オンボーディングの目的は、新しいユーザーをインターフェースにより親しみを持たせるためです。様々な手法に富んでおり、やり方は自由です。サイトやアプリがどのようにオンボーディングを使っているのか勉強中であれば、いずれ作業ワークのためのアイディアを見つけ出すことが出来るでしょう。
これから紹介するフリーCSSとJavScript・オンボーディングUIがあれば、実際に開始するにあたって役立つ発見、コードスニペットによる豊富なアイディアが満載です。
1. Carousel Slides
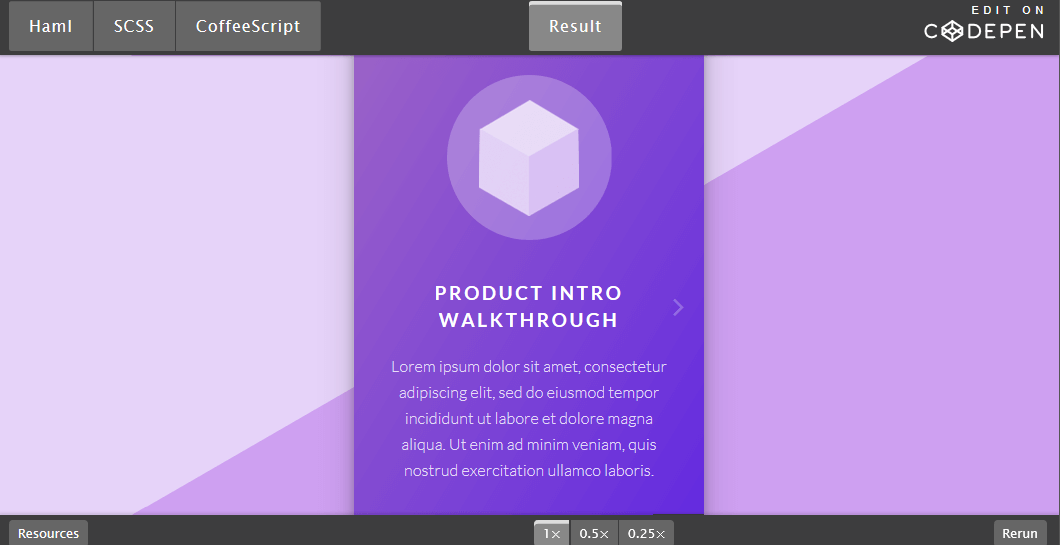
See the Pen
Onboarding by Nick Wanninger (@nickwanninger)
on CodePen.
carouselオンボーディングは、スクリーンスペースが限られたモバイルでとても人気があります。このエフェクトは、手早く情報を得る必要があるウェブサイトでも同じように動作します。
Nick Wanninger作の this carousel slide demoを見れば、その詳細が分かります。
全体的に、例としてフリーのオンボーディングはFlickityといくつか基本的なCSSを用いて作られています。モバイルとデスクトップどちらでも機能しますので、レスポンシブを求めているのであれば非常に最適です。
2. React Daily UI
See the Pen
React Daily UI – 023 – Onboarding by Jack Oliver (@studiojvla)
on CodePen.
このシンプルなプラクティス・デザインであるReact Daily UI penは、ゼロからJack Oliver氏によって制作されました。こちらは私が見た中でも最も滑らかな動作のオンボーディングです。
実践的且つ現実的な用途を意図したものではないので、インターフェースは機能としてのダミー・テキストが添付されています。とても上質なテキストですので、ページに収められるような十分なスペースが必要です。
特筆すべき点としてスワイプ機能時に動作しないので、今のところタップ認識のみのようです。しかしクリックのみのソリューションはとても素晴らしいです。
3. Onboarding Screens
See the Pen
Onboarding Screens by Jeff Ham (@jebbles)
on CodePen.
このペンはオンボーディングに向けた素晴らしいインターフェースの機能性だけではなく、起動の際のカスタム・アニメーションも備えています。
開発者のJeff Ham氏はインターフェース全体の知識を熟知しており、この完璧なオンボーディング・スクリーンを制作しました。ユーザーのクリックまたはタップによるトグルイベントとともに「次の画面(next screen)」のアニメーションを作るJavaScript に依存しています。
4. Boardal
See the Pen
Boardal — An Onboarding Modal with Vue.js by Jase (@jasesmith)
on CodePen.
この Boardalスニペットは、あなたが見た中でもユニークな分類のものでしょう。ユーザーがより速くサイトに行けるようにオンボーディング・コンテントを備えたモーダルウィンドウを使用しています。テスト専用に作られたカスタムデザインで、オンボーディング・プロセスを改善する方法としては最適な方法の一つです。
注意してほしい点として、こちらはモーダルエフェクト(小さいスクリーン環境には適さず)に依存しているので、デスクトップ環境で最も機能を発揮します。
もしこのデザインが気に入り、サイト用のオンボーディングを改良する簡単な方法が必要な時はBoardalにアクセスを。
5. Guided Tour
See the Pen
Guided Tour using plain Bootstrap components by Kai Dorschner (@krnlde)
on CodePen.
典型的なオンボーディングとは、ユーザー向けの新しいページと機能を紹介する段階的プロセスと考えられます。私は個人的にこちらのGuided Tourがもっと便利だと思っています。
始めるにあたってシンプルなスニペットが必要な場合はこのGuided Tourが完璧です。Bootstrap componentsに依存し、ツアーを進める“next”ボタンを備えた小さなツールチップを使っています。
ユーザーはいつでもツアーを終了することが出来るので、イライラしたり気にすることはありません。オプションツアーとして作っていますので、このプロセスに悩む人も少なくなるでしょう。
セットアップ時に多少時間はかかりますが、全体的にこちらは私がお勧めするオンボーディング方法です。このデモは始めるにあたって最低限のテンプレートが用意されています。
6. Material Tour

選択が可能なツアーメゾットとして、機能面にスポットをあてた自動ツアーが挙げられます。
最もオススメしたいのが Gregor Adams氏が編集したペン機能です。ガイドラインに基づき、ページ一部をサークルにて強調しています。沢山の機能を盛り込んだ複雑なインターフェイスであれば、このテクニックは役に立ちます。
ページ全体を暗くすることによって一度に焦点領域を決めます。これによってユーザーの意識をすぐに惹きつけ、オンボーディングのためのパフォーマンスを高める重要要素となります。
すべてのウェブサイトに対応するとは限りませんが、このインターフェイスはぜひ採用してほしいと思っています。
7. Android App Onboarding
See the Pen
Android App Onboarding by Mat Swainson (@matswainson)
on CodePen.
モバイルアプリはウェブサイトに比べてオンボーディングのプロセスがより必要になります。モバイルUIデザイナーに共通する点として、より小さいスクリーンに機能を沢山盛り込む傾向にあり、ガイドがなくてはユーザーが使用しづらいのです。
Mat Swainson氏によるこのオンボーディング・ガイドは、小さくても機能的でスマフォアプリの対処法に優れています。
Androidモデルをベースとしますが、これだけではありません。モバイルwebブラウザでも機能するネイティブ・スワイプのサポートもしている点が私のお気に入りです。
加えて上部にある小ぶりな進行状況インジケーターも良好です。確かにこれはシンプルなオンボーディング・ページですが、インスピレーションを求めているのであれば是非オススメです。
8. Ionic Intro
See the Pen
Ionic Intro Tutorial with Splashscreen by Clifford Fajardo (@cliffordfajardo)
on CodePen.
機能に溢れたこのぺンさえあれば、出来ないことはありません。
開発者である Clifford Fajardo氏は、Javascriptのフレームワーク上でのみ実行するオンボードを生み出しました。タップ、スワイプなどの全てのモバイル・インタラクションに対応し、必要であればダブルタップもサポート可能です。
lonicは主にモバイル開発向けに使用されており、モバイルウェブサイトでも可能です。こちらのオンボーディング・スクリーンが全てのウェブサイトに合うとは言えませんが、仮にモバイルユーザーからのアクセスが50%以上を占めているのであれば悪くはない選択です。
9. Vertical Form
See the Pen
Vertical form by Jacob (@Jacobdo)
on CodePen.
滑らかな動きのUIアニメーション、とてもシンプルなデザインであるVertical Formはまさに面白味があります。
CSS FlexプロパティをフルエフェクトでJavascriptとCSSアニメーションに組み込んでいます。しかしコンテンツが少し薄いので、細かくオンボーディングを設定できません。
しかしこのインターフェイスを用いると、沢山のエフェクトがなくてもアレンジが出来ます。あなたのイマジネーションを活躍させていきましょう。
10. Guided Tour Tooltip
See the Pen
Guided tour tooltip by Yoann (@yoannhel)
on CodePen.
もう一点ガイドツアーの例を挙げると、こちらはページ固定のフル・ツールチップボックスを使用しています。
今見ているスニペットをチェックアウトすると、特定のインターフェイスに組み込まれていないことが分かります。言ってしまえばユーザー向けのアドバイスと進行手順を記載したフローティング・ツールチップなのです。
固定ツールチップの配置スクリプトと組み合わせたUIが、全ての主要機能に対応したツールチップと共にインターフェイス周辺で簡単に移動が出来ます。このテンプレートはカスタマイズが可能ですが、シンプルなUIもまた美しい見栄えです。