21世紀の変わり目に、MP3のオーディオファイルが主流になりつつありました。MP3の魅力の大部分は、その可搬性にありました。しかし、コンピューター画面で音を視覚化できるというユニークな魅力もあります。
WinAMPなどのオーディオプレーヤーには視覚化プラグインが付いており、魅力を増しています。音楽を聞くだけでなく、モニター全体で表現されているのを見ることができます。
WebがCSS3、HTML5、JavaScriptライブラリで進化するにつれて、この傾向は広がっています。音の視覚化、またそうしようとするスタイルは大きな注目を集めています。これから、ビジュアライザーのコードスニペットコレクションを紹介していきます。
Songs on the Sun
このビジュアライザーは円の形をしており、その円の周りにリングがあるように見える巧妙な設計をしています。クリックして再生し、魅力的な効果を見てください。このスニペットは、HTML5キャンバスとJavaScriptを使用しています。
See the Pen
Audio Ring Visualization by Nelson Rodrigues (@nelsonr)
on CodePen.
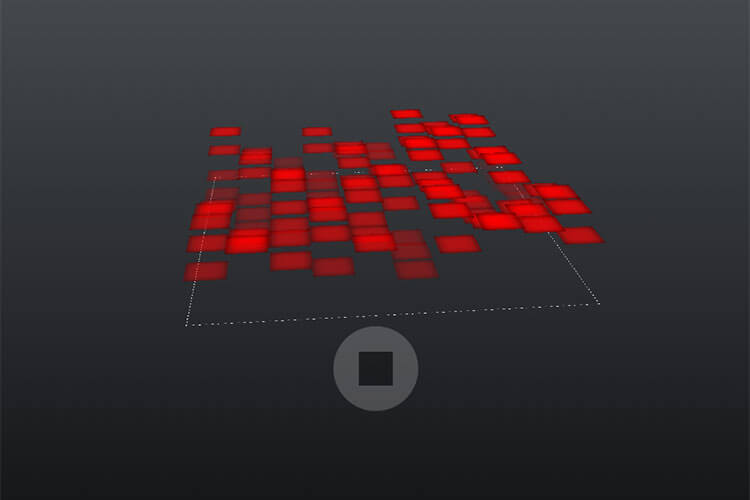
3D Tune Tiles
3Dが増えてきていますよね。ここでは、タイルがビートに合わせて動きながら画面も回転するように設計されています。3D効果はd3.jsによって強化されています。
See the Pen
Audio Visualization – 3D Tiles by Carlo Alducente (@one20)
on CodePen.
Like Atari, but with Better Sound
このオーディオビジュアライゼーションを起動すると、1980年代のビデオゲームのような世界が広がります。クリックするだけでサウンドのオンオフを切り替えることができ、カーソルの位置で進行方向を変更します。かっこいいです。
See the Pen
Landscape V2 Audio Visualizer by Niklas Knaack (@NiklasKnaack)
on CodePen.
A Simple Approximation
オーディオプレーヤーは必要ではないが、視覚化効果が必要な時にこのsingle-divシミュレーションが最適です。ほんの少しのHTMLで、彩を与えます。
See the Pen
One Div Equalizer by Octavector (@Octavector)
on CodePen.
Cloud Music
パーティクルアニメーションは、音を視覚的に表現するための最適なチョイスです。そして、これはその代表例です。再生ボタンを押すと、ドットが「点灯」し、カーソルとともに移動します。派手過ぎず、でも大胆な効果です。
See the Pen
AUDIO CLOUD by André Mattos (@ma77os)
on CodePen.
BYOMP3 (Bring Your Own MP3)
このビジュアライザーは、個人のコレクションからMP3ファイルをアップロードする必要があります。しかし、ピンクの球体から波が出てくる姿を見れるのでやってみる価値はあります。
See the Pen
Audio Visualizer2 by Misaki Nakano (@mnmxmx)
on CodePen.
Liquid Audio
非常にユニークなオーディオです。カラフルな「Inkqualizer」は見るのが楽しく、まるでプリンタの中のインクカートリッジが踊っているようです。
See the Pen
Inkqualizer – Audio Equalizer by Ryan McKay (@ryanmcnz)
on CodePen.
When in Doubt, Do “The Carlton”
お気に入りの曲に最適な視覚化をすることは必ずしも必要でしょうか。答えは「いいえ」です。本当に必要なのは、素晴らしい歌と、有名なCarlton danceをしているピクセル化されたアルフォンソ・リベイロだけです。どんなものにも合うはずです。
See the Pen
Pure CSS The Carlton dance by Grzegorz Witczak (@Wujek_Greg)
on CodePen.
音を見る
Webサイトまたはアプリがオーディオ機能を備えている場合、視覚化をミックスに追加すると、ユーザーエクスペリエンスが大幅に向上します。また、プレゼンテーションに注意を惹きつけておくのに役に立ち、楽しい効果を与えてくれます。
さらに多くの例を見たい人はCodePenコレクションをご覧ください。