HTML や CSS と並んで、JavaScript は、インタラクティブなウェブページやオンラインアプリケーションを構築する際に使用される主要技術の一つです。
最初の1995に登場した、それは (Github 上で) 最も人気のあるプログラミング言語に進化している、すべての近代的な web ブラウザは、作り付けの JavaScript エンジンによってプラグインを必要とせずに、それをサポートしています。
私たちは、特に JavaScript でコーディングを始めたばかりの人のために、いくつかの便利なチートシートとインフォグラフィックを集めました。
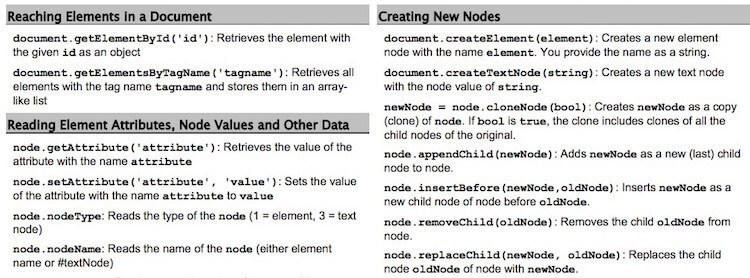
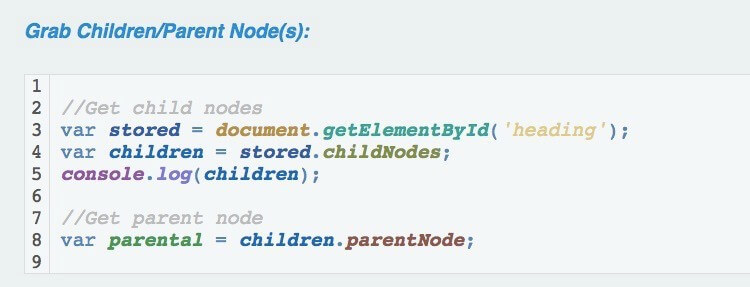
20. DOMの階層構造

これは、一目で最も一般的なDOM メソッドが含まれている小さなチートシートです。
これには、新しいノードの作成、ドキュメント内の要素への到達、ノード間の移動、既知のブラウザーの癖、読み取り要素、ノード値、その他のデータが含まれます。
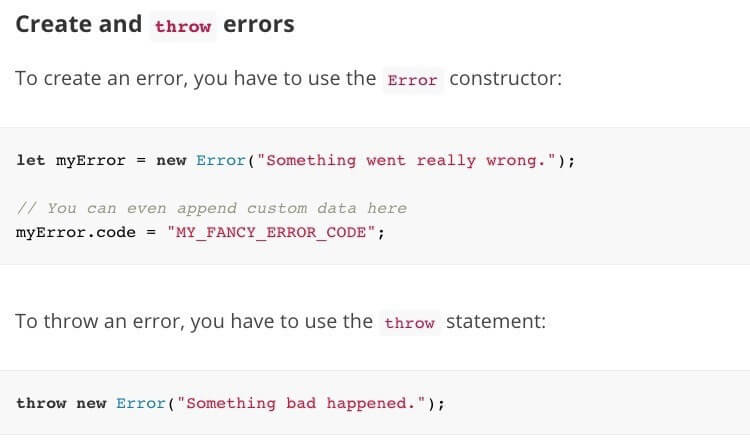
19. JavaScriptの概要

これは JavaScript の簡単な概要を提供します。
クラス、コンストラクタ、関数、エラー処理、正規表現、便利な数学関数、定数など、すべての基本的な要素が含まれています。
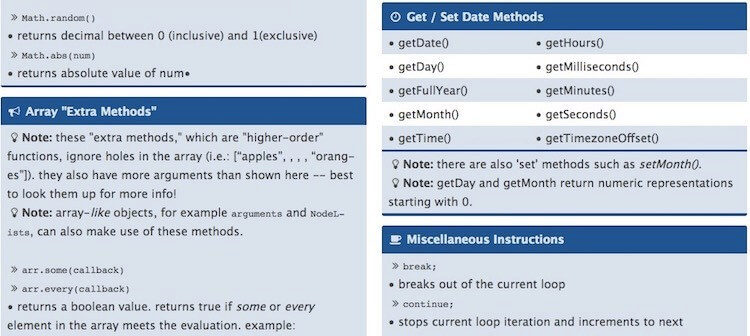
18. 先進的なJavaScript

このドキュメントの目的は、JavaScript の中核となる要素について簡単に説明することです。配列メソッド、定義と用語、制御フローステートメント、およびその他の命令について説明します。
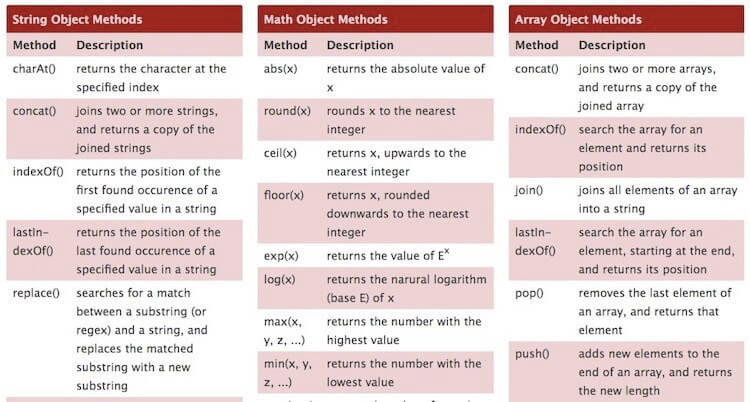
17. JavaScriptでオブジェクトを使う

名前が示すように、 JavaScript オブジェクトのメソッド (文字列、算術演算、配列、データ、数値オブジェクトメソッドなど) について説明します。
16. JavaScriptでAjaxを使う方法

JavaScript、jQuery、AJAX で使用される最も一般的なプログラミング変数、メソッド、コマンド、およびコーディング雑記のための1 つのストップリファレンスです。
15. JavaScriptライブラリ

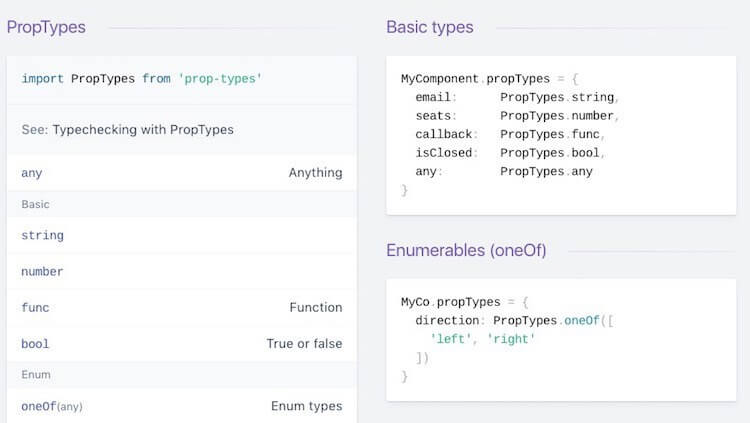
Reactは、ユーザーインターフェイスを開発するための JavaScript ライブラリです。このチートシートのターゲットは、バージョン15と16に対応しています。基本的なコンポーネントと JSX パターンと共に、新しい機能と API が含まれています。
14. 基本的なJavaScriptのチートシート

これは、単一のページ上のすべての有用なJavaScript コード例を含む基本インタラクティブチートシートです。ここでは、変数、オブジェクト、ループ、データ型、イベント、文字列、およびその他のカテゴリのコードを見つけることができます。JS プロジェクトに必要なコードをコピーして貼り付けるだけです。
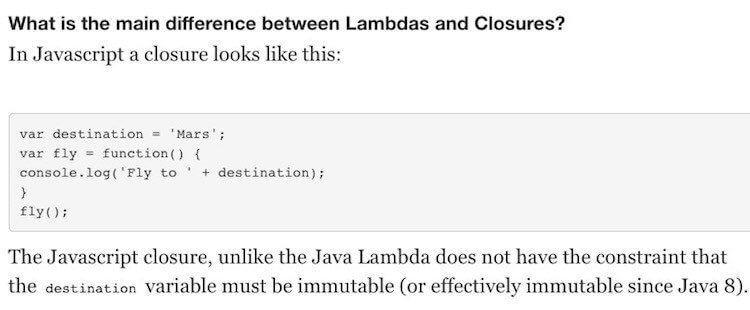
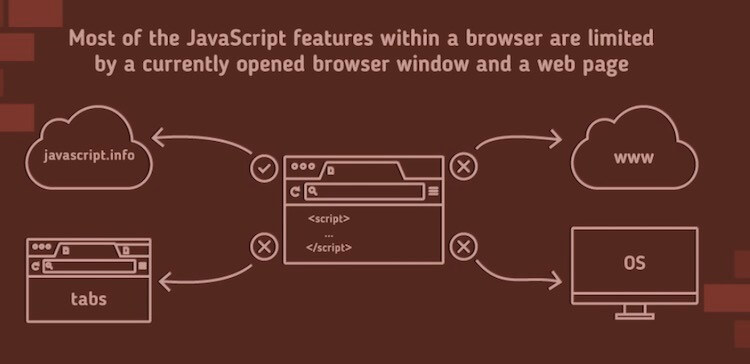
13. JavaScriptの言語説明

このページでは、Java 開発者の観点から JavaScript 言語について説明します。
関数、オブジェクト、クラス、カプセル化とモジュール、ブロックスコープと巻き上げ、コンストラクタ vs コンストラクタ関数、クラシック vs プロトタイプ継承、クロージャ対ラムダ、および大いに多くを説明します。
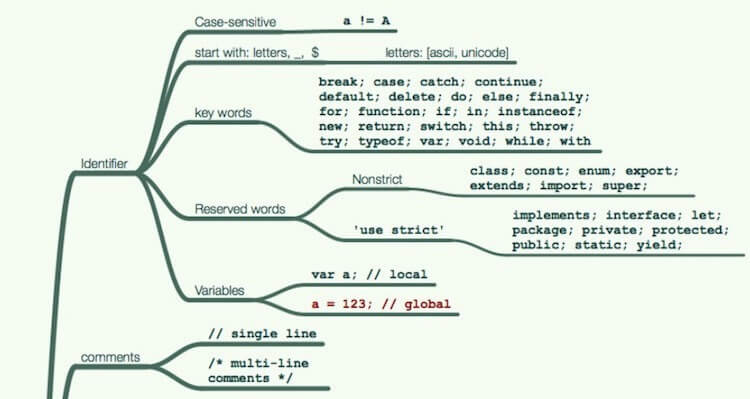
12. Javascriptのマインドマップ

名前が示すように、著者は JavaScript のすべての重要な概念を1 つの画像にまとめることを試みました。実際の例を通じて JavaScript の構文をまとめたマインドマップ図です。
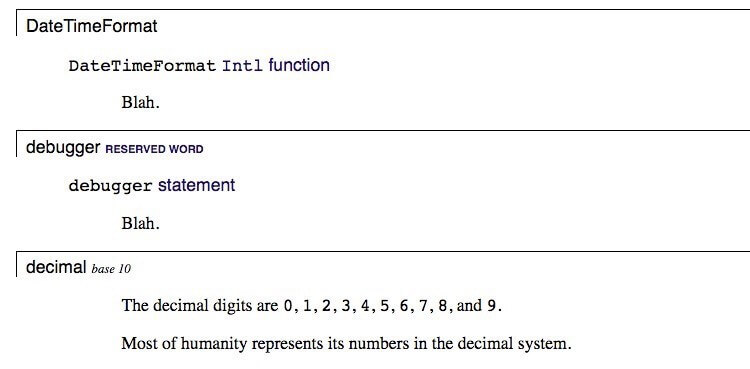
11. JavaScriptの百科事典

このプロジェクトの目的は、現在および将来のバージョンの JavaScript の完全な百科事典を作成することです。それはほとんどすべての必須の JavaScript 要素を見つける詳細なウェブページです。
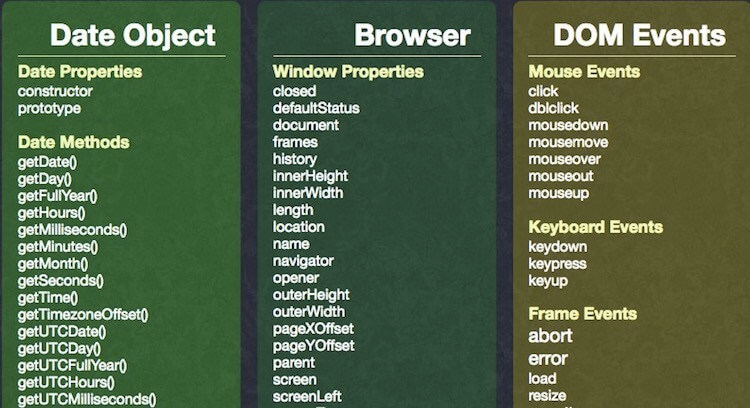
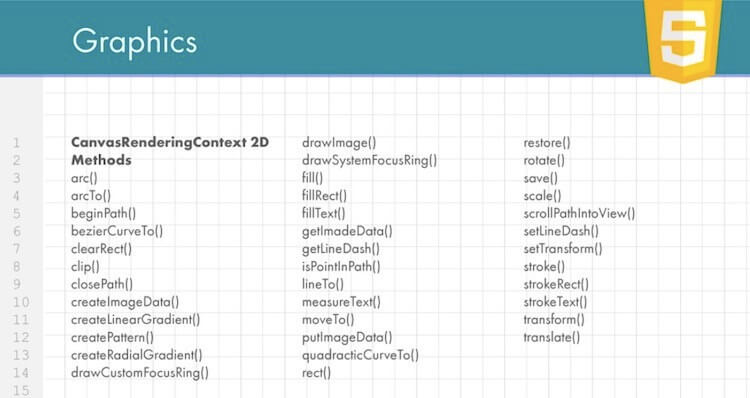
10. OverAPI

OverAPI チートシートは、基本的なオブジェクト、DOM ノードとイベント、ブラウザとグラフィックスを含む最も一般的な JavaScript 要素が含まれています。要素のをクリックするだけで、それについての詳細を知ることができます。
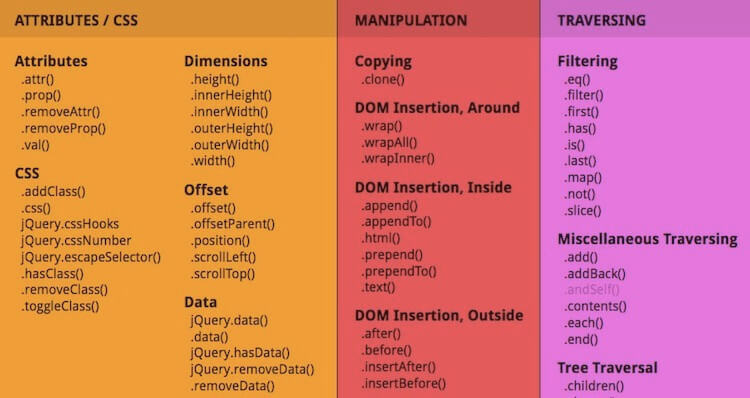
9. クイックAPIリファレンス

これは、セレクター、属性、イベント、エフェクトを含む jQuery の関数とプロパティに対する Oscar オテロのクイックリファレンスです。各要素をクリックすると、例と共に、クリックした要素を説明する新しいページが表示されます。
8. ファンシーチートシート

これは、JavaScript でコーディングを始めたばかりで、それについてあまり知らない初心者のための、カラフルで基本的なチートシートです。これには、正規表現と構文、パターン修飾子、イベントハンドラーなどが含まれます。
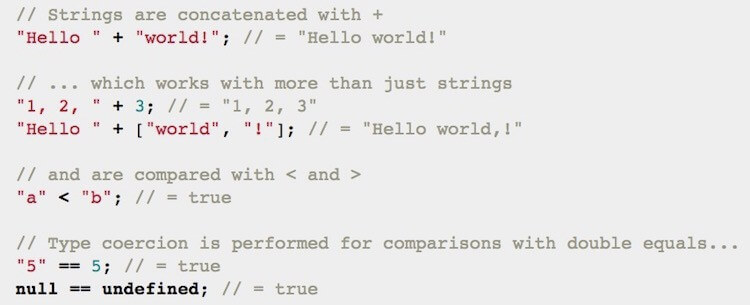
7. JSチートシート

チートシートは、コード例を使用して、非常に単純な言語でJavaScript の概念を説明しようとします。コードはきちんと書かれており、ほぼすべての行に役立つコメントがあります。
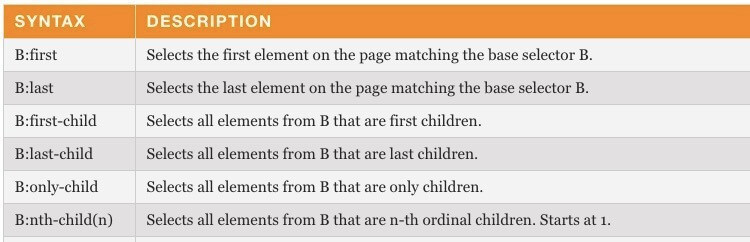
6. jQueryセレクター

Jquery セレクターは、一般的な CSS 構文を使用して、作成者が jQuery ライブラリメソッドで操作するページ要素のセットを即座に検出できるようにします。それらを理解することは、jQuery ライブラリを最も効果的に使用するための鍵です。このリファレンスは、あなたの指先で jQuery セレクターのパワーを置きます。
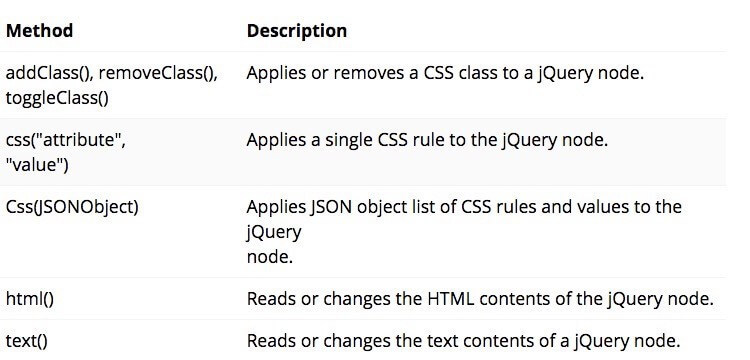
5. DOM、JS、関数の操作方法

このクイックリファレンスでは、dom の操作 (dom 要素の作成/追加、クラスの追加/削除/トグル/チェック)、JS (ループ、イベント、タイマ、型チェック) の操作、および関数の操作 (既定値を関数に追加し、スロットル機能をサイズ変更)をすることができます。
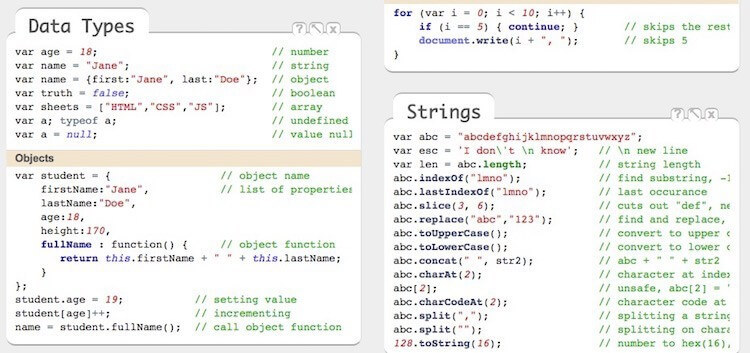
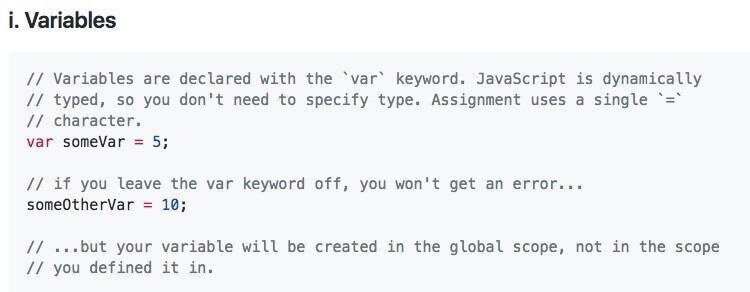
4. このコード例でJavascriptを学ぶ

ここで、 X は JavaScript を指します。これは、数字、文字列、演算子、変数、配列、オブジェクト、関数、スコープ、クロージャ、ロジック、および制御構造を含む長い1ページのチートシートです。これは、コード例の助けを持って、これらのすべてを教えてくれます。
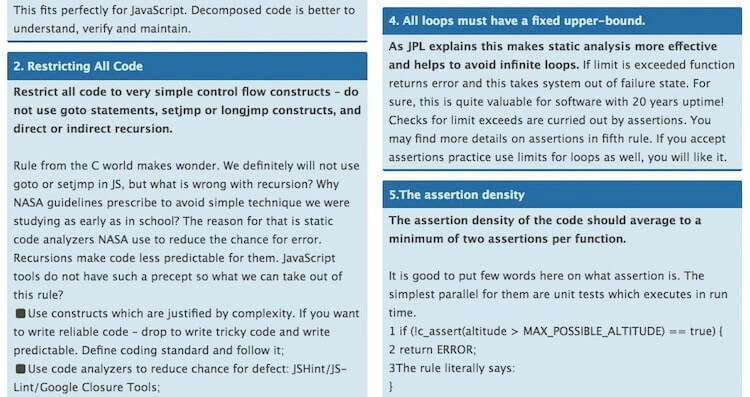
3. Nasaのコーディング標準をJavascriptに適用する

NASA のジェット推進研究所は、深宇宙および惑星探査ミッションにおける無人ミッションのためのソフトウェアを開発しています。高い自動化レベルとミッションの長い期間は、優れた品質のソフトウェアを要求します。その結果、JPL はガイドラインのコードを開発し、公開しました。
web ドリブンアプリケーションの需要が急速に増大し、より重要な操作が JavaScript に委ねられているため、このチートシートは、より高いパフォーマンスと信頼性を実現するために、 NASA のコーディングガイドラインを javascriptおよび HTML アプリに適用しようとします。
2. チートシートには基本的なことから高度な要素まで確認できる

名前は自明ですが、チートシートは、あなたがコーディングを開始したばかりの場合は特に役に立ちます。基本的なだけでなく、高度な JavaScript 要素の詳細を提供するとともに、それは基本的な質問のいくつかに答えてくれます。
1. 現在のJavaScriptチートシート

このチートシートには、最新のプロジェクトとほとんどのコードで頻繁に発生するすべての要素が含まれています。これは、スクラッチから JavaScript を教えてくれませんが、基本的な知識と概念をお手伝いします。