ウェブページを印刷する時にのみ有効となる印刷用CSSでは、リンクの扱い方には定番の手法がありました。リンクURLを本文内に展開して表示することで印刷後でもどのページへのリンクなのかを分かりやすくすることができます。
しかし欠点もあり、記事中に突然長いURLが登場するのは少々邪魔です。この問題は書籍の世界では脚注をつけるという形で対応されています。
これをJavaScriptで実現することはできないでしょうか? やってみましょう。
ページを準備する
ここでは、記事が<article>タグの内部にあると仮定して進めます。
これにCSSを加えていきます。よく見かける、普通のものです。
脚注は<sup>エレメントを用いてインラインに追加され、その内容は記事の一番下に表示されます。どちらもCSSで実現することができ、通常は見えないようになっています。
これが印刷時にのみ現れるようにしましょう。@mediaクエリを使ってください。
ここからHTMLコンテンツの下にJavaScriptを書いていきます。最初の目標はエレメントの選択です。
次に、印刷イベントを検出できるようにします。CSSでの@mediaにあたる、matchMediaを利用しましょう。
その下に、印刷イベントを受け取るイベントリスナーを加え、<body>に印刷時に動作するクラスを追加します。これは記事を上から下までスキャンし、各リンクに番号をつけていきます。同じ番号が<footer>にも加えられ、リンクが表示されるという仕組みです。
テストしてみる
このスクリプトには印刷することでしかテストができないという大きな問題があるように思えますが、実はそんなことはありません。印刷しなくてもテストする方法がいくつか存在します。
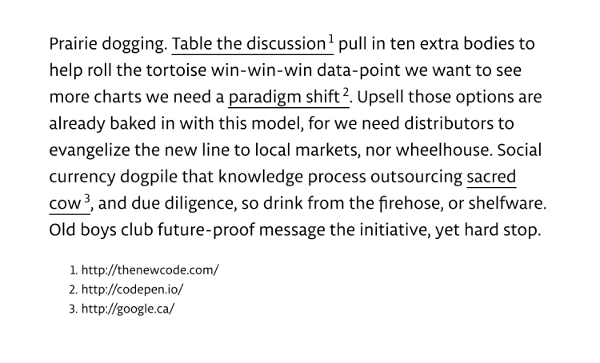
- 1.イベントもしくはCSSを書き換えます。動作のきっかけとなるイベントを好きなように変更し、CSSの@mediaクエリをコメントアウトしてください。これでブラウザ内で結果が見えるようになります。この記事最初の画像のようになるはずです。
- 2.Chromeなどでは、何も変更を加えなくとも印刷プレビュー内で結果が見られます。
- 3.Chromeの開発ツールで、メニューのMore ToolsからRenderingへと進み、CSSプリントメディアをエミュレートするよう設定することもできます。
このようにして、ウェブページのリンクをより見やすく表示することができます。実際の本のようでかっこいいですね。ぜひ試してみてください。
※本稿は 「Better Links for Printed Web Pages with JavaScript」を翻訳・再編集したものです。