TestCafeはWebアプリケーションをテストすることのできるNode.jsソリューションです。
このツールを使うことで、ブラウザの起動、テストの実行、テスト結果の表示、そしてレポートの作成というテストのすべてのプロセスを実行することができます。TestCafeにはブラウザプラグインが不要で、以下のブラウザをサポートしています。
・Google Chrome
・Internet Explorer (9+)
・Microsoft Edge
・Mozilla Firefox
・Safari
・Android browser
・Safari mobile
それではTestCafeの使い方をご紹介します。
(1) インストール
パソコンに、Node.jsおよびnpmがインストールされていることを確認後、以下のコマンドを実行してください。

(2) 実行テスト
TestCafeは自動でブラウザを起動、テスト実施、テスト結果の表示を行いますので、以下のコマンドを実行するだけでテストが開始します。

テストが完了したら、TestCafeは別のブラウザを起動してテスト結果を1つのレポートとして表示します。
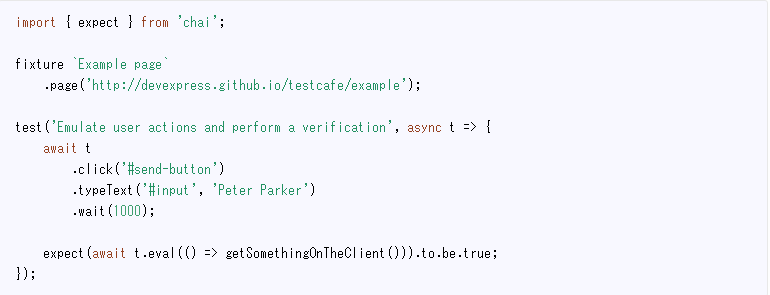
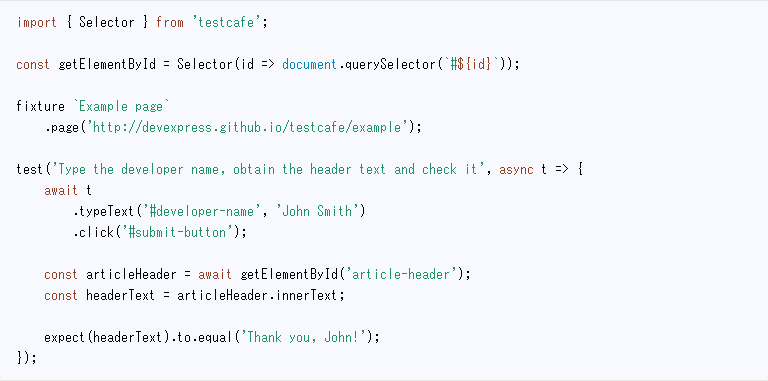
(3) ES2016(JavaScriptの最新仕様)を利用してテストコードの記述
JavaScript最新仕様であるES2016(asyncやawait機能を含む)を利用してTestCafeのテストコードを記述します。
Test API (リンク: http://devexpress.github.io/testcafe/documentation/test-api/)は、Webページで実行できるすべてのアクションを模倣できる2ダース以上のメソッドが用意されています。

さらに、TestCafeは容易なデバッグのためにソースマップを表示しますので、ソースマップ対応の開発環境でテストコードをデバッグしましょう。
(4) Webページ要素への直接アクセス
TestCafeでは、ブラウザでJavaScriptを実行する標準CSSセレクタもしくはカスタムセレクタを利用してWebページ要素への直接アクセスができ、テストの中で通常機能としてカスタムセレクタを実行できます。TestCafeは、ブラウザでテストコードを実行し、戻り値をテスト側に戻します。これは、テストするWebページの各要素を入力項目にするのか、アクション項目にするかを決めることができるということです。

(5) これ以上のコードは不要
- TestCafeはDOMの表示、ページロードおよびXHRが完了するまで待機しますので、テストコードに待機のためのコードは不要です。
- テストの実行は隔離されているため、クッキー、LocalStorage、またはSessionStorageの共有はできませんので、テストを実行する際にクリーンナップ作業は不要です。
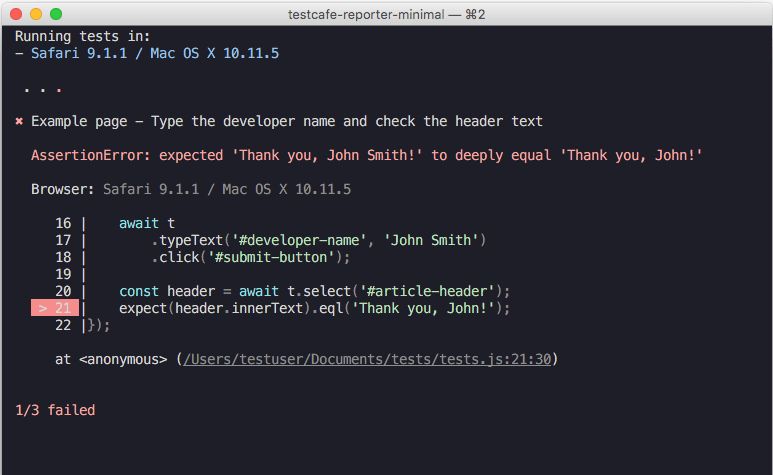
(6) テスト結果の表示
TestCafeは、テスト結果のサマリーとエラーに関するわかりやすいレポートを提供してくれますので、エラーの原因を容易に調べることができるでしょう。
テスト結果の出力もしくはカスタムレポート用に自分で設定した結果(リンク: http://devexpress.github.io/testcafe/documentation/extending-testcafe/reporter-plugin/)を出力したい場合は、レポートビルトイン(リンク: http://devexpress.github.io/testcafe/documentation/using-testcafe/common-concepts/reporters.html)を利用してください。

【TestCafe】