JavaScriptにはバンドラーの標準が必要なのでしょうか。残念ながらこの記事だけでそれを論じることはできませんが、さわりを説明することはできるでしょう。
今回はより根本的な疑問、そもそもJavaScriptバンドルとは何なのか、現代のウェブ開発でどう役立つのかを歴史的な観点から解説しようと思います。
・そもそもバンドルとは?
JavaScriptバンドルのコンセプトはとてもシンプルで、複数のスクリプトを1つのファイルにまとめたものがバンドルです。元々は+=や連結と呼ばれていて、長い間開発者にとってはこれだけで必要十分でした。これはHTTP/1.1の接続数制限を回避するための措置として使われ始めたものです。
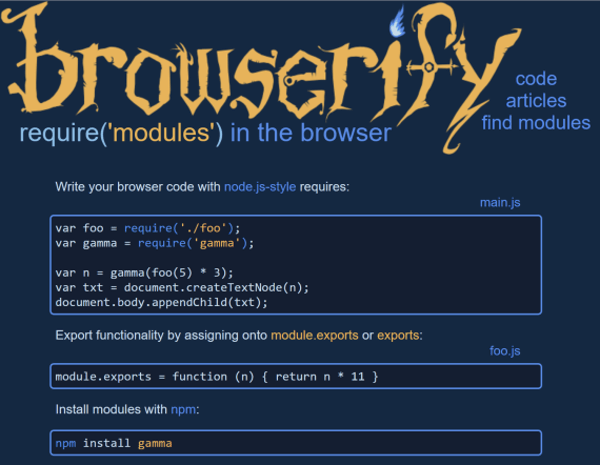
・Browserifyの登場
Browserifyは2013年に登場し、非連結バンドルとしては初めてメインストリームに躍り出たものとなりました。興味深いことに、Browserifyはバンドルの元々の問題を解決するものではなく、コードをブラウザ内で再利用したいNode開発者を手助けするために生まれたものです。

Browserify以前は、Nodeとブラウザ両方で動作するモジュールを作るためには次のようにコーディングする必要がありました。
これは単一ファイルではうまく動きますが、Nodeのやり方に慣れた開発者には次のようなことが行えず不便でした。
2014年までにnpmには5万以上のモジュールが登録され、ブラウザ内でコードを再利用する利便性は広く認められることとなりました。Browserifyは主に2つの問題を解決しています。
- 1.CommonJSモジュールシステムをブラウザで動作するようにすること
- 2.Nodeに内蔵された機能やprocess、bufferなどをブラウザで動作するようにすること
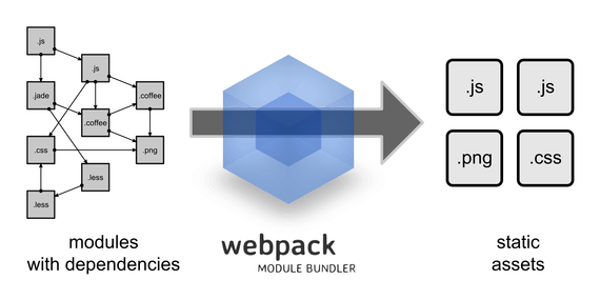
・Webpackへ
Browserifyのおかげでブラウザで使えるモジュールが増加し、2015年にはWebpackが登場しました。どちらも同じ問題を解決しているように見えますが、Webpackの目的はサイトの依存性グラフをCSS、画像、SVGなども含めて作成することでした。

BrowserifyはNodeとの互換性を保つため時に独善的ですらありましたが、WebpackはNodeの伝統に必ずしも従わず、次のようなコードを使うことも可能にしました。
現在ではBrowserifyとWebpackはお互いの機能を取り込んでいますが、Browserifyは旧来のNode開発者に、Webpackはフロントエンド開発者に支持される傾向があります。
新たに登場したRollupやsplittableによってフロントエンドバンドラーはますます興味深い展開を見せています。記事に書くとすれば、BrowserifyとWebpackを融合した、バンドラーの「標準」の必要性について論じることができるでしょう。
※本記事は、A brief and incomplete history of JavaScript bundlersを翻訳・再構成したものです。

























