ウェブフォームには、非常に素晴らしい機能を追加することが可能です。カスタムアイコンから検証機能まで、少ないプラグインの追加でできるようになります。
その中でも、最新機能の1つは、フローティングラベルアニメーションでしょう。これは、ユーザーが入力フィールド内をクリックし、プレースホルダー(ラベル、またはその両方)がテキストフィールドに浮かびあがります。ユーザーはラベルが邪魔にならずにテキストを入力できます。
これをフォームに追加したい方のために、フリー、オープンソース、そしてウェブデザイナー向けに作られた最高のフローティングラベルプラグインの9つをご紹介します。
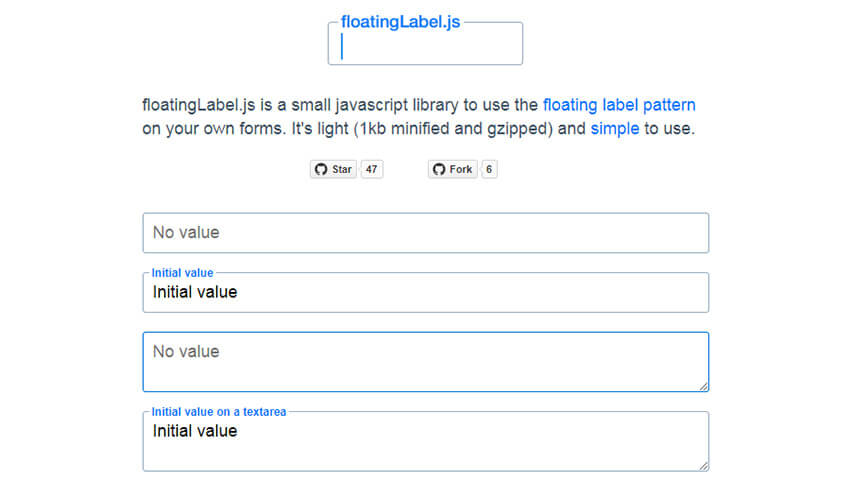
1. floatingLabel.js:設定が簡単で軽量

最初はfloatingLabel.jsというクラシックなJSプラグインです。これは、サイズが約1KBで、非常に小さく作られています。
デフォルトではプレースホルダテキストで機能する小さなプラグインです。そのため、ユーザーがテキストを入力すると、プレースホルダーは自動的にフィールドの上のフローティングラベルに変換されます。
言うまでもないかもしれませんが、テキスト入力、テキストエリアが添付できます。プラグインは1回の関数呼び出しで実行されるため、設定は非常に簡単で、デフォルトのスタイルの見た目はとても良いです。
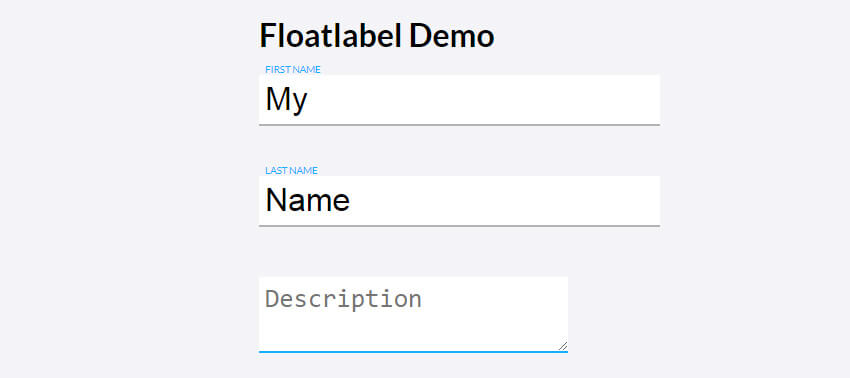
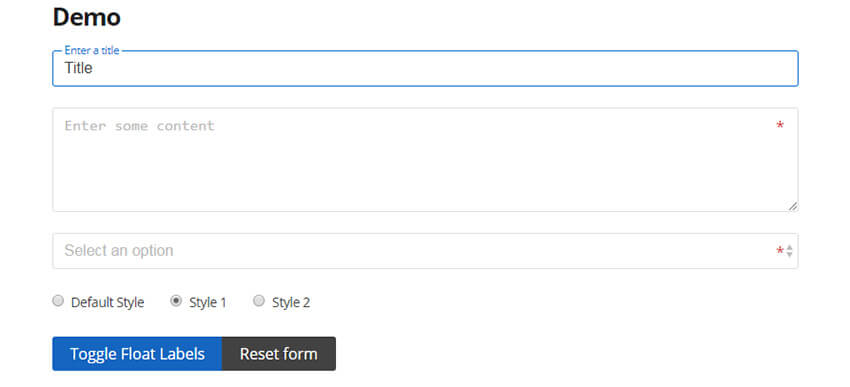
2. jQuery Floating Labels:設定できる項目が多い

これは、ご紹介した別のプラグインとは少し異なるバージョンですが、見た目は非常に似ています。 jQuery Floating Labelsは、jQueryを利用して同じ機能を提供し、jQuery開発者との協力をしています。
しかし、少し大きいので注意が必要です。JS/ CSSファイルになるとサイズはさらに少し大きいです。言うまでもありませんが、これにはjQueryライブラリが必要です。しかし、多くのカスタムオプションで設定することが可能です。
デモページをご覧ください。試してみたい方は、GitHubからコピーを入手できます。
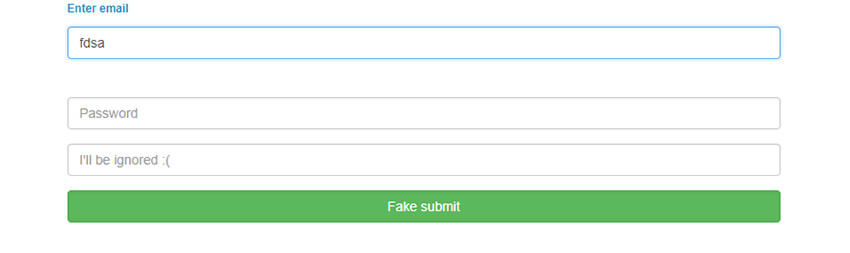
3. Floatlabel:単純かつ見た目すっきり

Robert Douglas氏によるFloatlabelのスクリプトは非常に単純です。これはjQueryでも動作しますが、派手なアニメーションや見栄えのする効果があるものではなく、プレースホルダーテキストと入力ラベルの間のシフトを処理するための基本的なフォーム入力プラグインです。非常に単純なプラグインですが、すっきりとした解決策を望むならば、これは最適です。
デモもかなり基本的です。しかし、道に迷ったと感じた場合は、メインのGitHubリポジトリにあるドキュメントと詳細をご覧ください。
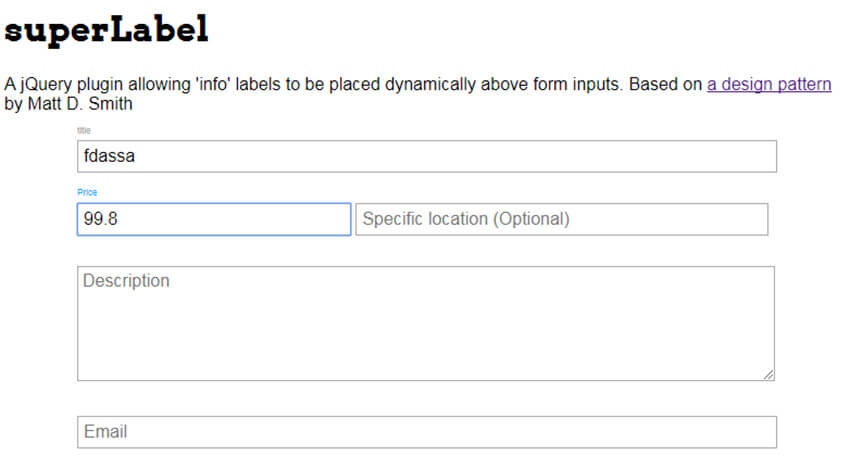
4. Super Label:iOS初期に生まれたデザインアイディアがベース

鳥だ、飛行機だ、いやsuperLabelだ!このjQueryプラグインは、スマートフォンアプリ初期の頃にiOSから生まれたフローティングラベルのアイデアから生まれたものです。
残念ながら、superLabelにはオンラインでのデモはありませんが、徹底的に使い方を理解するのに十分なソースフォルダーのデモを備えています。readmeと共に主要なスクリプトファイルとデモがあります。
GitHubページを見てコピーをダウンロードし、お確かめください。ほんの1分しかかかりません、もしこれがおきに召さなければ、他にもたくさんの選択肢があります。
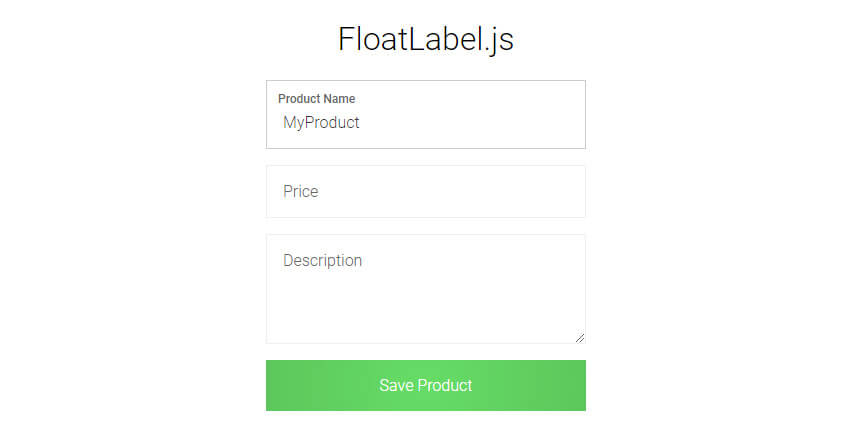
5. FloatLabel.js:独特なスタイル

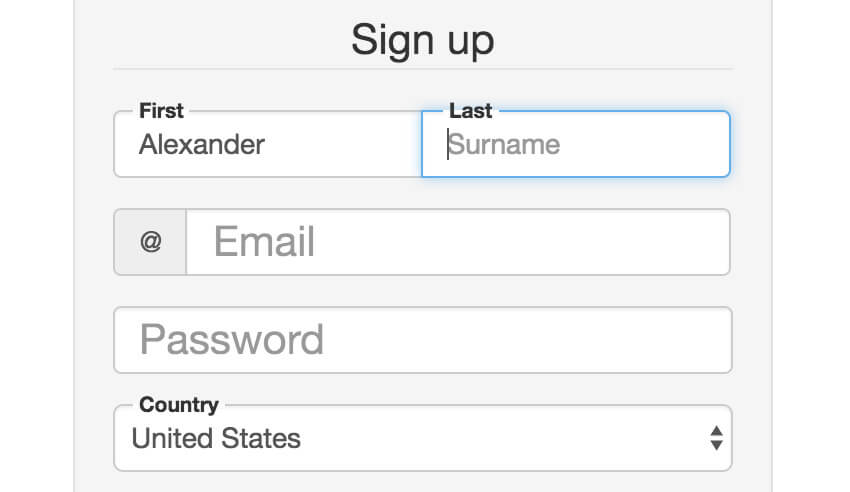
FloatLabel.jsプラグインは、このリストの中で最大プラグインの1つです。スタイルシートとライブラリと共にかなりの数のスクリプトを必要としますが、デモページは、非常にきれいなフォームと、入力フィールドのもので、非常に独特なスタイルで説明しています。
他のほとんどのプラグインがラベルを入力フィールドのすぐ上の領域に移動することに気付いておられるでしょう。しかしFloatLabel.jsでは、ラベルはフォームの内側に移動します。非常にユニークで、見た目は最高です。
6. Floating Form Labels:設定が非常に簡単

これは名前同様、とてもシンプルなプラグインです。 Floating Form Labelsは、jQueryを使ったスクリプトです。このリストの他の多くのプラグインと同じスタイルになっています。
非常に簡単な設定で、ユニークなコードベースを備えています。基本的に入力フィールドで関数を呼び出してそれを機能させるだけです。設定だけしてください。
サンプルのCodePenデモをご覧になれば、今お話している内容が理解していただけると思います。
ラベルのスタイルが気に入らないかもしれませんが、こちらは好きなように変えることができます。このフローティングラベルプラグインの最重要利点は、設定が簡単で、それを実行するための1行のJavaScriptでいいというところです。
7. Float-labels.js:CSSやJSライブラリ不要

一連のjQueryプラグインの後に、こちらのGemini Labsによって作成されたFloat-labels.jsをご紹介します。
このjQueryではないプラグインは、純粋なJavaScript上で実行されます。 CSSやJSのライブラリは必要ありません。ただ1つのスクリプトファイルとちょっとしたセットアップコードが必要なだけです。
このプラグインのいいところは3つの異なるスタイルからなっていることです。そしてそれらは基本的にラベルが浮いたときに表示される場所です。
・入力フィールドの上
・フィールドの境界
・ユーザーのテキスト上のフィールド内
ダウンロードリンクやその他のドキュメントについてはGitHubリポジトリをご覧ください。
クリーンなバニラJSソリューションをお探しの方には、これが現在最良の選択です。
8. jQuery label overlay:ラベルが自動でオン・オフ
ライブデモは備えていませんが、開発者から注目される価値あるプラグインです。
jQuery label overlayは、名前が示すとおり、記入が完了するとフォーム上に表示されるラベルは、自動的に表示/非表示になります。
これはjQueryに依存したもので、比較的古いタイプのプラグインです。非常にきれいでセットアップが簡単なのでこれをお勧めしますが、アップデートされることはほとんどないでしょう。
9. Bootstrap Float Label:Bootstrap3向け

レイアウトに合ったフローティングラベルがほしいと思うすべてのBootstrap愛好家を忘れてはいけませんね。これを使用すると、純粋なCSSでBS入力フィールドにフローティングラベルを追加することができます。
問題は、これがBootstrap 3用に構築され、BS4用には完全に構築、更新されていないことです。テストではうまくいきましたが、ベータ版が外れたときにどうなるかはわかりません。