ディスプレイにHDが登場し4Kとなった今日では、スクリーンの殆どを占める背景が主流になりつつあります。とても印象的な視覚効果があり、サイトの情報発信の助けになる背景デザインの重要性が増しているのです。
CSSと少々のJavaScriptを使った背景デザインは、単に写真やテクスチャを張り付けるよりずっと素晴らしい効果があります。
本記事では、面白みのある背景デザイン10選を実例をお見せしながらご紹介します。
(イメージをクリックするとCodePenが見られます。)
なお、背景デザインの関連する話題については以下の記事を参照してください。
・いつもの「白背景」から飛び出そう!Webデザイン5つの背景トレンド【2017年版】
・デザイナー必見!jQueryスクリプトを使って背景色をアニメーションにする方法
・【遊べて実用もできるソースコード】必見!CSSとJacvascriptで作るパララックススクローリングのコードスニペット11選!
・UIの背景色を暗くするのはユーザーにとって良いことなの?悪いことなの?
1. CSS Blend Mode による色調変化
スクロールするにつれ、固定されたエレメントの色が変化するように見えるクールな背景デザインです。CSS mix-blend-modeプロパテイが背景によって色調を変化させています。
2. スクロールアニメーション
かつての横スクロールするテレビゲームを思い出させるこのテクニックは、CSS transformと少々のJSを使い、二つの異なるイメージを反対方向に移動させています。
3. 斜め効果の背景デザイン
現在最もホットでトレンデイな斜めのバックグラウンドです。印刷物では簡単にできますが、ウエッブではとても面倒なデザインでした。今ではHTML/CSSを使う事により、手間いらずで出来上がります。
4. 変わる画像の背景デザイン
ごく簡単なCSSを少し使い、複数の画像がスムーズに変わっていくバックグランドで、従来のJavaScriptを使ったものよりずっと軽くなっています。
5. アニメーションするグラデーション
アニメーションの背景デザインは、気を付けないと目障りになってしまいますが、この背景は微妙に変化するアニメーションなので邪魔になりません。JavaScriptによりお好みのグラデーションカラーを選べます。
6. スクロールでぼやける背景デザイン
ヘッダーやニュース記事で、まずはその画像に注目してもらいたい場合に有効なテクニックです。jQueryを使い、スクロールするとbackground-sizeプロパテイが変わることでテキストを読みやすくしています。
7. フェイドインするオーバーレイのあるヒーローイメージ
幅一杯のヒーローイメージをオーバーレイにより色調を変え、フェードインアニメーションによりスムーズにフェイドインさせ、最後にラスタースクロール効果を加えています。比較的少ないコードで、JSを使っていないのにとてもモダンな見た目になっています。
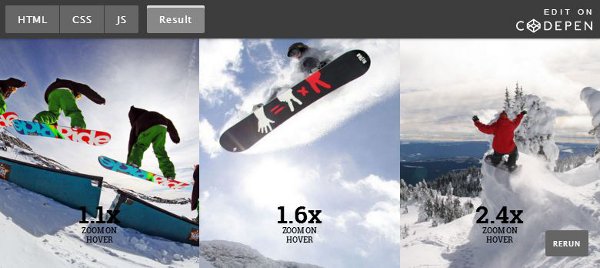
8. ズームしてパンする背景デザイン
最近よく見る背景効果で、パネルにホバーすると背景画像がズームし、更にカーソルの動きに合わせてフレームが上下左右に移動します。背景にインタラクテイブな要素を与えて、ユーザーを飽きさせない効果があります。
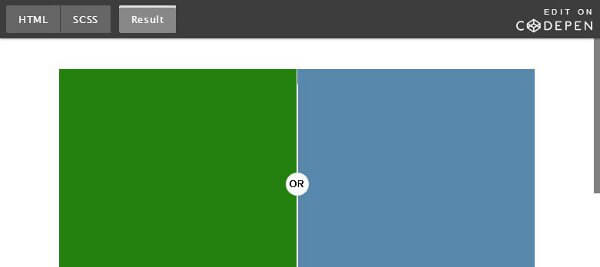
9. ホバーで現れる背景デザイン
マウスの位置によりスプリットスクリーンの背景が現れる例です。ビフォアフター写真のように比較させるのに最適のデザインです。
10. スクロールで色が変わる背景デザイン
単に濃い色を使うだけで、どれだけ訴求力が忘れがちですが、この背景デザインはスクロールで色を変えることで更にインパクトを増しています。シンプルなテクニックですが、画像を重視したデザインに匹敵する視覚効果があります。
今や主要コンテンツの背景もしっかりデザイン
背景はもう単なるフレームコンテンツではなく、コンテンツそのものとして機能しています。背景デザインによりユーザーエクスペリエンスがどう変わるのか、今回ご紹介したテクニックを試してみてはいかがでしょう。
関連記事
・いつもの「白背景」から飛び出そう!Webデザイン5つの背景トレンド【2017年版】
・デザイナー必見!jQueryスクリプトを使って背景色をアニメーションにする方法
・【遊べて実用もできるソースコード】必見!CSSとJacvascriptで作るパララックススクローリングのコードスニペット11選!
・UIの背景色を暗くするのはユーザーにとって良いことなの?悪いことなの?
※本記事は、10 Snippets for Creating Unique CSS Background Effectsを翻訳・再構成したものです。