テキスト、リンク、または画像に何らかの特殊効果を適用することは新しい事ではありません。しかし、ここ最近の急速なWebテクノロジーの機能強化のためネットの基本的なものが変化しています。ホバーエフェクトも例外ではありません。
ここ数年、とてもユニーク且つ面白いものをCSS3、LESS、そしてSVG写真などの最新テクノロジーが見せてくれています。CSS3は新しい多数の扉をデベロッパ、web デザイナーに開けました。今では、インタラクティブなアニメーション全体をCSS マークアップで作成することができるようになりました。
アニメーションを作成するテクニックは、スタイリッシュ且つスムーズなアニメーションを作成するのに、特別な知識がいる為、デザイナーにとって混乱するトピックです。
CSS はアニメーションを作成する為の手助けをしますが、全ての種類のアニメーションを作るのに最適というわけではありません。下線を引いたり、テキストの色を変更したりなど基礎的な特殊効果以外に、あまり注目されていない CSS3 と JavaScript を使用し作成可能なモダン特殊効果も見ていきましょう。
自分の目で見て確かめてください。CSS3 の本当の可能性を見ていくために、クリエイティブでインスピレーションを得ることができる CSS ホバーエフェクトを幾つか紹介します。楽しい実験以外に、紹介する美しい特殊効果がどのように要素と一体化し、素晴らしい結果を出すか確認できる実用的な例もあります。いくつかの画像サイズが大きいのでインターネット接続が遅い場合は、ロードするのに時間がかかるかもしれません。
22. CSS3 とjQueryのスワッチブック

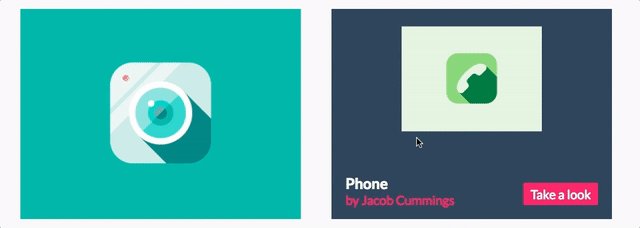
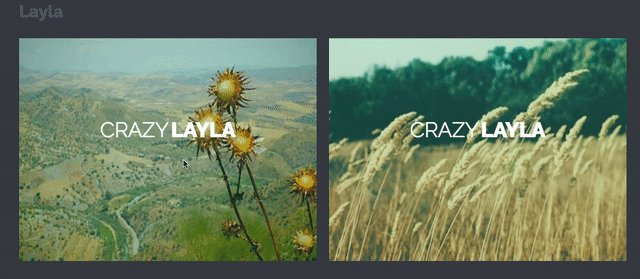
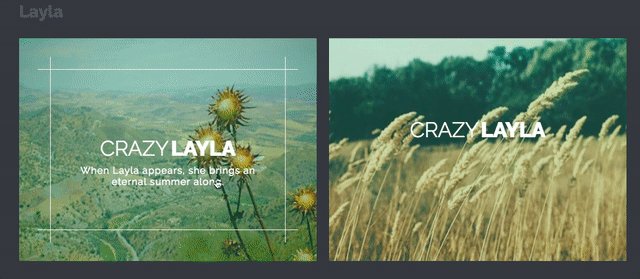
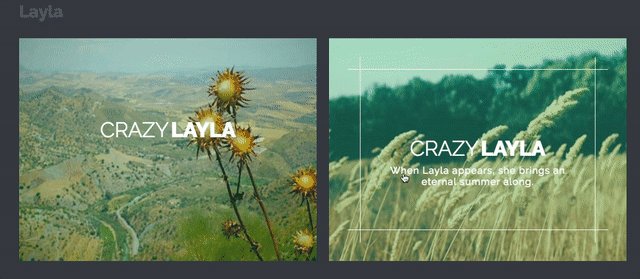
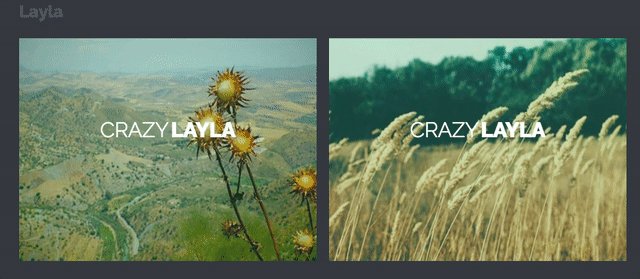
21. キャプションホバー効果

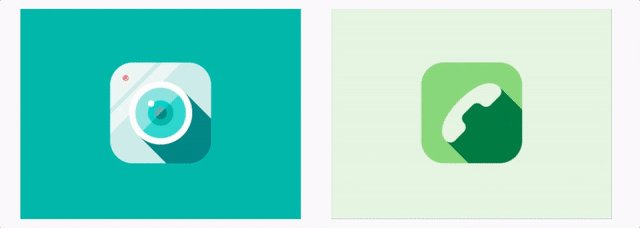
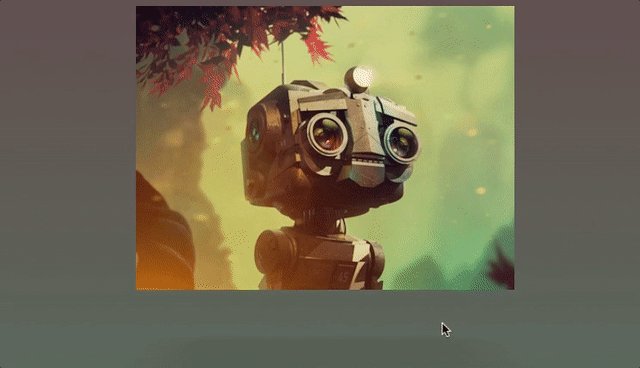
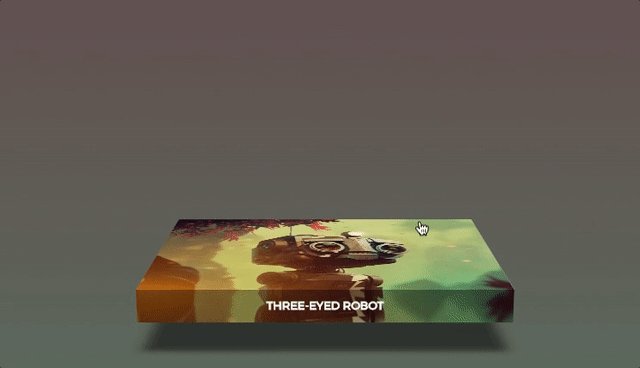
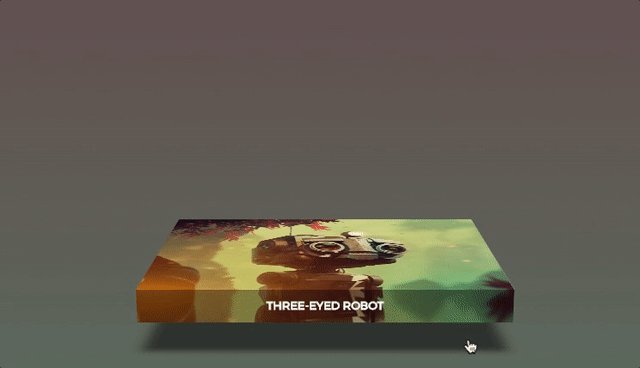
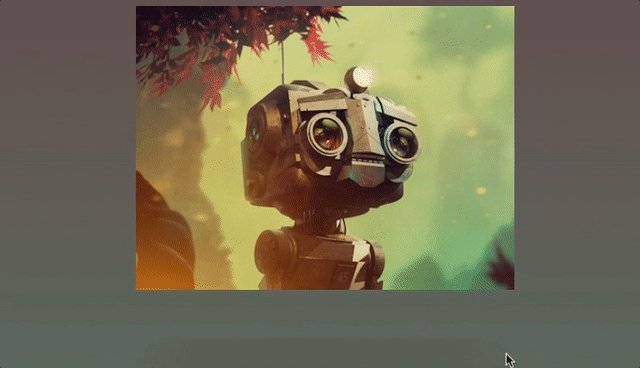
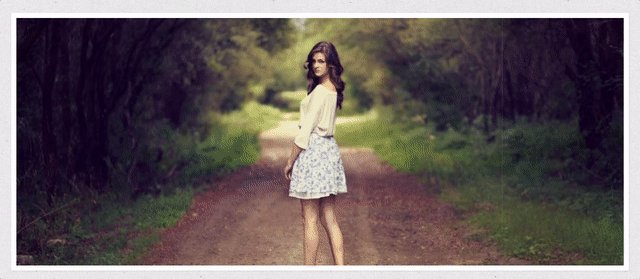
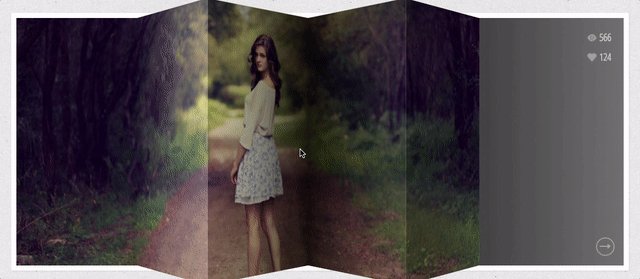
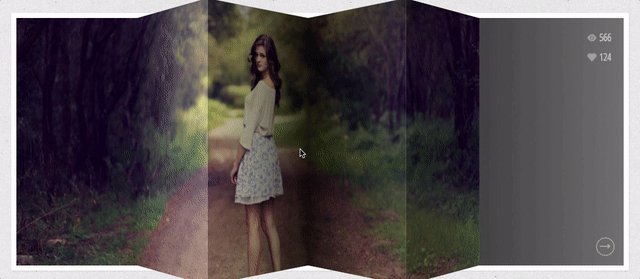
20. 3D サムネイルホバー効果

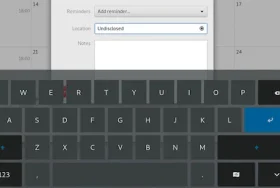
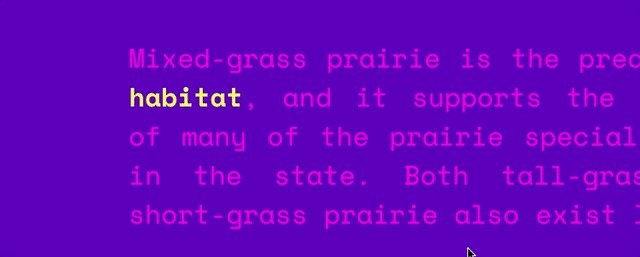
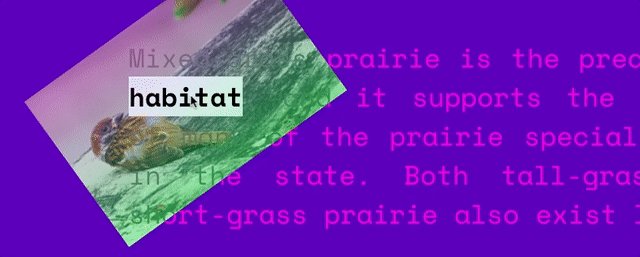
19. メディアポップアップ効果

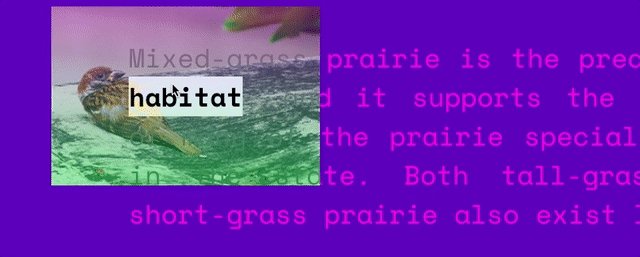
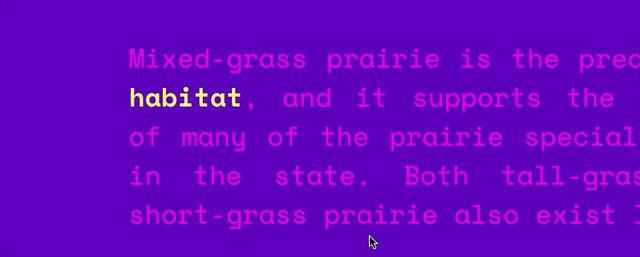
18. テキストスタイルホバー効果

17. 形ホバー効果

16. 枠アニメーション

15. クリエイティブリンク効果

14. サムネイルと画像の3D ホバー効果

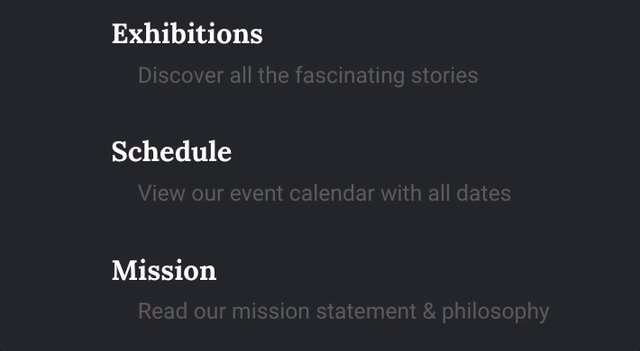
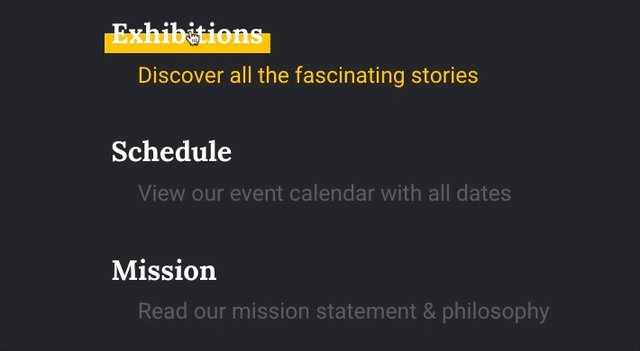
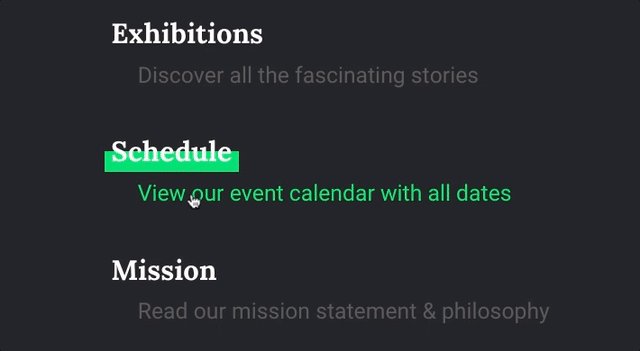
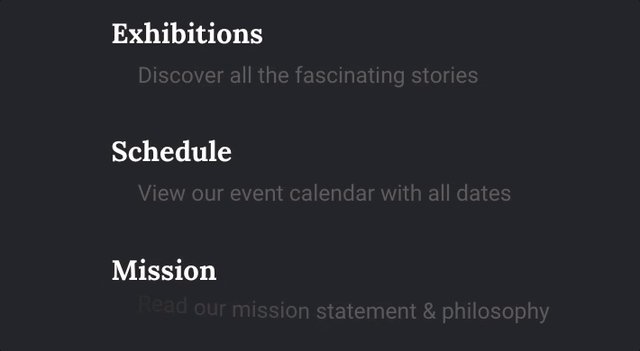
13.メニューホバー効果

12. 繊細なホバー効果

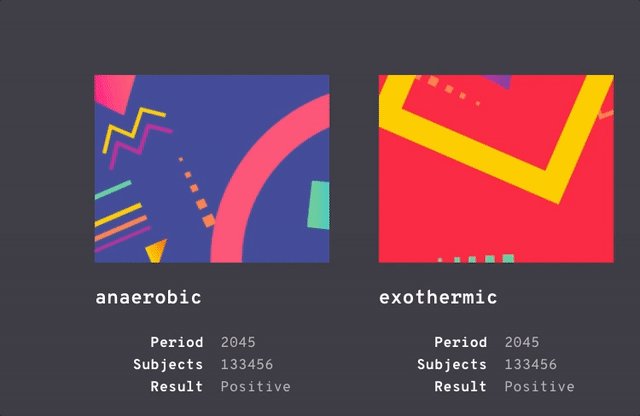
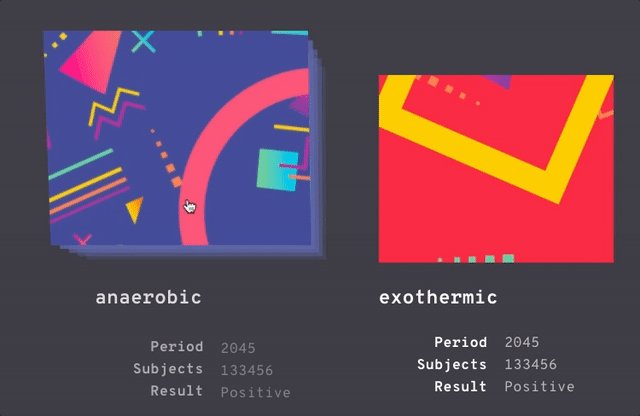
11. スタックモーションホバー効果

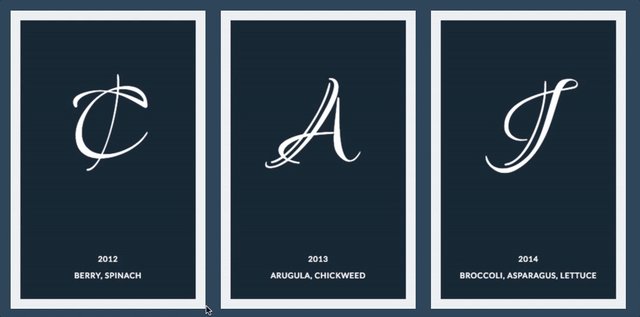
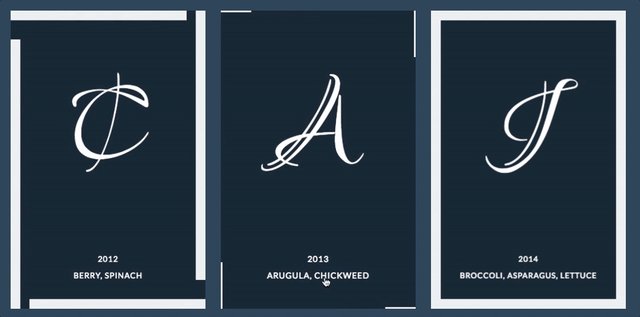
10. タイトルホバー効果

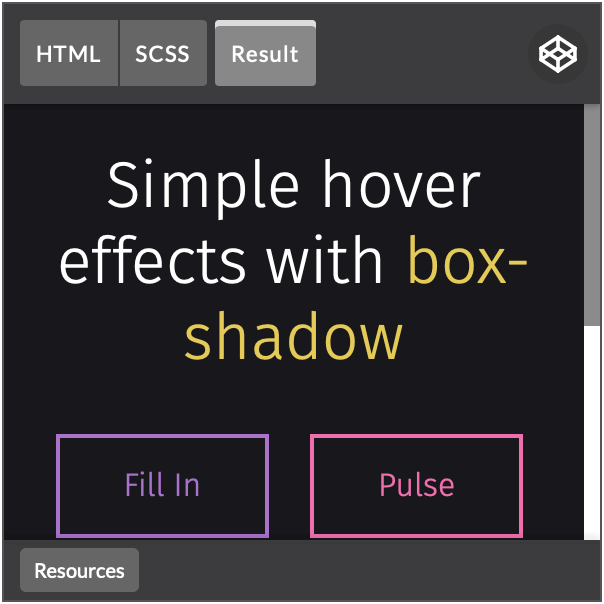
9. ボタンホバー効果とBox-Shadow

8. ホバースクウェア

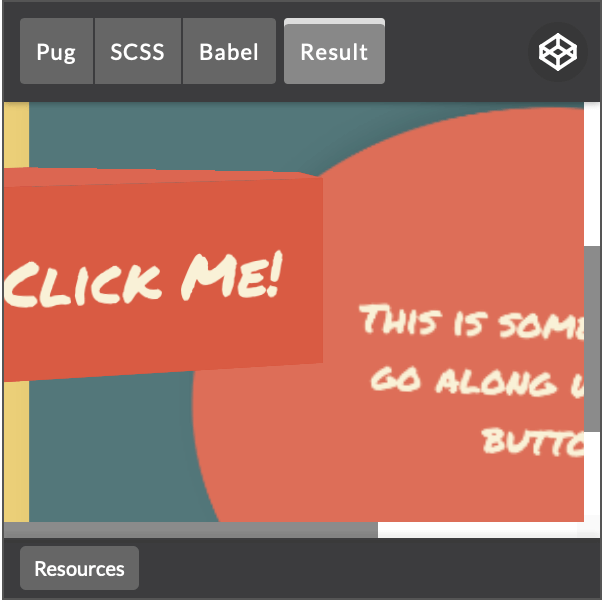
7. 3D ボタン

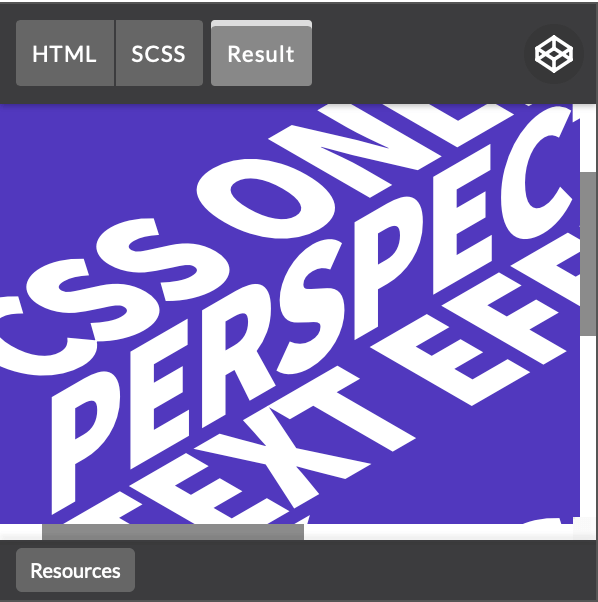
6. CSS perspective テキストホバー効果

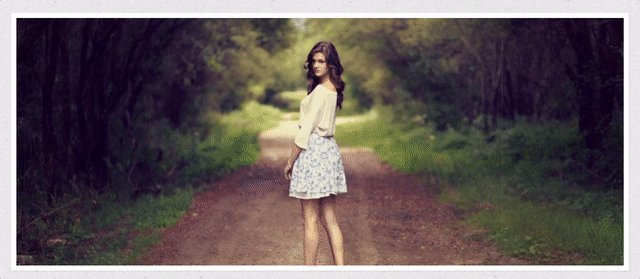
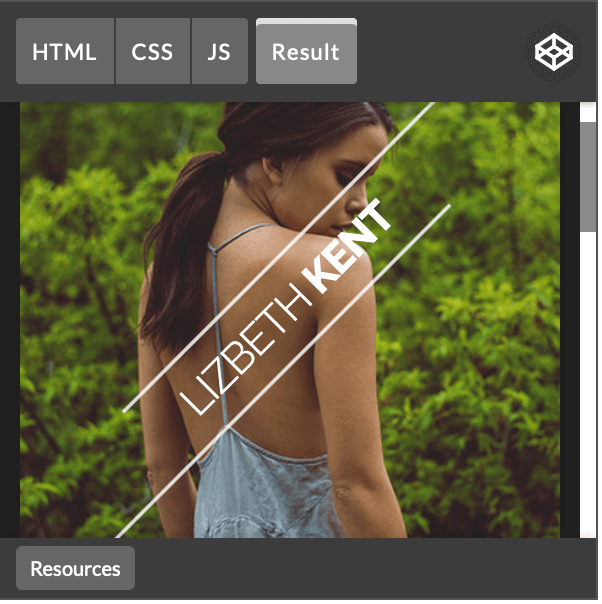
5. 回転タイトル画像のホバー

4. 6角形画像ホバー

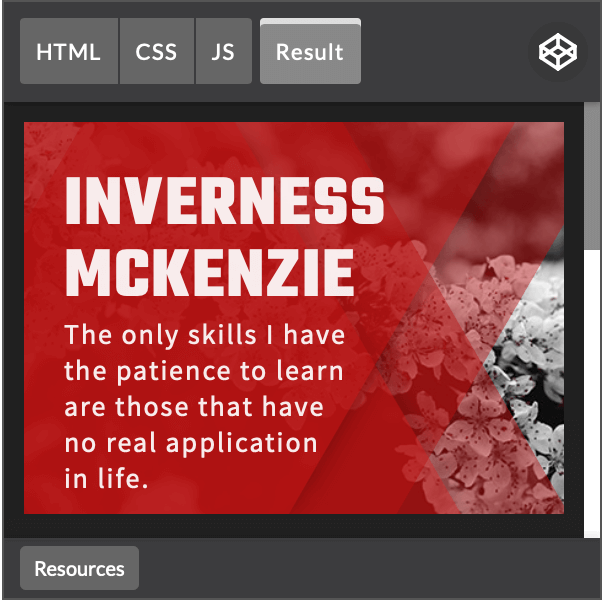
3. 3D perspectiveカード XY

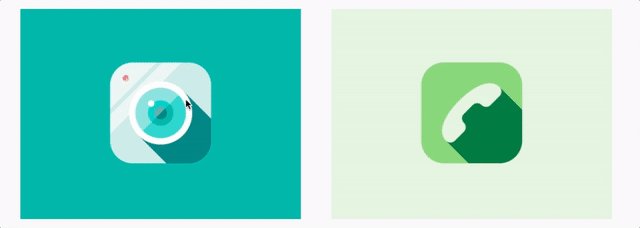
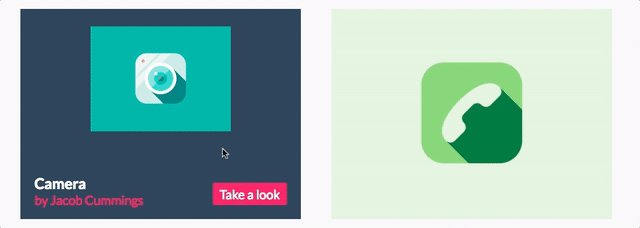
2. マテリアルカードとアニメーション化アイキャッチ画像

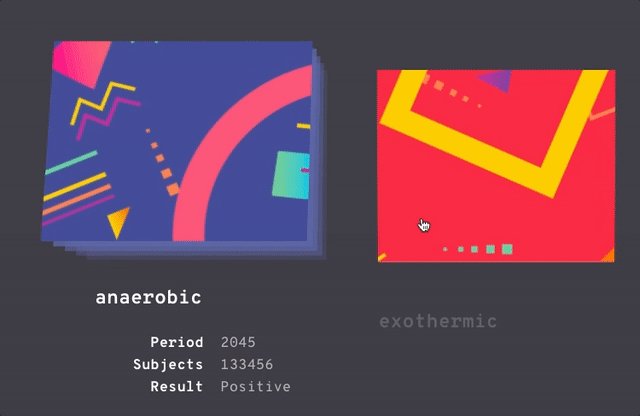
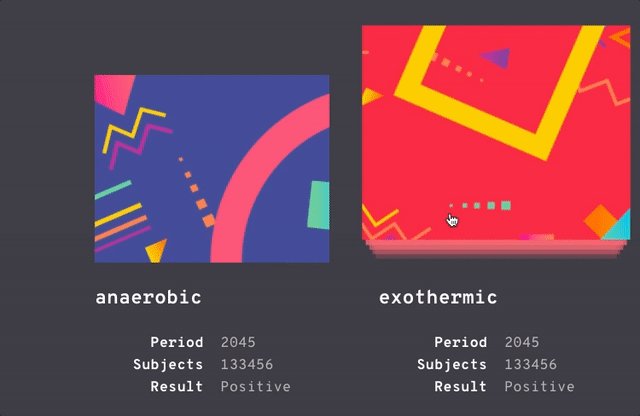
1. カードホバー効果