マテリアルデザインの流行がウェブの世界を席巻しています。昨今ではフレームワークやカスタムUIキットを使用したマテリアルスタイルの新しいサイトが量産されています。
しかし、これは悪いことではありません。なぜならそれらはGoogleが独自のデザイン言語として認めている、或る意味で「保証された」トレンドを活用して、デザインプロセスをシンプルにする方法だからです。
本記事では、前後半に分けてマテリアルスタイルの様々なデザインとコンポーネントを提供してくれる、役立つ数々のスニペットの中から10個を厳選して紹介します(本記事はその後篇です)。
マテリアルデザインスタイルに多くを負っている人なら、本記事で紹介するコードスニペットは役に立つと思います。
前篇はこちら。
6.マテリアルデザインSelect Menu
ドロップダウン選択メニューは、フォームデザインの重要な要素です。ユーザーは、州、国、言語などの関連トピックについて、いくつかの回答から選択することができます。
これはは、一般的なHTMLセレクトメニューをまったく新しいレベルに昇格させています。
オプション選択には典型的な文書スタイルを使わず、代わりにアニメーションと選択プロセスを処理するjQueryを使った、無秩序のリストが使用されます。
7.マテリアルシャドウ
Googleは実際に、マテリアルなドキュメントに深みを出すため、シャドウを多用しています。このペンでは、すべての円に独自のドロップシャドウ効果が用いられてます。
シャドウを使用すると、或る要素を他より上に出ているように、他は下に沈んでいるように見えさせることで、ページ要素を階層化することができます。視覚効果にすぎませんが、タッチスクリーン上では特に役に立ちます。
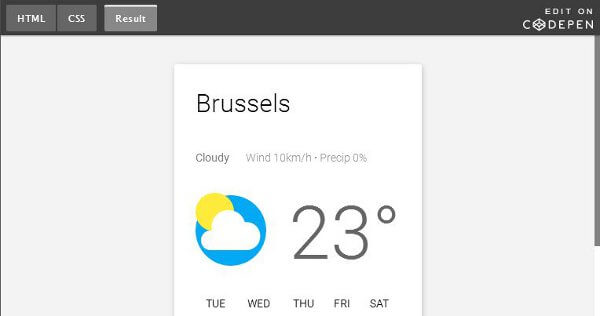
8.天気カードUI
HTMLとCSSのみで実行される天気カードです。ページロード時に単純なフェードイン効果を使用しているのですが、真の美しさはマテリアルデザインのスタイルにあります。
色からフォント、そして天気アイコンまですべて、ナチュラルなマテリアルスタイルでデザインされています。
このテンプレートを使用はあらゆる種類のカードレイアウトに使用できます。
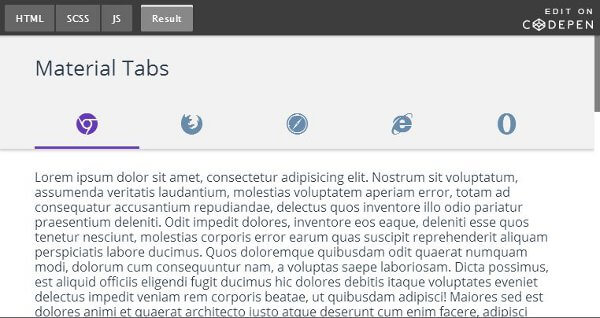
9.マテリアルタブ
マテリアルデザインタブのアイデアを基にした興味深いプロジェクトです。基本的なJavaScriptとGoogleのデザインガイドラインに関する知識を利用して作成されました。
タブは、Androidスマートフォンやタブレットのような他の同様のデバイスで期待されるような仕方で機能します。
10.クリック&アニメーション
このクールなレスポンスエフェクトはGoogleでのマテリアルなインタラクションを簡単に再現するやり方として構築されました。
マテリアルカードの任意の場所をクリックすると、エフェクトが見られます。 これはボタンからページコンテナや入力フィールドに至るまで、ほとんどすべてに適用されています。
JavaScriptに依存していますが、どのプロジェクトにも簡単に追加できます。自然なマテリアルな外観を目指すなら、保存しておいてよい素晴らしいスニペットです。
前篇はこちら。
※本記事は、10 Useful Material Design Code Snippetsを翻訳・再構成したものです。
関連記事