プログレスバーは、ロード画面、Ajaxコンテンツの取得時、あるいはファイルアップロードの際のページなどの基本的なユーザー入力タスクの処理の時に表示されるページで使われています。
新しいHTML5のプログレスバーを使用すると、これらの機能をあらゆるページに簡単に追加できますが、これをそのままではなく、少し改造して使ってみたいとは思いませんか?
これから紹介する無償のプラグインを使用すると、プログレスバーをウェブサイトの外観に合わせてデザインし直すことができます。追加の機能やカスタムアニメーションだってもちろんWebページに付け加えることができますよ。
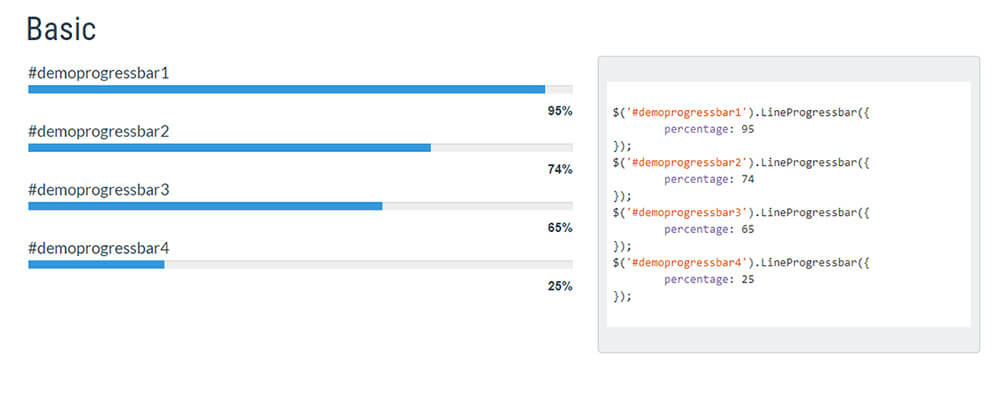
1. LineProgressbar:超小型で軽量
jQueryのLineProgressbarは、超小型・軽量の無償プラグインです。
これは現代のプログレスバーのどんな要素と組み合わせても機能し、全体のメーターの長さ、バーの色、高さや幅の基本オプションをそなえています。(機能は他にもあります。)
デモページでいくつかの実例をチェックして、自分のウェブサイトで使用できるコードスニペットを確認してください。
これは、おそらくjQueryを使うことを望んでいる全ての人たちにとって最高のプログレスバー・プラグインでしょう。操作は簡単で、主要な全てのブラウザ上で動作します。
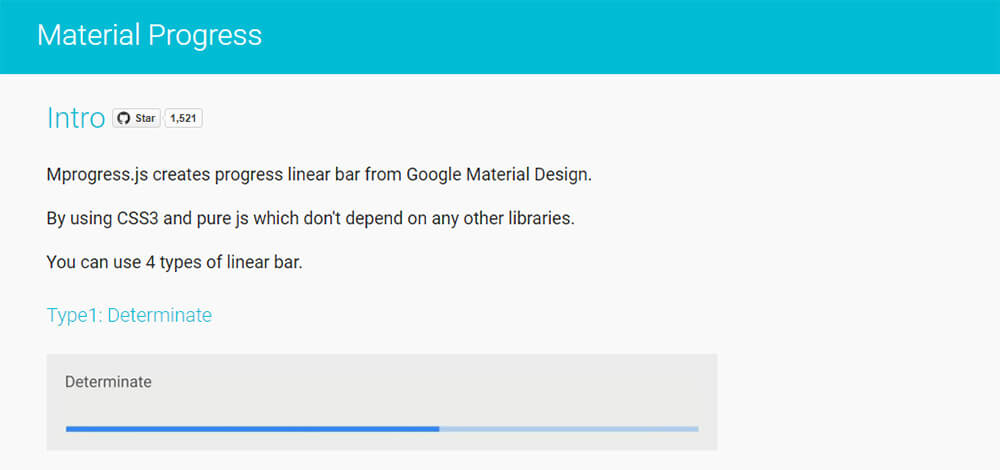
2.MProgress.js:Googleマテリアルデザイン準拠
私のお気に入りのシンプルな選択肢は、MProgress.jsです。これはGoogleのマテリアルデザインスタイルに沿う形で設計されているので、Googleのプログレスバーによく似たものがあります。
4種類のアニメーションスタイルを持つ4種類のプログレスバーが付いてきます。それらはメインページにすべて表示されているので、あなたのウェブサイトにぴったりのプログレスバーを探すことができます。
GitHubリポジトリにあるこれらのデモアニメーションGIFも、セットアップマニュアルとともに見ることができます。
超簡単に使えて、しかも超軽量。最高ではありませんか。
3. ProgressBar.js:様々な形のプログレスバーが作れる
ウェブページ上で動くプログレスバーを見てきました。こういったプログレスバーはどんどん普及してきており、普通は、動的に読み込まれるページに使用されています。
ProgressBar.jsは、この機能を再現してくれる無料のプラグインです。しかし、それはページ最上部に表示されるプログレスバーに単に依存しているというわけではないのです。
このプラグインでは、円や三角といった形から、オリジナルの平行四辺形まで、好きな形のバーを使用できます。
メインページを見ると、JSFiddleでホストされているサンプルへのリンクが見つかります。サンプルが沢山用意されているので、あなたのページ最上部に追加するプログレスバーの素晴らしいテンプレートを作ることができるのです。
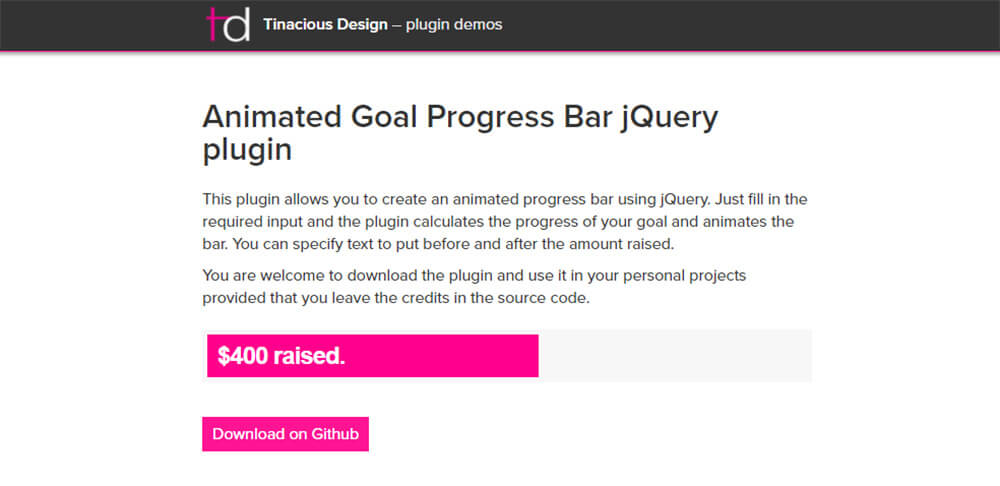
4. goalProgress:進捗をアニメーションで表現できる
goalProgressが最も簡単に使えるプラグインであることは間違いありません。これは、主に入力フィールド内の数値を表示することを目的としていますが、これとよく似たプログレスバーに使用できます。
ホームページには慈善団体の寄付バーを例とした基本的なデモンストレーションぐらいしかありません。
GitHubリポジトリには、このプラグインの仕組みと、セットアップ方法についてのもっと詳しい情報があります。
進捗をアニメーションで表現するごく初歩的な方法を試してみるという目的でこのプラグインを使ってみることをお勧めします。これ以上に複雑なことをしたいなら、この記事で紹介している他のプラグインのいくつかを試してみてください。
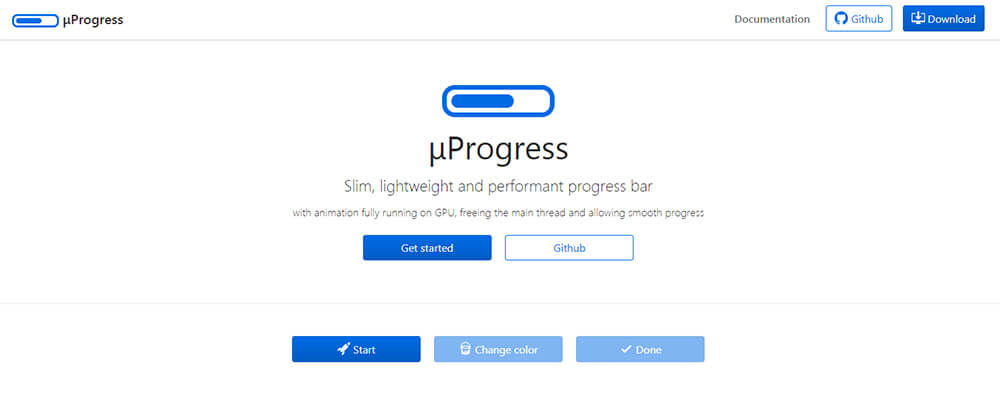
5. μProgress:APIで機能を拡張できる
私はこの記事を書くための調査を行った時に初めてμProgressについて知りました。これは間違いなくウェブ上で最高のプログレスバーのプラグインの1つです。
これは、アニメーションをカスタマイズすることに焦点を当てた高機能なプログレスバーとして開発されました。それらはすべてコンピュータのGPU上で動作し、他のページ要素のためにタスクを解放してより高速にレンダリングできるようにしてくれます。
ドキュメントにはこのプラグインの仕組みとセットアップの詳細が記載されています。これはカスタム機能を追加するための完全なプラグインAPIも備えている、本当に素晴らしいプロジェクトです。
現在のバージョンは1.0.1で、今後数年間最新の状態に保たれ続けるはずです。メインレポジトリにアクセスし、コピーをダウンロードするだけで、このプラグインを使ってみることができますよ。
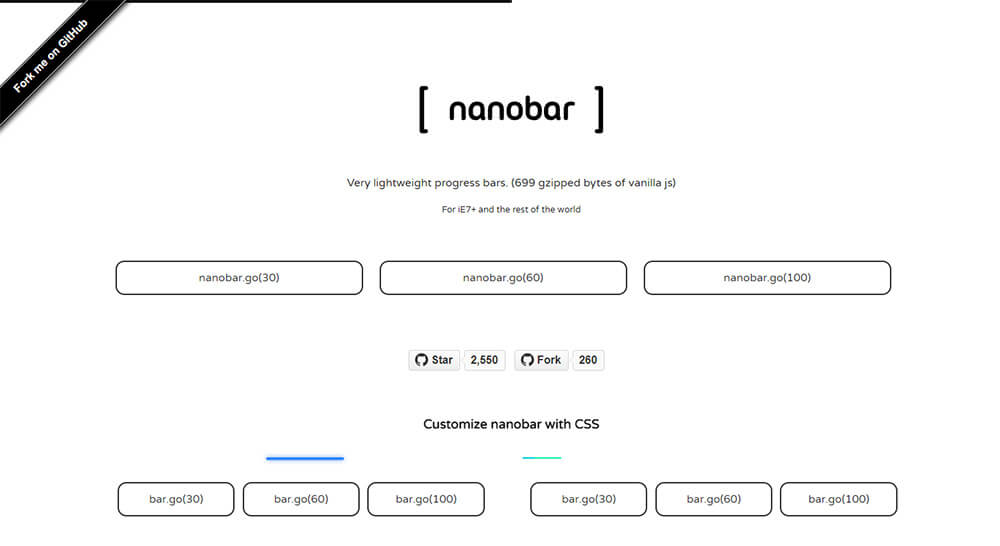
6. nanobar.js:jQuery不必要で軽量
純粋なVanilla JavaScriptのプログレスバー・プラグインをお探しの場合は、これ以上読み進める必要はありません。
nanobar.jsでは、プログレスバーのアニメーションを主な目的として構築された超小型のJSライブラリが手に入ります。gzipで圧縮すると全体で700バイト以下になり、サイズはとても小さくなります。
ブラウザの幅全体にぴったりのトッププログレスバーと、ページに埋め込まれたバーの例をホームページで確認してみてください。
これは関数をたった一回呼び出すだけで実行することができます。そのため、JavaScriptだけでなく、jQueryを使用することに真剣に頑なに拒んでいる開発者にもお勧めできます。
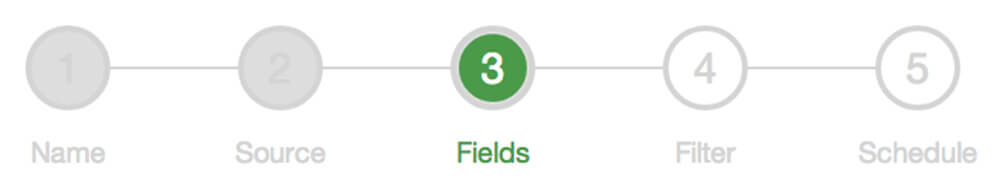
7. progressStep:パンくずリスト形式のプログレスバー
大半のプログレスバーは、パーセントカウンターや数値カウンターを満杯にしていきます。
しかし、progressStepは違います。このjQueryプラグインを使用すると、ユーザーがあらかじめ用意されているプロセスのどの段階で作業をしているのかを示す、パンくずリスト形式のプログレスバーを作成できます。
アカウントの作成や、あるいはeコマースの決済の流れを示すといった場面が考えられます。
とにかく、こういう類の機能をサイトに追加するための素晴らしいプラグインです。
GitHubリポジトリには、完全に無償で使用できる、卓越したドキュメントがいくつかあります。
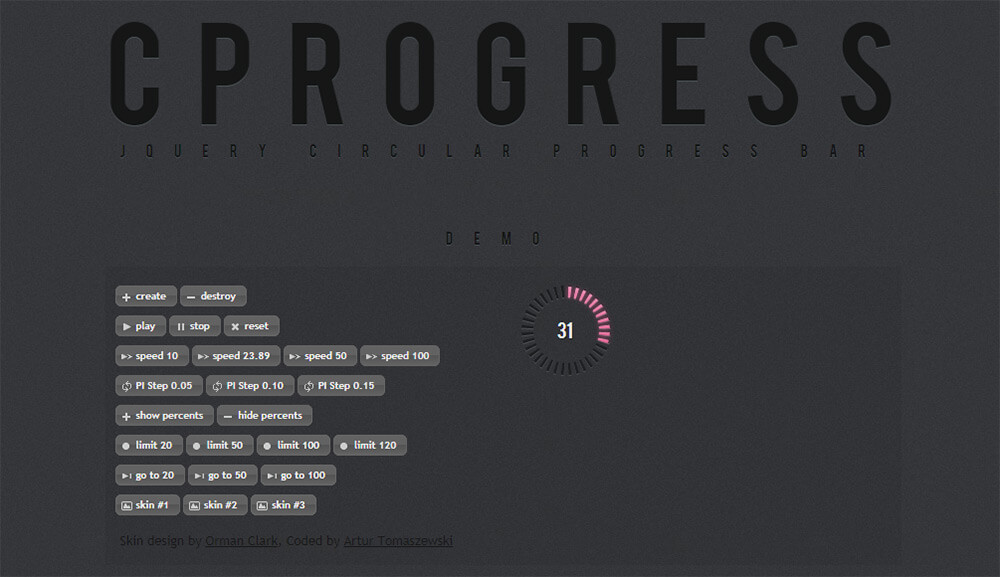
8. CProgress:円形プログレスバー

CProgressは円形のプログレスバー専用に設計されています。
これらは間違いなく、特にウェブサイトでは標準ではありません。 しかし、ページを更新せずにDOMに新しい要素をロードするAjaxで動くウィジェットでは、この種のプログレスバーを見つけることができます。
これは、いくつかの異なるスキンとスピード調整機能、また値制限のようなオプション機能をたくさん備えています。メインページまたはダウンロードリンクを持つメインリポジトリにこのプラグインに関する全ての情報が掲載されています。
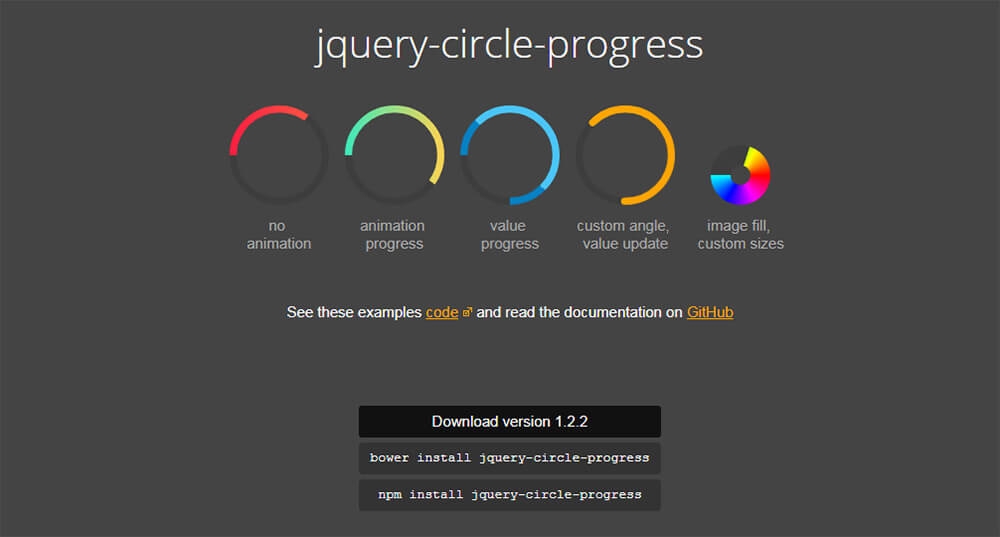
9. jQuery Circle Progress:テーマやオプションが用意された円形プログレスバー
これも、jQueryライブラリで構築されている、CProgressと非常によく似たプラグインです。
しかし、jQuery Circle Progressプラグインを使用すると、選択肢が増えます。カスタムテーマとオプションがもっとたくさんあるということです。
欠点は何かって? 少し動作が重くなってしまうので、必ずしも全てのプロジェクトで最適なソリューションとなるわけではないということです。
現在のバージョンv1.2.2は、安定したプラグインであり、実際のサイトで使用してみる価値があります。この場合、考えなければいけないのは、円形のプログレスバーが必要かどうかということだけなのです。
そして、何が必要だとしても、ここで紹介したプラグインのどれか1つは、プログレスバーをゼロからコーディングするのを避けて、時間を節約し、快適に仕事を進めるのに役に立つことは間違いありません。
※この記事は9 Free Progress Bar JavaScript Plugins For Web Designersを翻訳・再構成したものです。
▼こちらの記事もおすすめです!