CSSをより早く、効率的にする為のツールは、次々と新しいものが作られています。PostCSSは2013年に発表されました。しかし、バズが多くあり、2015年の半ばまで使われませんでした。2018年には、多くの開発者に使われるようになりました。プロジェクト自体は、今でも多くの人に支持されています。
今回、PostCSSとは何かという簡単な説明と、あなたのワークフローを合理化するためにどう使えばいいかをお教えします。あわせて、CSSプリプロセッサーとの違いについて書いてある Sass vs LESS.の記事も見てください。
PostCSSとはなにか?
PostCSSは、 Andrey SitnikとAutoprefixerを開発した人達で作られた、CSSをJavaScriptで使ったり、形を変えたりするためのものです。一般的に後処理に使われますが、PostCSSを前処理に使う人もいます。David Clark がその事についてまとめています。
ツール自体もプラグインもSass や LESSとは違います。開発者が使いやすいスタールシートを見やすいCSSに変えるプラグインなので、プリプロセッサーに使うものを持っているかもしれない。
なにがあっても、この違いを知って、どのように動くかを知ることが大切です。 PostCSSは、Sass や LESSを変換する必要がありません。あなたが好きなものを使うことができ、プラグインと一緒にPostCSS を使うことができます。(これは、ワークフローを複雑にしてしまうかもしれません)PostCSS自体は、基本的にAPIです。これらのプラグインは、あなたのCSSを精査し、 variables、mixins、transpile future CSS syntax、inline imagesなどをサポートします。それを考えると、モジュール式のセットアップといえます。
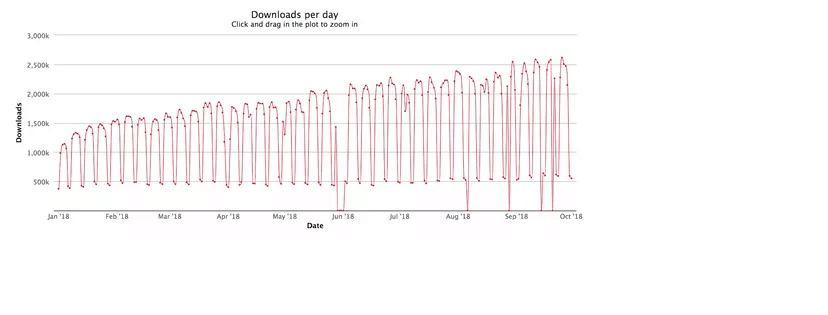
PostCSSは、開発に12ヶ月以上かかりました。下の npmを見ると、ダウンロード数が日増しに多くなっているのがわかります。合計で、2014年12月31日から2016年1月28日の間に、21,757,724 ダウンロードされています。

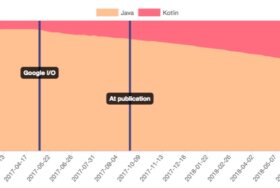
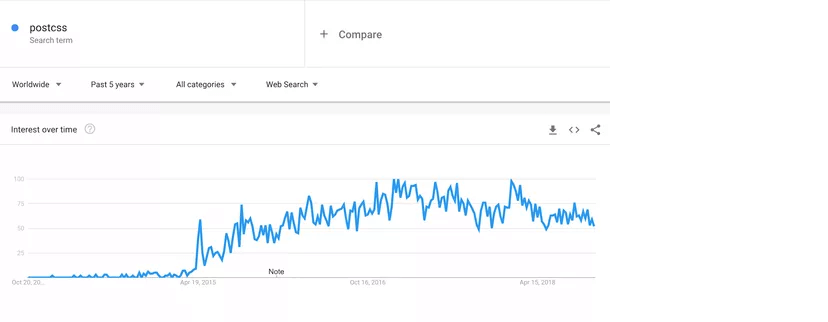
そして、Googleトレンドを見ると、急上昇しています。

従来のプリプロセッサーの欠点
従来のプリプロセッサーには、Sass、 LESS、 Stylusのようにいくつか欠点や制限があります。それらには、次のようなことがあります
- たいていのプリプロセッサーは、W3Cと互換性がありません。
- Sass やLESSは、重くなります。そして、使っていないコードを削除しなければいけません。
- 他に追加したいものが出てきた時、拡張することができません。他のプロセスを作らなければいけません。
PostCSSを使う利点
一度、CSSを覚えると、プリプロセッサーにPostCSSを使う時に便利で、他に何も必要なくなります。第一に、CSSを新しく構築するのが楽です。一番大きい利点は、plugin ecosystemが入っている事です。200以上のプラグインがあり、全リストがここで見れます。

その他のPostCSSを使う利点は、独自のプラグインと機能をつくり、機能を拡張することが簡単にできることです。CSSを好きなように変えて、ワークフローに入れることができます。
他の利点は、PostCSSが信じられないくらい速いことです。編集する際、あなたは気がつかないと思いますが、言っておかなければいけない点です。
PostCSS: 36 ms
libsass: 110 ms (3.0 times slower)
Less: 157 ms (4.3 times slower)
Stylus: 286 ms (7.9 times slower)
Ruby Sass: 1092 ms (30.1 times slower)
PostCSS にはモジュールも入っています。
CSSをインプットする
.name {
color: gray;
}
CSSをアウトプットする
.Logo__name__SVK0g {
color: gray;
}
最後に、CSSのエラーを削除できます。スタイルリントを使って削除することができます。下の例を見てください。
CSSをインプットする
a {
color: #d3;
}
CSSをアウトプットする
app.css
2:10 Invalid hex colorPostCSSとプリプロセッサーの違い
あなたが心配している、PostCSSとSassをどう使い分けるかについて、例をお見せします。一般的にSassは、remのように単一で変換するときに使います。
/* input */
.selector { margin-bottom: rem(20px); }
/* output, assuming base font size is 1rem */
.selector { margin-bottom: 1.25rem; }
PostCSS のpostcss-pxtorem プラグインを使うと、コードを使う必要がなくなります。そして、自動的に変換してくれます。
/* input */
.selector { margin-bottom: 20px; }
/* output, assuming base font size is 1rem */
.selector { margin-bottom: 1.25rem; }PostCSSを使い始める
Grunt or Gulpをもう使わないのであれば、PostCSSをはじめやすいです。2ステップだけではじめることができます。
- ワークフローにPostCSSの拡張子を入れる。 GulpやGruntなどであっても入れてください。
- プラグインを選んで、PostCSSに入れる。
Gulp
PostCSSをGulpと一緒にセットアップする時は、このコマンドで使えるようになります。これは、gulp-postcssを使っています。もちろん、Node.js、NPM、 Git がインストールされている事が必要です。
npm install --save-dev gulp-postcss
そして、わけたPostCSSプラグインをインストールしてください。たとえば、次のようにしてください。
var postcss = require('gulp-postcss');
var gulp = require('gulp');
var autoprefixer = require('autoprefixer');
var cssnano = require('cssnano');
gulp.task('css', function () {
var processors = [
autoprefixer({browsers: ['last 1 version']}),
cssnano(),
];
return gulp.src('./src/*.css')
.pipe(postcss(processors))
.pipe(gulp.dest('./dest'));
});Grunt
PostCSS を Gruntと一緒にセットアップする時は、次のコマンドを入れてください。これは、 grunt-postcssを使います。もちろん、 Node.js,、NPM、 Gitがインストールされている事が必要です。
npm install grunt-postcss --save-dev
一度、プラグインをインストールしておくと、Gruntファイルを使えないようにする必要がなくなります。
grunt.loadNpmTasks('grunt-postcss');
そして、PostCSSプラグインをインストールします。たとえば、次のようになります。
npm install grunt-postcss pixrem autoprefixer cssnanogrunt.initConfig({
postcss: {
options: {
map: true, // inline sourcemaps
// or
map: {
inline: false, // save all sourcemaps as separate files...
annotation: 'dist/css/maps/' // ...to the specified directory
},
processors: [
require('pixrem')(), // add fallbacks for rem units
require('autoprefixer')({browsers: 'last 2 versions'}), // add vendor prefixes
require('cssnano')() // minify the result
]
},
dist: {
src: 'css/*.css'
}
}
});
PostCSS の例
いくつかPostCSSプラグインを紹介します。どのようにCSSを変えるか見てください。
autoprefixer
autoprefixerを紹介します。このプラグインは、とても正確です。これは、あなたのCSSを解析して、 Can I UseからCSSにベンダーを入れてくれます。いちいち乱数を覚えておく必要がありません。

CSSにインプットする
.example {
display: flex;
transition: all .5s;
user-select: none;
background: linear-gradient(to bottom, white, black);
}
CSSにアウトプットする
.example {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-transition: all .5s;
transition: all .5s;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background: -webkit-linear-gradient(top, white, black);
background: linear-gradient(to bottom, white, black);
}
cssnext
cssnext を使ったPostCSSプラグインの例を紹介します。これは、CSSの互換性を高めます。なので、ブラウザのサポートを待っている必要がなくなります。

CSSをインプットする
:root {
--red: #d33;
}
a {
&:hover {
color: color(var(--red) a(54%));
}
}
CSSをアウトプットする
a:hover {
color: #dd3333;
color: rgba(221, 51, 51, 0.54);
}
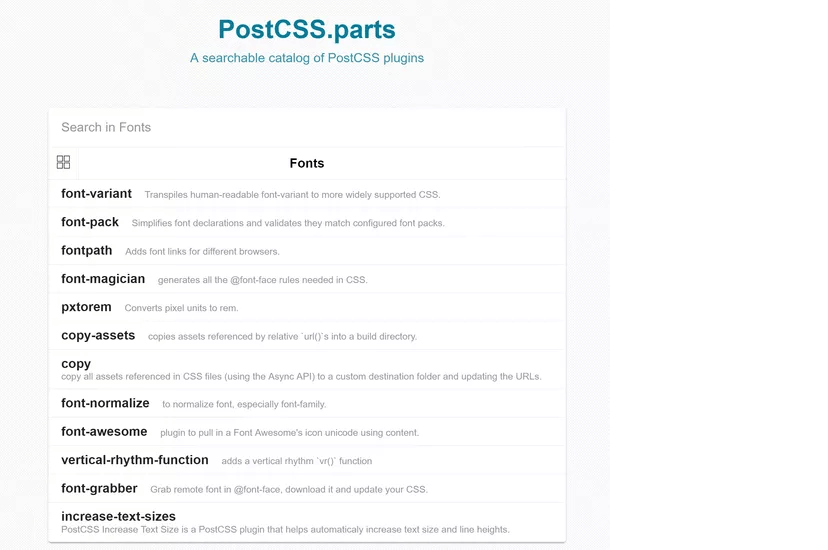
イメージ、フォント、リンター、シンタックス、可読性など、それぞれのカテゴリーで1000のプラグインがあります。これらを全部取り上げると、一日かかります。
Active Development
PostCSSはとても効果的で、 GitHubでは一般的です。10000以上のスターと500強のフォークがあります。
| GitHub activity | POSTCSS |
|---|---|
| # of open issues | 20 |
| # of pending pull requests | 2 |
| # of commits in the last 30 days | 58 |
PostCSSのまとめ
これまで述べたように、PostCSSはCSSをJavaScriptに変換するのに、効果的なツールです。これは、プリプロセッサーの代わりに使ったり、一緒に使ったりすることができます。プラグインが大きい場合、開発チームにコードを教えるのが簡単になります。