今回はHTML、CSS3、jQueryを使った全画面のスライダー機能をご紹介します。お店のウェブサイトで商品を表示させたい時に使うことができますよ。
こちらのチュートリアルではGoogle FontのMontserrat、Oswaldを使っています。
HTML
まずはHTMLの構成です。
必要なもの
- ・ナビゲーションメニュー
- ・クラスネームcss-slider-wrapperを使ったwrapper div
- ・スライド4つ。それぞれボタン、イメージ、テキストなどの要素を入れる。
- ・スライダーのページネーション
こちらがマークアップです。
CSS
まずはボディに基本的なスタイルを加えましょう。
次にNavigation Menuです。横幅をフルにしてpaddingを加え、flexboxを使って要素を並べます。
次にslider wrapperです。
全画面のスライダにしたいので、positionをabsoluteにします。
スライド、すでに設定したクラス、そして背景色を加える各スライダのクラスも設定します。
次にそれぞれのスライド内の要素を設定します。テキスト、ボタン、イメージがあるのをお忘れなく。
スライドが変わる時に、テキストやイメージの要素も一緒に動くかチェックしましょう。
各スライドの右端にNumber Paginationがありますのでこちらのスタイルも設定します。
それではslider paginationのスタイルを設定します。
ここからが面白いところです。
スライドを制御するために疑似クラスである:checkedを使っていきます。
:ckecked疑似クラスは、要素がある特定の状態にある時にだけその要素を選択します。ラジオボタンやチェックボックスのインプット要素にだけ関連付けられています。つまり、ラジオボタンとチェックボックスのインプットタイプが選択もしくはチェックされるとマッチされる仕組みです。
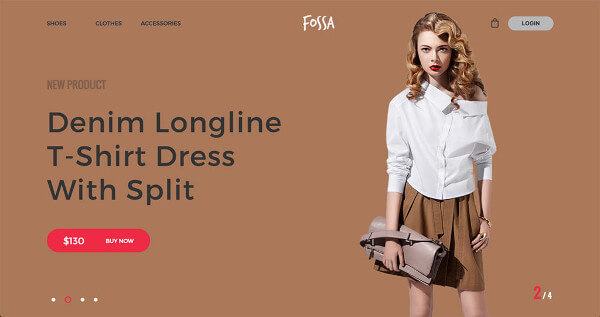
全画面スライダーはこのようになります。

さらにこれを レスポンシブにしましょう。
Javascript(jQuery)
やるべきことはもう一つ。スライダのページネーションボタンをクリックする時だけスライダが動く設定を、Javascriptを使って自動化させます。
jQueryをまずは読み込んでからJavascriptファイルにこちらのラインを追加しましょう。
以上、CSSや:checked疑似クラスを使ってどんなことができるか、お分かりいただけたでしょうか?ぜひ参考になさってください。
※本稿は 「Create a Full-Screen Slider Using HTML, CSS3 and jQuery」を翻訳・再編集したものです。