CSSメディアクエリの何が問題なのか
CSSメディアクエリは何かのためにデザインされてはいるのですが、敏感なウェブデザインではありません。経験に基づくと、私がウェブサイトを機能させるためにクエリを利用しようとした時に、7つの大きな問題がありました:
1.直観的でない:
「CSSメディアクエリは直観的だ」と言ったウェブデザイナーはこれまでに一人もいません。あなたがメディアクエリを定義する方法は極めて直観的ですが、実際のブラウザやデバイス上で、そして無数のシナリオにおいて実行できるかということはいつも明確ではありません。
320~480ピクセルであれば、コードはビューポートに適応します。しかし、オペレーションの観点でデバイスをタブレットにしている時はそれに合ったルールを適応するように、あなたが特定の何かを行いたい時にクエリは決定的、あるいは直観的ではありません。これを行うためにメディアクエリを設定することは不可能ではありませんが、確かに決定性や直観性を欠きます。
2.限られた条件:
CSSメディアクエリはダイナミックであなたがCSSにおいて条件文を定めることを可能にしてくれます。例えば、もしもビューポートが2つの間にあるのならば、別のものにしましょう。しかし、ビューポートに対する懸念はほとんど限られており、現代のウェブデザインの中にはより多くの条件シナリオが含まれています。

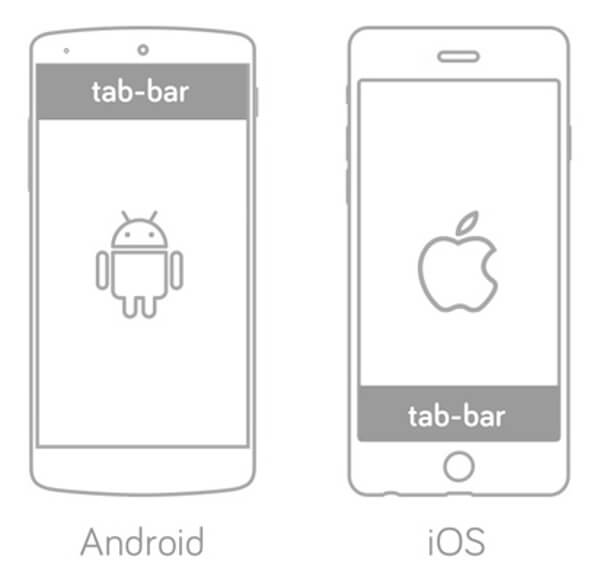
あなたが革新的なウェブアプリを構築しているとします。OSに基づき特定のUI要素の様式を整えることが役に立つ場合もあります。例えば、Androidとは対照的にiOSのデバイスでは下部にタブバーが配置されているのが一般的です。あなたはどれだけ正確にCSSメディアクエリでこれを活用できますか?不可能でしょう、なぜならCSSメディアクエリはいかなる特徴においてもあなたに実行させないからです。これに加え、偶然あなたがCSS経由で構築する必要がある可能性を持った様々な慣習があります。しかし、進化した条件付けを行うために様々なシンプルさの度合いを必要とする場合は、メディアクエリはオプションではありません。
3.拡張ができない:
CSSメディアクエリは拡張が不可能です。言い換えると、あなたはCSSインターフェイスによって最適化され強化された機能を追加することができません。
たとえ新しいCSSメディアクエリの機能が長い歴史のあるウェブ標準プロセスによって承認されたとしても、至る所でこの機能を使用できるようになるにはまだ時間がかかります。さらに、追加された全ての機能があなたにとって有用ではないかもしれないので、必要のないものを得てしまうような場合には特定の難問を解決する手段を見つけていかなければならないでしょう。もちろん、CSSを拡張する方法はありますが、そのためにはJavaScriptを熟知していなければなりませんし、ほとんどのウェブデザイナーにとって実用的なプロセスではありません。
4.改良に適していない:
信じがたい人もいるかもしれませんが、モバイル機器が出現する前は実際に多くのウェブサイトが外部にあり、いずれも持ち運びが不便でした。その結果、これらのデスクトップ時代のウェブサイトは改良の必要がありました。
残念ですが、CSSメディアクエリはこのタスクにおいてはあまり良いオプションではありません。これらのウェブサイトはモバイル機器が関係する以前に構築されたので、それらの多くはサイドバーやテーブルベースのレイアウト、タブのついたコンテンツなど敏感なウェブデザインに役立たないデザイン要素を持っていました。また、これらのウェブサイトで大きな割合を占めたものはWordPressやDrupal、Magentoといったコンテンツ管理システム上に構築され、CSSメディアクエリをバックエンドからフロントエンドにかけて統合することは不可能に近いくらい難しかったのです。
5.効果的なコードではない:
敏感なウェブページを構築するためにCSSメディアクエリを使用することは、かなりの規模でコード乗法を必要とします。ブレークポイントでこれらの指示が機能するので、いかなるメディアクエリブロックにおいてもそれぞれにスタイル規則を定めなければなりません。
上記のコードを書く時、私が最初に意図したことはあらゆるモバイル機器における自分のページ上で「section」要素を構築することでした。しかし、私には生まれつきのデバイス感知能力がなかったために、新たなプロパティがあらゆる関連のシナリオに適応することを確かめるため、あらゆるCSSメディアクエリブロック内でスタイル規則を定めなければなりませんでした。このことはスタイルシートの効率的な機能につながります。
6.複雑さを増すワークフロー:
CSSメディアクエリはレイアウトのサイズ変更に全体的に焦点を当てた敏感なウェブデザインの特定の側面だけを取り扱っています。ゆえに、それ以上のことをするにはJavaScriptに頼って違いをつくり出さなければなりません。このことによってコードとツールの必要事項を追加で学習することが必要となります。
さらにブレークポイントを取り扱う非決定的な方法とは、あなたが元々意図していた方法を実行できるか確認するために多数のバーチャルおよび身体的な装置でウェブページをテストするためにより多くの時間とお金を費やさなければならないことを意味します。そして、あなたがレイアウトにいかなる重要な変更を加えた時でも全てを再テストする必要があります。CSSメディアクエリを使用した単純で意図的なアクションによって、あなたは現代のウェブページを構築するために必要な多くのステップをかなり増やしています。
7.パフォーマンスを悪化させる:
CSSメディアクエリを実行する手段として、ウェブサイトを敏感で携帯しやすくするためにより多くのコードが必要となります。「HTTPArchive.org」からのデータによると、CSSファイルの大きさは過去数年で114%も増加しています。同期間にHTMLファイルの大きさも約53%増加しています。
この特異な状況は、敏感なウェブデザインのコンテキスト内でCSSメディアクエリを実行後これまで以上に、特に理想的でないモバイルブロードキャスティングネットワークを用いたモバイル機器において、あなたのウェブサイトにパフォーマンスをもたらします。
そして、増加したファイルの大きさ問題は別にして、あなたのウェブサイトにおけるパフォーマンスを実際に改善するための内蔵メカニズムはCSSメディアクエリの範囲内にはありません。そのため、これらの強化を実現するためには進化したJavaScriptの技術を取り入れなければなりません。
なぜ私たちは未だこれを使っているのでしょうか?
私があなたにCSSメディアクエリをウェブサイト内で使用する割合について尋ねたとしたら、何と答えますか?デザイナーが長年耐えなければならなかったあらゆるストレスを私たちも乗り越えてきたと考えていると思いますが、それは大きな誤りです。
ウェブ全体でCSSメディアクエリを使用するウェブサイトの割合は約0.2%です。jQueryを使用するウェブサイトの割合である18%と比べてみましょう。それが意味することは、敏感なウェブサイトよりもjQueryによるウェブサイトに出くわすほうが90倍も多いということです。
なぜ複雑で余分なもののように思えるコアテクノロジーである「JavaScript」の方が、あまり複雑でないように思える「CSS」よりも先行しているのでしょうか?そこには明らかに導入を妨げ、是正する必要がある重要な問題が存在します。
CSSメディアクエリは特定の難問をウェブブラウザ内で取り扱う方法を発見しましたが、その上で敏感なウェブデザインの全体の比重を取り扱うことが立案されました。これは3年生のリコーダーリサイタルの練習をするようなもので、ヘンデルの「メシア」のトロンボーン・ソロを演奏するためにロイヤルアルバートホールに魔法のように運搬されるだけです。ずるい!
現代のウェブデザインにおけるあらゆる挑戦が、未だクエリビジネスに関連しているのは極めて驚くべきことです。進化したウェブアプリデザインのように新しい分野における新しいものに加えて、重要な従来の問題を取り扱うことはそれほどかけ離れてはいません。変化に追いつく時が来たのだと思います。しかし、正確には何を指すのでしょうか?
解決策は何か?
これら全てに対する解決策は本当に極めてシンプルです:JavaScriptです。
JavaScriptはHTML5の唯一の構成要素です。HTMLを利用してHTMLを拡張することや、CSSでCSSを拡張することはできません。しかし、JavaScriptを使用すればJavaScriptを拡張できますし、CSSを拡張することもできます。
JavaScriptを使ってCSSを操作することはW3Cのウェブスタンダードカリキュラムにおいて広範囲で議論されています。ドキュメント・スタイルシートであるDOMインターフェイスによって、ウェブページに適用できるスタイルシートにアクセスできるようになっています。これにはHTMLの「link」タグを使って参照した外部のスタイルシート全てが含まれています。実行するのは簡単ではありませんが、可能ではあります。
そこで私は最初の答えを出さなければなりません:それは単純なJavaScriptではなく、JavaScriptによってサポートされたCSSです。信じないかもしれませんが、JavaScriptは機能的に素晴らしいプラットフォームなのです。しかし、CSSはほとんどのウェブデザイナーが作業をする場です。もしも私たちが、ウェブデザイナーがJavaScript機能に影響を及ぼすCSSルールセットを書くことができた2つの場所の間に機能的な架け橋をつくることができるならば、それはウェブデザインにとって幾分画期的なものとなるでしょう。
※本記事は、The Big CSS Media Query Mistakeを翻訳・再構成したものです。

























