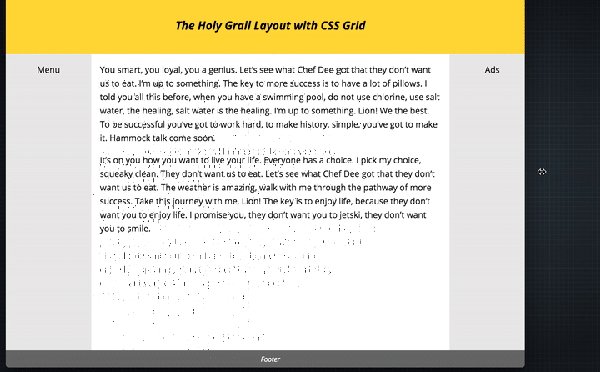
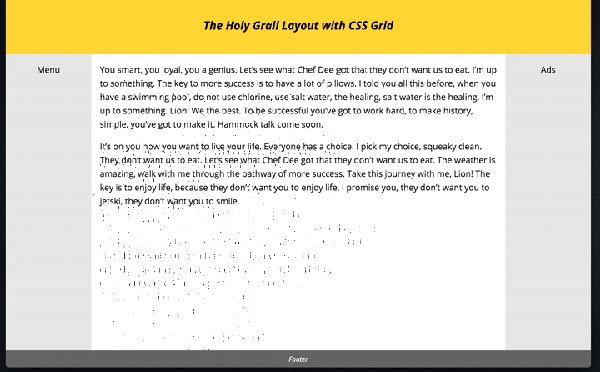
たとえば、ここではこのモジュールを使用しながらあの悪名高い聖杯レイアウトの作り方を解説しています。

このCSSはわずか31行のコードだけでできています。
-
ネイティブ変数
最後に、ネイティブのCSS変数をご紹介します。このモジュールでは製作者が定義する変数を作成することができ、CSSプロパティに割り当てることが可能です。
たとえば、スタイルシート中に他の場所でも使用しているテーマカラーがあるとしましょう。これを変数に抽象化し、何度も同じ値を書くことなく参照することができるのです。
この機能はSassなどを使えば利用することは可能です。しかしCSS変数の長所はブラウザ内で発揮されます。変数の値がリアルタイムでアップデートされるのです。上記のコード中の–theme-colourプロパティを変更したい場合には、次のようにするだけで完了です。
ここまで、2017年に学びたいCSSの新機能を3つご紹介しました。あなたが注目する新機能をぜひ教えてくださいね。
※本稿は「3 New CSS Features to Learn in 2017」を翻訳・再編集したものです。