HTML5やWordPress oEmbedが開発されて以来、誰でも簡単にビデオやオーディオなどのマルチメディアをウェブサイトに掲載することができるようになってきました。既存のメディアプレーヤーでも十分な機能が備わっているのですが、ユーザー体験を改善する余白は限りなくあるといえます。
デフォルトのメディアプレーヤーには基礎的な機能しか含まれていないため、ブランドによっては合う合わないがあります。ここでは、デザイナーたちが創った、斬新でより充実した機能が備わったクリエイティブなメディアプレーヤーを紹介していきます。
おすすめオーディオプレーヤー5選
丸くて綺麗なデザイン
See the Pen
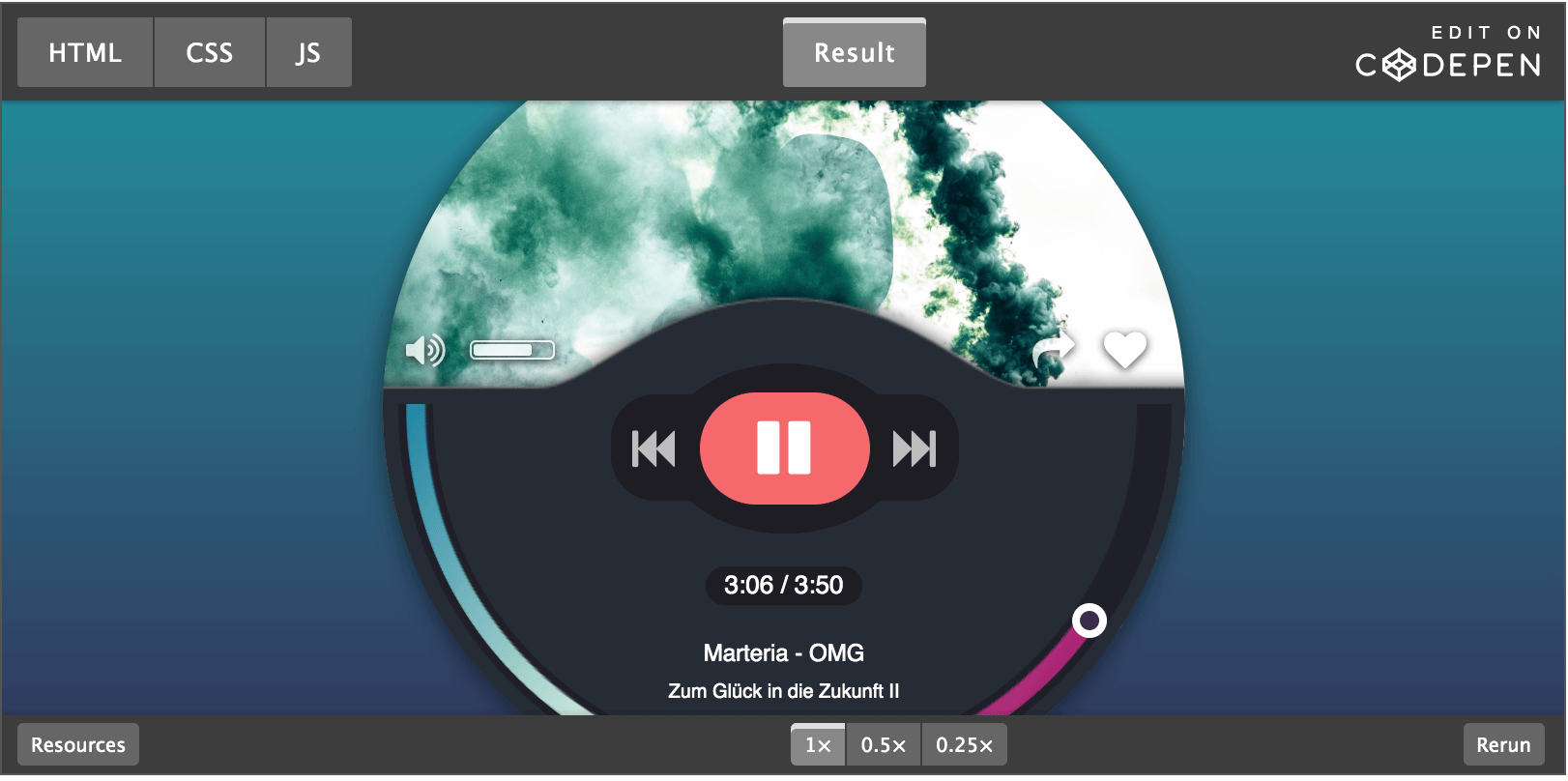
Music Player by Sebastian Beltz by Boylett (@boylett)
on CodePen.
Sebastian Beltzが開発した丸い形をしたオーディオプレーヤーは、普通の角ばった形のメディアプレーヤーとは一味違います。他のスタンダードなものと比べて見た目がいいだけでなく、共有やお気に入り機能まで備わっているのが魅力です。
マウスで動かせるプレイリスト
See the Pen
Audio Player by Antoinette Janus (@internette)
on CodePen.
スクリーン上で動かせるオーディオプレーヤーって聞いたことありますか?Antoinette Janusが創ったこのオーディオプレーヤーは、動かせるだけでなくシンプルでスマートなUIです。プレイリストをスクロールして選択した曲を再生するのが手軽にできてしまいます。
アクセシビリティーが設置されているオーディオプレーヤー
See the Pen
Accessible HTML5 Audio Player by Joe Watkins (@joe-watkins)
on CodePen.
このとてもシンプルなオーディオプレーヤーはJoe Watkinsが創ったものです。誰でも使えるようにアイコンは全て文字で表示されており、トランスクリプトも見ることができます。
マテリアルデザインがオーディオに
See the Pen
Material Design UI Audio Player by Michael Zhigulin (@michael-zhigulin)
on CodePen.
Michael Zhigulinはマテリアルデザインをオーディオに応用させてこのプレーヤーを創りました。「カード」という人気なレイアウトからアニメーションの円滑さまで、グーグルの基準に合ったオーディオプレーヤーです。
まるでレコードをかけているようなオーディオプレーヤー
See the Pen
UI Challenge – Week 6 – Audio Player by Matt Stvartak (@mattstvartak)
on CodePen.
レコードを回しているかっこいいコンセプトのオーディオプレーヤーは、Matt Stvartakが創ったものです。機能性はスタンダードですが、レコードが回るデザイン性はずば抜けています。
おすすめビデオプレーヤー5選
スムーズで早い反応
See the Pen
HTML Video Player (+UI +Responsive) by Simon Goellner (@simeydotme)
on CodePen.
Flashとは反対に、ケータイでもデスクトップと同じコンテンツを楽しむことができるようHMTL5メディアが生まれたのはご存知ですか?Simon Goellnerのビデオプレーヤーは反応が早くシンプルなCSSでデザインできてしまうところがありがたいです。
ラベル付けされたコントロール
See the Pen
HTML5 Video Player by Tadaima (@tadaima)
on CodePen.
TadaimaのHTML5ビデオプレーヤーの良いところは、マウスを重ねたらコントロールバー上のアイテムが全てラベル表示されるというところです。ビデオコントロールは直感的な部分もあるのですが、この機能が備わっていることでユーザーは何が起こっているのかを目で見て確かめることができます。
アクセシビリティーの最上級
See the Pen
Accessible Video Player – Able Player test by Joe Watkins (@joe-watkins)
on CodePen.
上でJoe Watkinのオーディオプレーヤーを紹介しましたが、彼のビデオプレーヤーも優秀なんです。トランスクリプト、クローズドキャプション、手話などのオプションが完備されており、アクセシビリティー化を目指しているブランドには最適のメディアプレーヤーです。
YouTubeのためのプレイリスト
See the Pen
jQuery Youtube Channels Playlist by bachors (@bachors)
on CodePen.
もちろん全員がオリジナルのビデオを発信している訳ではないため、YouTubeなどのビデオを使う人も多いですが、bachorsのYouTube Channels Playlistを使うことで簡単にサイトでYouTubeのプレイリストを作ることができます。色々なカスタマイズのオプションが豊富なのも魅力の一つです。
ユーザーと一緒に動くビデオ
See the Pen
Sticky Sidebar Video Player by Charley Pugmire (@puglyfe)
on CodePen.
最近の流行りの機能の一つは、ユーザーのスクロールに合わせてビデオも一緒に動くものです。Charley Pugmireが創ったSticky Sidebar Video Playerでは、ページの最初にはフルサイズのYouTubeビデオが表示され、スクロールすると小さくなった画面がサイドバーに表示されます。
メディアは大切
ここではシンプルなものから機能性の高いものまで幅広い種類のメディアプレーヤーを紹介しました。自分のスタイルや機能性に合ったメディアプレーヤーをつくることができるということってすごいですよね。また、アクセシビリティーのマインドセットを持っているデザイナーが存在するということもすごく勇気付けられます。平凡なメディアプレーヤーをオリジナルでかっこいいものにするには様々な方法があります。ベーシックなものでは物足りないと感じている方は、ぜひここで紹介したものを試してみてください。